
Die CSS3-Animationen Mit dieser Option können Sie den Übergang zwischen einem CSS-Stil und einem anderen animieren. Diese bestehen aus zwei Komponenten. Einerseits haben wir den Stil, der die Animation beschreibt, und andererseits den Satz von Frames, die den Anfangs- und Endzustand angeben.
CSS-Animationen Sie haben einige Vorteile Da sie im Vergleich zu herkömmlichen Skripttechniken recht einfach durchzuführen sind und daher interessante und qualitativ hochwertige Ressourcenquellen verwendet werden, wird die Arbeit noch einfacher. Es braucht jedoch Zeit und kann sehr schwierig sein, so dass diese Ressourcenquellen nützlich sein können.
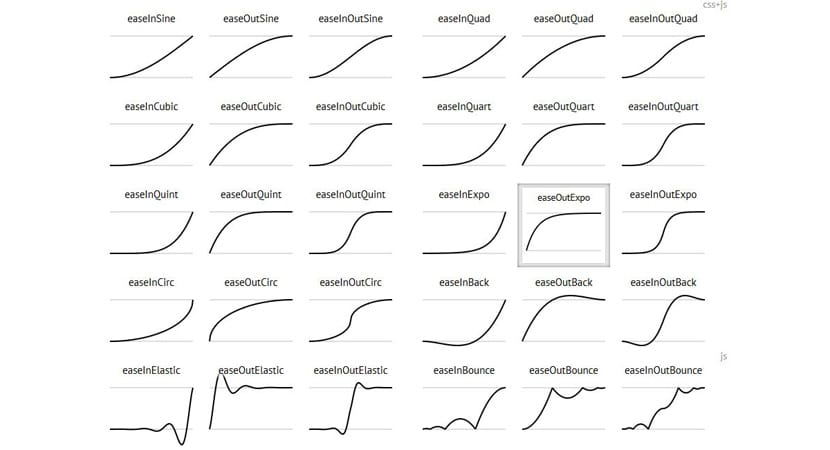
Lockerungsfunktion

dieser Geschwindigkeit angeben Animation, um es realistischer zu machen. Die Schublade wird geöffnet, beschleunigt und schließlich gebremst. Wenn etwas fällt, geht es zuerst schnell runter, um am Ende zu springen. Die gewünschte Funktion finden Sie auf dieser easing.net-Seite. Das Beste ist, dass es in unserer Sprache ist, damit Sie diese Website leichter nutzen können.
Animate.css

Dan Eden hat eine zusammengestellt CSS-Animationsbibliothek von großer Schönheit, die Sie in Ihren Projekten verwenden können. Das Projekt selbst ist eine großartige Inspirationsquelle.
Animieren Sie Plus

Stripe ist bekannt für seine Produktseiten mit einem Qualität in allen Animationen hat es. Einer ihrer kreativen Köpfe hinter diesen Animationen ist Benjamin De Cock, der eine Bibliothek mit CSS- und SVG-Animationen erstellt hat, die sehr gut funktioniert und leicht ist. Perfekt für Handys.
Hover.css

Eine ähnliche Ressource wie Animate.css, Hover.css, ist a CSS-Effektsammlung dass Sie sie frei verwenden können, wie Sie in Ihren Projekten wollen. Es konzentriert sich auf Hover-Effekte für Links, Schaltflächen, Bilder und mehr.