
Mit einem Eine übersichtliche Datumsauswahl ist wichtig Damit der Besucher keine Sekunde bei der Auswahl des Geburtsdatums verschwendet oder wenn er die Bestellung des Produkts erhalten möchte, das er gerade in unserem E-Commerce gekauft hat. Aus diesem Grund bieten wir Ihnen in React 13 Datums- und Zeitauswahlelemente, die sich durch ihr Design und ihre hervorragende Benutzererfahrung auszeichnen.
Diese Selektoren stammen von React.js, dem Open Source Javascript Bibliothek Dies ermöglicht es uns, uns mit einigen ihrer großartigen Erfahrungen neu zu erschaffen, wenn wir das Datum und den spezifischen Tag für eine Veranstaltung auf der Website, die wir besuchen, auswählen müssen. Lassen Sie es uns tun, ohne zu vergessen, Sie daran zu erinnern, dass Sie haben eine weitere Registerkartenliste auch in Javascript React.js.
Mehrfachwähler reagieren

Dieser Datepicker in React, abgesehen von habe ein gutes DesignEs zeichnet sich dadurch aus, dass es die Auswahl mehrerer Daten in dem Kalender ermöglicht, den es uns gibt. In der Demo erfahren Sie vor Ort, wie sich dieser React-Selektor verhält. Hier haben Sie seinen Platz in Github.
Nativen Bereich reagieren

Un Datumsauswahl in React.js Das zeichnet sich durch seine Benutzerfreundlichkeit und wie anpassbar es ist. Einfach in seiner Konzeption, dies ist der maximale Erfolg, um die Datums- und Uhrzeitauswahl Ihrer Website zu werden.
Native React Dates

Dieser React Date Picker folgt dem gleichen Muster wie die vorherigen zu konvertierenden in einem anderen der auf dieser Liste angegebenen. Neben dem Kalender können Sie eine Reihe von Tagen auswählen, die als Filter verwendet werden sollen. Ein weiterer interessanter React Date Picker, den Sie zur Verfügung haben.
RC Datumsauswahl

Sie haben die Demo dieser RC-Datumsauswahl, die wie die anderen weiterhin hervorragende Qualität zeigt. Eines seiner Details ist das bietet die Möglichkeit, die Zeit zu wählen, so unterscheidet es sich in dieser Hinsicht von den anderen. Eine großartige Benutzererfahrung ist eine großartige Oberfläche wie die Datums- und Zeitauswahl in React.js. Du hast hier dein Github.
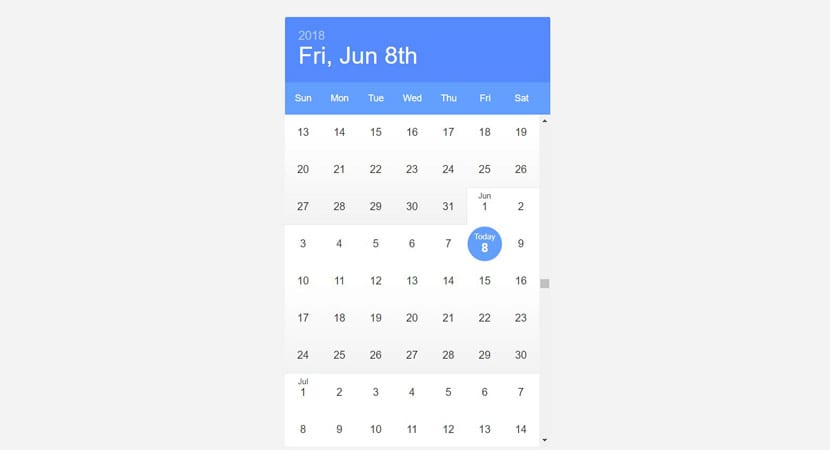
Kalender reagieren

Hier verzichten wir ganz auf die Zeit, um bei einer Datumsauswahl in React.js zu bleiben. Es ist ähnlich wie beim vorherigen mit dem klaren ThemaEs zeichnet sich jedoch dadurch aus, dass es als Leiste angezeigt wird, die geöffnet werden kann, um das gewünschte Datum auszuwählen. Hier hast du dein Github statt der Demo zum Quellcode zu gehen.
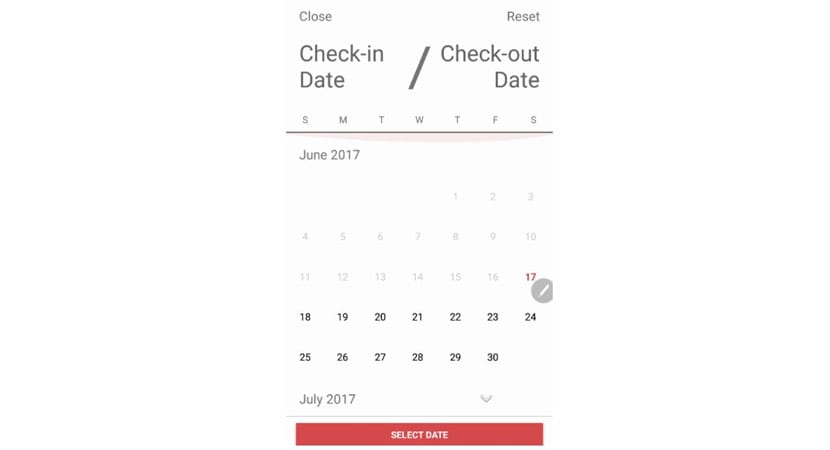
Mobile React Datumsauswahl

Diese Datumsauswahl für Handys von React.js unterscheidet sich von den anderen für sehr wenig wiegen. Es zeichnet sich durch sein Design aus, indem es die verschiedenen Elemente des Datums über ein digitales Rad auswählt. Du hast dein Github Damit Sie dem Quellcode näher kommen und ihn auf Ihrer Website implementieren können.
Unendlicher Reaktionskalender

Diese mit React erstellte unendliche Datumsauswahl zeichnet sich durch Themen aus: Tastaturunterstützung, Bereichsauswahl und Lage. Eine der umfassendsten Datumsauswahl auf der gesamten Liste. Hier hast du dein Github für alle verbleibenden Informationen, nachdem Sie die Demo genossen haben. Im Panel haben Sie die ganze Reihe von Optionen, um jeden einzelnen auszuprobieren und so eine bessere Vorstellung von seinen Möglichkeiten zu bekommen.
Daten reagieren

Eine Datumsauswahl in React, die durch gekennzeichnet ist für mobile optimiert werden und das wird mit sehr guten Manieren dargestellt. Hat auch dein Github damit Sie jedes Detail davon kennen und es auf Ihre Website bringen können. Sie haben eine Vielzahl von Optionen, mit denen Sie es von der Demo aus so konfigurieren können, dass Sie mehr daraus machen können.
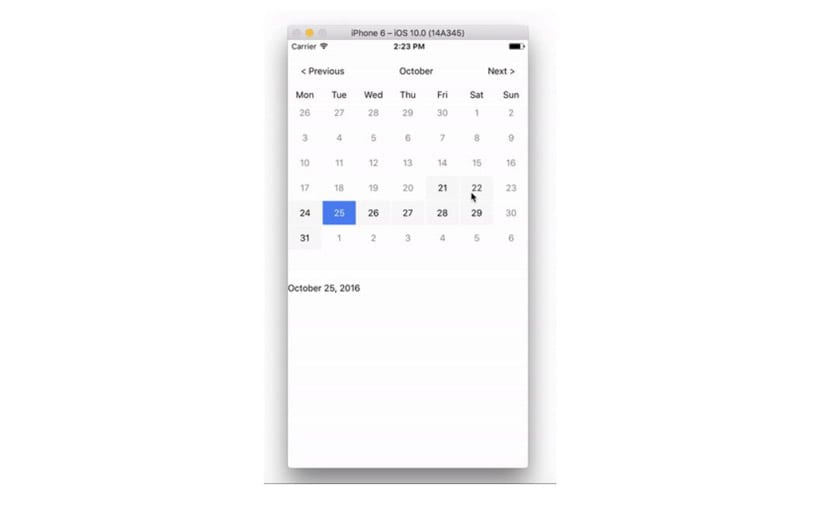
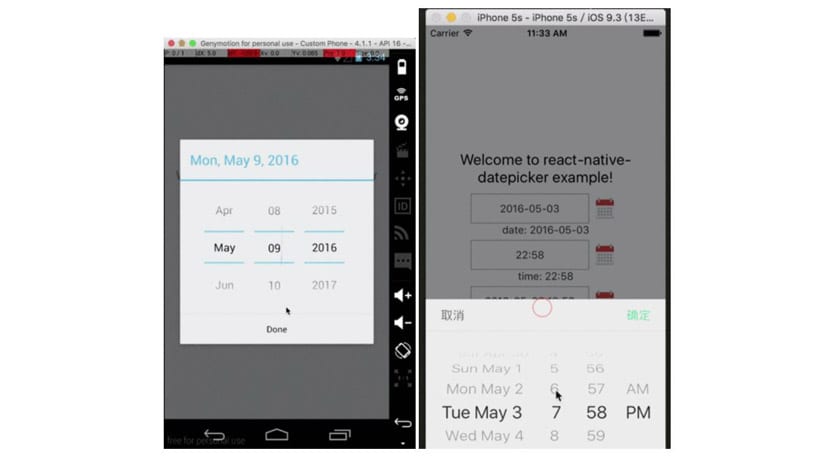
Reagiere auf den nativen Selektor

Wir empfehlen Ihnen zu bestehen von seinem Github um das Design dieser Datumsauswahl in React zu kennen. Wir können es unterscheiden, weil Verwenden Sie die APIs DataPickerAndroid, TimePickerAndroid und DatePicker iOS. Die Benutzeroberfläche kommt Ihnen daher bekannt vor, wenn Sie es gewohnt sind, mit einem dieser Betriebssysteme für mobile Geräte umzugehen. Perfekt, um es in einer App für eines der beiden genannten Betriebssysteme wie Android und iOS zu implementieren.
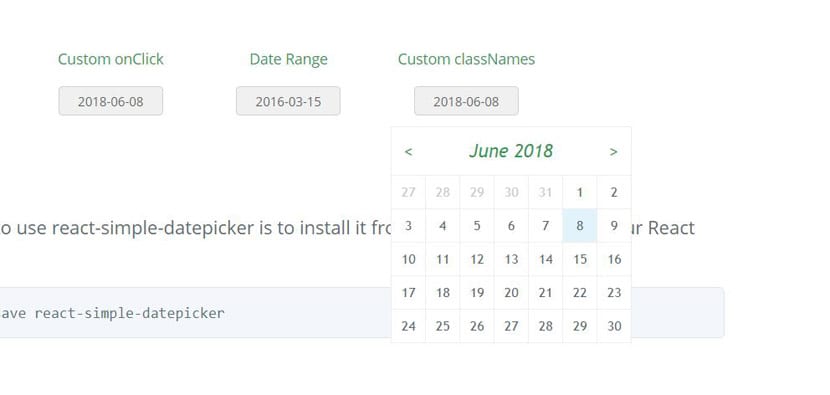
Einfacher Reaktionswähler

Eine sehr einfache Datumsauswahl in React.js, die Sie auf der Demo-Website anhand mehrerer Verwendungsbeispiele finden. Wir haben auch dein Github um den Rest der Details dieses einfachen Selektors in React zu kennen. Ein weiteres interessantes nicht nur für seine Einfachheit, sondern auch für seine verschiedene Anpassungsoptionen um unserer Website eine sehr elegante und einfache zu geben.
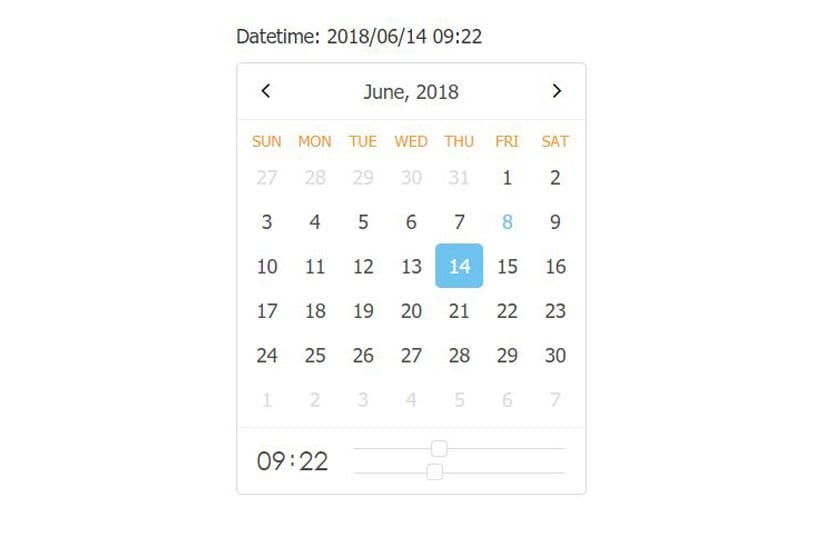
Eingabemoment

Eine weitere Datumsauswahl, zu der die Option zum Auswählen der Uhrzeit hinzugefügt wird, ist vollständig. Funktioniert mit momentjs und das Design stammt von derselben Dribbble-Website. Sie werden es sicherlich lieben für sein Design und die Eleganz, die es der Website verleiht, auf der es installiert ist. Das ist dein Github Damit Sie mit einem weiteren guten Beispiel für eine Datums- und Uhrzeitauswahl nichts verpassen.
Reagieren Sie Day Picker

Dieser Datums-Picker in React zeichnet sich durch seinen 9-KB-Reißverschluss aus gut anpassbar, lokalisierbar, das ARIA unterstützt und von nichts Externem abhängt. Lokalisierbar bedeutet, dass wir die Sprache des Kalenders so auswählen können, dass er in unsere Sprache übersetzt wird. Ein weiterer der vollständigsten Selektoren dieser gesamten React-Liste, und das macht es uns ziemlich schwer, uns für einen zu entscheiden.
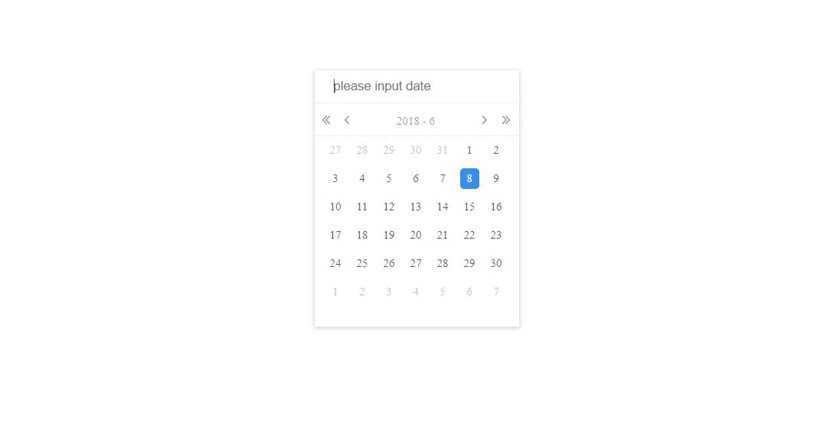
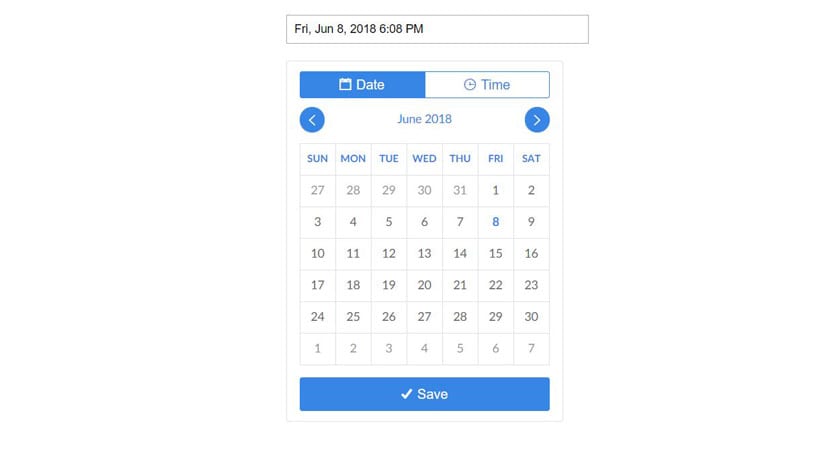
Datepicker ReactJS

Sie haben die Demo wie die anderen, um diese Datumsauswahl vor Ort zu kennen, die durch eine Symbolleiste gekennzeichnet ist, die beim Drücken den Kalender öffnet. Es hat einen Schwebeselektor und ist ein Selektor von hoher Qualität im Design. Ist minimalistisch, damit es integriert werden kann auf jeder Art von Website. Du hast seinen Github Um den Rest der Details herauszufinden und den Code nach Ihren Wünschen für Ihre Website zu verwenden.
Wir hinterlassen Ihnen eine andere Liste, obwohl diesmal von Formularen in CSS so das ab sofort implementieren und Sie haben ein gutes Repertoire, um diese Form der Eleganz für Ihre Website zu wählen.