
Heute bringe ich Ihnen dies einfach und doch nützlich Lernprogramm Hier können Sie lernen, Flash-Animationen nur mit dem zu erstellen Illustrator dafür. Das Illustrator ist ein Vektorzeichnungs- und Designprogramm, das genau wie gehört Photoshop zu den Programmen, mit denen Adobe gearbeitet hat, und zu denen, die das Unternehmen heute zum Standard in der Grafikbranche gemacht haben.
Die Adobe-Suite wird immer umfangreicher und bietet uns neue Anwendungen für neue Bereiche der Erstellung auf Ebenen, von denen wir vor Jahren nur träumen konnten, mit Programmen, die sich der Erstellung von Formularen für Audio- und Video-Editoren widmen. Adobe-Programme fördern normalerweise die Integration der verschiedenen Plattformen, die die Suite bietet, z. B. das Einfügen von Tools von einem zum anderen oder das Übertragen von Funktionen von einem Programm auf ein anderes. Als Beispiel zeigen wir Ihnen heute, wie Sie eine einfache Methode erstellen können Animation mit Illustrator und exportieren Sie es in Flash. Heute bringe ich dich, Illustrator-Tutorial : Wie macht man Animationen mit Illustrator.

Öffnen Sie ein neues Dokument
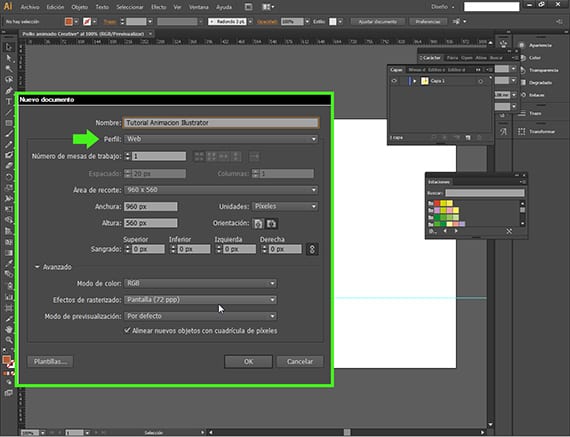
Wir werden eine Animation für das Web in erstellen Blinken (Flash) (SWF), aber wir werden es mit erstellen Adobe Illustrator. Zunächst öffnen wir ein neues Dokument im Pfad Datei-Neues Dokument und wir erhalten ein Dialogfeld mit einem Menü, in dem wir den Namen eingeben und sicherstellen, dass das von uns ausgewählte Profil für das Web ist.

Lassen Sie uns dieses Huhn aufmuntern
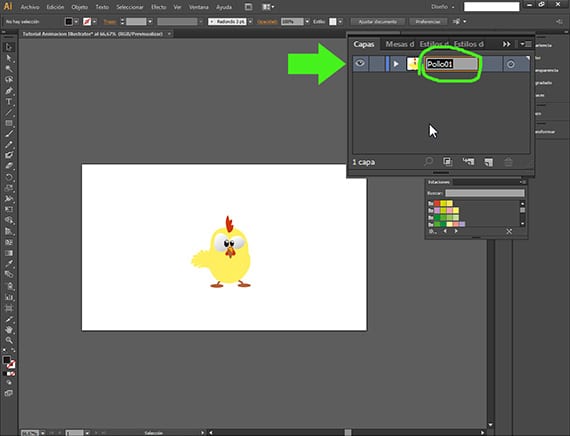
Bereits im neuen Dokument werden wir damit beginnen. Dafür Animation Ich habe eine vektorisierte Zeichnung ausgewählt, die ich aus dem Internet heruntergeladen habe, von einer Seite, über die wir in einem früheren Beitrag gesprochen haben.Freepik, kostenlose Foto- und Vektorsuchmaschineund ich habe es ein bisschen angepasst. Wir gehen zum Ebenenfenster und benennen es richtig. Es ist sehr wichtig, von Anfang an ordentlich mit den Schichten umzugehen. Wir werden es so nennen Pollo01.

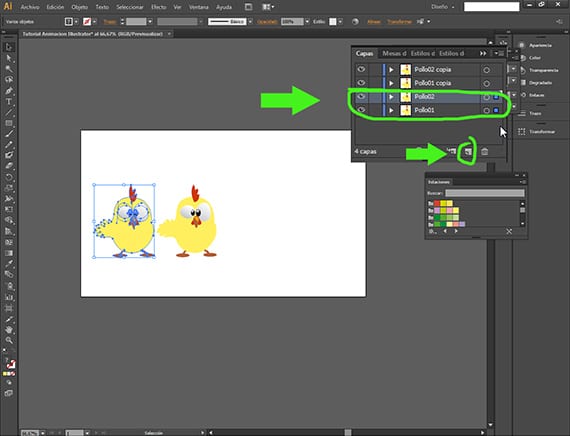
Nehmen wir mehrere Hühner heraus
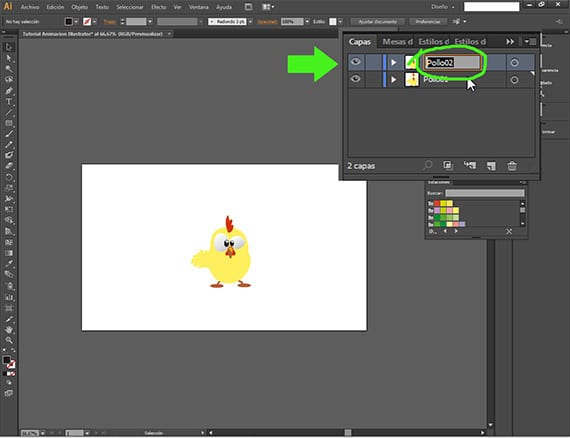
La Animation Es wird etwas Einfaches sein, wir werden das Küken von einer Seite des Bildschirms zur anderen bringen und seinen Augen etwas Bewegung geben. Das erste ist, die Ebene im Ebenenfenster zu duplizieren, auf die Ebene zu klicken und sie beispielsweise auf dem neuen Ebenensymbol zu platzieren. Das Umbenennen der Ebene ist wichtig.

Augen bewegen
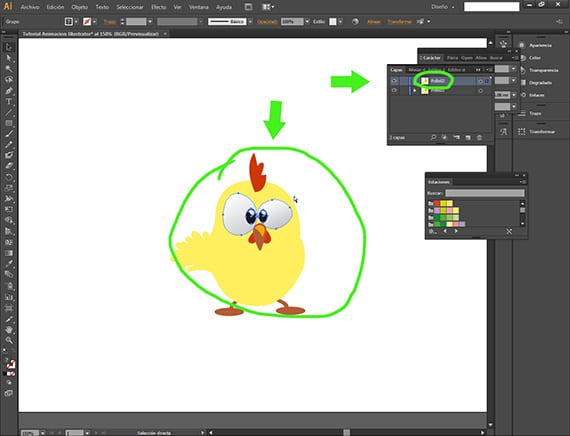
Wir werden die zwei Augen des Huhns auswählen, das sich in der Schicht befindet Pollo02und dann werden wir die Hühneraugen auswählen.

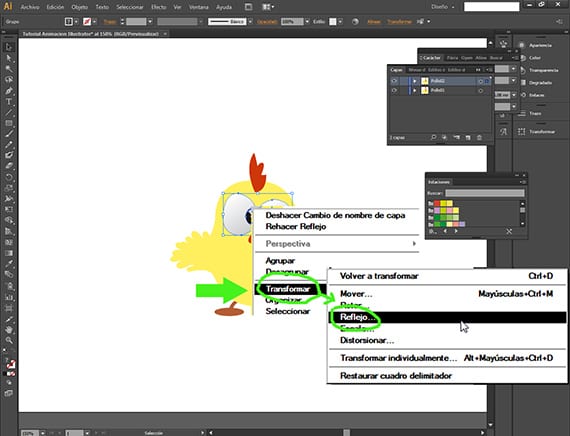
Die Augen drehen.
Mit den Augen des Hühnervektors in der darüber liegenden Schicht wird die Pollo02, ausgewählt, klicken wir auf die rechte Schaltfläche und das entsprechende Dialogfeld, wir folgen dem Pfad Transformieren-Reflektieren.

Rollt ihre Augen
Einmal in der Option ReflexionDrücken Sie die Option Vertikal und Sie sind fertig. Jetzt haben wir die Zeichnung des Huhns oben mit den Augen auf die eine und in den unteren auf die andere Weise.

- Jetzt verdoppeln wir noch mehr Hühner
Um Ebenen zu duplizieren, verwenden wir erneut die Schaltfläche Neue Ebene aus dem Menü Ebenen. Klicken Sie auf die Ebenen Chicken01 und Chicken02 Halten Sie die Umschalttaste gedrückt und ziehen Sie über die Schaltfläche Neue Ebene.

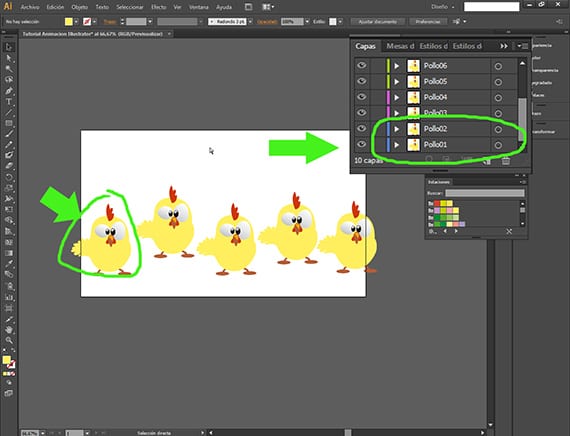
Noch ein paar Hühner
Wir müssen alle Hühner umbenennen und sicherstellen, dass wir der Serie so folgen, dass das Huhn, das sie bilden Chicken01 und Chicken02 befindet sich links vom Arbeitstisch und in ihrer numerischen Reihenfolge das Huhn, das die Schichten bilden Chicken03 und Poll04wird die rechte sein und so weiter, um mit der Reihenfolge der Ebenen im Ebenenfenster Schritt zu halten. Dies ist sehr wichtig, da Sie wissen müssen, dass die Animation Es wird immer in der Reihenfolge der Ebenen abgelegt, wobei die erste Ebene als erstes Bild und die letzte als letzte verwendet wird.

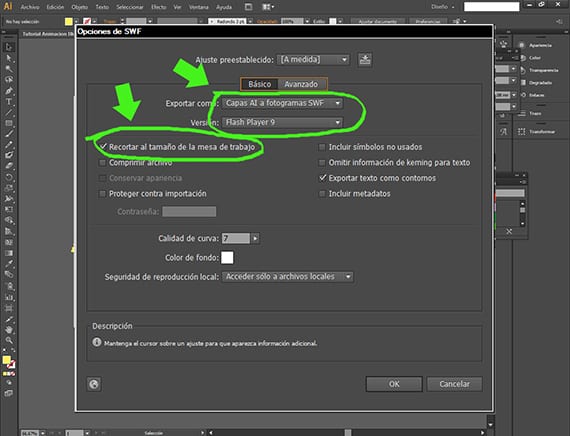
Export nach SWF
Sobald alle Hühner korrekt platziert wurden (gemäß der vorherigen Erläuterung), rufen wir das Fenster "Dokumente exportieren" nach dem Dateiexportpfad auf und wählen dort die Dateierweiterung als Exportformat aus SWF o Blinken (Flash). Von dort erhalten wir ein weiteres Dialogfeld, in dem wir die letzten Schritte konfigurieren. Mit Option Basic gewählt, werden wir wählen, als zu exportieren AI-Ebenen zu SWF-Frames und die Version von Blinken (Flash) dass wir wählen werden, wird der letzte sein, den er uns anbietet, der von Adobe Flash Player 9. Wir werden auch die Option Schnittgröße der Zeichenfläche markieren. Es gibt einige weitere interessante Optionen, die wir in einem anderen Tutorial analysieren werden.

Exportieren
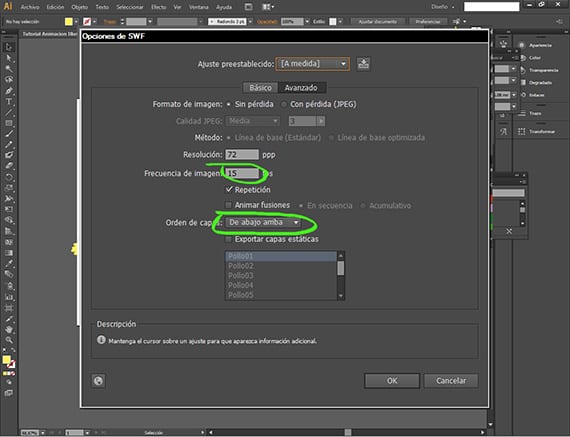
Markieren Sie dann im selben Dialogfeld die Option fortgeschrittenWir wählen die Auflösung und die Häufigkeit der Bilder, in die wir sie einfügen 15. Wie Sie hier sehen können, können wir die Reihenfolge der Ebenen auswählen, die wir, wie bereits erwähnt, so konfigurieren, dass die Animation vom unteren (1. Ebene) zum oberen (letzte Ebene) des Ebenenfensters Ihrer Benutzeroberfläche verläuft. Überprüfen Sie nach dem Export das Ergebnis in einem beliebigen Videowiedergabeprogramm.
Mehr Informationen - Freepik, kostenlose Foto- und Vektorsuchmaschine
Kann der endgültige SWF nach dem Effekt verwendet werden?