
Als Designer lieben wir die Welt der Typografie und deshalb sprechen viele unserer Publikationen darüber. Wir haben von der Geschichte hinter einer Schrift bis hin zu Gewinnkombinationen gesprochen. Heute werden wir darüber sprechen, woher Sie wissen, welche Schriftart eine Webseite hat., denn es gibt keinen besseren Weg, sich inspirieren zu lassen, als nach Referenzen in der Arbeit anderer Kreativer zu suchen.
Sicherlich haben Sie bei mehreren Gelegenheiten verschiedene Webportale betreten und die Ästhetik und typografische Wahl haben Ihre Aufmerksamkeit erregt. Wie wir bereits in vielen Veröffentlichungen betont haben, ist Typografie ein sehr mächtiges Element, das uns als Designer hilft, uns auszudrücken. Es gibt unendlich viele Schriftarten, die wir auf verschiedenen Websites finden können, je nach Zweck entscheiden sie sich für den einen oder anderen typografischen Stil.
Es wird nicht das erste oder letzte Mal sein, dass Sie eine Webseite besuchen und sich von einer Schrift angezogen fühlen und wissen möchten, um welche Familie es sich handelt, um sie Ihrem persönlichen typografischen Katalog hinzuzufügen. In diesem Beitrag Wir werden Ihnen einige Methoden beibringen, damit Sie herausfinden können, welche Typografie Ihre Aufmerksamkeit erregt hat.
Suchoption 1: Verwenden von Bildern
Die erste Methode, auf die wir Sie hinweisen, Wir empfehlen Ihnen nur, es zu verwenden, wenn Sie keinen Zugriff auf die Website haben. Wenn Sie einen Screenshot der Schriftart haben die Ihre Aufmerksamkeit erregt hat, ist es wahrscheinlich, dass es nicht mit der genauen Schriftart auftritt, aber eine ähnliche Schriftart wird angezeigt. Für den Fall, dass Sie wissen möchten, welche Schriftart eine bestimmte Marke verwendet, ist es ideal, wenn es sich um ein Bild- oder Vektorformat handelt.
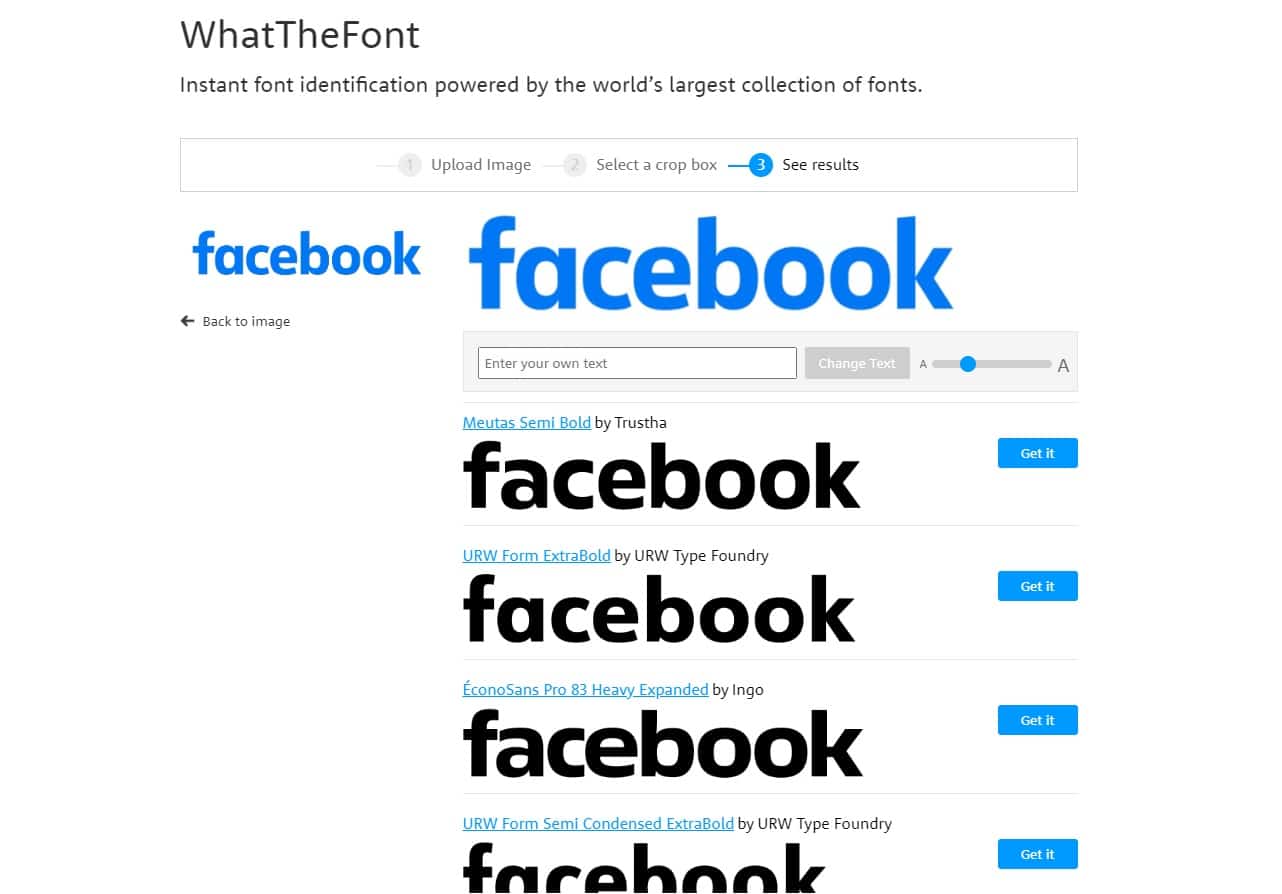
Die Online-Plattform, auf die Sie zugreifen müssen, ist MyFonts und das Tool mit dem Namen WhatTheFonts. Dieses Tool ist eine Erweiterung, die Ihnen die Möglichkeit gibt, die Schriftart zu kennen, nach der Sie suchen. Alles, was Sie tun müssen, ist das aufgenommene Bild auf seine Website hochzuladen, dann fragt Sie das Programm, welchen Text Sie analysieren möchten. Nach der Auswahl werden Ihnen die verschiedenen Schriftarten angezeigt, die denen im Screenshot ähneln.
Wir hinterlassen Ihnen ein Beispiel mit dem Facebook-Logo. Wir berücksichtigen, dass dieser Prozess etwas mühsam sein kann und Ihnen im Ergebnis nicht die exakte Typografie liefert. da dieses Tool durch seine interne Schriftbibliothek eingeschränkt ist.

Suchoption 2: Browser-Inspektor
In dieser zweiten Option, um nach der Typografie einer Webseite zu suchen, Wir haben uns entschieden, den Inspektor von einem Webbrowser aus zu verwenden. Diese Option wird von Designern am häufigsten verwendet. Grafik- und Webdesigner. In diesem Fall werden wir viel aus diesem Tool herausholen, von dem einige von Ihnen vielleicht noch nichts wussten.
Zunächst einmal werden wir zwischen verschiedenen Browsern unterscheiden, genauer gesagt zwischen zweien. Auf der einen Seite finden wir Chrome und andere Chromium-basierte Browser und auf der anderen Seite platzieren wir Firefox. darauf hinweisen, dass Unabhängig davon, welchen Browser Sie verwenden, verwenden Sie immer die gleiche Tastenkombination, um auf den Inspektor zuzugreifen, Strg+Umschalt+I.
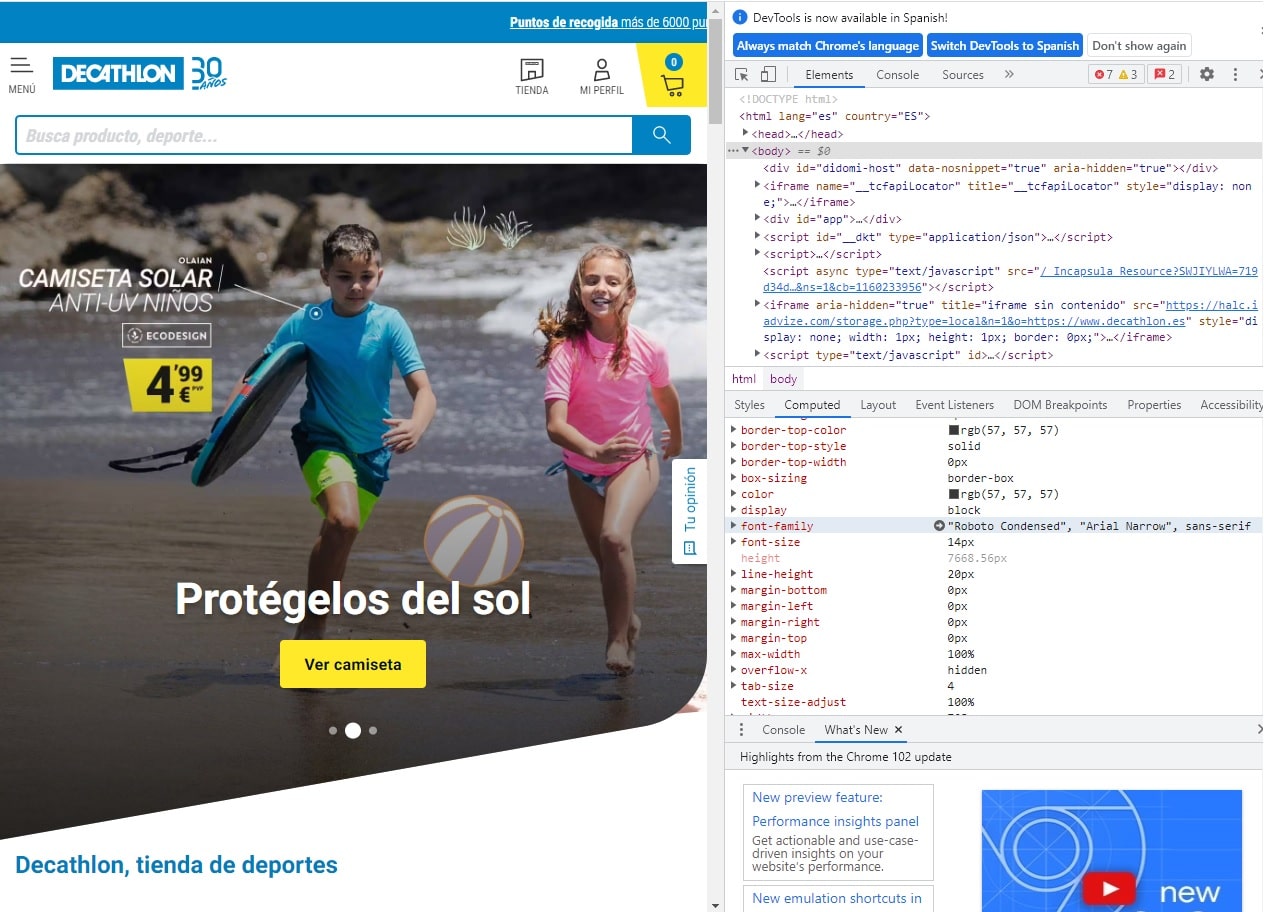
Wenn Sie Chrome verwendenWenn Sie die Inspektoroption öffnen, werden drei verschiedene Bedienfelder angezeigt. Sie müssen den Text durchsuchen, der im Web verwendet wird, um zu wissen, welche Schriftart verwendet wird. Suchen Sie im zweiten Panel, das Ihnen präsentiert wird, nach und Wählen Sie die Option „Berechnet“. Dann suchst du nach „Font – family“ und wie Sie sehen können, erscheint der Name der Typografiefamilie daneben.
Im folgenden Bild hinterlassen wir Ihnen, wie diese Informationen, die wir Ihnen gerade mitgeteilt haben, aussehen würden. Neben den Daten zur verwendeten Schriftart erscheinen weitere wichtige Daten wie Größe, Farbe, Gewicht etc.

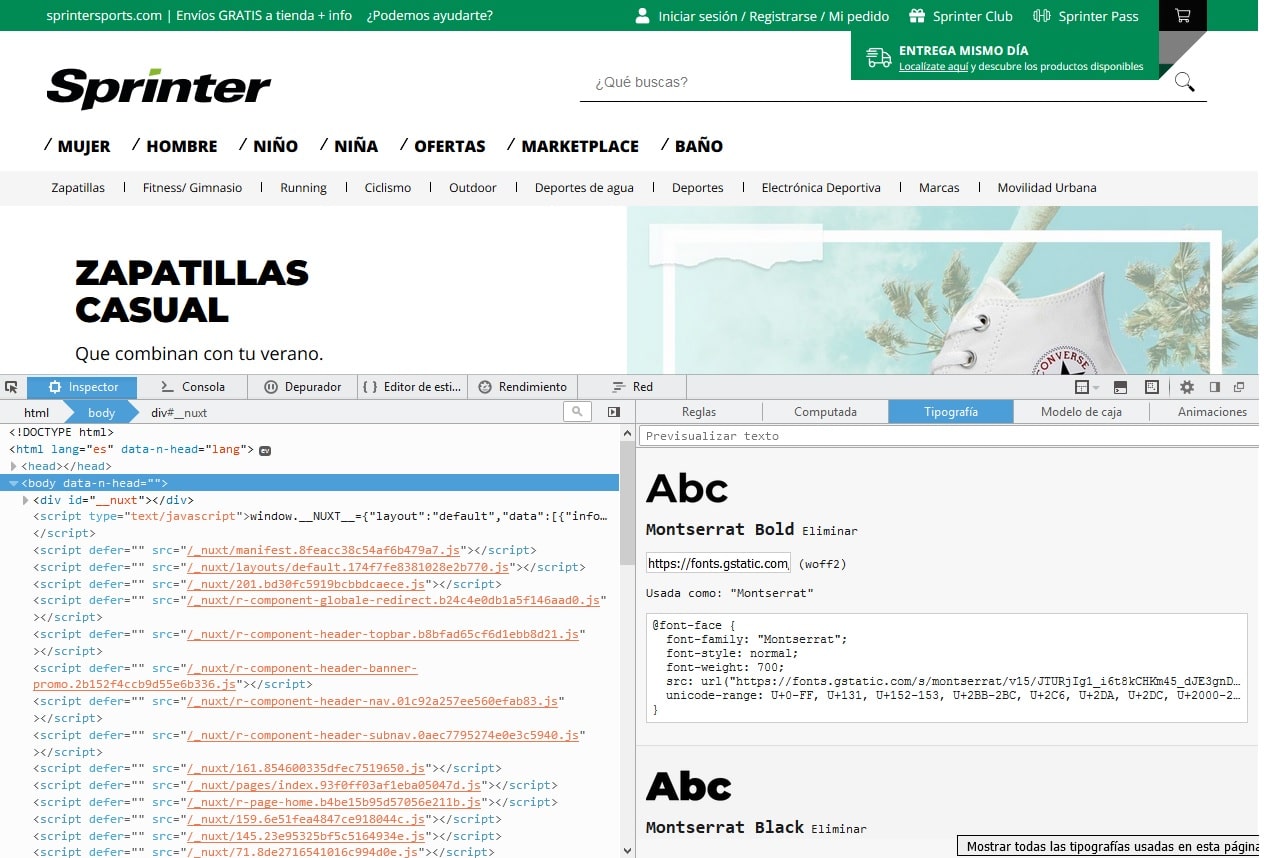
Ferner Wenn Sie den Mozilla Firefox-Browser verwenden, ähnelt der Vorgang dem, den wir gerade mit Chrome gesehen haben, das Einzige, was sich ändert, ist, dass die Informationen, nach denen wir suchen, in einem anderen Bereich erscheinen. In diesem Browser gibt es eine spezielle Registerkarte für die Schriftarten, die auf einer Website erscheinen.
Wie im vorherigen Fall öffnen Sie den Inspektor mit der gleichen Verknüpfung, die wir erwähnt haben, und es werden wieder drei verschiedene Bedienfelder angezeigt. Sie sollten zu dem mit einer Registerkarte unter dem Namen "Schriftarten" gehen., wie der Name schon sagt, finden Sie dort alle notwendigen Daten. Es gibt einen Abschnitt namens „Alle Schriftarten auf der Seite“, in dem eine Liste mit allen angezeigt wird.

versichern zu lassen. In diesem Fall ist Es ist auch möglich, verschiedene typografische Parameter mit Hilfe von Metern zu modifizieren. So können Sie erleben, wie die Typografie aussehen würde, wenn sie etwas verändert würde, wie sie anders aussehen würde.
Suchoption 3: Plugins verwenden
Die letzte Option, die wir Ihnen vorstellen, ist eine Methode, die seit kurzem bekannt ist und wahrscheinlich am wenigsten verwendet wird, da sie so neu ist. Es handelt sich um eine Suchoption für Webfonts mit Hilfe von Browser-Plugins.
Es gibt Tausende von Plugins, die wir unseren Geräten hinzufügen und eine bestimmte Aufgabe ausführen können, um einen Bedarf zu decken. Diese Option wird dank ihrer Einfachheit sicher zu einem Ihrer Favoriten werden. Wir empfehlen Fontface Ninja, WhatTheFonts oder Visbug.
Wenn Sie das gewählte Plugin in Ihrem Browser installiert haben, Sie müssen nur auf das Symbol klicken und ein Menü mit Optionen wird sofort angezeigt auf der linken Seite des Bildschirms. Wenn Sie in diesem Menü auf das zweite Symbol klicken, müssen Sie nur Ihren Mauszeiger auf den Textbereich richten, den Sie analysieren möchten, und es erscheint automatisch ein Informationsfeld zu dieser Schriftart.

Bei dieser Option, wie es bei den beiden vorherigen der Fall war, Daten zu Schriftfarbe, Schriftstärke, Linienstärke etc. werden ebenfalls angezeigt. Es ist ein sehr nützliches Tool für diejenigen, die die Welt der Typografie lieben und in Sekundenschnelle wissen möchten, welche Schriftart ihre Aufmerksamkeit erregt hat.
Sie konnten in dieser Publikation beobachten, dass es drei sehr einfache Suchmöglichkeiten gibt, um herauszufinden, welche Schriftart auf einer Webseite verwendet wird. Sie müssen nur die Option auswählen, die am besten zu Ihnen passt und mit der Sie bequem arbeiten können. In vielen Fällen erleichtern diese Suchwerkzeuge Ihre Arbeit und helfen Ihnen, attraktive Designs zu erstellen.