Bei vielen Gelegenheiten brauchen wir Verwenden Sie verschiedene Werkzeuge und Anwendungen, um Grafiken zu kombinieren und so bestimmte Ergebnisse zu erzielen. Um an einem zusammengesetzten Bild mit Elementen aus verschiedenen Anwendungen und in verschiedenen Formaten zu arbeiten, müssen wir das kennen Eigenschaften jedes Dokuments um unsere Komposition zu optimieren und die höchstmögliche visuelle Qualität zu erzielen. Um all dies vorzustellen, werden wir eine sehr einfache Komposition erstellen, die mit einem zuvor in Adobe Illustrator erstellten Logo und einem Foto arbeitet. Wir werden in Adobe Photoshop arbeiten, obwohl wir natürlich später zur Illustrator-Anwendung zurückkehren und mit unserer Arbeit fortfahren können.
Um an dieser Arbeit arbeiten zu können, müssen wir uns über den Unterschied zwischen Bitmap- und Vektorgrafikformaten im Klaren sein.
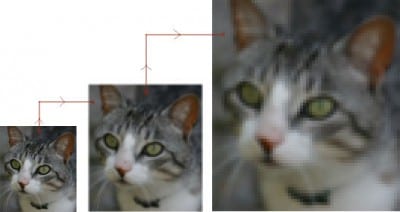
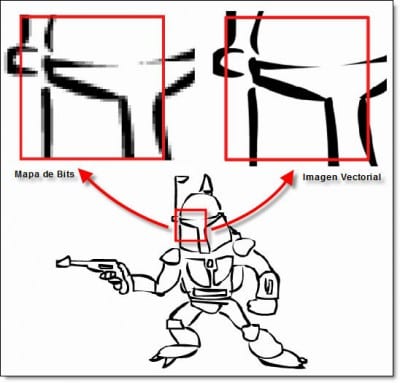
In Adobe Photoshop Es werden Rasterbilder (Bitmap-Bilder) verwendet, die auf einem Raster oder einem Satz von Pixeln basieren. Bei der Arbeit mit Bitmap-Bildern werden Pixelgruppen bearbeitet. Dieses Format eignet sich für die Arbeit mit Dauertönen wie Fotos. Das Hauptproblem bei dieser Option ist der Definitionsverlust und das Phänomen der Pixelierung, wenn der Maßstab erhöht wird.

Auf der anderen Seite Vektorgrafiken (Grafiken, die in Anwendungen wie Illustrator verwendet werden) werden allgemein als Zeichnungsgrafiken bezeichnet. Diese bestehen aus Formen, die auf mathematischen Ausdrücken basieren. Ihr Erscheinungsbild bietet eine höhere Präzision. Sie bestehen aus klaren und glatten Linien, die ihre Schärfe behalten, wenn wir ihre Skalierung ändern. Dies macht es perfekt für alle Arten von Illustrationen, Texten und Grafiken wie Logos, die in verschiedenen Größen und Anordnungen verwendet werden müssen.

Die Schritte zum Kombinieren von Grafiken sind wie folgt und werden mit der höchstmöglichen Detailgenauigkeit erklärt, da mir bewusst ist, dass Sie möglicherweise Ihre ersten Schritte mit diesen Programmen ausführen.
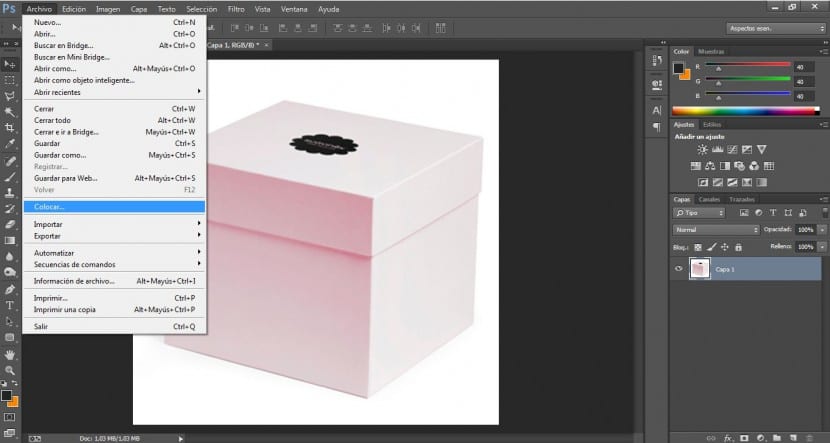
- Zuerst werden wir Adobe Photoshop neu starten. Wir importieren das Foto oder öffnen unsere Datei im PSD-Format, wenn wir sie im Menü Datei> Öffnen haben.
- Wir können die Adobe Illustrator-Datei als neue Datei in Adobe Photohoshop öffnen oder sie auch mit den Befehlen Platzieren oder Einfügen hinzufügen. Wenn wir dies tun, wird Photoshop gerastert (analysiert Ihr Raster), um es in ein Bitmap-Bild zu konvertieren. Der Befehl "Platzieren" in Photoshop bietet den Vorteil, dass das Bild skaliert werden kann, während es noch eine Vektorform hat. Durch Ändern der Skalierung wird die Bildqualität nicht beeinträchtigt. Wenn wir jedoch eine Grafik aus Illustrator in Photoshop ausschneiden oder einfügen, wird die Qualität des Bildes durch nachfolgende Skalierungsänderungen beeinträchtigt.
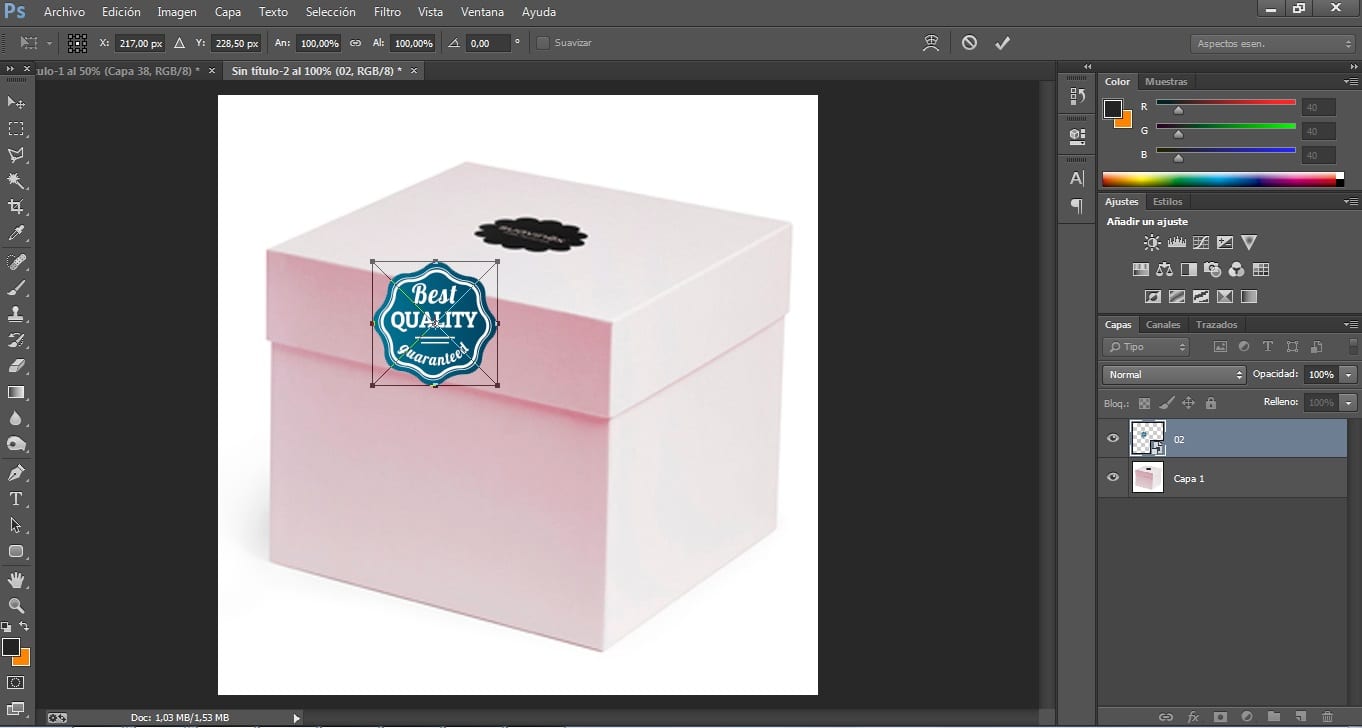
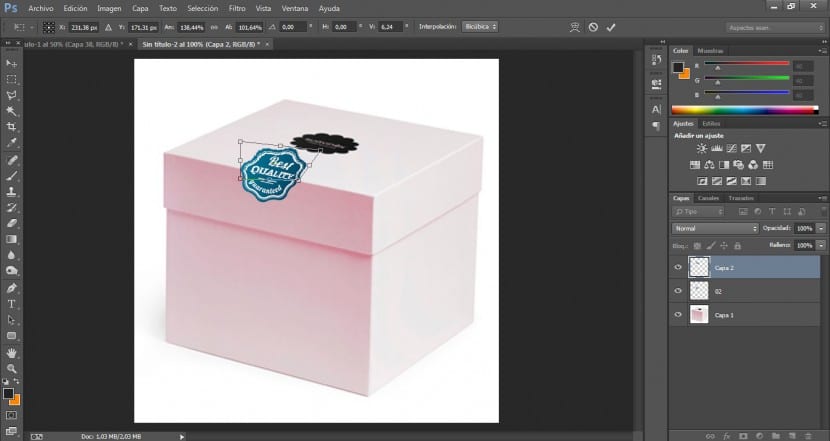
- Sobald unser Vektor importiert ist, halten wir die Umschalttaste gedrückt. Wir werden den Scheitelpunkt des Fotos ziehen und seine Größe ändern, um es an die entsprechenden Abmessungen und proportional anzupassen. Als nächstes ziehen wir, indem wir den Cursor im mittleren Bereich platzieren, um das Bild an der entsprechenden Position zu platzieren. Wir müssen das Bild unter Bearbeiten> Transformieren> Drehen subtil drehen.
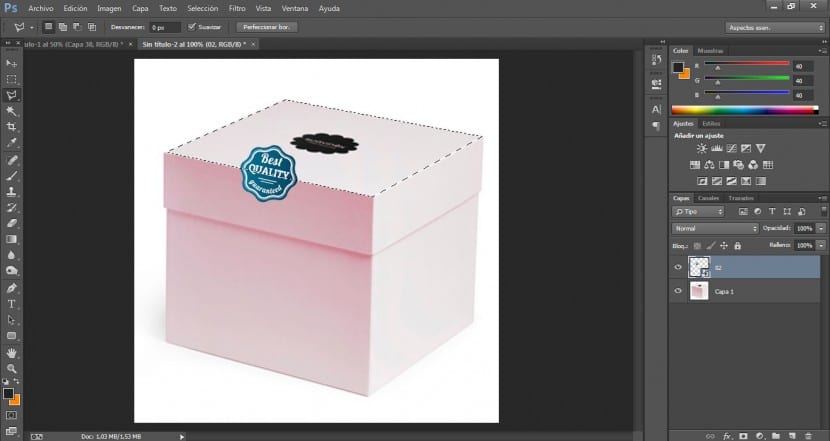
- Wir werden die Datei verzerren, um sie an die Form der Box anzupassen. Zuerst werden wir die Hälfte schneiden. Auf der Logoebene wählen wir das polygonale Lasso-Werkzeug aus und klicken auf die vordere rechte Ecke des oberen Teils des Felds. Wir ziehen in die nächste Ecke und fahren um den oberen Bereich herum fort.
- Mit Strg + X schneiden wir diesen Bereich. Wir erstellen eine neue Ebene und klicken auf Einfügen oder Strg + V.
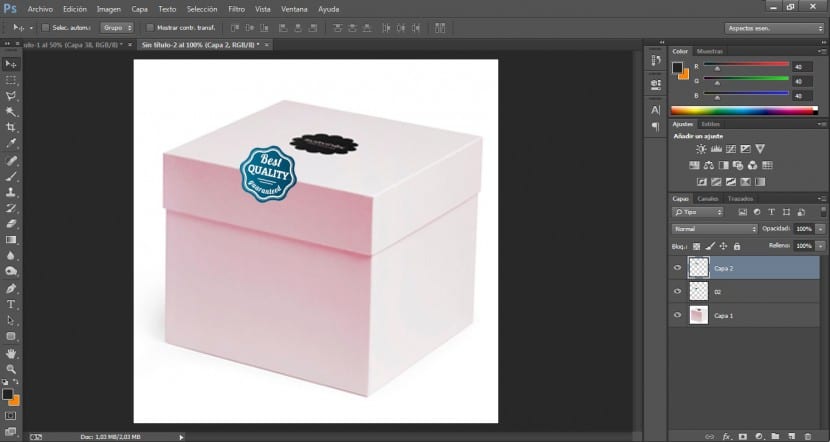
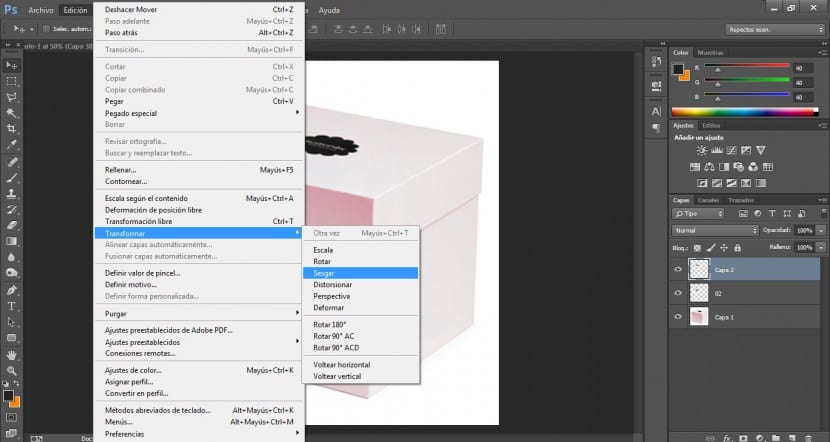
- Auf dieser neuen Ebene klicken wir auf das Menü Bearbeiten> Transformieren> Schrägstellung.
- Durch Ziehen der Begrenzungsrahmengriffe wird das Logo so verzerrt, dass es in die Perspektive des Rahmens passt.
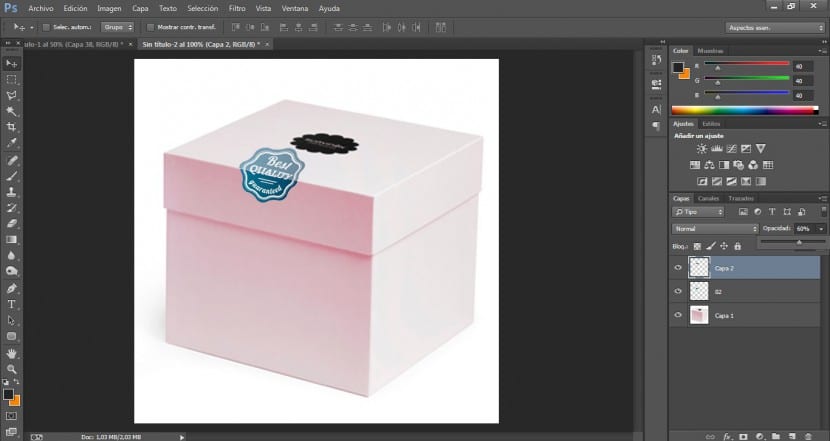
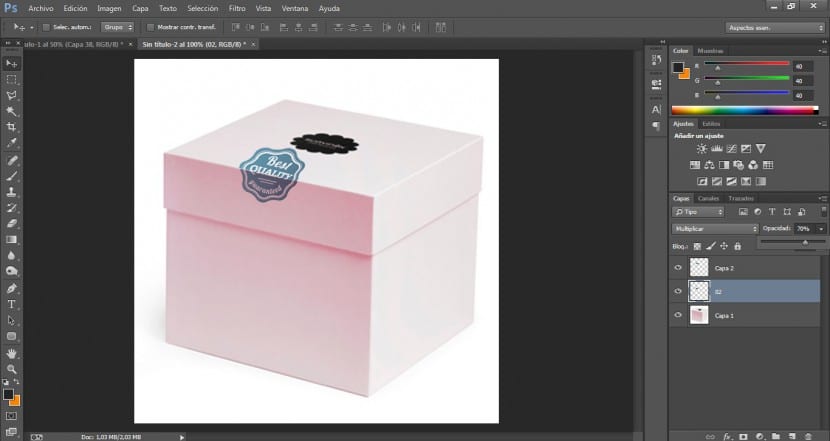
- Um einen realistischen Integrationseffekt zu erzielen, können wir verschiedene Mischmodi verwenden. Wenn Ebene 1 in unserer Ebenenpalette aktiv ist, ändern wir die Deckkraft auf etwa 60%. Als nächstes werden wir diesen unteren Bereich des Logos abdunkeln, so dass er auf den vorderen Schatten der Box trifft. Dazu ändern wir die Deckkraft dieses Bereichs um 70% und wählen im Menü Mischmodi die Option Multiplizieren.
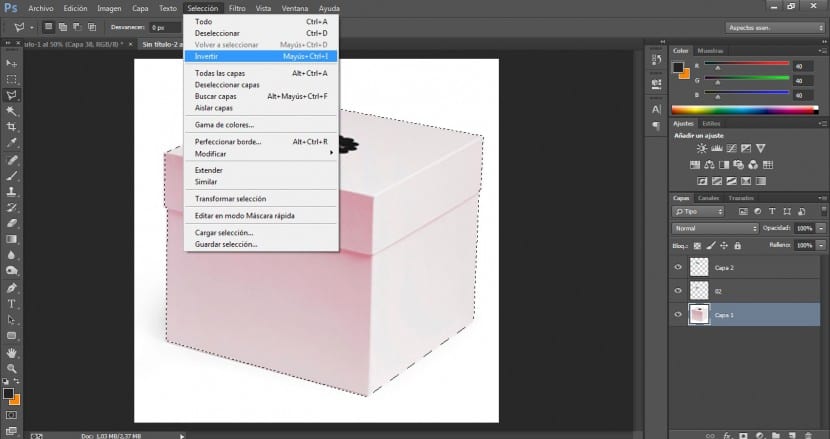
- Wir müssen einen transparenten Hintergrund erstellen, da uns nur die Box interessiert. Dazu verwenden wir ein Auswahlwerkzeug und damit die Grenzen der Box.
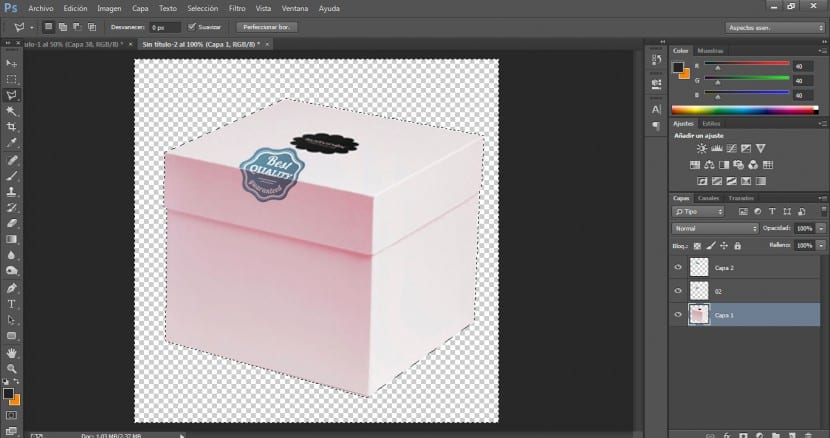
- Wir drücken Auswahl> Invertieren und dann auf Löschen oder die Entf-Taste.
- Wenn wir unsere Komposition in Illustrator beenden möchten, können wir die .psd-Dateien verwenden. Illustrator unterstützt die meisten Photoshop-Daten, einschließlich mehrschichtiger Kompositionen, bearbeitbaren Text und Pfaden.
In späteren Beiträgen werden wir uns jedoch mit den Optionen zum Übertragen von Dateien zwischen Anwendungen und den Kompatibilitätseinstellungen zwischen verschiedenen Programmen befassen, um auf agile und professionelle Weise die optimalen Ergebnisse zu erzielen. Beachten Sie, dass die Kompositionen in vielen Fällen mit unterschiedlichen Werkzeugen behandelt werden müssen.
.