
Typografie, Inhaltshierarchie und typografische Kontraste erhalten Designs, die richtig kommunizieren so, dass das Wichtige von dem abhebt, was nicht ist. Typografische Kontraste bieten uns die Möglichkeit, Texte für hervorzuheben Erstellen Sie einen Lesetyp Dies hängt von unserer Inhaltshierarchie ab, in der wir zuerst definieren müssen (bevor wir mit dem Entwerfen beginnen), sobald wir es wissen Was ist wichtig in unserem Design Wir werden weiter an diesen typografischen Kontrasten arbeiten.
Es gibt viele Arten von Kontrasten, von denen jeder uns bietet verschiedene Möglichkeiten beim EntwerfenDas Normalste und Empfehlenswerteste ist, bei der Verwendung nicht über Bord zu gehen, da wir eine Komposition voller sehr auffälliger Kontraste erstellen können, jedoch ohne Logik. In jedem schlechten Design finden wir immer Schriftarten mit Tausenden von Stilen, verrückten leuchtenden Farben und einer ganzen Reihe verwendeter grafischer Ressourcen ohne Kontrolle Auf diese Weise geht unsere Botschaft verloren und unsere Identität als Marke oder Produkt verliert an Glaubwürdigkeit und Wertschätzung durch den Benutzer.
Bei der Erstellung eines Designs müssen wir als erstes planen und klar zu sein ist unser Ziel, definieren Sie, was unsere Ziele sind und was wir kommunizieren möchten. Wenn wir beispielsweise ein Poster über ein Ereignis erstellen möchten, müssen wir entscheiden, was in diesem Ereignis am wichtigsten ist: das Datum? Der Name der Veranstaltung? Veranstalter?.Sobald wir dies klar haben, müssen wir zum Design übergehen.
Sie können Informationen über t sehenTypografie und typografische Kontraste In diesem Video:
Vor dem Entwerfen
- Entscheiden Sie, was in Ihrem Design am wichtigsten ist
- Was möchten Sie hervorheben? Ist etwas wichtiger?
Eine ganze Reihe von Fragen, die Sie sich stellen sollten Um diese Hierarchie von Inhalten zu filtern und zu einem logischen Ergebnis zu gelangen, das es Ihnen ermöglicht, im Design zu reflektieren, was Sie wirklich vermitteln möchten.
Möchte ich etwas Konkretes vermitteln?
Bei vielen Gelegenheiten werden wir Projekte finden, wo wir müssen etwas Bestimmtes hervorheben sehr spezifisch, zum Beispiel, wenn wir keinen Bio-Lebensmittelbehälter entwerfen würden, wären wir immer noch interessiert Markieren Sie das Wort "Öko" und setzen Sie es auf volle Größe. Wenn dieses Unternehmen eine bekannte Marke für natürliche Bio-Lebensmittel wäre, wäre es am wichtigsten, den Namen der Marke hervorzuheben und im Hintergrund das Wort Öko anzuzeigen. Deshalb müssen wir zuerst die Wichtigkeit jedes Elements des Designs definieren, denn das wird unsere grafische Arbeitslinie kennzeichnen.
Typografische Kontraste
Es gibt verschiedene Arten typografischer Kontraste, je nachdem, welche Bedürfnisse wir suchen.
Wir müssen wissen, dass ein Kontrast nichts anderes ist als der Unterschied zwischen einem SatzDies kann grafisch auf verschiedene Arten erreicht werden: Fotos, Texte, Farben usw. In diesem Fall konzentrieren wir uns nur auf den typografischen Teil.
- Gewichtskontrast
- Farbkontrast
- Geben Sie Kontrast ein
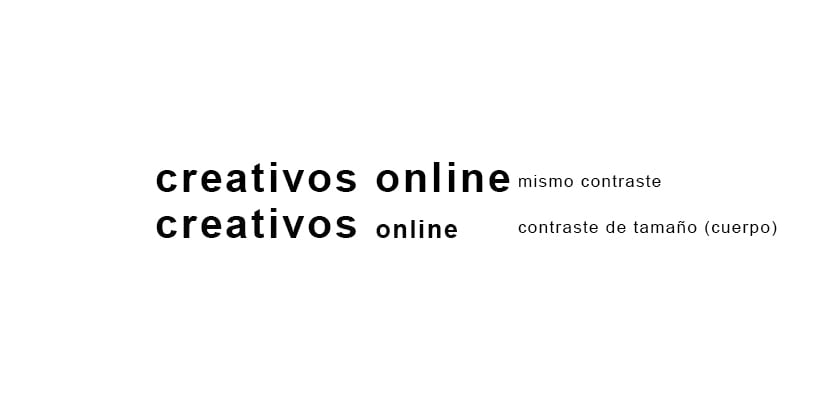
- Kontrast zwischen Körper und Größe
- Visueller Gewichtskontrast
Mit diesen Kontrasten können wir schaffen verschiedene Kompositionen Dadurch können wir unsere Texte entsprechend dem Grad der Wichtigkeit jedes einzelnen von ihnen hervorheben.

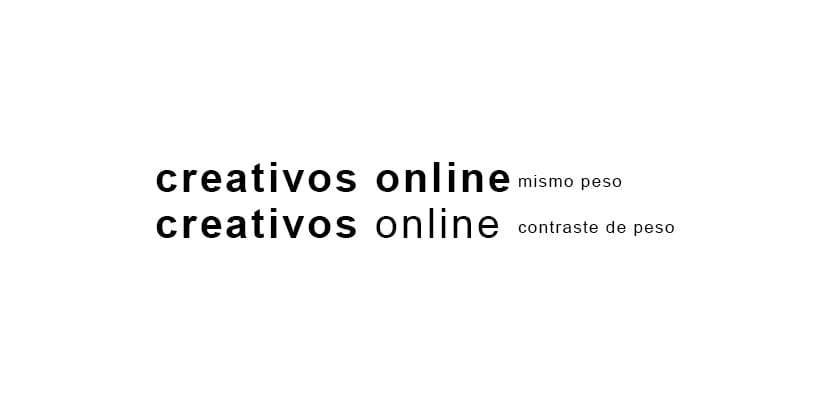
Gewichtskontrast
Worte haben unterschiedliche Gewichte Visuals Abhängig von dem Raum, den sie einnehmen, sind die üblichen visuellen Gewichte, die wir in der Typografie ändern können, zum Beispiel: schmal, schwarz, fett ... etc.. Wenn wir diesen typografischen Kontrast anwenden, erkennen wir das Ein Wort ist stärker als das andereDies wird in hervorgehobenen Texten sehr häufig verwendet.
Wenn wir uns das Bild unten ansehen, sehen wir, wie die zweite Textzeile aussieht Kontrast zwischen beiden Wörtern, In diesem Fall sollte das Wort Kreative mehr hervorstechen als das Wort online. 
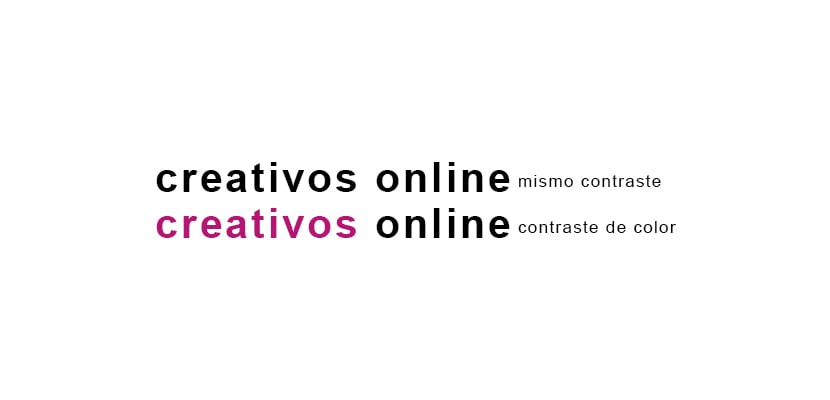
Farbkontrast
Der Farbkontrast erreicht Markieren Sie einen Text weiter aber wir müssen sehr vorsichtig sein Beeinträchtigen Sie nicht die Lesbarkeit des TextesWenn wir diese Art von Kontrast verwenden, müssen wir dies sicherstellen Der Text liest sich richtig und was hat nichtund zu viele Farben In dem Design. Am effektivsten ist es, mit hervorzuheben eine einzige Farbemüssen wir vermeiden, eine Farbkarte zu erstellen. Ein Beispiel für diese Art von Kontrast ist das in allen verwendeten Produktangebote: sehr auffälliger roter Text mit dem Wort Angebot. 
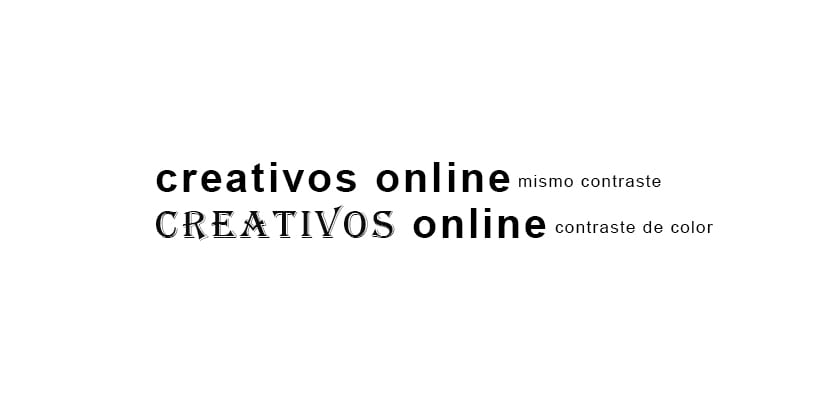
Geben Sie Kontrast ein
Jede Schrift hat eine entschlossener StilWenn wir zwei Arten von Schriftarten verwenden, erhalten wir das Die Worte fallen unter ihnen auf. Oft wird eine andere Schriftart zur Darstellung verwendet unterschiedlicher Inhalt, Beispielsweise kann eine Zeitschrift eine bestimmte Schriftart für die Titel und eine andere für die Untertitel haben.

Körperkontrast
Der Körper- oder Größenkontrast ist eine der am häufigsten verwendeten Wenn wir entwerfen, erlaubt dieser Kontrast Text schnell markieren und klar dank des großen visuellen Gewichts, das Typografie erreicht, wenn sie im Vergleich zu den anderen einen großartigen Körper hat. Zeitschriften, Zeitungen, Verpackungen, Plakate und endlose Medien nutzen diesen Kontrast zu Markieren Sie einen wichtigen Punkt in einem Design.

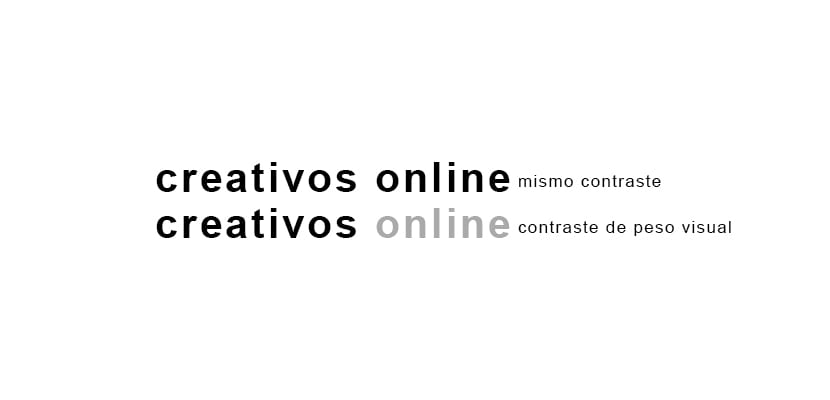
Visueller Gewichtskontrast
Jede Schrift hat eine bestimmtes visuelles Gewicht, Nach Körper habe den Typ, den Farbe und Grad der Opazitätkann ein Text für das Auge mehr oder weniger auffällig sein. Dies könnte in einem Design angewendet werden, wenn wir eine haben wichtige Überschrift und knapp unter einer sekundärenDie Sekundärseite hat möglicherweise einen geringeren Farbanteil als die Primärfarbe, wodurch der Text auffälliger wird.

Inhaltshierarchie
Sobald wir uns über die typografischen Kontraste klar sind, müssen wir Hör auf zu denken Was ist wichtig und wie sollten wir unser Design planen? Bevor Sie mit der Erstellung dieser Hierarchie beginnen, müssen Sie ein wenig über dieses System wissen.

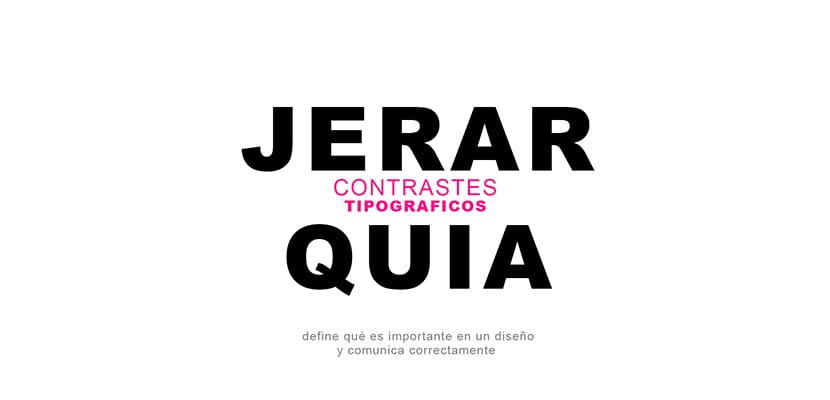
In dem Beispiel, das wir oben sehen, können wir Visualisieren Sie die Wichtigkeit der Worthierarchie, in diesem Fall als Post Wenn man über dieses Thema spricht, wollte man dieses Wort durch einen Körperkontrast hervorheben. Zweitens mit einem kleineren Körper und einem Farbkontrast Ein ebenfalls wichtiger Sekundärtext wird hervorgehoben. Der Rest der Texte ist weniger wichtig als die Texte auf der linken Seite, aber insgesamt haben sie auch Hierarchie und Wichtigkeitsgrade.
Im Zeitschriften wir können diese finden typografische Kontraste Dies hängt von der Bedeutung ab, die sie haben. Es ist ideal, viele visuelle Referenzen zu sehen, bevor Sie mit dem Entwerfen beginnen, da diese Referenzen uns dabei helfen erziehe unser Auge und die professionelle Arbeitsweise besser verstehen.
Können Sie die Arten des Kontrasts sehen?
Bei der Zeitschrift, die Sie im Bild oben sehen, finden wir Kontraste von unterschiedliche visuelle GewichteEinerseits haben wir die Fotografie und andererseits den Text, wenn wir ein Design machen, wo wir können Markieren Sie ein Foto wir werden es auf die gleiche Weise tun müssen, wie wir es zuvor gesehen haben Beitrag: Überlegen Sie sich zuerst, was Sie zeigen möchten, was wichtig ist und wie Sie es zeigen sollen richtig kommunizieren.
Die Welt des Designs ist voll von Regeln notwendigs, um eine Nachricht in a korrekt ausgeben zu können kreativ und effektivWenn wir uns darüber im Klaren sind, was wir wollen, haben wir uns bereits zur Hälfte entschlossen, zu einem guten grafischen Vorschlag zu gelangen.
