
Kaskadierungs- oder Dropdown-Menüs sind unverzichtbar für fast jede Art von Website. Insbesondere diejenigen, bei denen der Besucher Daten eingeben muss, z. B. die Auswahl des Geschlechts oder die Farbe des Shirts, das Sie in unserem E-Commerce kaufen möchten.
Die kaskadierenden Menüs sind weitere Elemente, die wir auf unserer Website aktualisieren können, um den aktuellen Webdesign-Standards zu entsprechen. Diese Berührung und diese Subtilität, die der gesamten Webumgebung, die wir für unsere Website vorbereitet haben, mehr Qualität verleihen. Sie Einführung von 16 kaskadierenden Menüs in CSS Das ist praktisch, um Ihre Website zu erneuern. Wir erinnern uns, dass einige auch ein bisschen JavaScript haben werden, ohne das notwendige HTML zu vergessen.
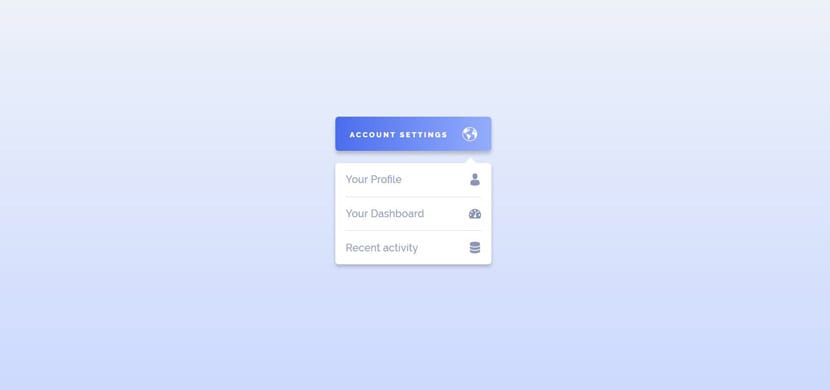
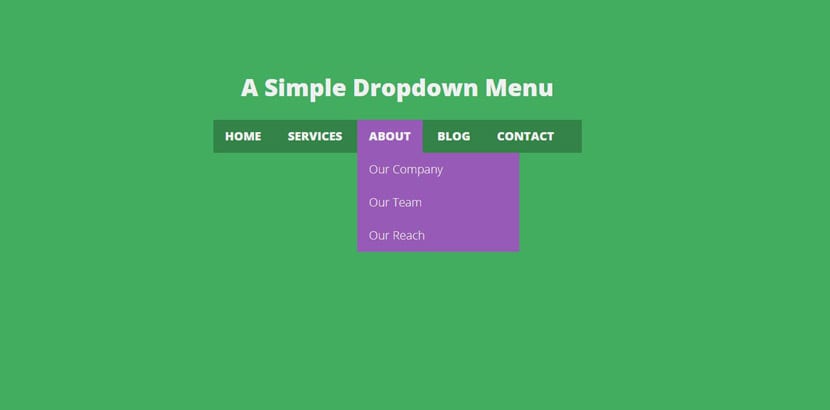
Wasserfallmenü

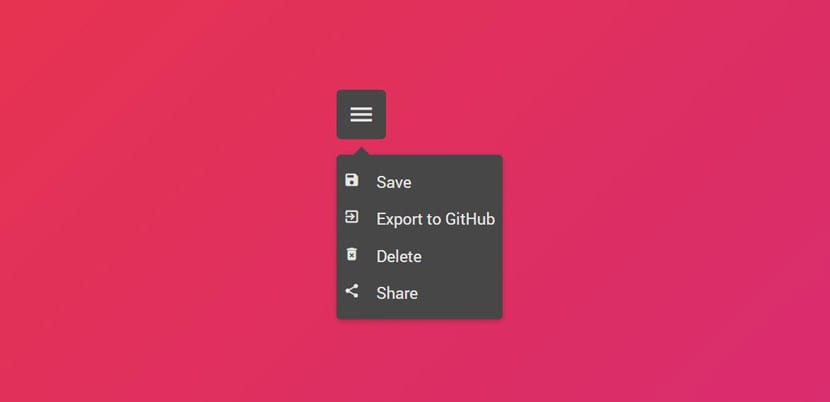
Dieses Wasserfall- oder Dropdown-Menü besteht aus HTML, CSS und JavaScript. Obwohl der JavaScript-Code sehr kurz ist. Es folgt dem aktuellen Material Design-Standard als Designsprache, um eine einfache und unkomplizierte Wasserfallanimation mit auffälliger Präsenz zu integrieren. Beim Öffnen der verschiedenen Menüoptionen tritt ein Grafik-Hover-Effekt auf, wenn wir den Mauszeiger darüber halten.
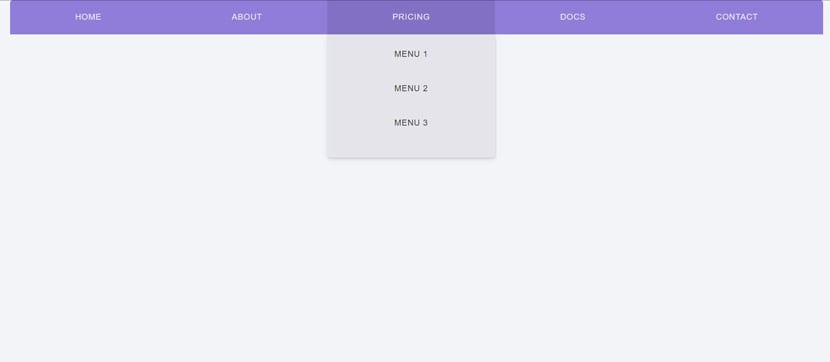
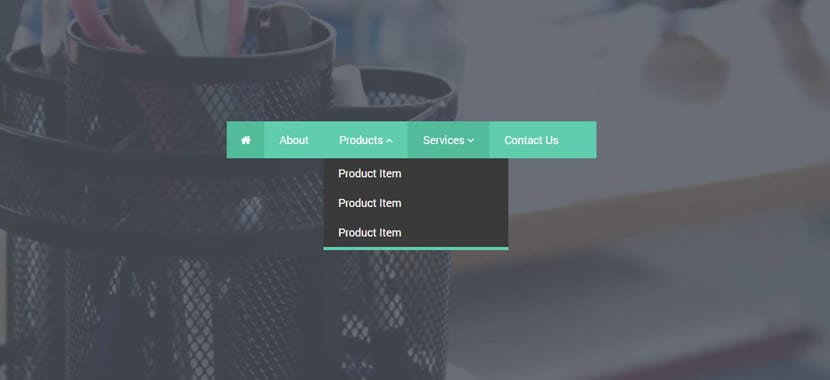
Dropdown-Menü mit jQuery

Dieses Wasserfallmenü ist ziemlich einfach, aber es ist sehr elegant im Design. Es hat auch einen Schwebeflug, um den blauen Farbton jedes Menüs hervorzuheben, und eine kaskadierende Animation ohne viel Fanfare. Es wird mit HTML, CSS und JavaScript (jQuery) erstellt.
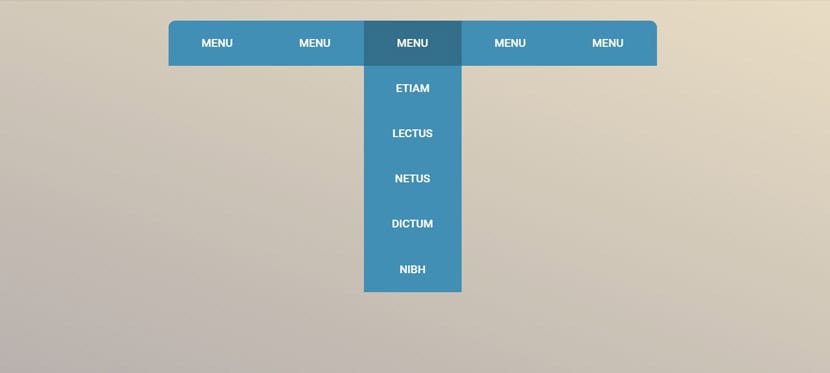
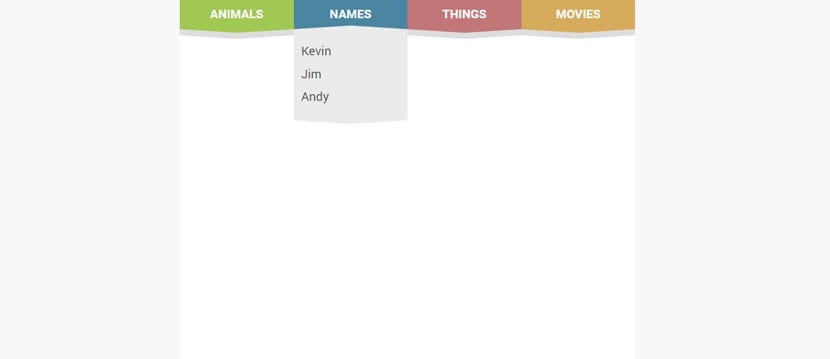
Stil Wasserfall Menü

Dieses Dropdown-Menü in HTML, CSS und JavaScript ist inspiriert von einer der am besten gestalteten Websites: Stripe (der digitale Kartendienst). Es gibt keinen Schwebeflug über den Menüs, sondern eine hervorragend gestaltete Animation, um unsere Absichten bezüglich des Designs unserer Website zu verdeutlichen. Wesentlich für seine Qualität und perfekt, um die Menüs Ihrer Website zu erneuern.
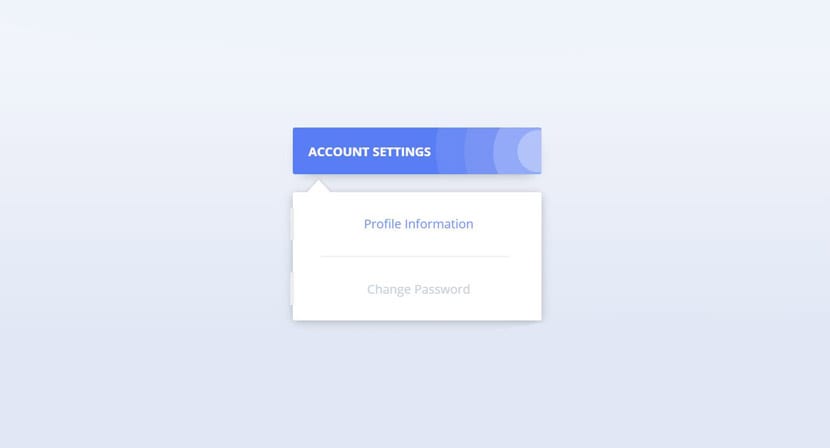
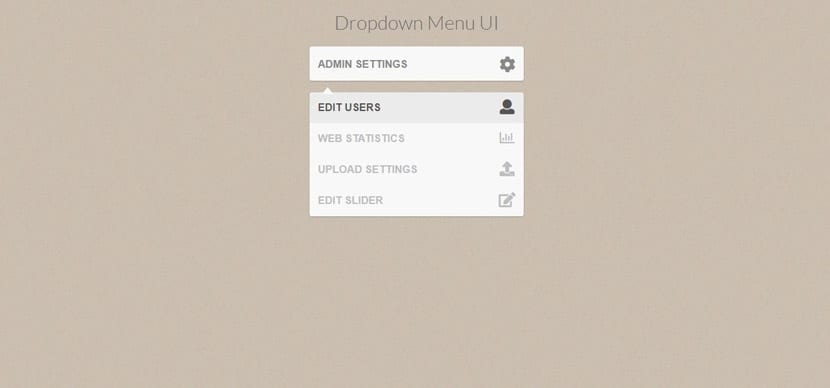
Animiertes Wasserfallmenü

Dieses Dropdown-Menü versucht, die Verwendung von anzuzeigen verzögerte Animation von jedem der Elemente, die angezeigt werden, wenn der Mauszeiger in jedem Menü belassen wird. Mit ein paar Zehntel Verzögerung wird dieser Verzögerungseffekt erzielt, der ihm eine ganz besondere Note verleiht.
Dropdown-Menüeffekte

Als ob a Reihe von Karten aus einem Deckist die Animation dieses Wasserfallmenüs etwas ganz Besonderes. Ein ausgezeichneter Wasserfalleffekt, der reines CSS ist. Sie wissen bereits, was Sie tun müssen, um es auf Ihrer Site zu implementieren.
Wasserfallanimation im Menü

Ein Dropdown-Menü Auffällig durch Animationen und für diese blaue Farbe, die auffällt. Beim Ein- und Ausblenden wird die Animation angezeigt, mit der die verschiedenen Abschnitte des Menüs angezeigt werden. Hergestellt in HTML, CSS und JavaScript.
Mit ein wenig jQuery: Wasserfall-Menü

Ein personalisiertes und sehr übersichtliches Dropdown-Menü, zu dem es fehlt an keinerlei detail. Vielleicht ist seine Einfachheit der beste und der schlechteste Punkt. Es hängt davon ab, was Sie für Ihre Website und Ihre Wünsche benötigen. Viel CSS und ein bisschen JavaScript.
Elegantes Wasserfallmenü

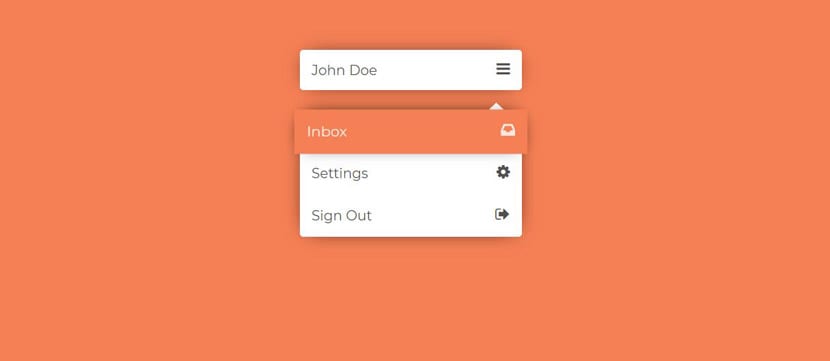
Wenn wir im vorherigen eine Animation und ein besseres Design vermissen, dieses Dropdown-Menü hat alles in CSS zu machen und JavaScript. Die Animation und der orangefarbene Schattierungseffekt fallen jedes Mal auf, wenn wir den Mauszeiger über die einzelnen Abschnitte halten. Eines der besten auf der Liste.
Dropdown-Menü in CSS

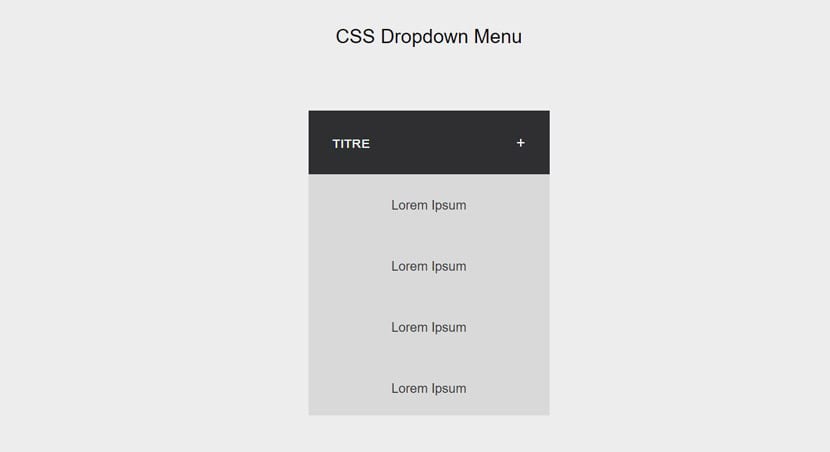
Un minimalistisches Wasserfallmenü und dass es rein in CSS entworfen ist. Einfache Animation, aber gut gemacht, um nicht aufzufallen. Ein Menü, das unbemerkt bleibt und den aktuellen Designstandards entspricht.
Dropdown-Menü

Dieses reine CSS-Kaskadenmenü ist ein weiteres gut durch Animation unterschieden Dies geschieht jedes Mal, wenn wir auf ein Menü klicken. Die Animation verschiebt das Fenster von rechts mit perfektem Timing. Ein weiterer der interessantesten auf der gesamten Liste.
Einfaches Wasserfallmenü

Dieses Menü ist einfachen Ursprungs und besteht aus HTML und CSS. Es ist ein weiteres dieser Menüs, mit denen wir dieses wichtige Element unserer Website und das aktualisieren können Gib nicht viel Kantine. Ich denke, es ist gut verstanden, was wir damit meinen.
Horizontale Menünavigation

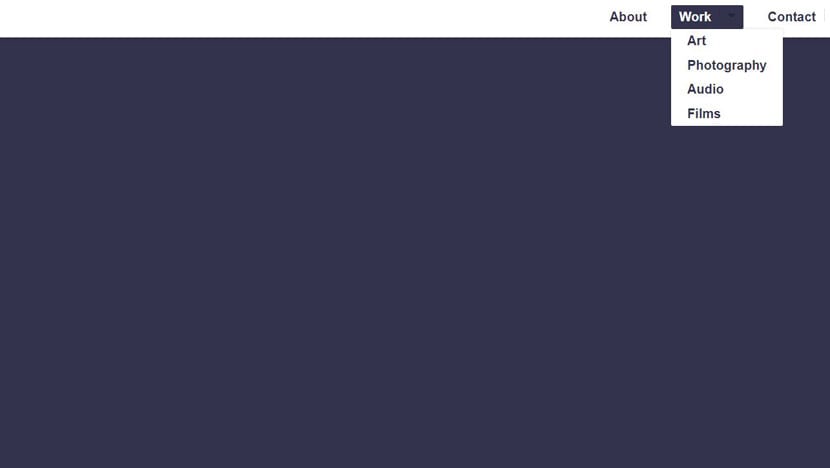
Obwohl es schon zu erfüllen ist seine 4 JahreDieses Wasserfall-Menü überlagert das direkt daneben auf ziemlich kreative Weise. Wenn Sie nach etwas anderem suchen, können Sie es aus der Liste auswählen.
Dropdown-Menü in CSS

Ein weiteres Menü rein in CSS und so es ist ziemlich bunt, zumindest in der im Beispiel angegebenen Anpassung. Bei flachen Farben zeigt die Animation einen Rolling-Shutter-Effekt, der die verschiedenen Abschnitte des ausgewählten Menüs löscht. Ein weiteres kurioses Wasserfallmenü auf der Liste mit einem ausgewählten Thema.
Wasserfallmenü mit wenig JS
Dieses Dropdown-Menü verwendet sehr wenig JavaScript, genug, um das Menü automatisch zu schließen, wenn wir zu etwas anderem übergehen. Ist Timing gut erreicht in der Wirkung der Animation, einer der besten in dieser Hinsicht zu werden.
Ein weiteres reines CSS-Kaskadenmenü

Ein kaskadierendes Menü mit Animationen, in denen Es gibt kaum eine Verzögerung von Tausendstel zweite. So entsteht die Wirkung der Unmittelbarkeit auf den Besucher. Hover-Effekt und ein interessantes Dropdown-Menü ohne viel Fanfare auf allgemeiner Ebene.
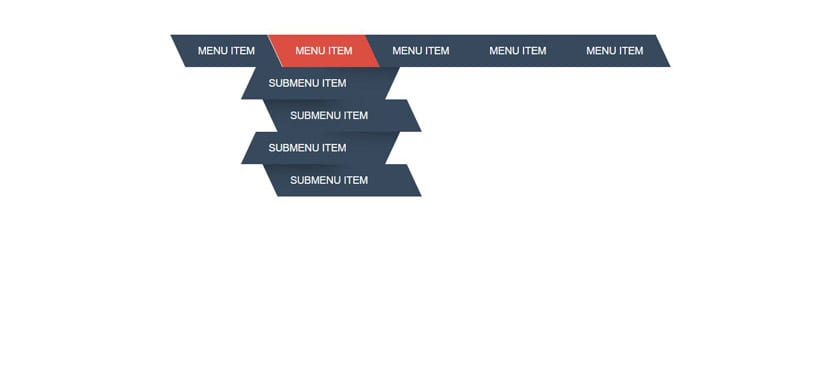
Kaskadenmenü-Zick-Zack-Konzept

Wenn Sie nach einem anderen Menü als der gesamten Liste in diesem Beitrag suchen, enthält dieses Dropdown-Menü alles, wonach Sie suchen können. Das Die erzeugte Animation ist im Zickzack eine andere Art von Erfahrung ein wenig experimentell anzubieten. Es könnte perfekt in ein Videospiel-Thema passen. Wenn Sie also einen Kunden haben, der nach etwas anderem sucht, ist es sicherlich das am besten geeignete der gesamten Liste. Die schrägen Formen und die schnelle Animation sagen alles.
Wir verlassen Sie mit Diese Reihe von CSS-Menüs für Ihre Website das hat eine große Anzahl von ihnen.
