
Diseñar una gráfica publicitaria en Photoshop es algo que a día de hoy se hace de forma continuada debido a las grandes ventajas que ofrece este programa de retoque fotográfico por excelencia que nos permite hacer de todo como si fuéramos magos digitales. La calidad gráfica que consigamos ira en función de nuestro nivel con el programa y nuestro objetivo en esa gráfica. Muchas veces buscaremos un diseño más simple y otras en cambio uno complejo y más elaborado.
En este post creamos una pequeña gráfica ficticia para Netflix, esta gráfica fue creada anteriormente como parte de un post sobre cómo crear publicidad efectiva, en este primer post nos centramos en la parte teórica y ahora nos centraremos en la parte practica.
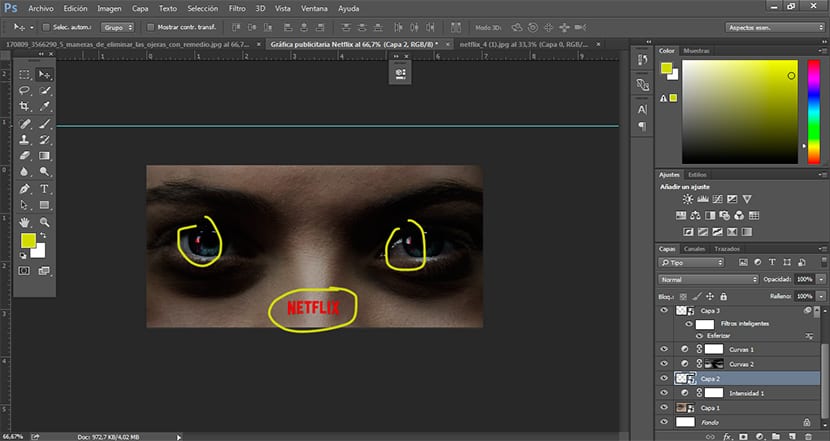
Vamos a crear la gráfica que podemos ver en la parte superior, como vemos el lenguaje gráfico que hemos usado para nuestra gráfica publicitaria es la fotografía, un primer plano (PP) de unos ojos con ojeras y una estética apagada que simula una sensación tétrica. Aunque parezca algo complicado de hacer es bastante fácil.

Lo primero que tenemos que hacer es conseguir una fotografía, podemos usar una de Internet o hacer directamente las fotos nosotros mismos. Lo ideal en estos casos es usar una Internet para hacer un pequeño boceto digital de qué es lo que queremos hacer y cómo lo podemos hacer, con este boceto veremos una aproximación para nuestra idea final. Una sesión fotográfica siempre debe planificarse para hacerla correctamente, el uso de bocetos a mano o de material digital siempre es una gran ayuda.
- Buscamos una fotografía
- Preparamos una sesión fotográfica (si queremos material propio)
- Abrimos nuestra imagen en Photoshop
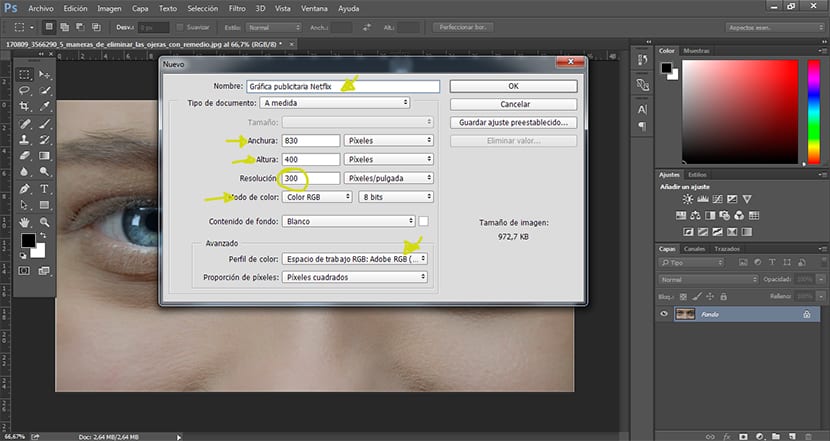
Lo primero que tenemos que hacer en Photoshop es crear un nuevo documento. En este caso hemos creado un documento con unas dimensiones determinadas pero puedes poner las medidas por otras medidas adaptadas a tu idea. Lo ideal es respetar la resolución, el modo de color (RGB si es para digital CMYK si es para impresión) y el perfil de color. Creamos el documento con un nombre para trabajar de la forma más ordenada posible y pasamos al siguiente paso.

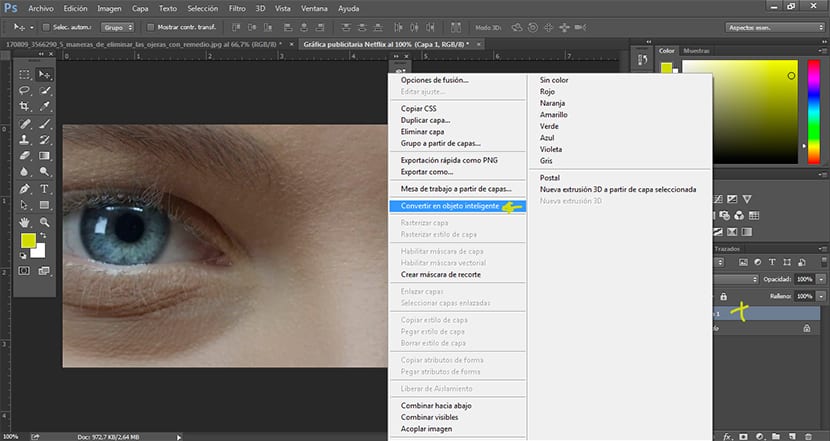
Antes de cambiar las dimensiones de nuestra imagen es muy aconsejable convertirla en objeto inteligente, de esta manera evitamos que nuestra imagen pierda calidad con los ajustes futuros que hagamos en ella.

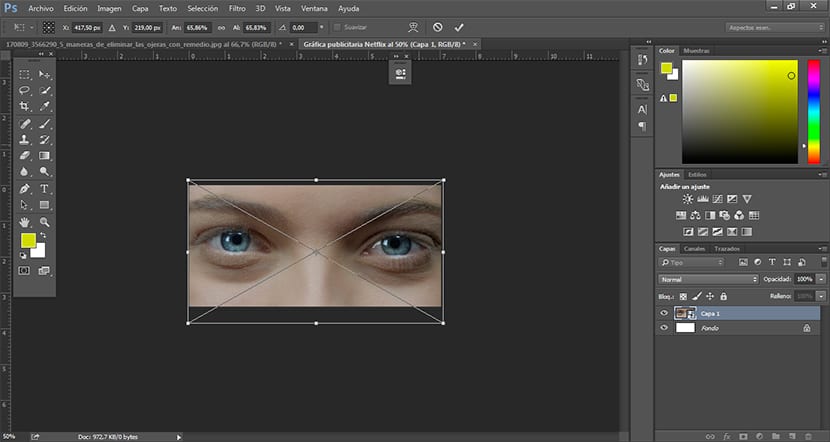
Lo siguiente que tenemos que hacer es abrir nuestra imagen y pasarla al nuevo documento. Muchas veces nuestra imagen no se adapta a las dimensiones del documento así que tenemos que dimensionar nuestra imagen con Photoshop. Para cambiar las dimensiones de nuestra imagen presionamos el atajo control+T o vamos a la pestaña superior de Photoshop edición+transformación libre. Poco a poco ajustamos nuestra imagen y la dejamos a nuestro gusto.

Después de tener la imagen ajustada lo siguiente que tenemos que hacer es comenzar con el retoque fotográfico.
Jugaremos con las siguientes herramientas de Photoshop:
- Capa de ajuste curvas
- Capa de ajuste intensidad
- Capa de ajuste curvas / modo de capa multiplicar
Aprenderemos los siguientes conceptos:
- Oscurecer una imagen modificado curvas
- Trabajar con capas de ajuste
- Aplicar sombras de puntos concretos
Lo primero que haremos será crear una capa de ajuste curvas para empezar a oscurecer nuestra imagen.
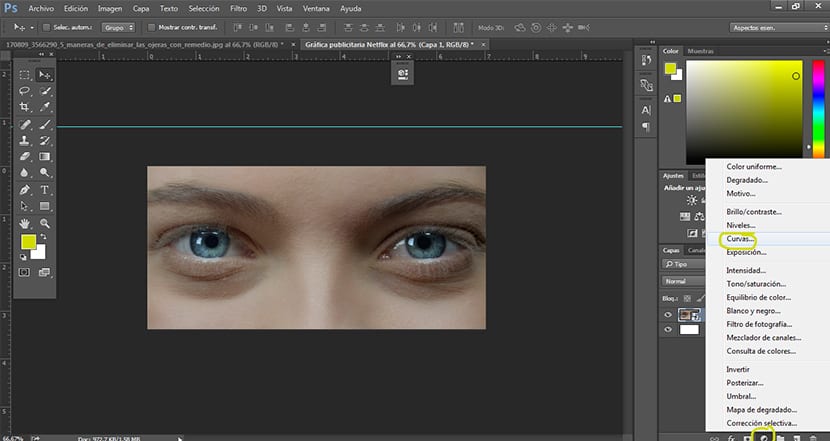
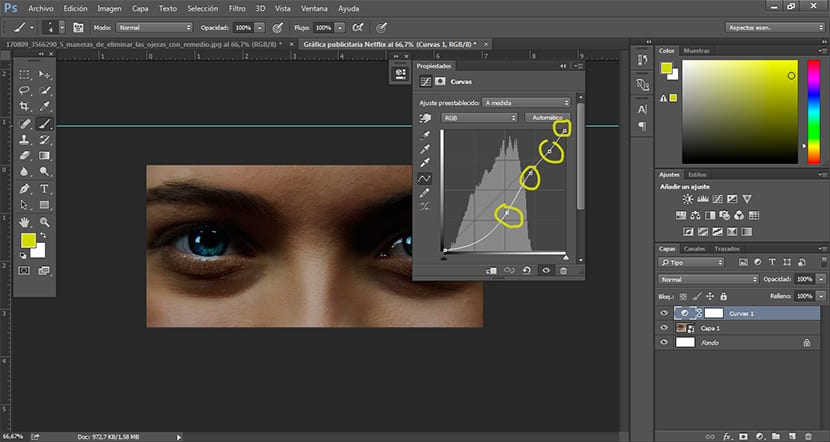
1. Crear capa de ajuste curvas
Presionamos el icono de la parte inferior de la zona de capas y escogemos la opción de curvas, automáticamente se creará una capa nueva por encima de nuestra fotografía original.

Modificamos los puntos en la capa de ajuste curvas mientras visualizamos la imagen para conseguir el toque que estamos buscando.

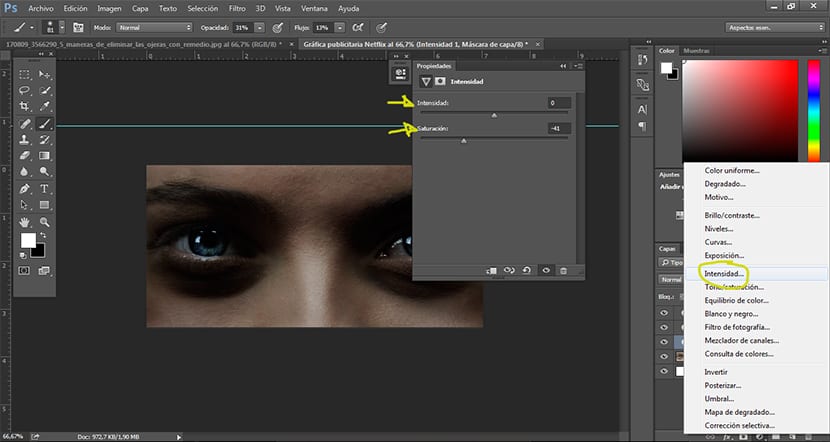
2.Capa de ajuste Intensidad
Creamos una capa de ajuste Intensidad para bajar el saturación de color de nuestra imagen, en este diseño estamos buscando crear una imagen con un tono más apagado para que sea algo más tétrico.

Cambiamos el porcentaje de color a nuestro gusto buscando reflejar ese objetivo que hemos planeado anteriormente. Una vez tengamos esto pasaremos a aplicar sombras puntuales.
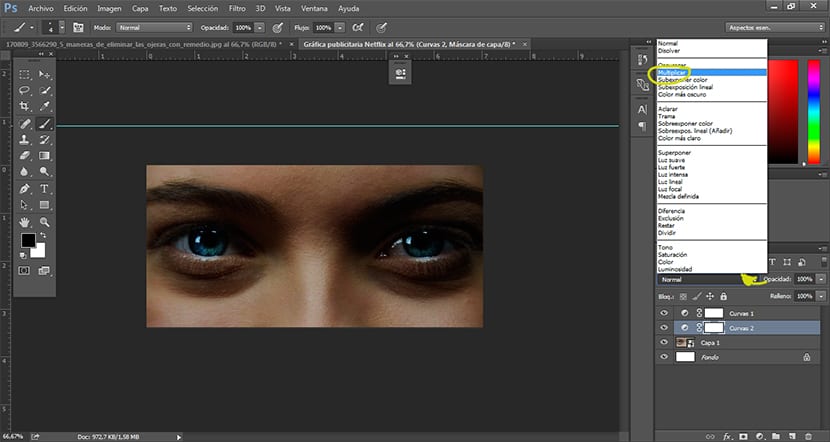
3-Aplicar sombras puntuales con una capa de ajuste curvas modo multiplicar
Creamos una capa de ajuste curvas normal y luego en la zona de estilo de capa ponemos la opción modo multiplicar, cuando hagamos esto nuestra imagen se volverá mucho más oscura, para evitar esto presionamos el atajo control+I.

Después de presionar este atajo nuestra imagen pasará a estar como estaba en un principio, lo que ha hecho Photoshop es dejar el efecto invisible para luego nosotros decidir en qué zonas queremos realizar los cambios.
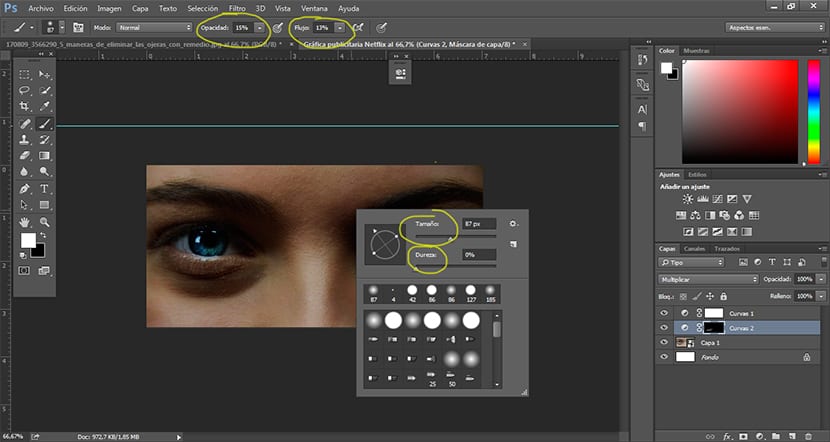
Ahora que ya tenemos nuestra capa de ajuste preparada lo siguiente que debemos hacer es modificar los parámetros de nuestro pincel para poder crear sombras (ojeras) en la imagen de la manera más realista posible. Para hacer esto podemos ver imágenes de ojeras en Internet así podemos hacernos una idea de como son realmente.

Lo normal es bajar la dureza, la intensidad y la fuerza del pincel lo más posible para ir sombreando poco a poco en la imagen y que el resultado sea lo más realista posible. Si presionamos la tecla X podemos invertir el pincel consiguiendo de esta manera borrar en lugar de aplicar sombras.
Una vez tengamos esto listo ya podemos pasar al último punto de nuestra gráfica publicitaria: aplicar el logotipo y el texto. Esta parte es opcional en función de lo que estemos buscando, en este caso nosotros lo que hicimos fue aplicar el logotipo de Netflix siguiente un poco su línea de diseño.

En este último paso hemos usado las mismas herramientas que en los pasos anteriores: transformación, opacidad y relleno.
De forma más o menos rápida pero sin perder calidad y creatividad hemos creado una gráfica publicitaria que cumple muy bien con los objetivos planteados previamente en la fase de lluvia de ideas. Photoshop es una excelente herramienta que permite hacer infinidad de retoques fotográficos increíbles, el secreto para controlarla es usarla de forma continua.
Disculpen la errata del título del post, puse publiciaria en lugar de publicitaria. Pequeño error al subir una de las imágenes.
¡Espero que les guste el post!