
El Diseño gráfico plano o Flat design fue lanzado al mundo del diseño gráfico y la web hace algunos años y tal parece que llego para permanecer por un largo tiempo y es que no es únicamente una moda o tendencia pasajera, sino que se trata de una respuesta frente a la necesidad de funcionalidad que busca adecuarse al diseño responsive.
Algo por lo que es realmente útil, sin importar que se le utilice en dispositivos grandes o en las pequeñas pantallas de los móviles, por lo que se le puede utilizar como herramienta en el UX Design, que quiere decir “Diseño de Experiencia de Usuario”, con el fin de brindar a los usuarios una mejor experiencia al permitir que lo utilicen de manera totalmente fácil.
Origen del flat design

Es Microsoft, junto a la interfaz de su dispositivo de reproductor mp3 Zune, quien empieza a fundar las bases para esta tendencia durante el 2006 y luego en el año 2010 con el lanzamiento del Windows Phone 7. Después lanza el sistema operativo Windows 8, el cual hace uso de Metro, una interfaz de usuario que fue creada inicialmente por Microsoft para ser utilizada en sus móviles.
Las pantallas despejadas de apps, las esquinas cortantes, la utilización de cuadrícula, los tonos brillantes, la tipografía simple y cuidada, etc., son designadas como “Authentically Digital” por Microsoft.
Es por lo menos algo “extraordinario”, el hecho de que esta vez no sea Apple sino Microsoft el autor de un avance en el diseño. En realidad a Apple le ha tomado un poco más tiempo terminar de salir de su modo realista, el cual es denominado “eskeumorfismo” que permite que las interfaces digitales se parezcan a los objetos reales, pero no fue sino hasta el año 2013, junto al lanzamiento de su iOS 7 que comenzó a añadirlo.
Flat design
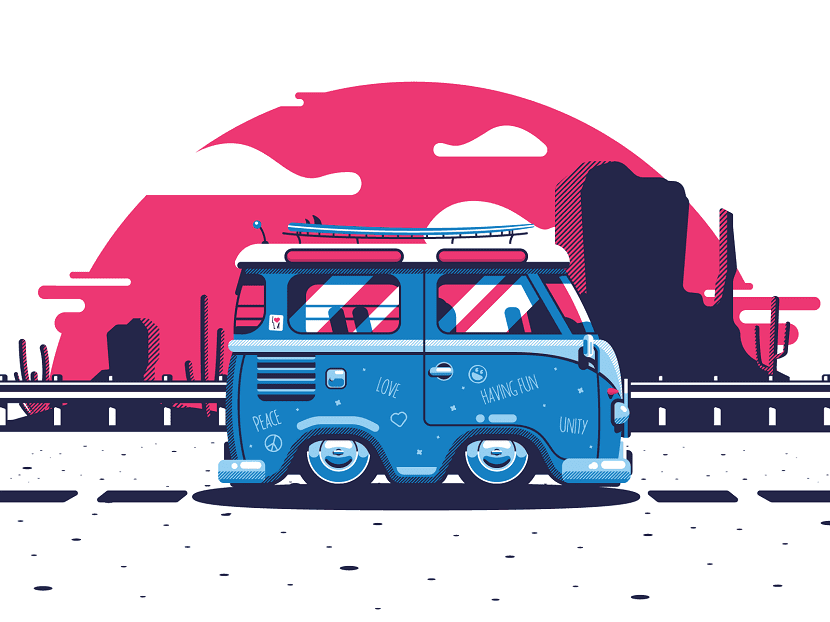
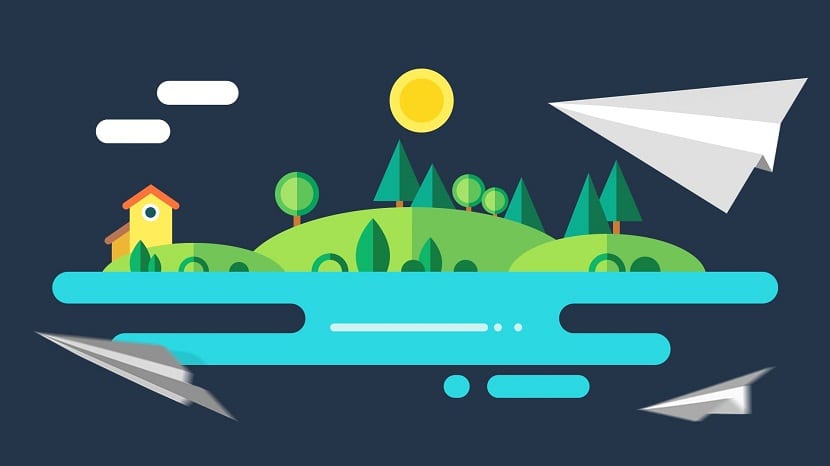
El flat design permite quitar los relieves, contrastes, texturas, ornamentos, difuminados, degradados y cualquier efecto de tridimensionalidad y es que el diseño gráfico actualmente resulta ser mucho más limpio, distinguido, nítido, sin profundidad y con bordes un poco más sólidos.
Además, las formas que posee son totalmente geométricas.
Asimismo, se adecua cabalmente a las pequeñas pantallas táctiles que poseen los dispositivos móviles y la utilización del espacio vacío resulta ser realmente primordial, debido a que no es igual hacer clic a través de un ratón que hacerlo con el dedo, es por ello, que normalmente el tamaño de la fuente tipográfica y los iconos son grandes. Se trata de los colores primarios y secundarios; los más brillantes que además de beneficiar el contraste, lo hacen principalmente con los fondos y las imágenes oscuras, además optimiza la visibilidad al usar la luz natural del día.
Asimismo, se usan gamas de colores pasteles y muy poco saturados, teniendo en cuenta una tendencia retro, donde se utilizan tonos amarillos, turquesas, naranjas, etc. y es que al usar únicamente un color, a este se le agrega negro o blanco con el fin de elaborar los diferentes matices. Utilizar el color igualmente es una herramienta que sirve de guía para que los usuarios se muevan a través de la información.
La tipografía cuenta con una gran importancia en el flat design

Se usan generalmente las tipografías sans-serif, de poco grosor, simples y con cuerpos grandes. Los mensajes por lo general, son más cortos, claros y sobre todo, directos, usando únicamente las palabras que realmente se requieran para que sea comprensible.
Una variante, el Long Shadow Design
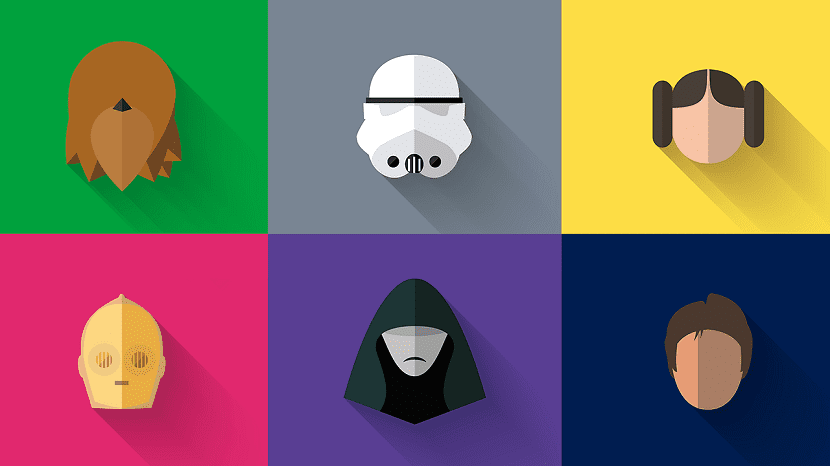
El Long Shadow Desing, consiste en una tendencia del diseño de logotipos o iconos que nace a partir del flat design, que permite agregar una sombra bastante larga, completamente contraria a las sombras que se usan en los diseños realistas. Se trata de una variante que permite agregar profundidad sin perder la esencia del flat design, y además permite que sea posible estirar la sombra alrededor de 45 grados hacia los bordes.
actualmente deseo incursionar sobre la pantalla lo que durante años he implementado sobre papel y este articulos me ha sido de mi completa utilidad, genial flat design, formidable!
mi sitio personal de retratos por encargo de alta calidad: http://galeriadelretrato.com/
FELIZ AÑO CHICOS DE CREATIVOS ONLINE!