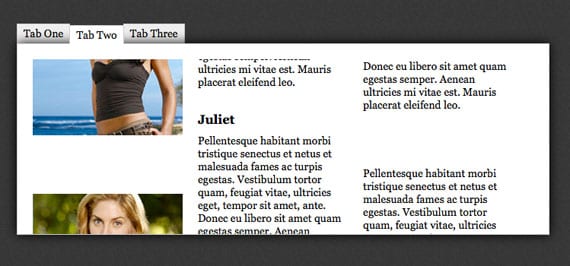
Τα παιδιά από το CSS-Tricks ξαφνιάζουν ξανά και αυτή τη φορά αποφάσισαν να δημοσιεύσουν ένα πολύ ενδιαφέρον σεμινάριο στο οποίο θα μας διδάξουν πώς να φτιάξουμε ένα περιστροφικό περιεχόμενο από καρτέλες με περίεργο αποτέλεσμα παρόμοιο με αυτό των κουλοχέρηδων που βρίσκονται σε μπαρ και καζίνο.
Όλα επιτυγχάνονται σχεδόν πάντα συνδυάζοντας HTML, CSS και jQuery, προφανώς καλά αναμεμιγμένο. Το σεμινάριο είναι στα Αγγλικά αλλά ακολουθώντας το είναι πολύ απλό και θα μάθετε να δημιουργείτε μεταβάσεις και να αναπηδάτε εφέ με το jQuery με έναν πολύ απλό τρόπο.
Εκπαιδευτικό | CSS-Κόλπα