
We carry a series of articles focused on a nice set of web parts that happen to be the code that has to inhabit the backend of a site. This code in HTML, CSS or JavaScript is capable of providing us with everything we need to create a great user experience on our website.
Today is the time for 33 Jquery plugins for galleries that you will already have in your hand the option to implement them. jQuery is a cross-platform JavaScript library that has the value of simplifying the way in which you interact with HTML documents and other types of interactions such as AJAX technique or develop animations. Let's go with it.
Magnificent Pop-up

A plugin fast, light and responsive for jQuery which is characterized by its content in CSS, conditional lightbox and support for High-DPI Retina.
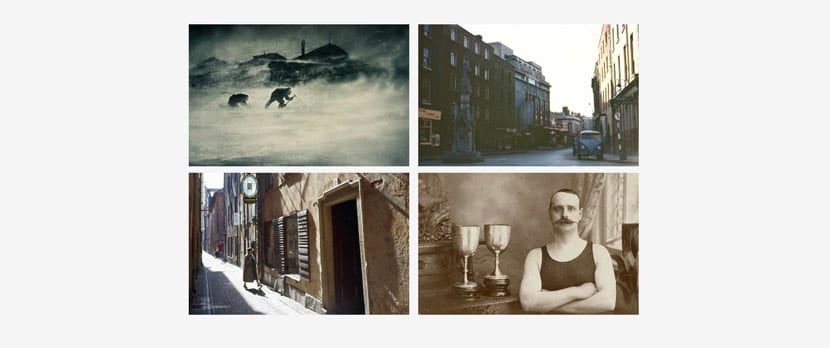
fancybox

A jQuery lightbox script designed to display images, video and more. It is responsive and fully modifiable. It uses GPU acceleration for better performing animations.
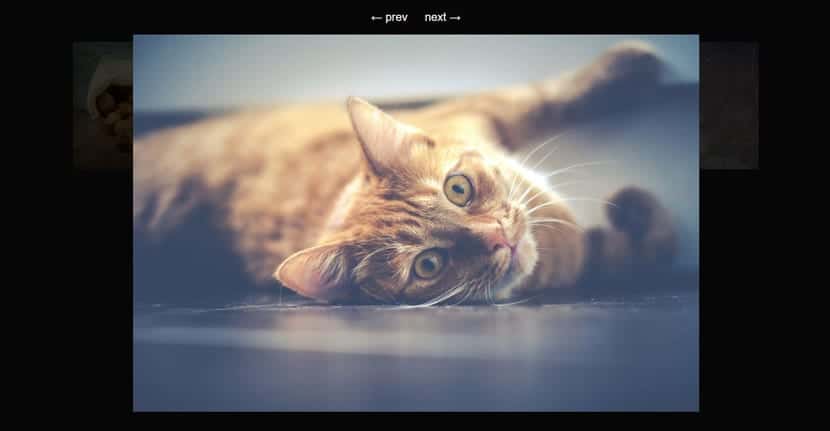
Light Gallery

Another plugin that is worth being responsive, modular and customizable. Don't forget HTML5 videos, network sharing, and animated thumbnails.
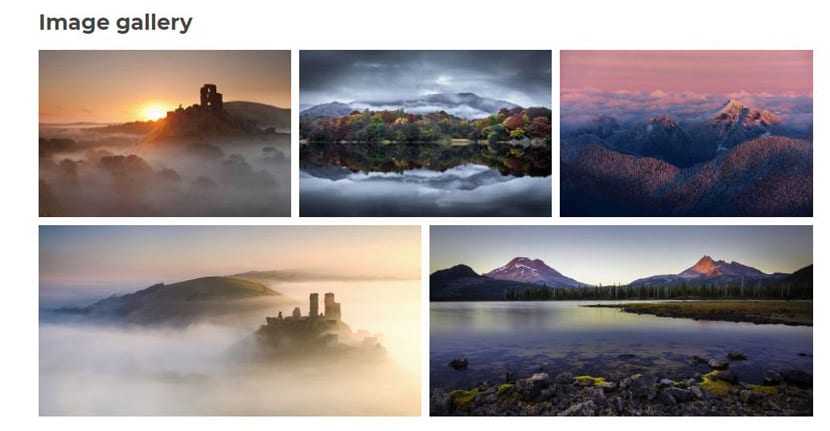
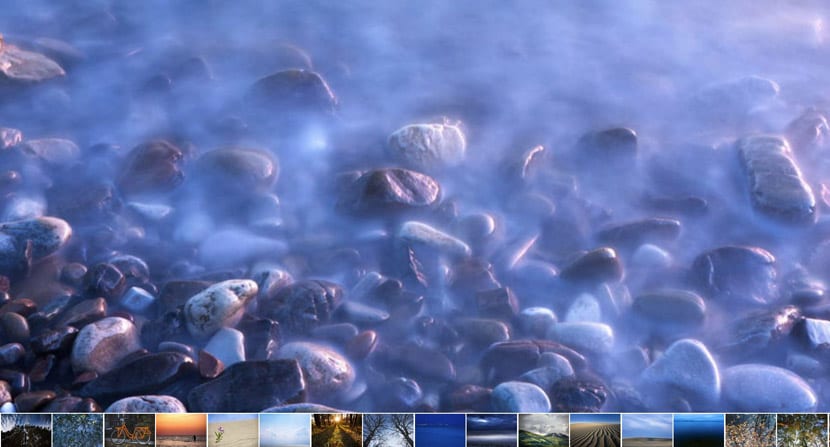
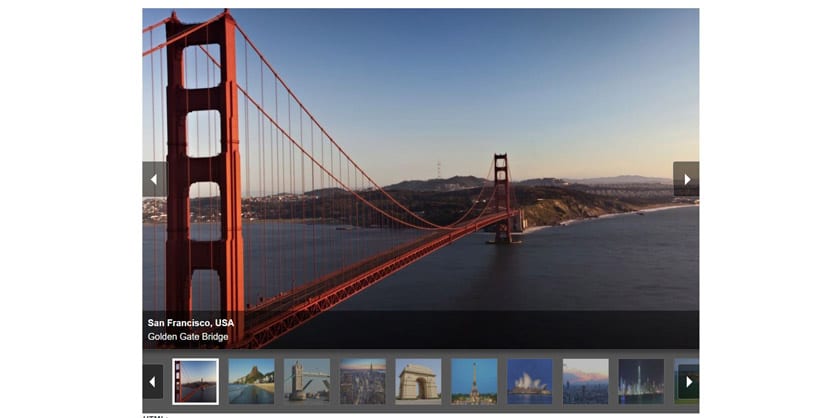
Blueimp Gallery

A responsive video and image gallery, touch-friendly and fully customizable. It is also optimized for both web and mobile with swipe functions or transition effects.
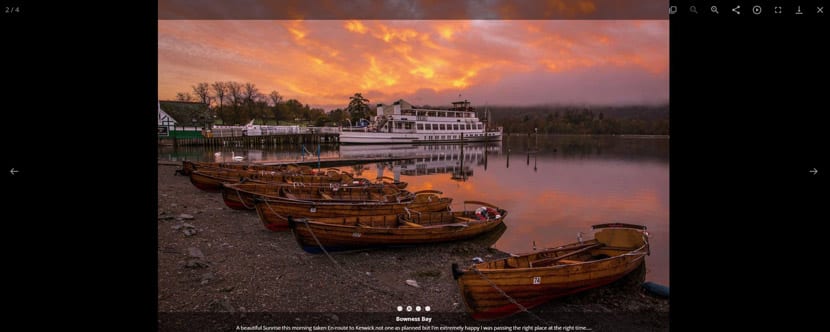
swipe box

A plugin "Lightbox" perfect for desktop, mobile and tablet. It is characterized by gestures, CSS transitions and retina support apart from other features.
Photorama

A jQuery gallery with a spectacular effect and that it uses what we call simple and with great potential.
Chocolat

Chocolat.js takes care of activate one or more images on the site that will remain on the same page.
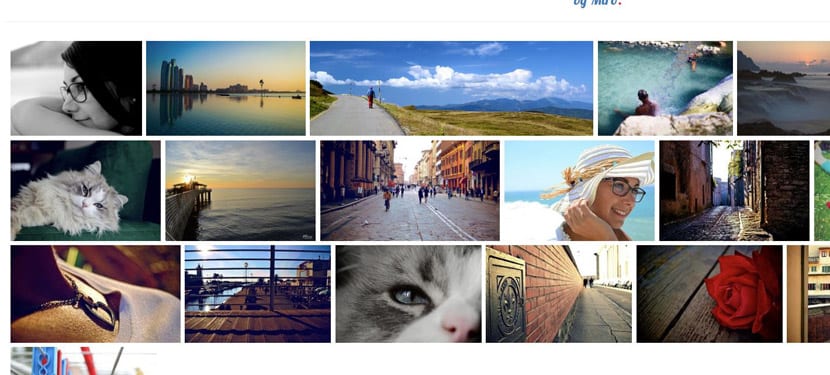
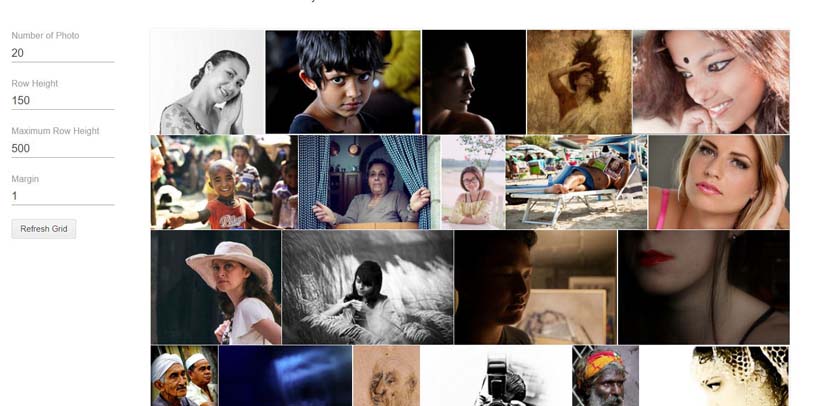
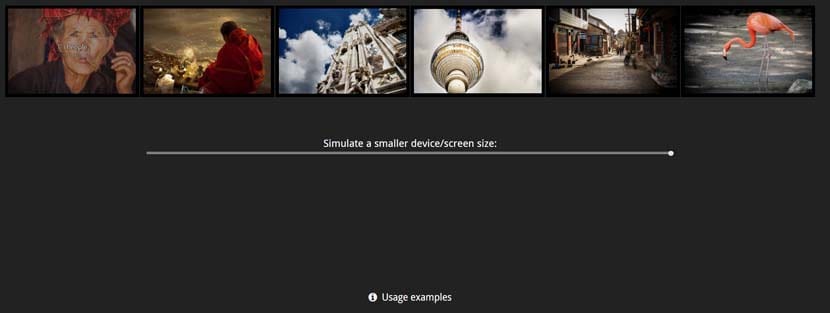
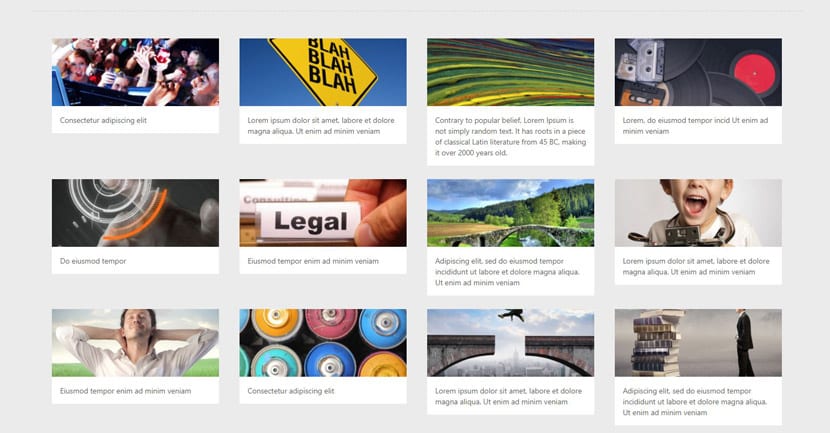
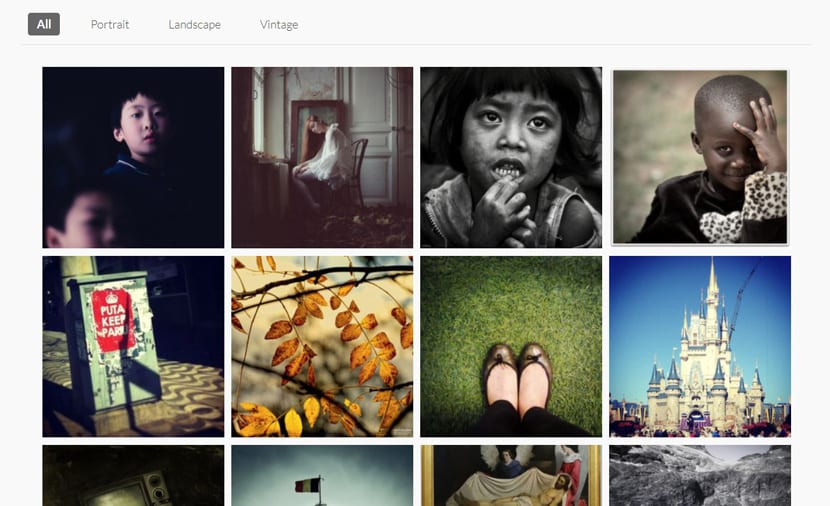
Justified Gallery

Another plugin that has the ability to create a gallery with a "justified" grid.
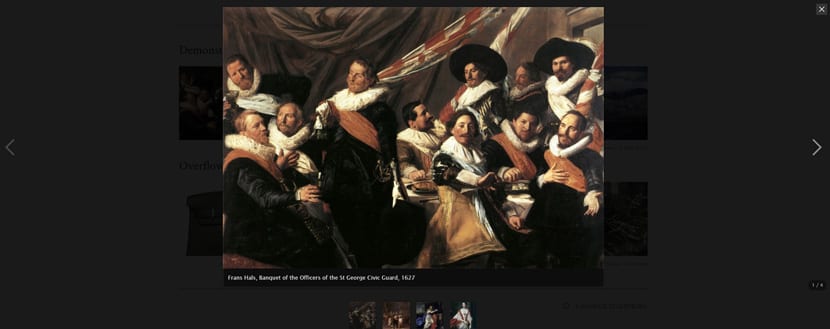
Fresh

Un beautiful responsive lightbox and that can be used to create overlay layers that work great at any size.
JBOX

jBox is another jQuery plugin that is responsible for creating image gallery lightweight, extensible and responsive.
Photoset Grid

Another jQuery plugin that bring images to a flexible grid and which is based on the Tumblr photo set.
justified.js

It is responsible for creating a grid of "justified" images and that it is capable of filling in all the spaces.
nanogallery

Una simplified image gallery with all those features that we are looking for such as responsive, touch, grid and even support for cloud storage.
Simple Light Box

Lightbox gallery for desktop and mobile with jQuery with all those functions you are looking for: responsive, touch gestures and more.
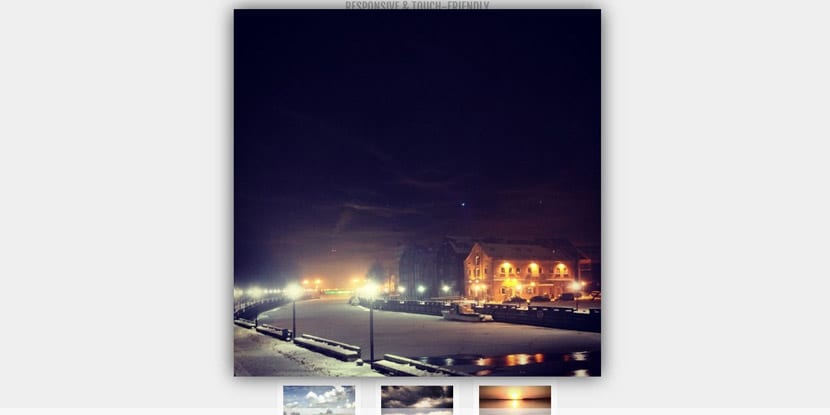
S Gallery

A gallery responsive with CSS animations and support for both swipe and touch gestures.
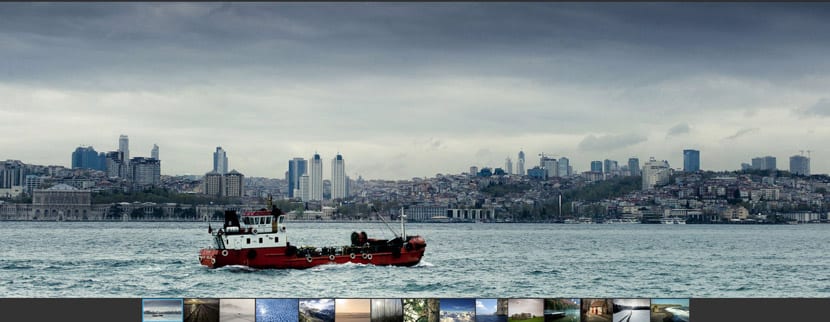
Unite Gallery

Responsive jQuery video and image gallery plugin that could almost be said as one of the best in its category. A must for all kinds of features and support like video.
gridder

A plugin that takes care of display a grid of thumbnail images that expands on a preview with an effect very similar to that seen in Google images.
shuffle images

It is characterized by show images by moving the cursor around them as well as other ways of "activating" them.
jQuery Fleximages

A lightweight plugin perfect for creating galleries that have many similarities with those of Google or Flickr, one of the photography websites par excellence.
nanogallery 2

A JavaScript library to create high quality and current galleries In the design. Perfect for a website or a blog itself. Head over to their website to find out all its features.
Balanced gallery

This gallery takes care of evenly distribute all images that you have on the web. Photos are based on the default container scale. A perfect gallery for resposnive sites.
Bootstrap Photo Gallery

This plugin will take care of automatically create a gallery based on a random list of images.
Lightbox Responsive

JQuery lightbox plugin low weight and with responsive images.
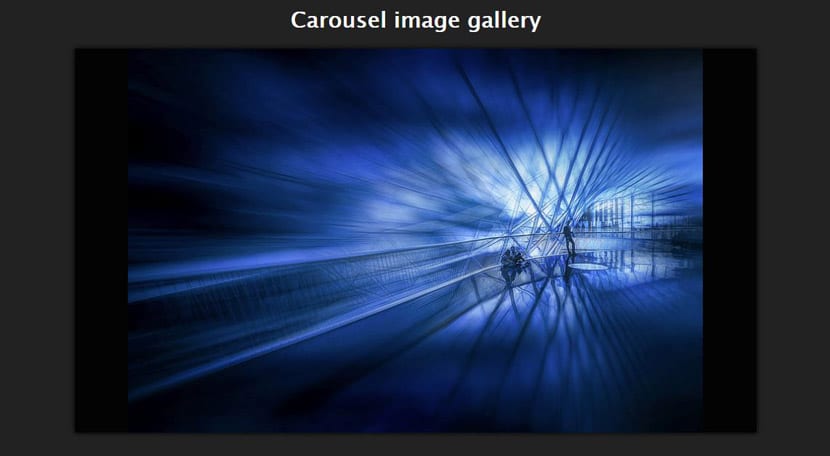
PGWSlideshow

Un carousel plugin (here you have a great list of them) as well as gallery and slidwshow for jQuery and Zepto.
Image Lightbox

Un JavaScript plugin for lightbox images with touch support.
JGallery

A jQuery photo gallery totally free with albums and a preloader.
photor

Una minimalist image gallery with touch support that will not leave anyone indifferent.
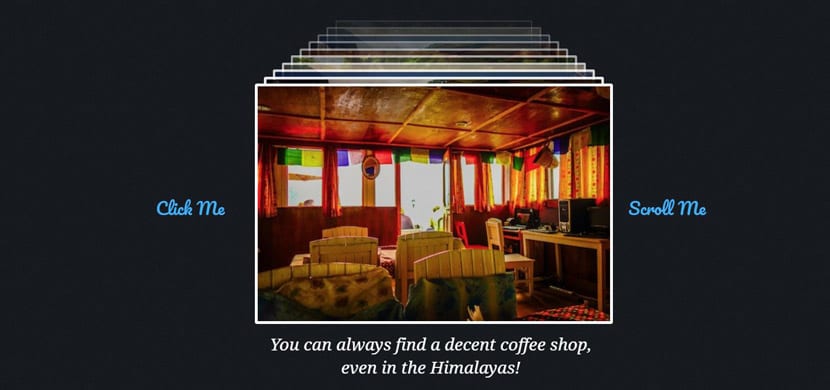
Photopile JS

We are before a gallery of images that simulates a stack of scattered photos on a surface. It is made in JavaScript / jQuery. Click on the photos to remove them from the stack.
snapgallery.js

Responsive galleries that you can create with little effort.
Flipping gallery

Start creating a 3D gallery with JS call.
Elastic jquery grid

Una light gallery and user-friendly inspired by Google image search. Use a grid of thumbnail images with a preview.
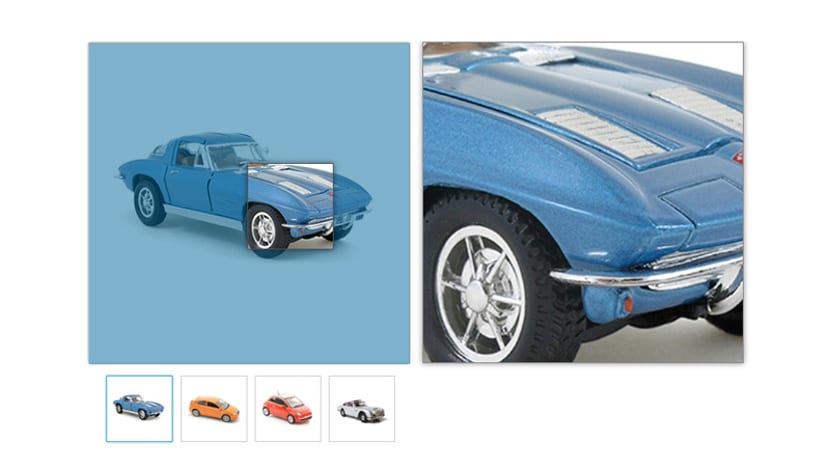
XZOOM extension

An image gallery with jQuery zoom. One of the most current on the entire list.
SWAPPINGWALL.jQuery

Un very simple jQuery plugin and that it is capable of creating a wall gallery with animations that randomly exchange elements. Easy to use.
Hello: I am looking to make a lightbox gallery of VIDEOS NOT OF PHOTOS, which are not from YouTube, but I have them saved on my pc. I'm looking to make a thumbnail with movement and when I click on the video it opens in a lightbox or pop-up window and I don't know how. Thank you