
Täna toon teile selle lihtsa ja samas kasuliku juhendaja kus saate õppida Flash-animatsioone looma, kasutades ainult Illustreerija selle eest. The Illustreerija on vektorjoonistus- ja kujundusprogramm, mis kuulub täpselt nagu Photoshop programmidele, millega Adobe on töötanud, ja ühele neist, mis viisid ettevõtte täna graafikatööstuse standardiks.
Adobe komplekt muutub üha ulatuslikumaks ja toob meile uusi rakendusi loomise uute harude jaoks tasemetel, millest aastaid tagasi oskasime unistada, koos programmidega, mis on pühendatud vormide loomisele heli- ja videotöötlejatele. Adobe programmid soodustavad tavaliselt paketi kaasatud erinevate platvormide integreerimist, näiteks tööriistade ühelt teisele lisamist või funktsioonide ühelt programmilt teisele ülekandmist. Täna näitame selle näidisena, kuidas lihtsat teha animatsioon koos Illustreerija ja eksportige see Flashisse. Täna ma toon teid, Illustratori õpetus : Kuidas teha animatsioonid koos Illustreerija.

Avage uus dokument
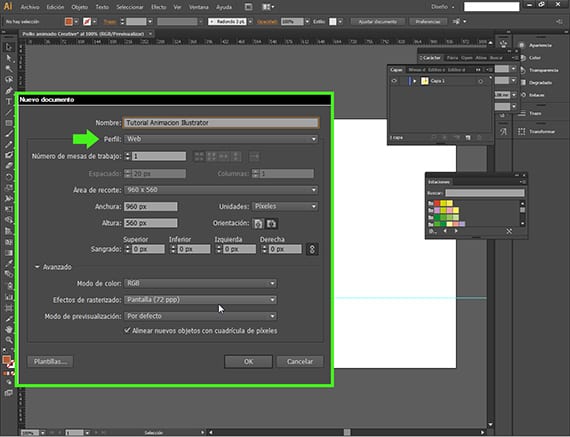
Aastal teeme veebi jaoks animatsiooni välklamp (SWF), aga me kavatseme selle luua Adobe Illustrator. Alustuseks avame teele uue dokumendi Fail - uus dokument ja saame menüüga dialoogiboksi, kuhu paneme nime ja veendume, et valitud profiil on veebi jaoks.

Rõõmustame seda kana
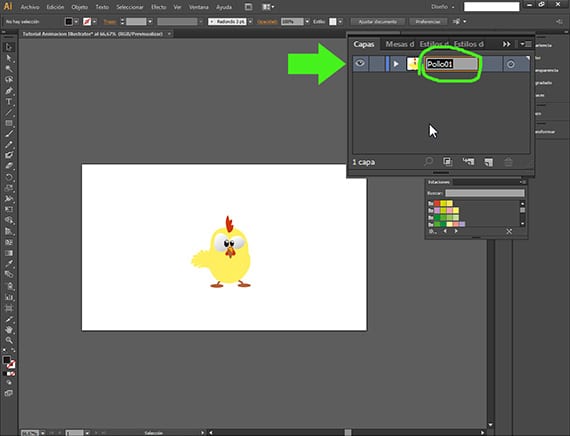
Juba uues dokumendis hakkame selle kallal töötama. Selle jaoks animatsioon Olen valinud vektoriseeritud joonise, mille olen alla laadinud Internetist, lehelt, millest rääkisime eelmises postituses,Freepik, tasuta foto- ja vektorotsingumootorja olen seda natuke kohandanud. Läheme Kihtide aknasse ja nimetame selle õigesti. On väga oluline olla kihtidega algusest peale korras. Me nimetame seda nii Pollo01.

Võtame mitu kana välja
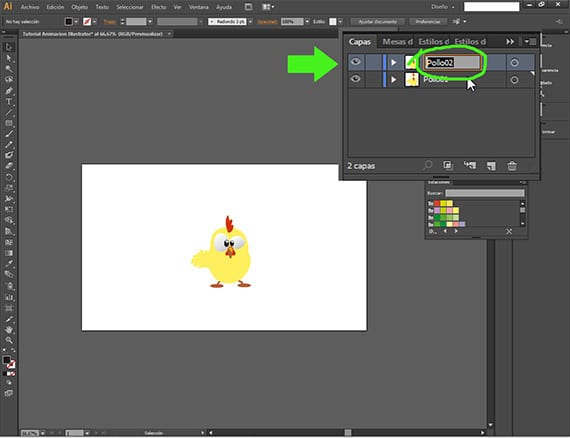
La animatsioon See saab olema midagi lihtsat, viime tibu ekraani ühest servast teise ja anname tema silmadele natuke liikumist. Esimene asi on kihi dubleerimine aknas Kihid, klõpsates kihil ja asetades selle näiteks uue kihi ikoonile. Kihi ümbernimetamine on oluline.

Liikuvad silmad
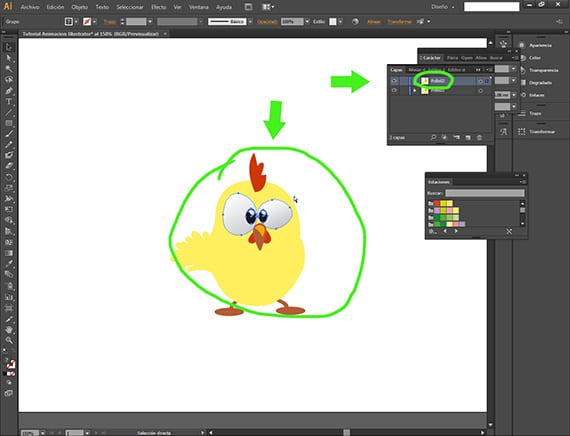
Valime kihis oleva kana kaks silma Pollo02ja siis valime kanasilmad.

Silmi pöörates.
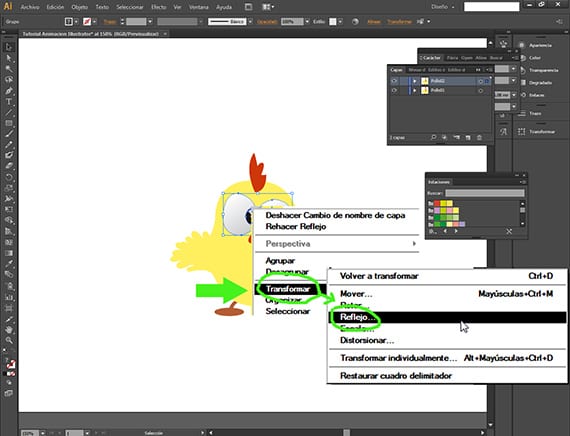
Kana vektorite silmadega ülal asuvas kihis on Pollo02, valitud, klõpsame parempoolset nuppu ja vastavat dialoogiboksi, järgime teed Muuda-peegelda.

Pööritab silmi
Kui olete valiku sees Refleks, vajutage vertikaalset suvandit ja olete valmis. Nüüd on meil kana joonistamine ühel viisil silmadega ja alumistel teisel viisil.

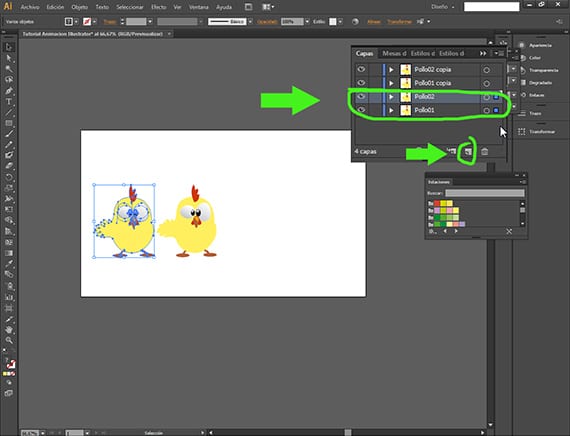
- Kahekordistame nüüd veel kanu
Taas kordame kihtide dubleerimiseks nuppu Uus kiht menüüst Kihid. Klõpsates kihtidel Kana01 ja Kana02 hoides samal ajal all Shift-klahvi ja lohistades nupu peal Uus kiht.

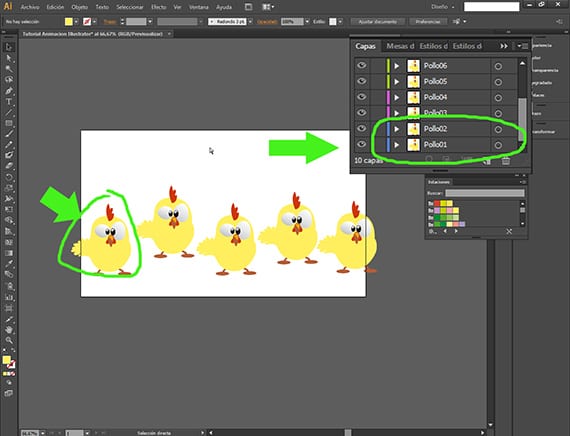
Veel mitu kana
Peame kõik kanad ümber nimetama, jälgides seeriat kindlasti nii, et nende moodustatud kana Kana01 ja Kana02 on töölauast vasakul ja järgides nende arvulist järjestust, kana moodustav kana Kana03 ja küsitlus04, see on paremal ja nii edasi, järgides kihtide järjestust akna Kihid. See on väga oluline, kuna peate teadma, et animatsioon See läheb alati kihtide järjekorras, võttes esimese kaadri esimeseks kaadriks ja viimase viimaseks.

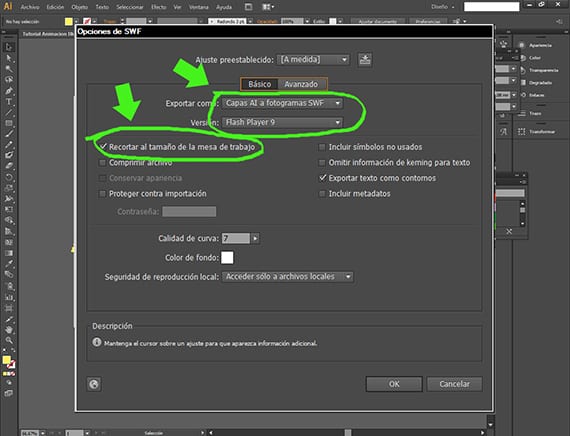
Eksport SWF-i
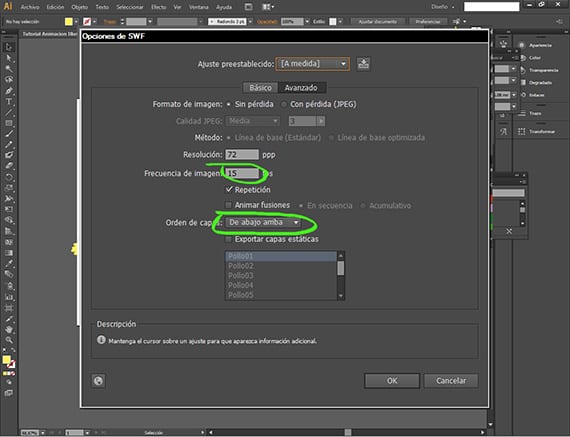
Kui kõik kanad on õigesti paigutatud (vastavalt eelmisele selgitusele), siseneme failide eksportimise teele järgides akent Ekspordi dokumendid ja kui seal valime, valime ekspordivorminguks faililaiendi SWF o välklamp. Sealt saame veel ühe dialoogiboksi, kus konfigureerime viimased sammud. Valikuga Põhiline valitud, valime ekspordi nimega Tehisintellekti kihid SWF-kaadriteni ja versioon välklamp mille me valime, on viimane, mida ta meile pakub Adobe Flash Player 9. Märgistame ka suvandi Crop size of artboard. Sellel on veel mitu huvitavat valikut, mida analüüsime teises õpetuses.

Eksportimine
Seejärel märkige samas dialoogiboksis valik Täpsem, valime eraldusvõime ja piltide sageduse, millesse me selle paigutame 15. Nagu näete siin, võime valida kihtide järjekorra, mille, nagu ma juba ütlesin, konfigureerime nii, et animatsioon liiguks teie liidese akna Kihid alt (1. kiht) ülemisele (viimasele kihile). Kui olete eksportinud, vaadake tulemust mis tahes video taasesitusprogrammis.
Rohkem informatsiooni - Freepik, tasuta foto- ja vektorotsingumootor
Kas lõplikku swf-i saab kasutada pärast mõju?