
Kaskaad- või rippmenüüd on hädavajalik peaaegu igasuguse veebisaidi jaoks. Eriti need, mis vajavad külastaja poolt andmete tutvustamist, näiteks midagi nii lihtsat kui soo valimine või selle värvi valimine, mille särgi soovite meie e-kaubandusest osta.
Kaskaadimenüüd on muud elemendid, mida saame oma veebisaidil ajakohastada vastavalt praegustele veebidisaini standarditele. See puudutus ja peenus, mis lisab kvaliteeti kogu veebikeskkonnas, mille oleme oma veebisaidi jaoks ette valmistanud. Sina tutvustades CSS-is 16 kaskaadimenüüd mis on teie veebisaidi uuendamiseks kasuks. Mäletame, et mõnel on ka natuke JavaScripti, unustamata ka seda vajalikku HTML-i.
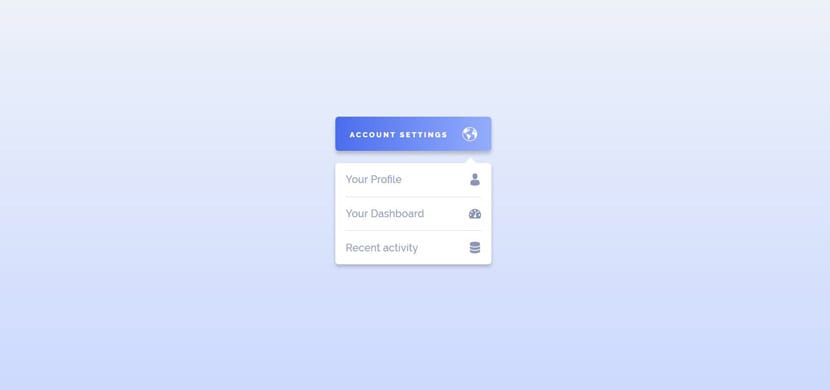
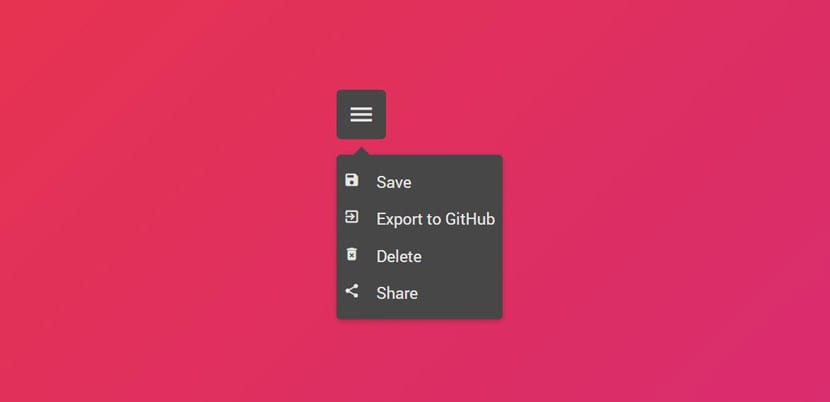
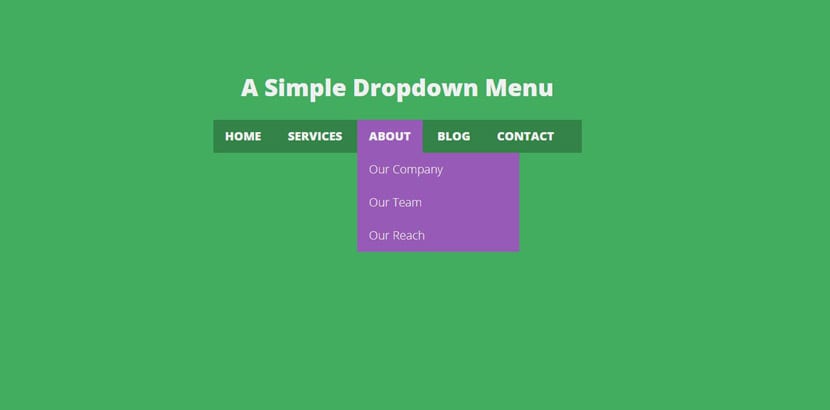
Juga menüü

See juga või rippmenüü koosneb HTML-ist, CSS-ist ja JavaScriptist. Kuigi JavaScripti kood on väga lühike. See järgib praegust materjalidisaini standardit kui disainikeelt, et lisada lihtne ja arusaadav juga animatsioon, millel on pilkupüüdev kohalolek. Erinevate menüüvalikute avamisel on graafiline hõljutusefekt, kui jätame hiirekursori nende kohale.
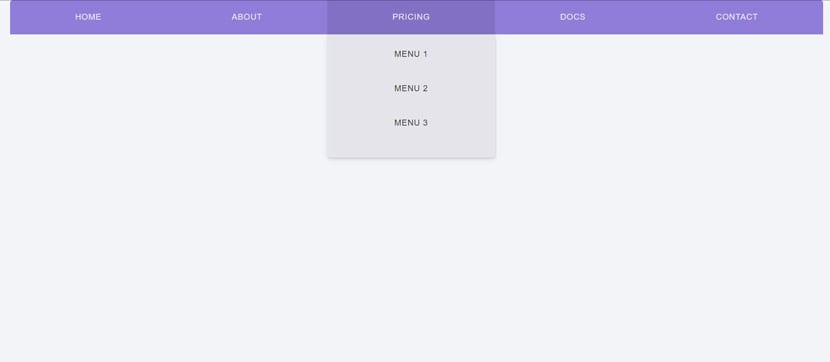
JQueryga rippmenüü

See kose menüü on üsna sirgjooneline, kuid on disainilt väga elegantne. Sellel on ka hõljuk, et rõhutada iga menüü sinist tooni ja kaskaadne animatsioon ilma suurema kärata. See on tehtud HTML-i, CSS-i ja JavaScripti (jQuery) abil.
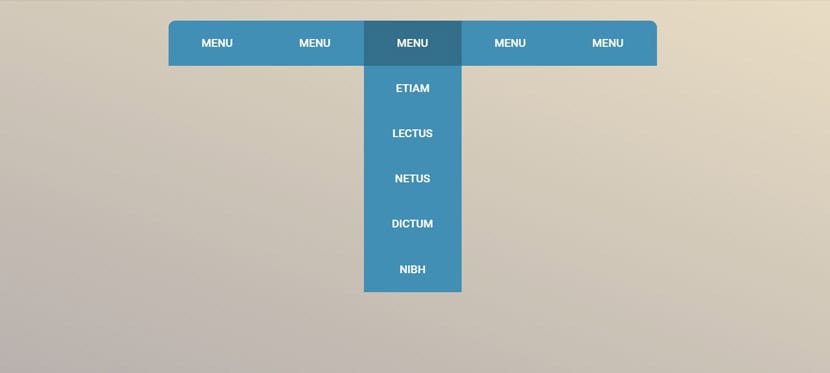
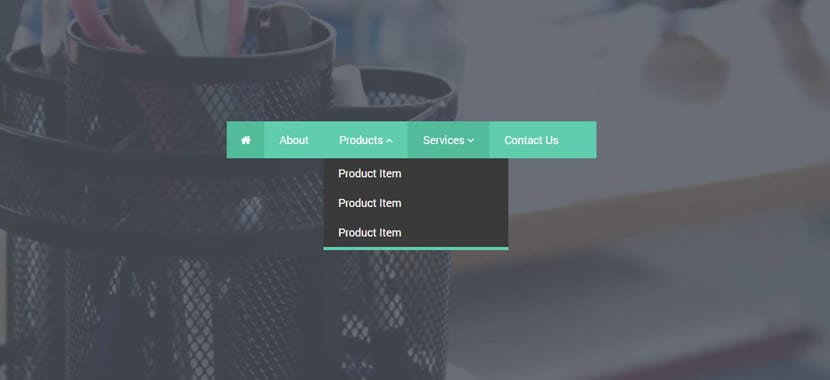
Stiilne juga menüü

See HTML, CSS ja JavaScripti rippmenüü on inspireeritud ühest kõige paremini kujundatud veebisaidist: Stripe (digitaalkaarditeenus). Menüüde kohal pole hõljukit, vaid suurepärase disainiga animatsioon, et selgitada meie kavatsusi meie veebisaidi kujunduse osas. Selle kvaliteedi jaoks hädavajalik ja täiuslik teie veebisaidi menüüde uuendamiseks.
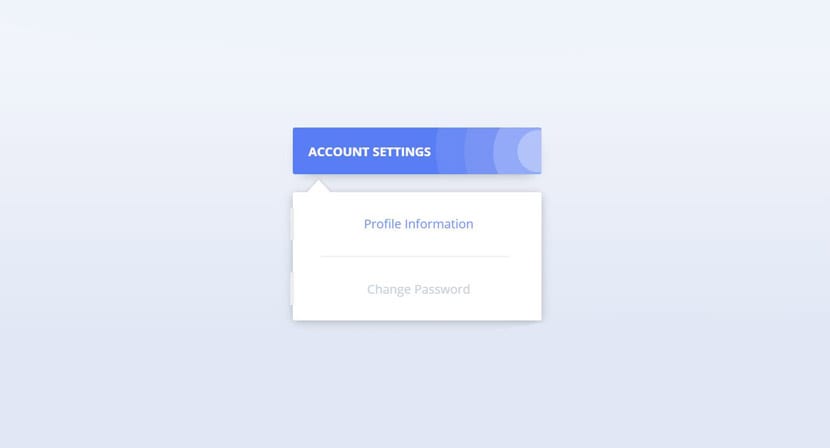
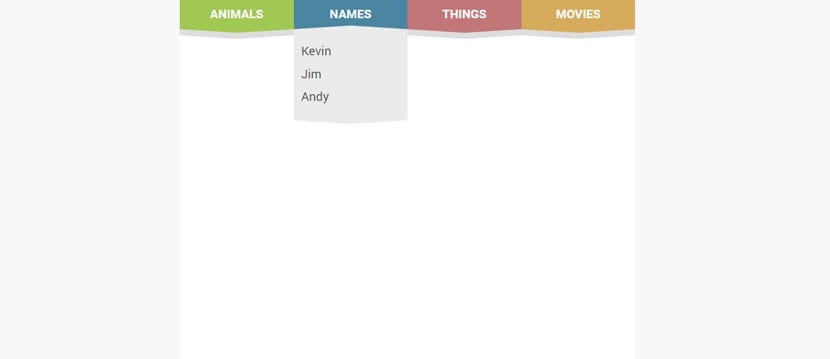
Animeeritud juga menüü

Selles rippmenüüs proovitakse kuvada viivitatud animatsioon kõigist elementidest, mis ilmuvad, kui jätate hiirekursori igasse menüüsse. Mõne kümnendiku viivitusega saavutatakse see viivitusefekt, mis annab sellele väga erilise puudutuse.
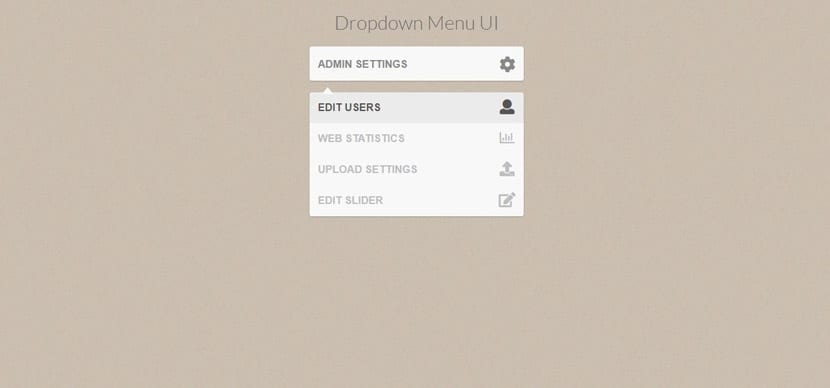
Rippmenüü efektid

Nagu oleks a kaardisari kaardipakist, selle kose menüü animatsioon on selle jaoks väga eriline. Suurepärane juga, mis on puhas CSS. Te juba teate, mida peate selle saidil rakendamiseks tegema.
Joa animatsioon menüüs

Rippmenüü lööb animatsioonide järgi ja selle sinise värvi jaoks, mis silma paistab. Hääbuva ja sissepoole kustutamise korral kuvatakse menüü erinevad sektsioonid kuvav animatsioon. Valmistatud HTML-is, CSS-is ja JavaScriptis.
Väikese jQuery: Juga menüüga

Isikupärastatud ja väga ülevaatlik rippmenüü, kuhu selles ei puudu igasugused detailid. Võib-olla on selle lihtsus parim ja halvim külg. See sõltub sellest, mida te oma veebisaidi jaoks vajate, ja teie püüdlustest. Palju CSS-i ja natuke JavaScripti.
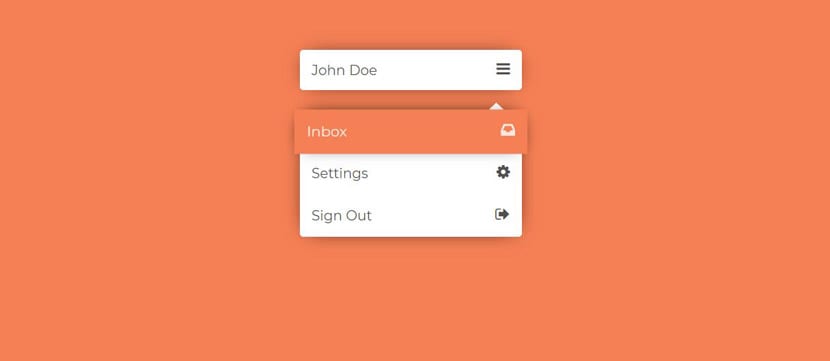
Elegantne juga menüü

Kui eelmises on puudu animatsioonist ja paremast kujundusest, siis rippmenüüst sellel on kõik teha CSS-is ja JavaScripti. Animatsioon ja varjutusefekt löövad oranžilt silma iga kord, kui jätame hiirekursori kummagi sektsiooni kohale. Üks nimekirja parimatest.
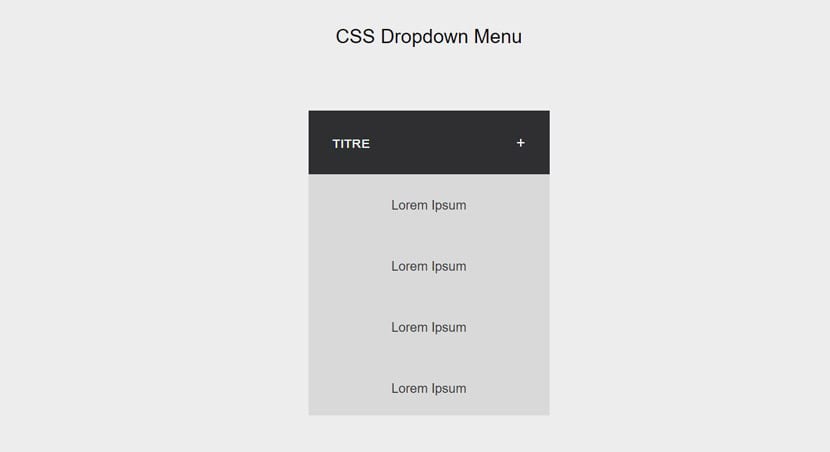
CSS-i rippmenüü

Un minimalistlik juga menüü ja et see on loodud puhtalt CSS-is. Lihtne animatsioon, kuid hästi tehtud, et mitte silma paista. Menüü, mida ei märgata ja mis järgib kehtivaid disainistandardeid.
Rippmenüü

See puhas CSS-i kaskaadimenüü on teine animatsiooni järgi hästi eristatav mis juhtub iga kord, kui klõpsame menüüd. Animatsioon libistab akna paremast küljest täiusliku ajastusega. Teine kõige huvitavam kogu loendis.
Lihtne juga menüü

See menüü on päritolult lihtne ja koosneb HTML-ist ja CSS-ist. See on veel üks neist menüüdest, mis võimaldavad meil oma veebisaidi seda olulist elementi ja seda uuendada ei anna palju cante. Ma arvan, et on hästi mõistetav, mida me selle all mõtleme.
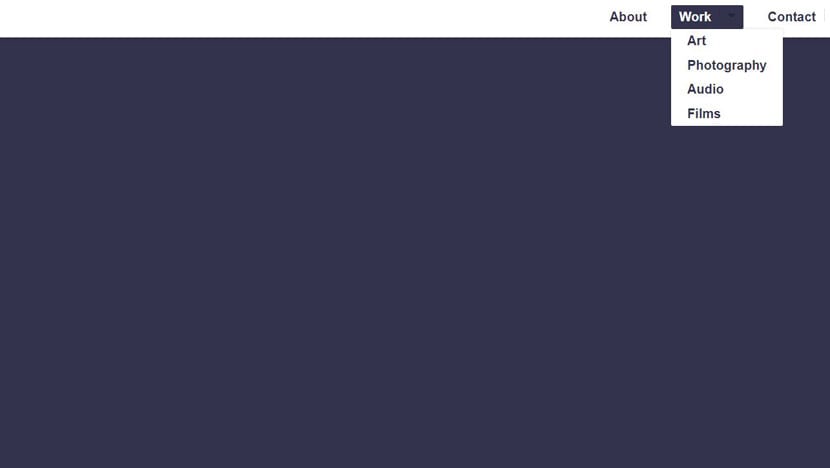
Horisontaalne menüü navigeerimine

Kuigi see tuleb juba täita tema 4 aastat, see kose menüü katab üsna loominguliselt selle kõrval asuva. Kui otsite midagi muud, saate selle loendist valida.
CSS-i rippmenüü

Teine menüü puhtalt CSS-is ja nii see on üsna värvikas, vähemalt näites toodud kohanduses. Lamedate värvidega paljastab animatsioon katiku efekti, mis langetab valitud menüü erinevad sektsioonid. Teine loendis olev uudishimulik juga menüü, millel on hästi valitud teema.
Juga menüü vähese JS-iga
See rippmenüü kasutab väga vähe JavaScripti, mis on piisav menüü automaatseks sulgemiseks, kui asume millegi muu juurde. On hästi tehtud ajastus animatsiooni efektist selles osas üheks parimaks.
Teine puhas CSS-i kaskaadimenüü

Kaskaadne animatsioonidega menüü, milles vaevalt, et tuhandikesi viivitaks teine. Seega tekitab see külastajale otsekohese mõju. Hõljusefekt ja huvitav rippmenüü, millel pole üldisel tasemel palju kära.
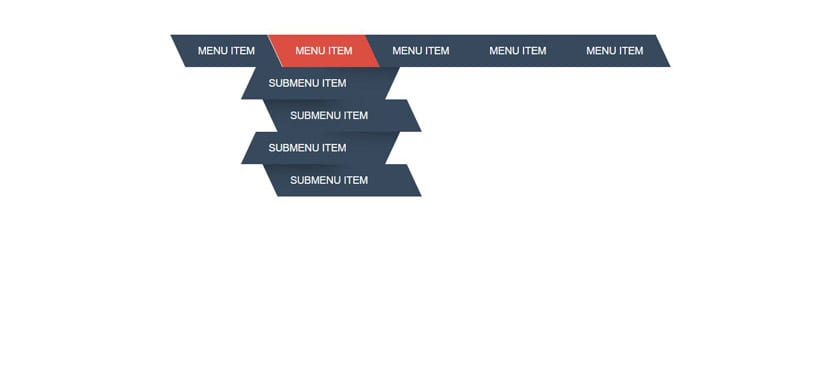
Kaskaadmenüü siksakiline kontseptsioon

Kui otsite selles postituses muud menüüd kui kogu loend, on selles rippmenüüs kõik, mida saate otsida. The toodetud animatsioon on siksakiline pakkuda teist tüüpi kogemusi, mis on veidi eksperimentaalsed. See võiks ideaalselt sobituda videomängude teemaga, nii et kui teil on teatud tüüpi klient, kes otsib midagi muud, on see kindlasti kõige sobivam kogu loendist. Selle kaldus kuju ja kiire animatsioon ütlevad kõik.
Jätame teile selle CSS-i menüü seeria teie veebisaidile millel on neid palju.
