
80% meie igapäevaeluks vajalikust teabest hõlmab nägemisorganit. See tähendab, et suurem osa meie oskustest, arendatavad tegevused ja omandatud teadmised tehakse nägemise kaudu. Kõigile neile inimestele, kellel pole optimaalset nägemisvälja, muudab see selle palju keerulisemaks. Vaegnägijatele on vaja luua juurdepääsetav kujundus. Kuna see mõjutab olulist elanikkonna massi.
Umbes 285 miljonit inimest on rohkem või vähem mõjutatud. Neist 39 miljonit on täiesti pimedad ja ülejäänud nägemisvõime on madal. On mõttekas mõelda, et peame kõigi nende inimestega kohandama tööriistu, mis meil on. Kuna see muudab kõigile samale teabele juurdepääsu võrdselt.
Ja mitte ainult nägemispuudega inimeste jaoks on ka teisi puudeid, mis mõjutavad navigeerimist.
- Kuulmis
- Tunnetuslik
- Neuroloogiline
- Visuaalne
Selles artiklis keskendume visuaalsele aspektile. Nagu ka näpunäited veebilehtede muutmiseks, kõigile mõeldud lugemispostituses. Nimetame ka mõned tööriistad, mis aitavad seda tööd hõlbustada. Ja me näeme, kuidas tavaline pilt mõjutab erineva nägemispuudega inimest.
Nii mõjutab veebisait nägemispuudega inimesi
Sõltuvalt ravitavast puudest on tavaline veebileht nagu Google võib teatud inimestele probleeme tekitada. Ja värvid või vormid võivad olla piirangud neile inimestele, kes seda kannatavad.
UVärvipimedusega inimene ei pruugi teatud värve eristada ega neid teistega segi ajada. See ei pruugi Google'i kasutamiseks tunduda oluline. Kuid kujutage ette, et nii taustal kui ka nuppudel on mitu värvi, mida võib tajuda sama tooni ja heledusega. Nende nuppude nägemine võib selle all kannatavale inimesele segadust tekitada.

Veider, eks? Nii suudab värvipimedusega inimene seda tajuda. See sõltub ka värvitüübist, mis teid mõjutab. Laiendiga 'NoCoffee', mis simuleerib erinevaid kuvarežiime vastavalt puudele (saadaval ainult Google Chrome'is). Oleme suutnud kontrollida, kuidas neil inimestel läheb. siin on mõned näidised:
Kontrastsuse kadumine

Kummitusvaade
Vesiputouksista

Udune vaade
Perifeerne vaade

Nagu oleme varem öelnud, puudutab seda tüüpi probleem kokku 285 miljonit inimest. Seetõttu selgitame selle ligipääsetavuse hõlbustamiseks mõningaid kasulikke tööriistu, mida saaksime oma veebisaidil kasutada.
Nagu me juba teame, on tööriistad erinevate probleemide jaoks olemas. Meie brauserites olevad vaiketööriistad. Olgu selleks Google Chrome, Mozilla jne. Kuid need tööriistad on põhilised ja neist ei piisa. Tööriistad on:
- Sisu suurendamine või vähendamine (luup)
- Värv ja kontrastsus muutuvad
- Subtiitrid videotes
- Kujutise kirjeldus (legend)
Nagu näete, ei piisa. Kuid nende tundmine võib meid igal ajal aidata. Järgmised tööriistad on lisandmoodulid, et seda kasutajale paremaks muuta. Ja strateegiad, et edendada kõigile ligipääsetavaid veebiruume.
Nägemispuudega kasutaja tööriistad
Järgmised tööriistad on täiesti tasuta ja saate need alla laadida linkidest, mille jätame. Sõltuvalt kasutaja puude tüübist on mõned neist kasulikumad.
- Juurdepääsetavuse värviratas: See on tööriist värvikombinatsioonide valimiseks, mis ei tekita juurdepääsetavuse probleeme.
- Kõrge kontrastsus: See on tööriist, mille abil saate tekstide hõlpsamaks lugemiseks kontrasti valida.
- ChromeVox Nägemispuudega kogukonna jaoks kohustuslik - toob nägemispuudega kasutajatele Chrome'i kiiruse, mitmekülgsuse ja turvalisuse.
- CLiCk, räägi: Mozilla Firefoxi brauseri ekraanilugeja. See tööriist on väga kasulik inimestele, kellel on tõsiseid nägemisprobleeme või kes on täiesti pimedad.
Lihtsalt rääkiv märkmik 3.0: Selle tööriista abil loeb teie arvuti teie arvutis olevaid e-kirju või tekstidokumente. - Ed Web: Kõnesüntesaatori brauser, mis kuvab veebilehti ka teksti ja sümbolite kombinatsioonina.
- Värvide kontrastsuse kontroll: Tööriist, mis võimaldab teil määrata tausta ja teksti värvi ning kontrollida nende kontrastsust WCAG 2.0 valemi abil.
Erinevalt enamikust juurdepääsetavustarkvarast on selle koostamisel kasutatud ainult veebitehnoloogiaid, nagu HTML5, CSS ja Javascript. ChromeVox loodi algusest peale, et võimaldada enneolematut juurdepääsu kaasaegsetele veebirakendustele, sealhulgas neile, mis kasutavad rikkaliku töölauakogemuse pakkumiseks W3C ARIA-d (rikkalik Interneti-rakenduste juurdepääs).
Veebidisain lihtsaks juurdepääsuks

Kui olete veebiprogrammeerija või webmaster ja kavatsete alustada projekti. Oma disaini peaksite planeerima neid juhiseid teades. Seega võimaldame kõigil kasutajatel olla samad võimalused. Järgmised ettepanekud on välja töötatud aastal Creativos Online.
Sisestage lehe päised
Lehe päised (H1, H2 jne) võimaldavad teil määratleda veebilehe struktuuri. Ekraanilugeja võimaldab teil navigeerida lehe pealkirjades. Nii saab ekraanilugejat kasutav kasutaja hõlpsalt ja kiiresti lehe erinevatesse osadesse jõuda. ilma et peaksite kogu lehe sisu läbi käima.
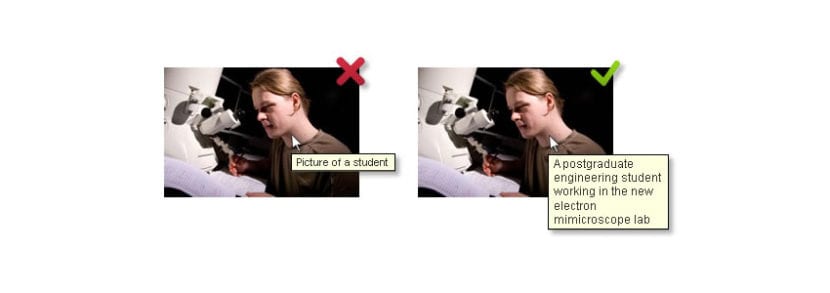
Alternatiivne tekst (ALT) piltidel

Alternatiivne tekst (alternatiiv IMG-märgendis alt) pakub tekstivälist alternatiivi tekstivälisele sisule veebilehtedel, näiteks piltidel. Alt-tekst on eriti kasulik inimestele, kes kasutavad veebisaidi sisule juurdepääsemiseks ekraanilugejat.
Informatsiooni edastamiseks ikoonid

Värvide kasutamine teatud reeglite või juhiste edastamisel veebisaidil muudab paljude kasutajate jaoks raskesti mõistetavaks. Näiteks vormis näitab see, et sisestatud meil on vale ikooniga ja mitte punasega. Nii on see kõigile nähtav.
Tagab juurdepääsu mitte-HTML-sisule
Mitte ainult veebisait peab olema juurdepääsetav. Kogu veebisaidil sisalduv või lingitud sisu, nagu videod, heli, PDF-failid, Microsoft Wordi dokumendid või PowerPointi esitlused, peab olema juurdepääsetav.

