Vektori korral teisendame bittkaardil oleva pildi, näiteks JPG- või Png-vormingus, vektorpildiks (SVG). See tähendab, teisendame pikslid vektoriteks.
Vektorkujutistega töötamisel on teatud eelised, need saab skaleerida ilma igasuguse moonutuseta ja need on redigeerimiseks valmis. Selles õpetuses ütleme teile kuidas saate Adobe Illustratori abil pilte vektoriseerida. Esmalt vektoriseerime illustratsiooni ja siis kordame protsessi fotoga.
Vektoriseerige illustratsioon
Looge uus tahvel ja avage pilt

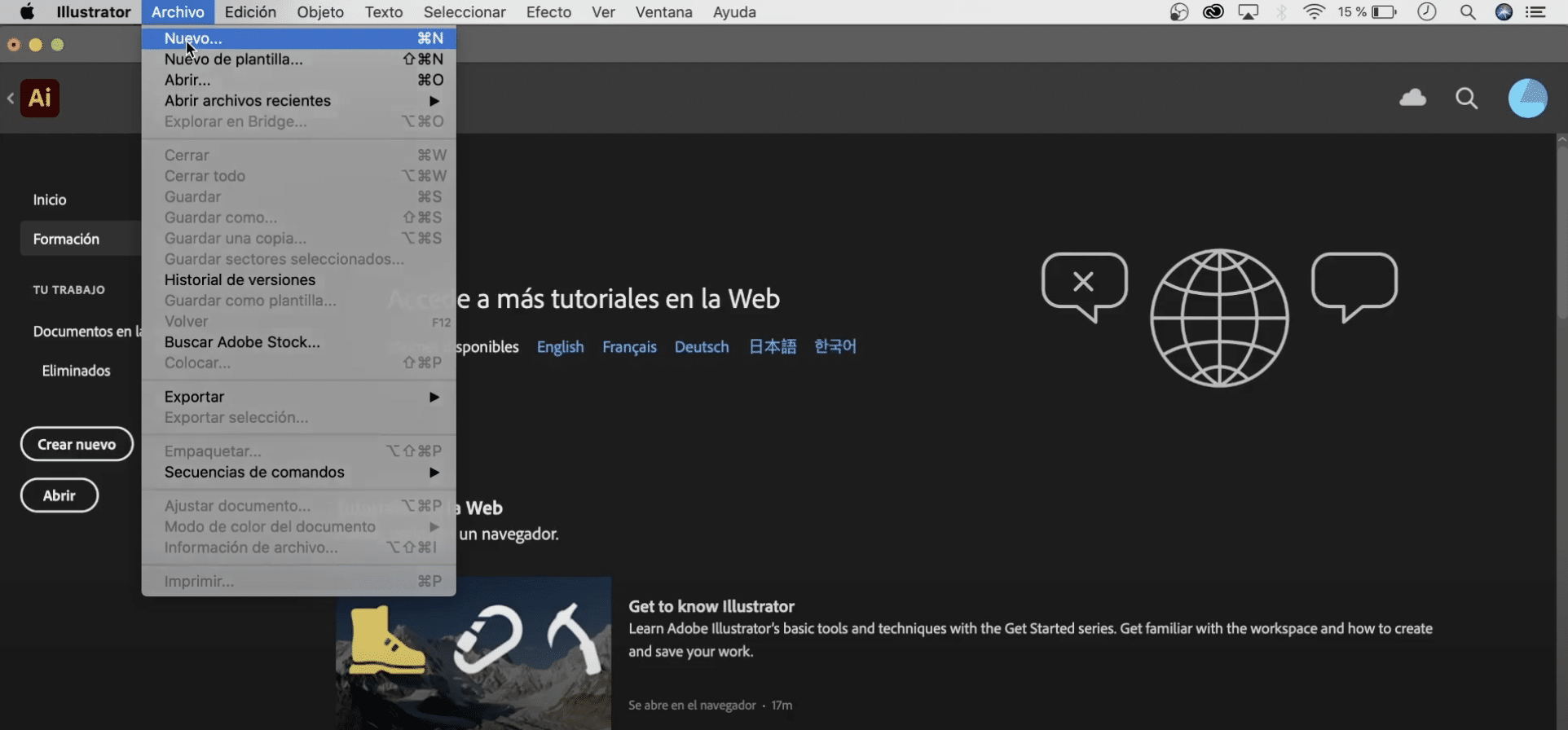
Alustame uue joonelaua loomisega Illustratoris, selleks peate lihtsalt klõpsama Faili, ekraani ülaosas ja valige "uus". Ma teen sellest A4 suuruse ja asetan selle horisontaalselt.
Siis avame illustratsiooni. Saate seda teha kolmel viisil:
- Pildi otsene lohistamine kaustast
- Vajutades> failid> koht
- Kiirklahvi shift kasutamine
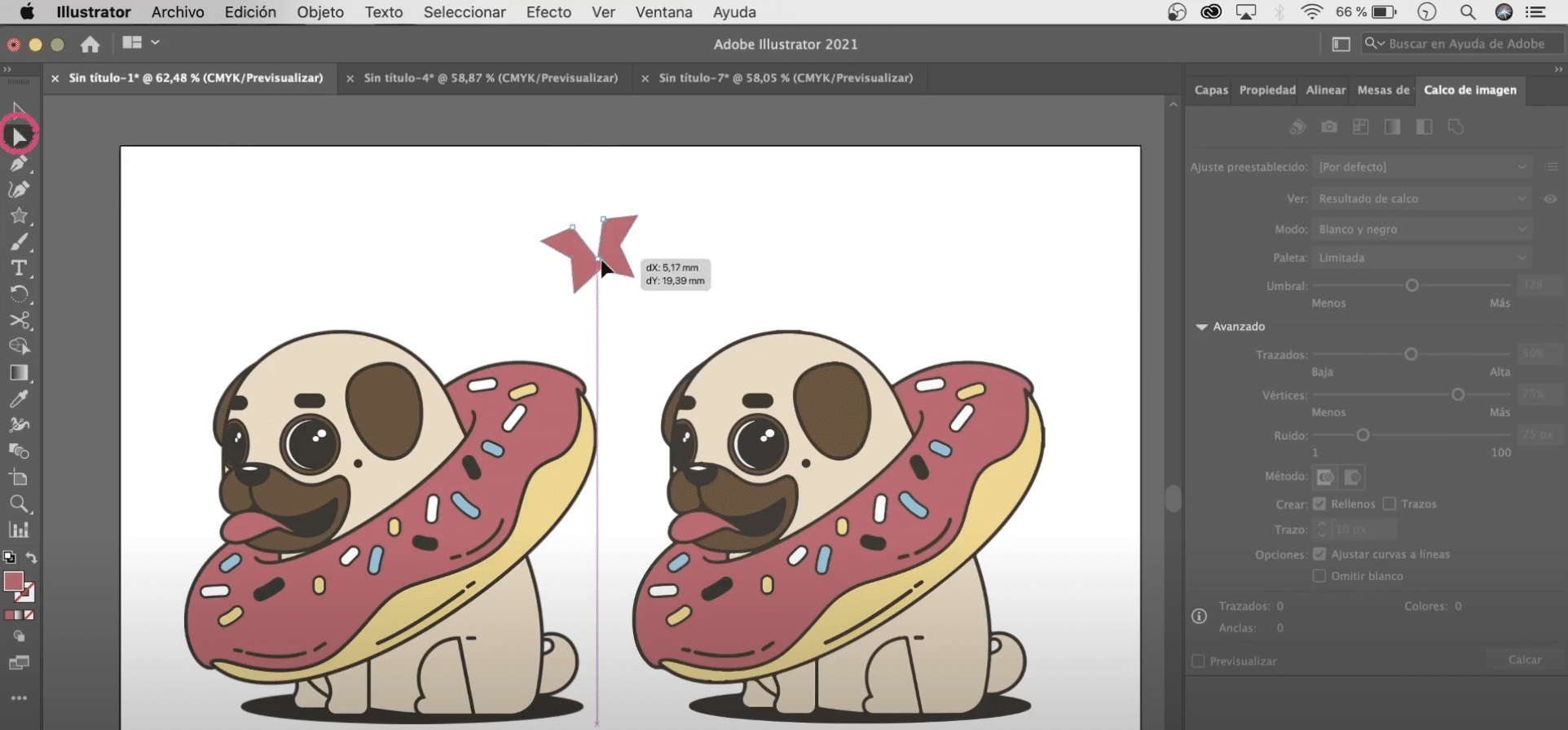
Olen Internetist alla laadinud kõik illustratsioonid ja seda kavatsen kasutada. Piisavalt vaadates ja suumides näete, et pildil on piksleid, kui selle vektoriseerime, kaovad need pikslid. Kopeerin illustratsiooni, et näeksite muudatusi ja erinevusi, kuid kui soovite, võite selle sammu vahele jätta.
Aktiveerige paneel «pildi jälgimine» ja rakendage see joonisel

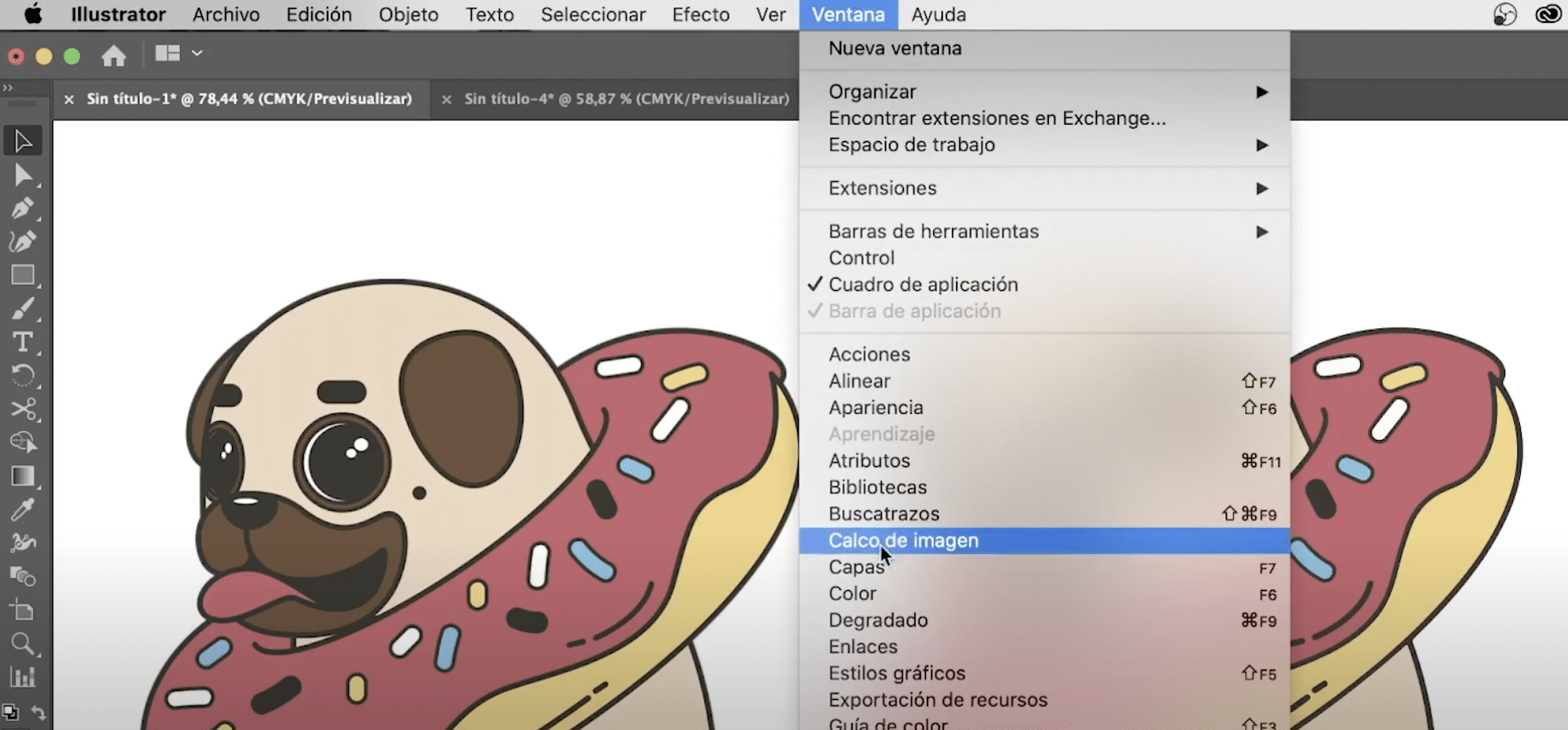
nüüd avame paneeli "pildi jälgimine", mille olete võib-olla peitnud. Paneelide ja tööriistade Illustratoris nähtavaks muutmiseks peate need aktiveerima vahekaardil "aken" (ülemises menüüs). Niisiis läheme "aknasse" ja kõigi võimaluste hulgas valime "pildi jälgimise".
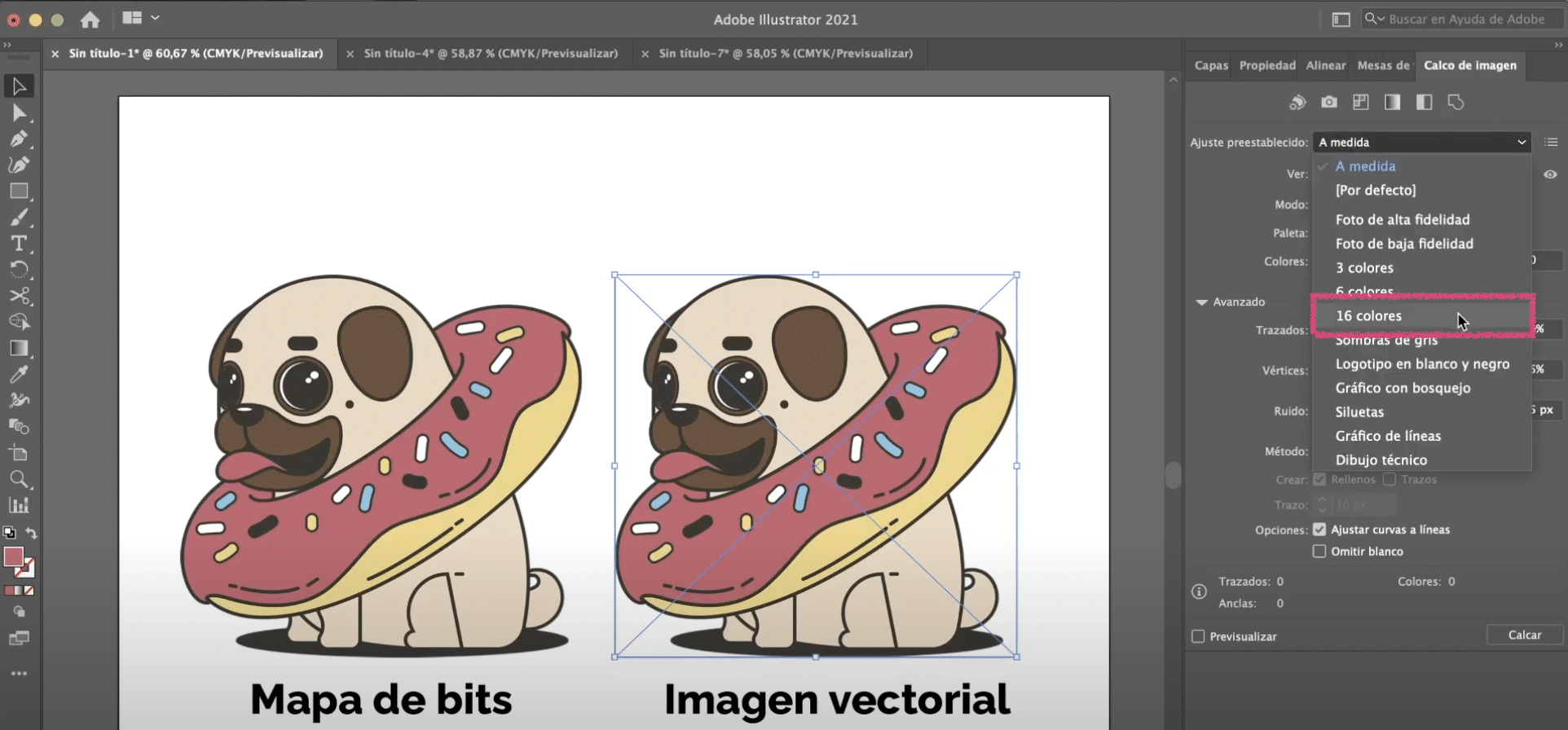
Klõpsake joonisel ja pildi jälgimise paneelil valime "värvi" režiim. Sisse "vaatama", peate olema valinud "Jälgimistulemus". Eespool on teil üks võimalus, mis ütleb "Presets" Ja selles väikeses menüüs on teil palju valikuid. Ühe või teise valimine sõltub täpsuse tasemest mida otsime, muutes bittkaardi pildi vektorkujutiseks. Vaatame mõnda neist:
Juhul valikud 3, 6 ja 16 värve See viitab maksimaalne värvipiirang mida kasutatakse jälitustulemuses. Kui rakendate 16 värvi, näete, et selles illustratsioonis saame üsna hea tulemuse. Kui läheme juba 6 värvini, kaotame mõned detailid ja kui langeme 3-ni, siis veelgi rohkem. Pildi jälgimispaneelist paremal asuva silma "vaade" kõrval vajutades näete erinevust allikapildi ja meie praeguse jälgimise vahel. Suumige sisse ja näete, et pikslid on juba kadunud.
Hi-Fi foto ja madala täpsusega foto sätteid rakendatakse tavaliselt siis, kui meil on fotosid või paljude detailidega illustratsioonid, nii lihtsate illustratsioonide jaoks, nagu see poleks vajalik. Saate seda rakendada, kui rakendate näiteks, näeb ka "madala täpsusega foto" hea välja.
Seal on palju muid seadeid ja režiime. Kui valite režiimi "halltoon" või kui "eelseadetes" rakendate "halli tooni", saate hallides toonides vektorit. „Mustvalge“ režiimi või eelseadistatud „visandigraafika“ valimisel luuakse omamoodi visand.
Praegu valime sätte „16 värvi“.

Tehke oma vektor muudetavaks ja eemaldage taust

Meil oleks juba vektorkujutis olemas, aga nüüd näitan teile a trikk, et saaksite seda kiiresti muuta ja muuta. Kui meil on Illustratoriga loodud vektorpilt, näiteks see täht, saab tööriista “otsene valik” abil valida ankrupunktid ja me saame selle oma äranägemise järgi teisendada. Teisalt, kui anname enda loodud vektori, ei saa me midagi teha.

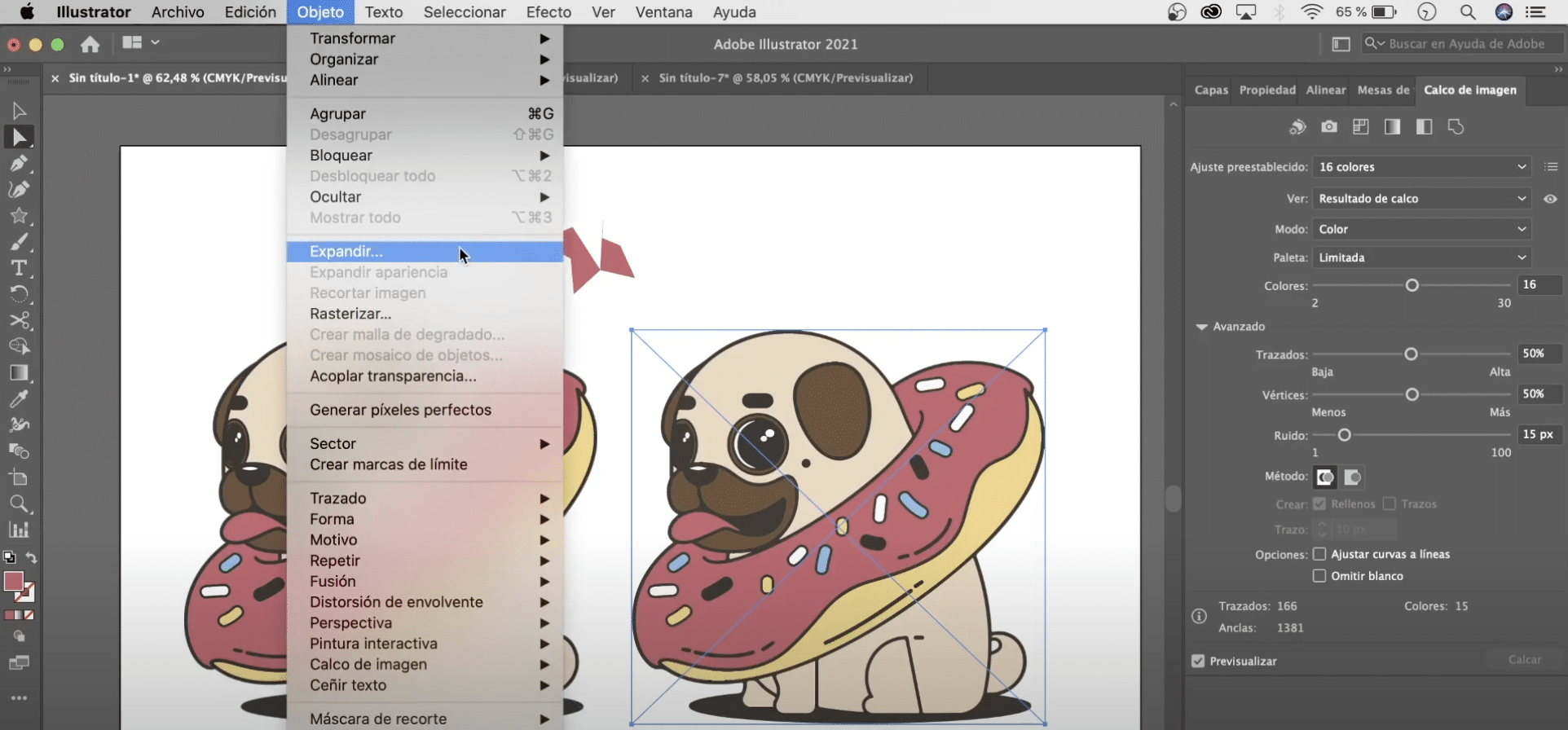
Selle lahendamiseks valige illustratsioon ja minge ülemisest menüüst objekt> laienda. Avanevas menüüs tähistame "objekt" ja "täitke". Selle tööriista abil saavutame objekti jagamise kõikideks selle moodustavateks elementideks, et oleks võimalik kumbagi neist iseseisvalt teisendada. Saame elemente kustutada, värve muuta, neid teisaldada, skaleerida ...
See võimaldab teil ka vektori tausta kustutada. Kui liigitate illustratsiooni tahvlilt eemale, näete, et sellel on valge taust, kuna olete rakendanud "laienda" otsevaliku tööriistaga, saate valida tausta ja eemaldada selle lihtsalt klõpsates klaviatuuril tagasilükkeklahvi .
Mis juhtub, kui me vektorite pilti?
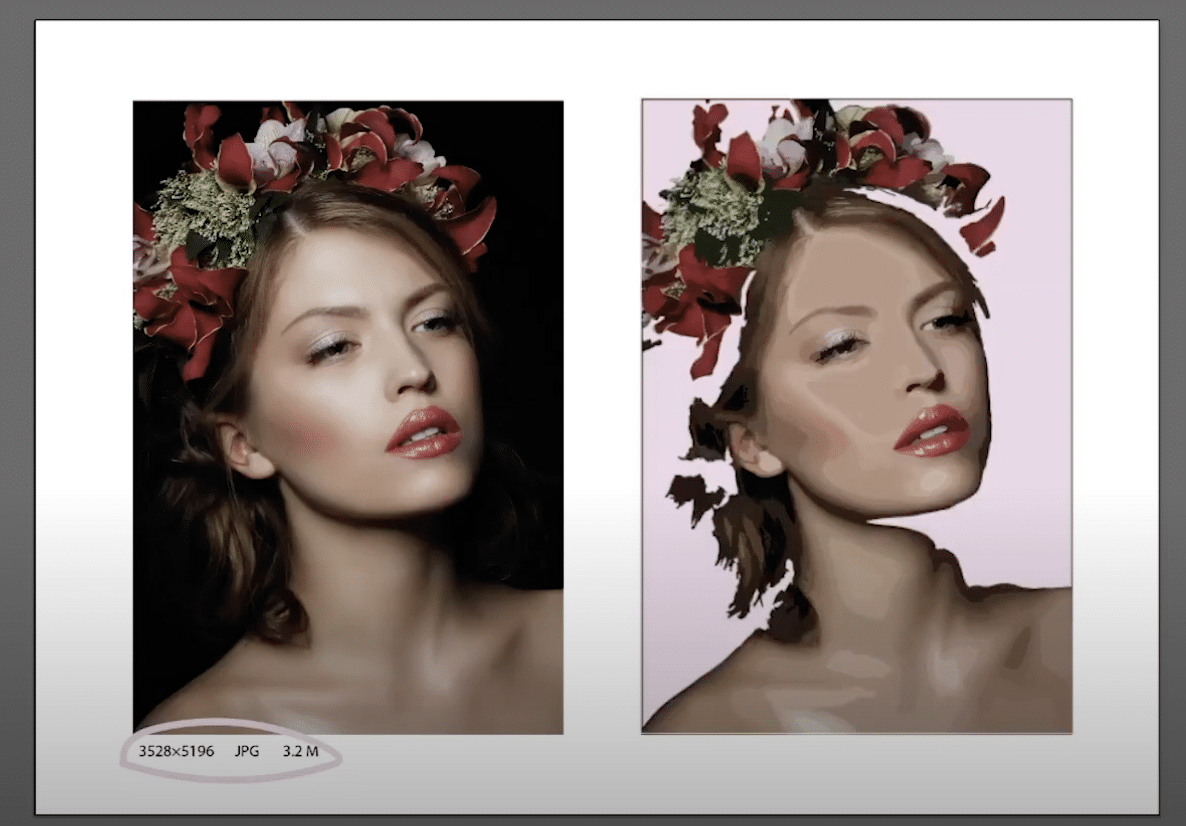
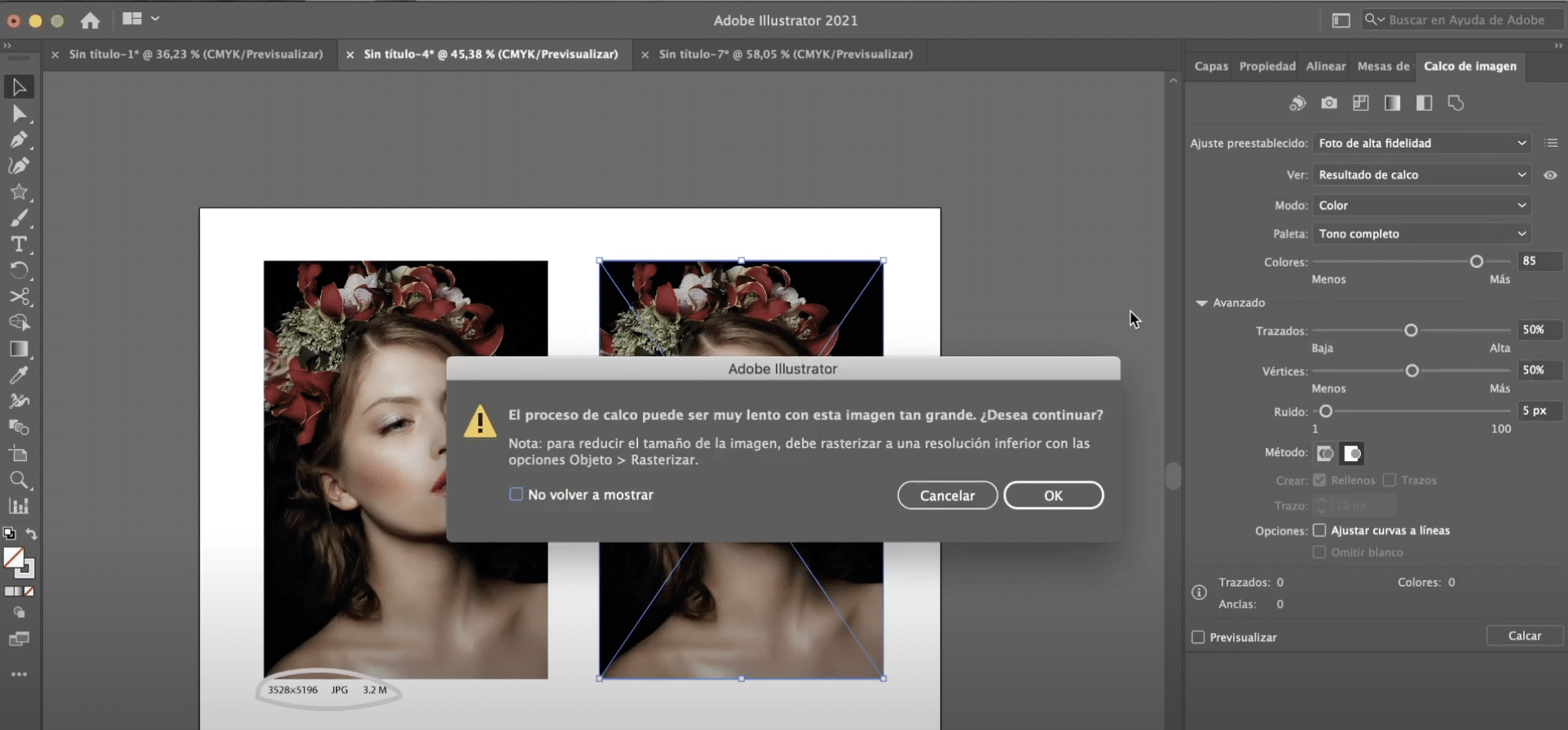
Õpetuse selle osa jaoks olen valinud väga suure eraldusvõimega foto, tegelikult pean piksleid eristama palju suurendama. Protseduur on nüüd sama. Rakendame „pildi jälgimist“, kuid seekord anname 16 värvi asemel eelseadistatud foto.

Kui olete valinud sama suure pildi kui minu oma suure tõenäosusega saate teate, milles palutakse teil pilt rasterdada jälgimise rakendamiseks. Piltide rasterimiseks anname «Objekt» (vahekaart ülanurgas)> «rasteriseerimine».

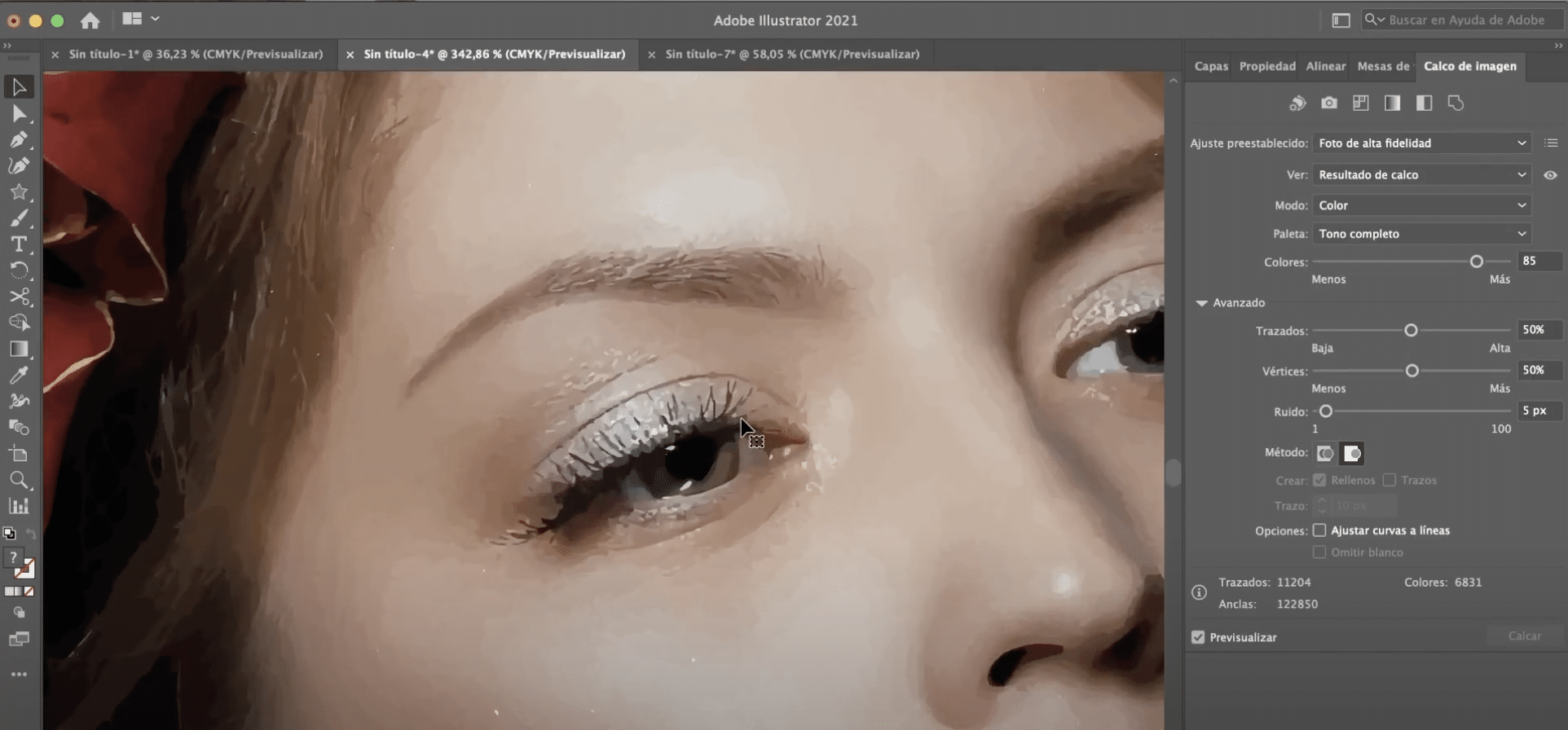
Võimalik, et esmapilgul ei märka te muudatusi, kuid nüüd saame rakendada fotode kohandamist kõrge Truudus. Selle rakendamisel suumige, et paremat pilti näha, näete, et oleme loonud omamoodi hüperrealistlik maal. Kui rakendate ülitäpse foto asemel Madala täpsusega foto, seda joonistamise efekti rõhutatakse veelgi.
Klõpsates nupul "laienda", nagu oleme teinud eelmise illustratsiooniga, saame parandada joonise osi, mis ei veena meid liiga palju, isegi abstraktsemate kompositsioonide loomiseks saame selle jagada.