Une le filigrane vous permet de signer vos photos et évitez qu'en les téléchargeant sur le réseau, vous couriez le risque que votre image soit utilisée sans en attribuer le mérite que vous méritez de les avoir prises. En effet, si vous vendez vos photographies, limiter l'accès à ce que l'utilisateur peut voir et, surtout, l'utilisation est vital.
Il m'est personnellement difficile d'introduire des filigranes dans mes photographies, mais quand je le fais, je me sens plus à l'aise si ce filigrane, tout en remplissant toujours sa fonction, ne vole pas la proéminence de l'image. Dans cet article, Je vais vous apprendre à créer un filigrane dans Photoshop, polyvalent, valable pour les arrière-plans sombres et clairs. Je vais vous apprendre à créer votre filigrane à partir d'un logo ou à partir de zéro afin que vous puissiez décider comment vous souhaitez signer vos photos.
Filigrane du texte
Créer un fichier avec un fond transparent

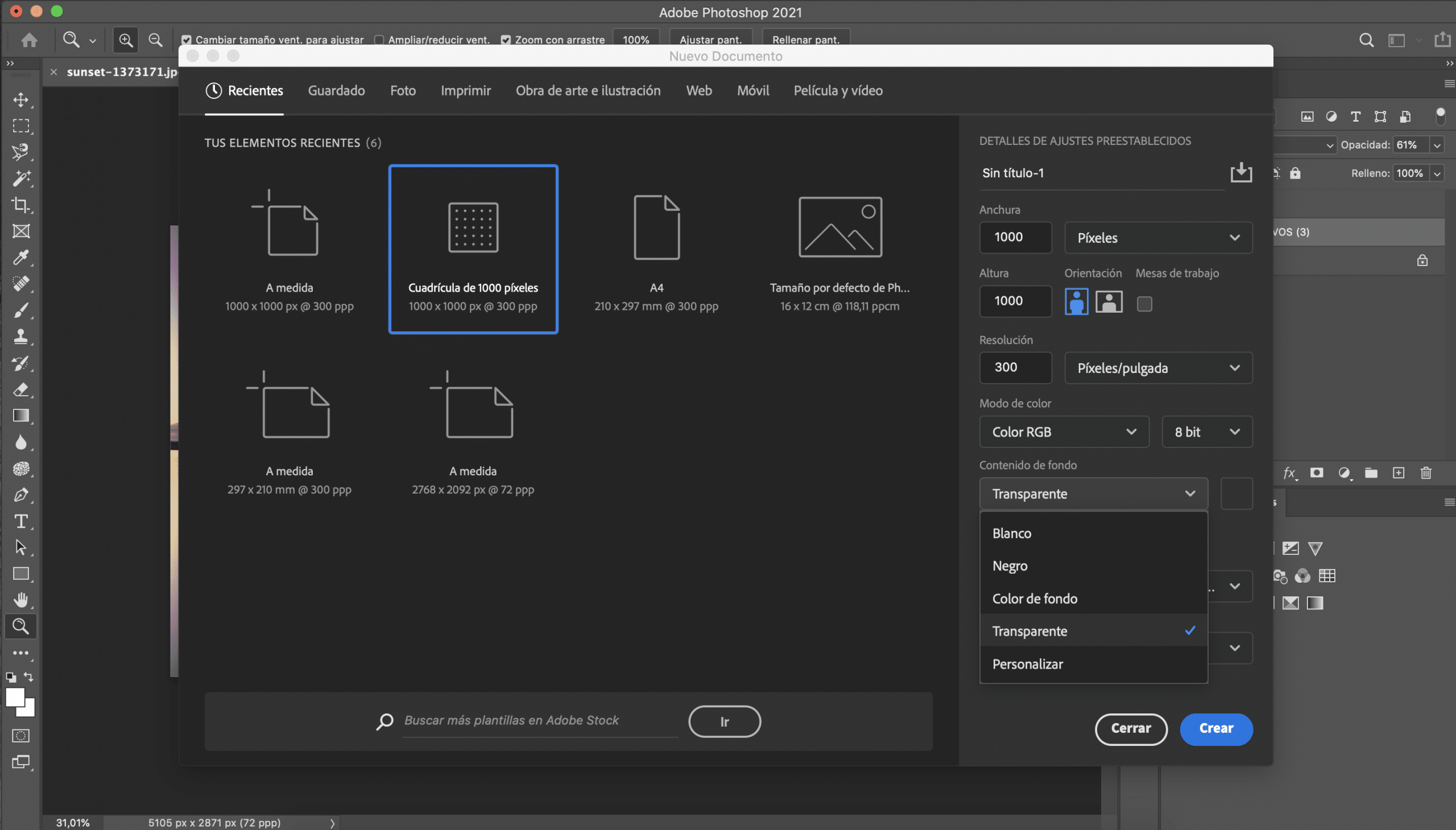
La première chose que nous ferons est créer un nouveau fichier dans Adobe Photoshop. Les dimensions importent peu, mais je vous recommande de choisir une taille pas trop grande, car elle sera plus confortable lors de l'insertion de votre filigrane dans les photographies. J'ai choisi une grille de mille pixels, c'est une taille adaptée à ce que nous voulons faire. Avant de créer le fichier, dans les détails des presets vous devez sélectionner un fond transparent.
Choisissez la police

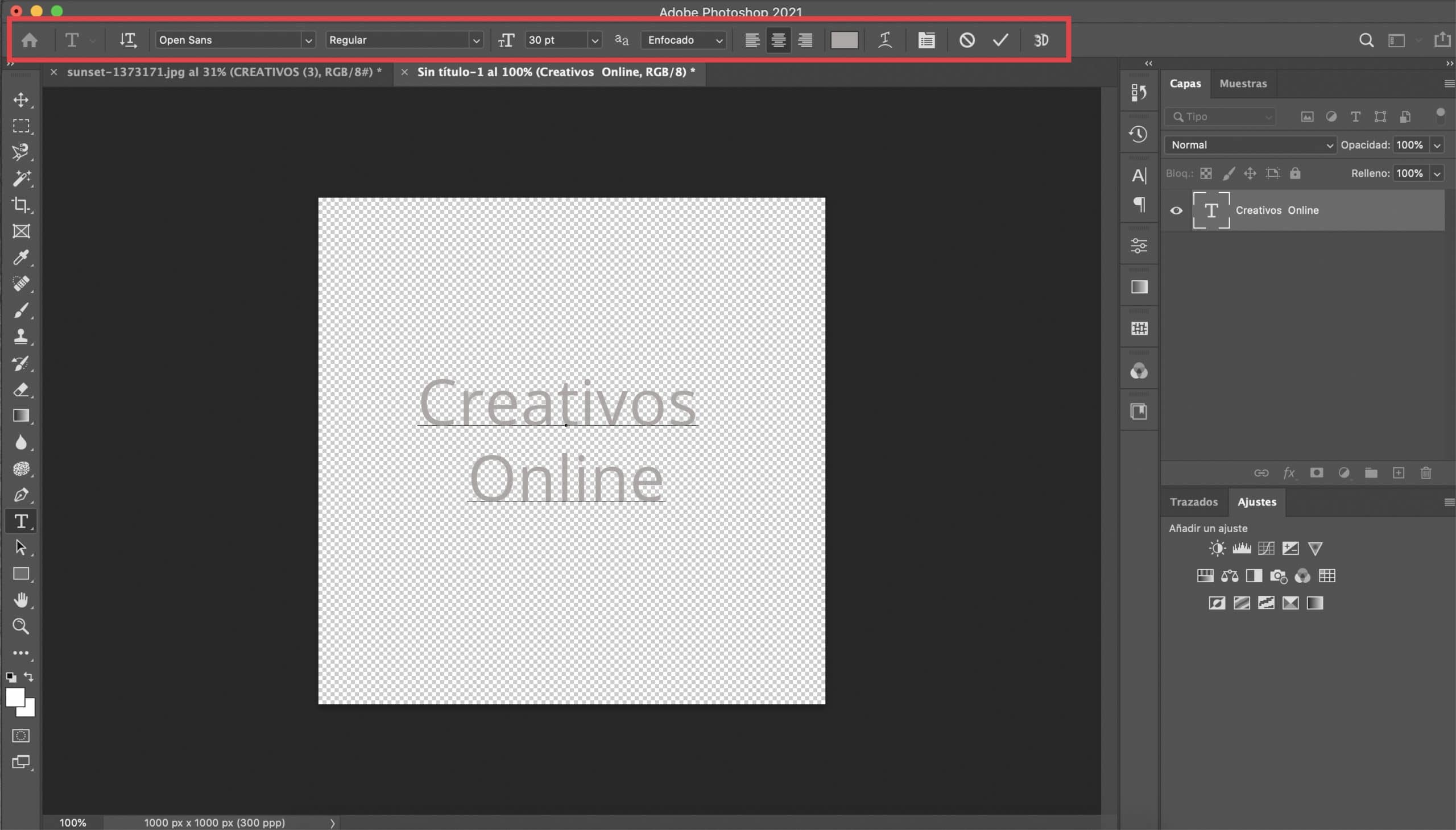
Clique sur le outil de texte et choisissez la police ce que tu souhaite. Dans ce cas, vous avez une liberté totale, car cette astuce fonctionne généralement assez bien avec presque tous les types de polices. J'ai opté pour l'Open Sans régulier et en lui donnant une taille de 30 pt j'ai écrit au centre le texte qui servira de signature. Donnez-lui une couleur blanche ou gris clair.
Modifiez les caractéristiques du calque de texte et appliquez l'effet d'ombre portée

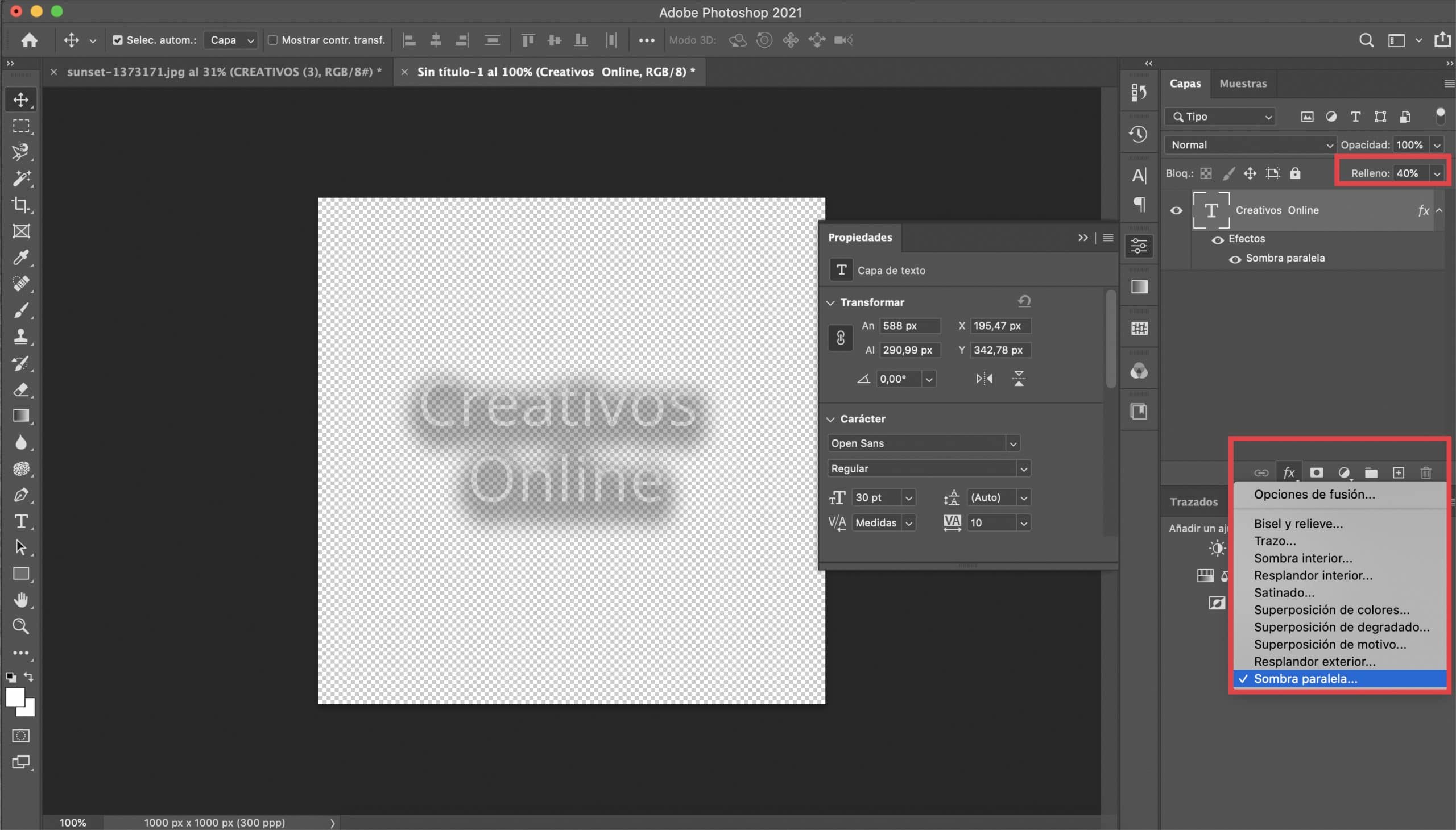
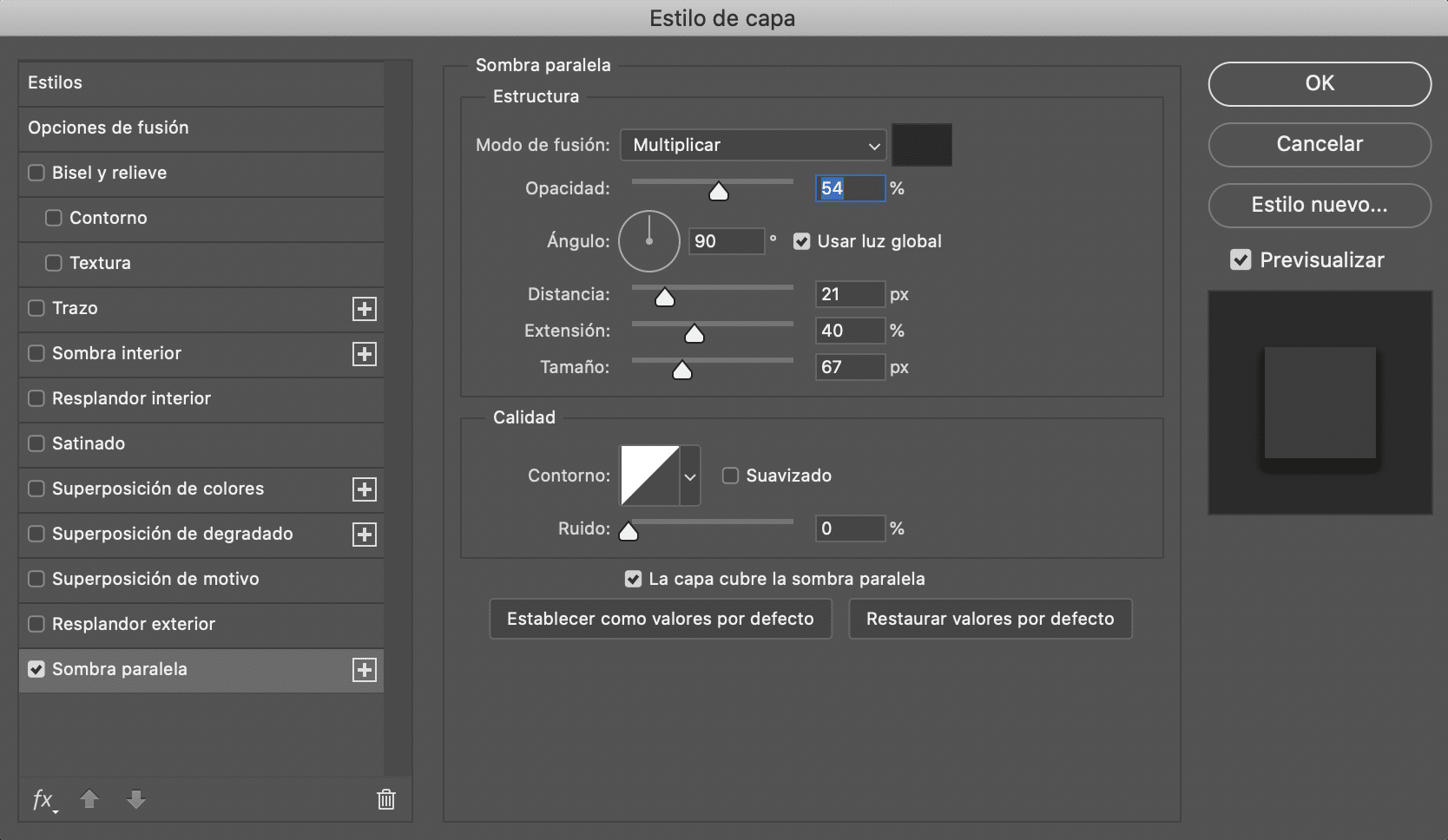
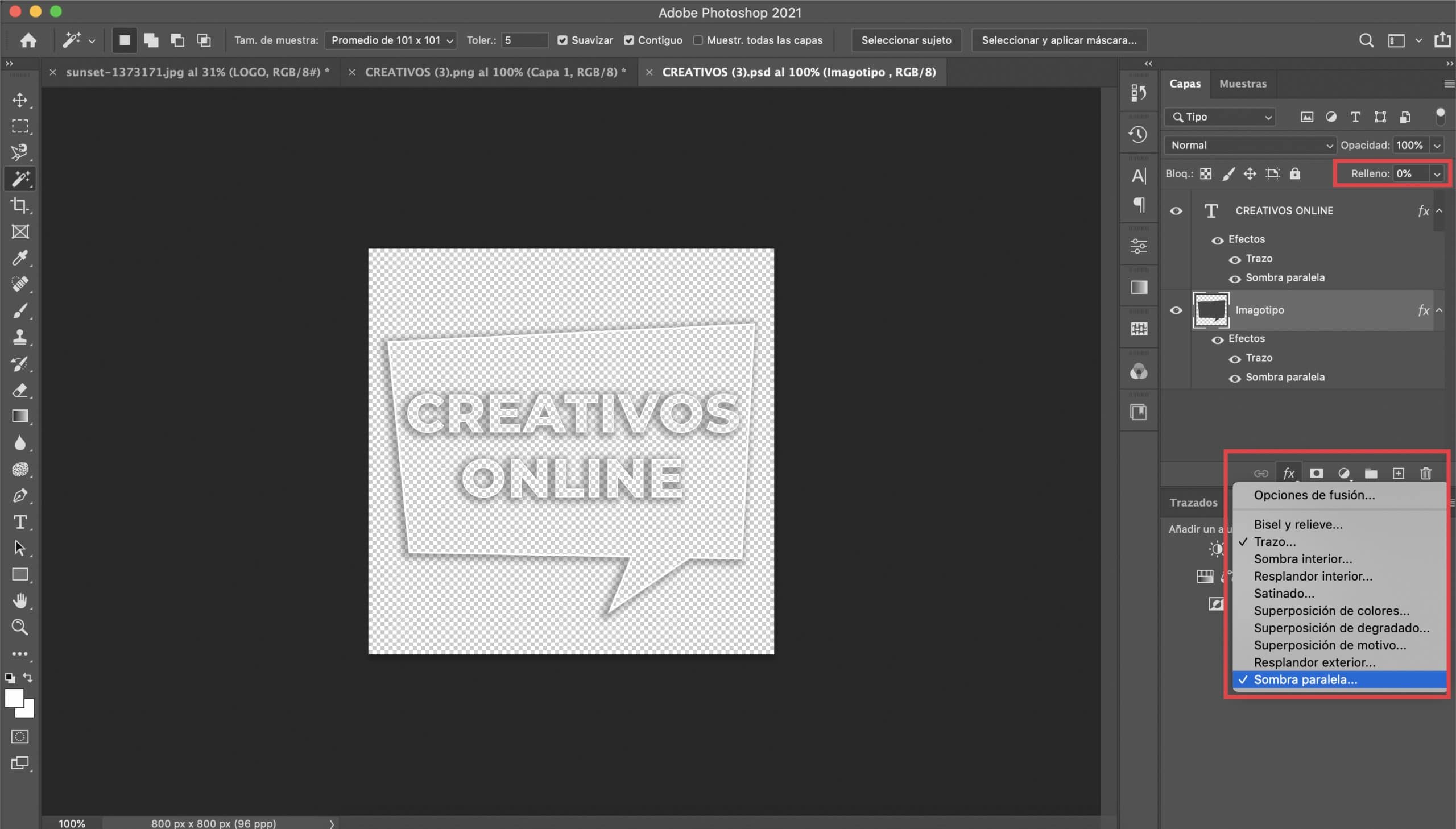
Laisser abaissez le remplissage du calque de texte à 40%. Ce que nous ferons ensuite nous aidera à rendre notre signature plus polyvalente, nous éviterons donc d'avoir à la changer pour l'adapter à chaque photographie. Premier, sur le calque de texte, nous expliquerons un effet d'ombre portéeIl vous suffit d'appuyer sur le symbole fx (situé en bas du panneau "couches") et de sélectionner l'ombre portée. Les paramètres que vous aurez définis pour cet effet dépendront cette fois de la police que vous aurez choisie, vous devrez tester. Au cas où cela vous aiderait, je vous laisse une capture avec ceux qui m'ont servi. En couleur, je recommande de choisir un gris foncé.

Enregistrez votre filigrane au format PNG
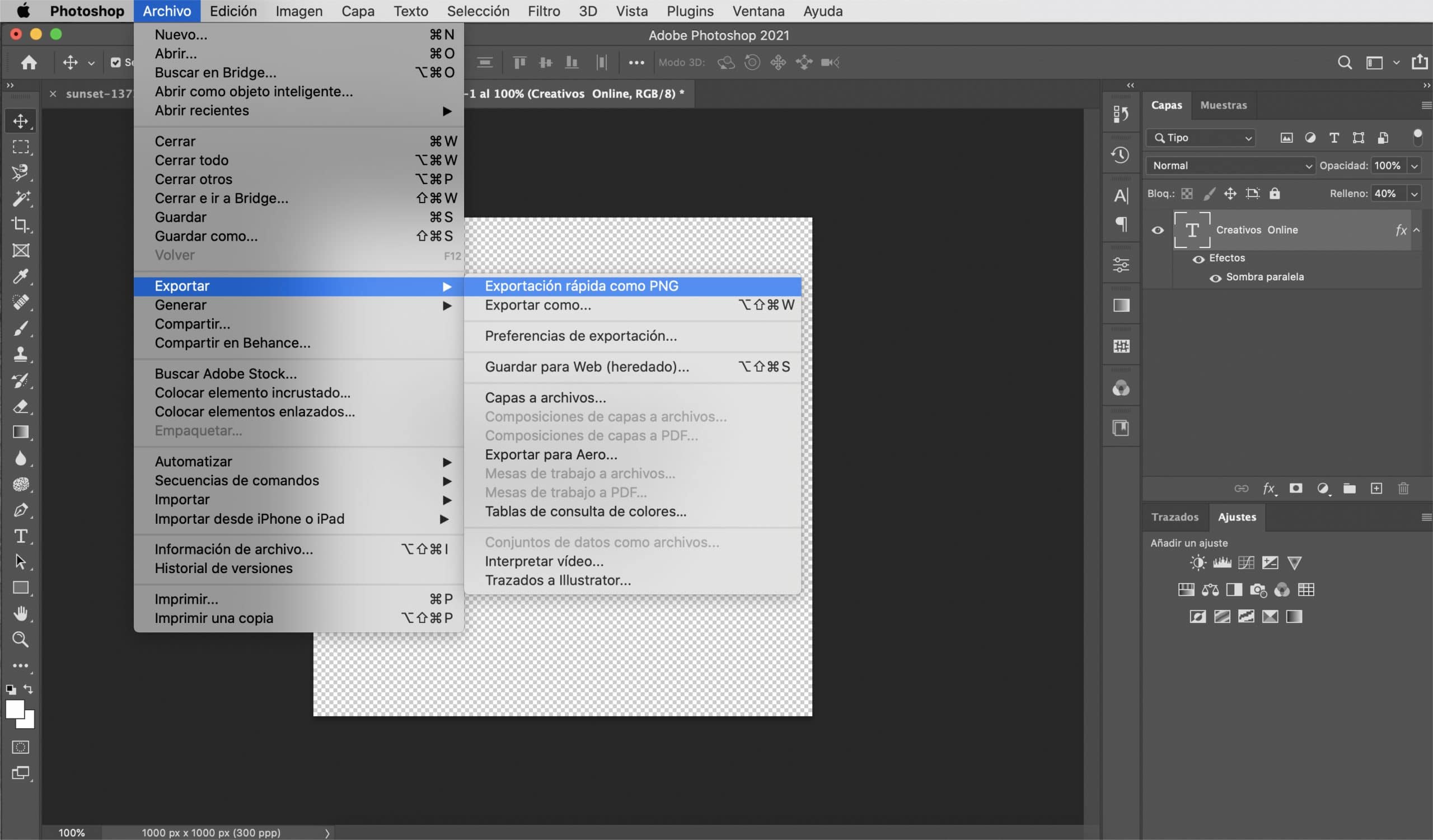
La dernière étape sera de sauver notre travail, pour cela exporter le fichier au format PNG, en gardant toujours ce fond transparent. Gardez-le dans un dossier et ayez toujours votre nouveau filigrane à portée de main pour signer vos photos.

Filigrane d'un logo
Ouvrez le logo et supprimez l'arrière-plan

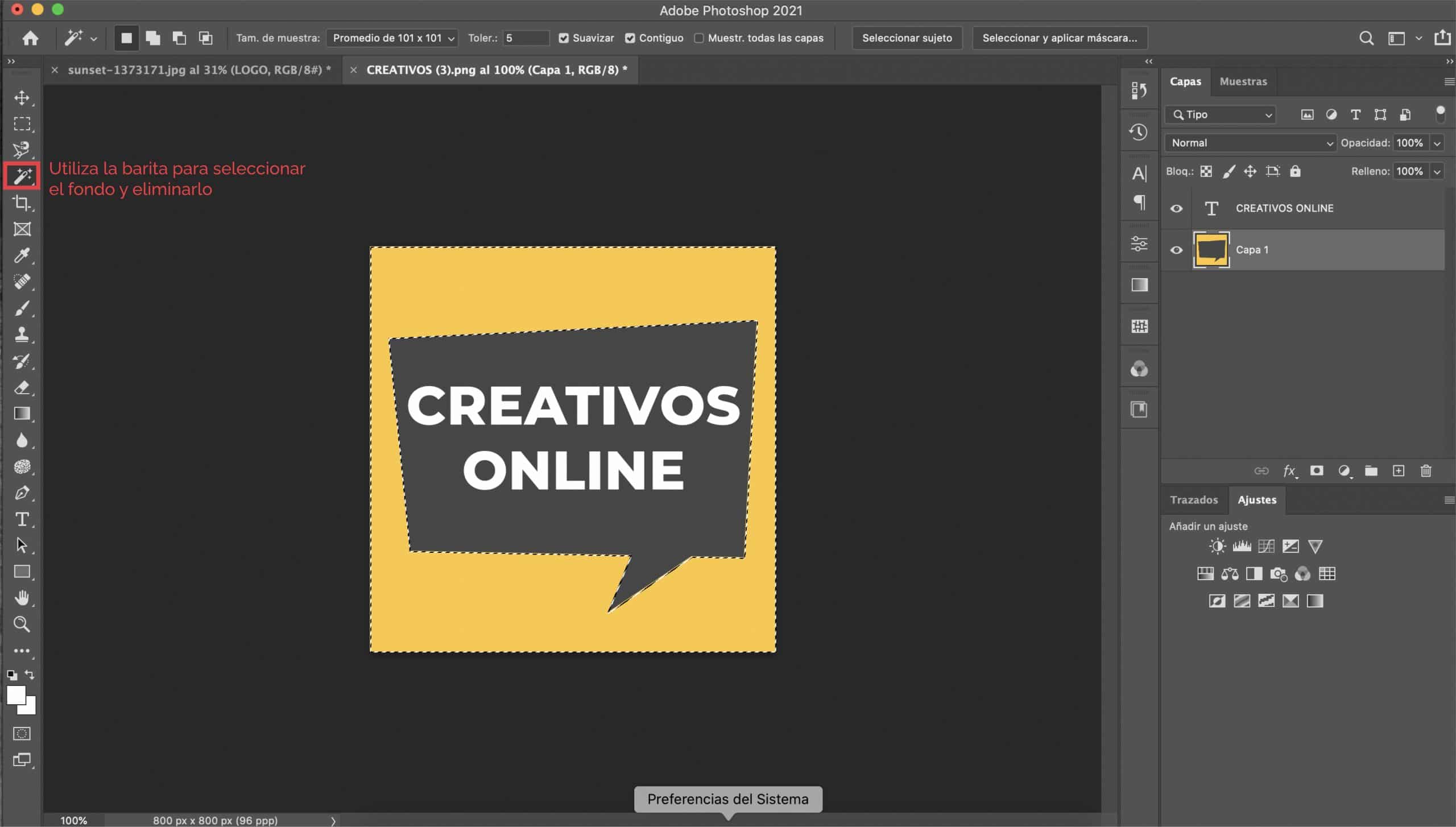
Si vous avez déjà un logo, ou si vous avez l'intention d'en créer un, sachez que l'utiliser comme filigrane est une excellente idée. La première chose que nous ferons est ouvrez le logo dans Photoshop et si c'est sur un fond coloré (comme dans notre cas le logo est sur fond jaune) nous allons l'enlever pour que nous ayons un fond transparent.
Modifions les caractéristiques du texte

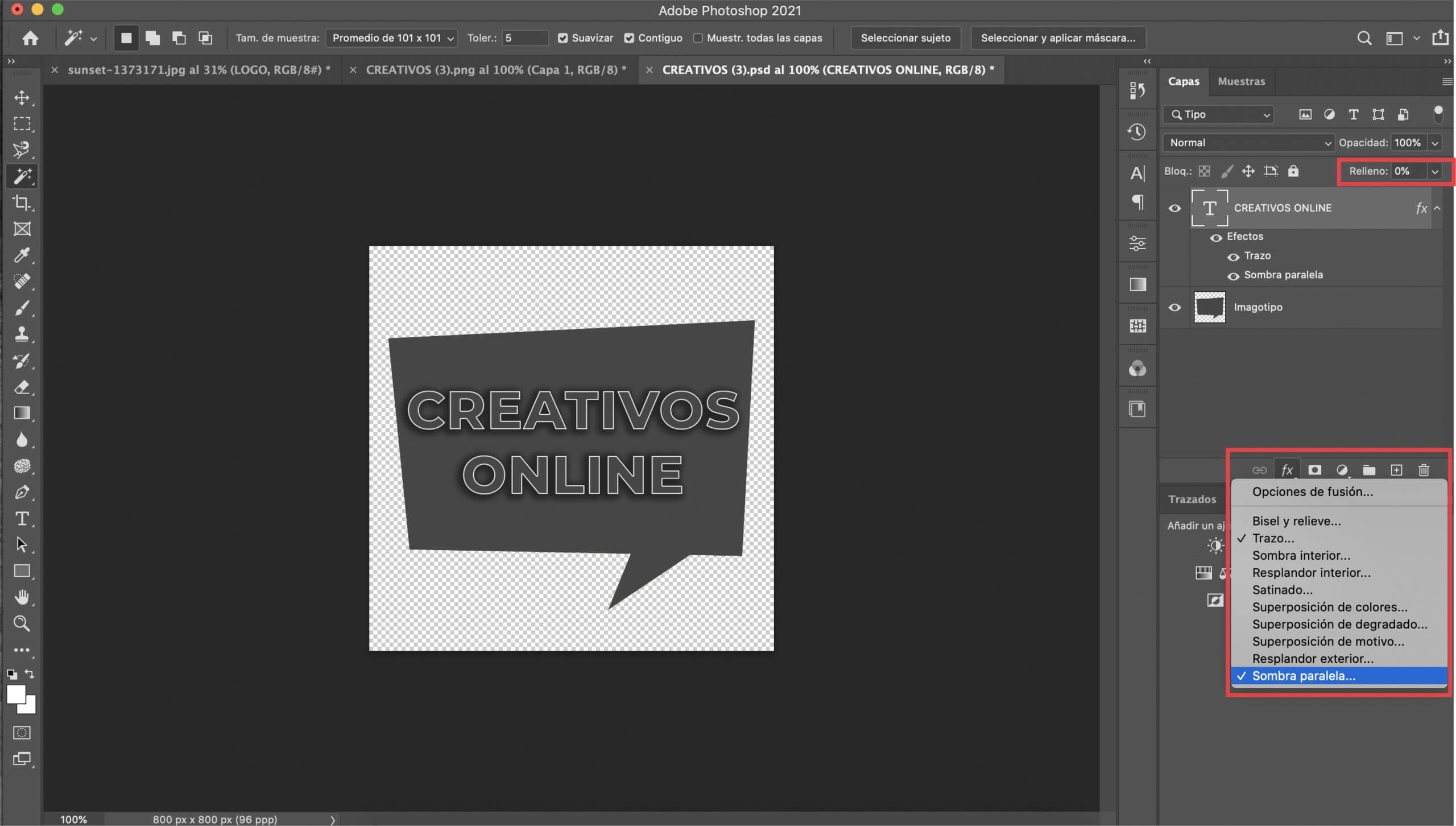
Si votre logo se compose de typographie et d'illustrations, nous nous concentrerons d'abord sur le texte. Sélection du calque de texte, nous abaisserons le remplissage à 0% et nous allons ouvrir le menu de style de calque (en appuyant sur le symbole fx dans le panneau des calques et en appuyant sur "trait" dans le menu déroulant). Nous appliquerons deux effets: le contour et l'ombre portée.
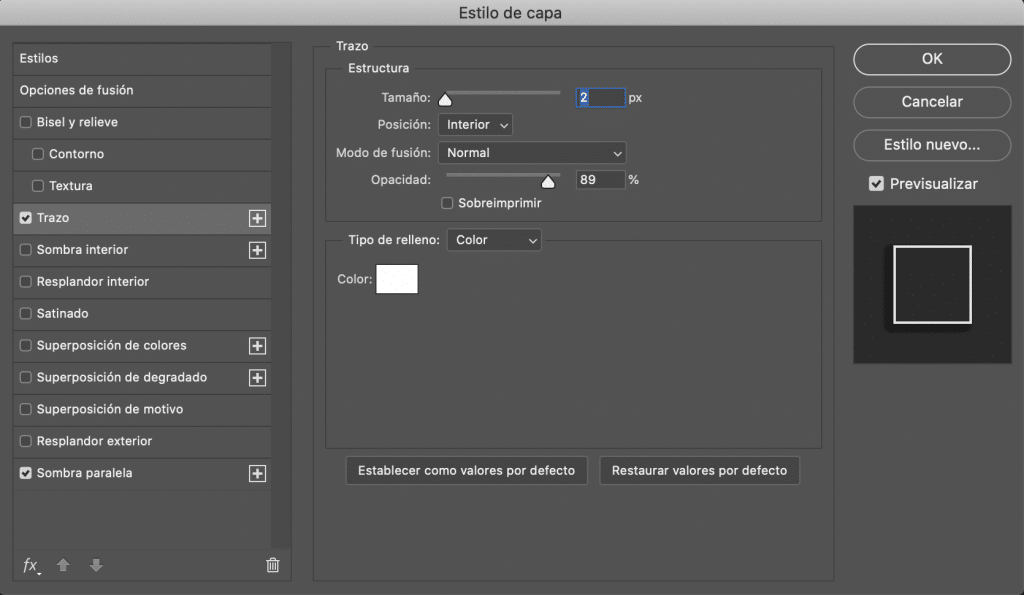
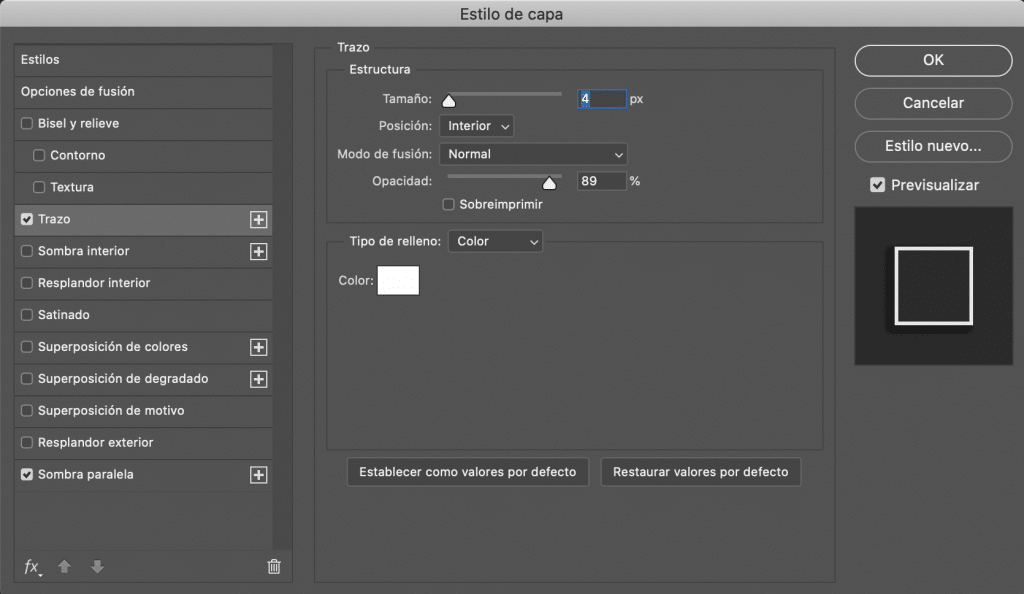
L'activation de la "prévisualisation" contrôle la manière dont les modifications sont effectuées. Tu vas devoir ajuster la taille du trait, Je lui ai donné une valeur de 2 px, mais tout dépendra de la police que vous aurez choisie et de vos goûts. En «couleur» choisissez un blanc.
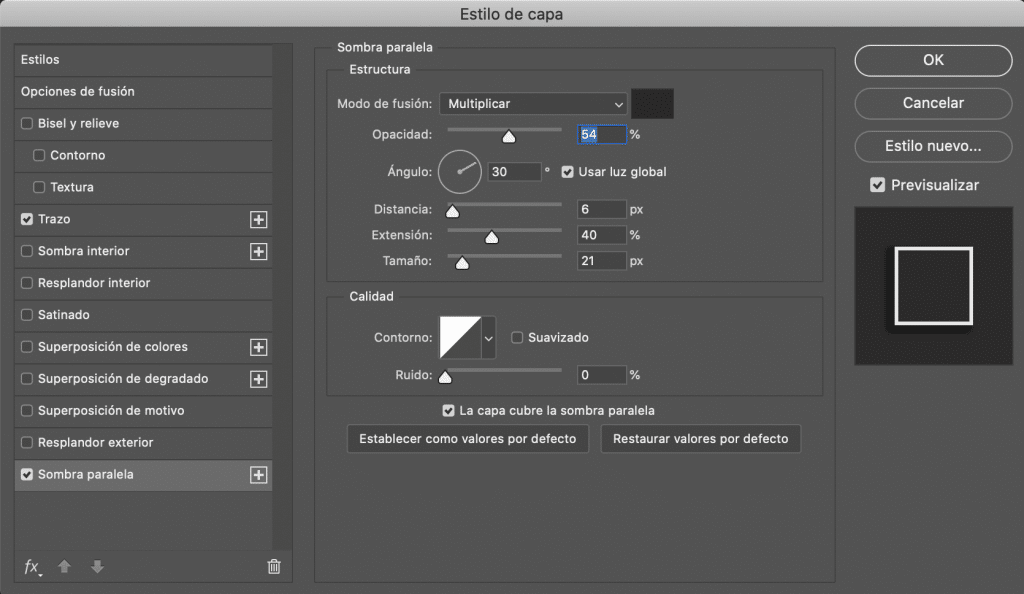
Nous irons à définir l'effet d'ombre portée. Je recommande d'opter pour un couleur gris foncé, mais vous pouvez choisir un noir si vous préférez. L'important est que ce soit une couleur sombre. Jouez avec les autres paramètres jusqu'à ce que vous soyez satisfait du résultat. Bien que ce soit une question de goût, voici les valeurs qui m'ont servi.


Modifions les caractéristiques de l'illustration

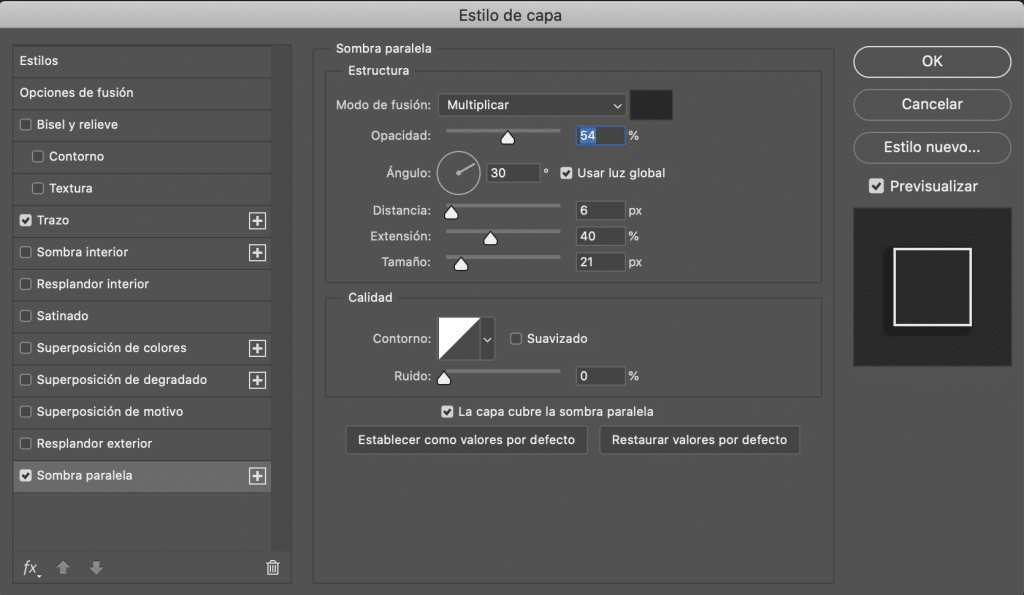
Notre logo se compose de la typographie et d'une illustration, une bulle de dialogue. La procédure que nous allons suivre sera similaire à la précédente. Nous appliquerons deux effets, mais cette fois sélection du calque d'illustration: "contour et ombre portée". Nous adapterons les paramètres pour qu'ils correspondent bien à notre imagotype (je vous laisse une capture d'écran avec laquelle j'ai appliqué). Je recommande que la couleur du trait et de l'ombre soit exactement la même que celle que vous avez choisie pour la typographie.


Il n'y aurait que exporter notre nouvelle version du logo au format PNG pour pouvoir l'utiliser comme filigrane dans nos photographies.

Une dernière note
Comment ajouter mon filigrane?
Vous pouvez ajouter votre filigrane avec Photoshop. Ouvrez la photo dans le programme et faites glisser le PNG qui sera importé en tant que calque séparé. Placez-le où vous voulez et donnez-lui la taille que vous préférez. Souviens-toi aussi que vous pouvez toujours modifier l'opacité du filigrane dans la partie supérieure du panneau des calques, au cas où vous auriez l'impression que sur une photo, votre logo est trop frappant (j'abaisse généralement l'opacité du filigrane à environ 50%).