Adobe Photoshop a des possibilités infinies et cela nous permet d'effectuer toutes sortes d'ajustements et de modifications à la fois sur les photographies et les dessins que nous fabriquons nous-mêmes et que nous voulons ensuite vendre. C'est l'un des meilleurs outils actuels et a servi à changer le monde du design et de la photographie pour trouver avec des nouvelles aussi frappantes que celle-ci.
Aujourd'hui, nous allons vous apprendre comment transformer une photo en dessin avec Adobe Photoshop. Nous allons utiliser différents filtres de la galerie et de notre propre main pour lui donner une finition encore plus réelle, de sorte qu'il semble que nous ayons été avec le crayon et la gomme à dessiner cette photo d'un membre de notre famille ou de nos amis.
Avant de commencer le didacticiel, vous pouvez servir de la vidéo que nous avons publiée sur notre chaîne de Creativos Online suivre les étapes telles quelles et c'est encore plus simple qu'ici.
Étapes pour convertir une photo en dessin avec Photoshop
- Nous vous recommandons d'utiliser cette image ci-dessous pour faire le tutoriel:
- Ouvrez l'image dans Photoshop, allons dupliquer le calque avec contrôle + J.

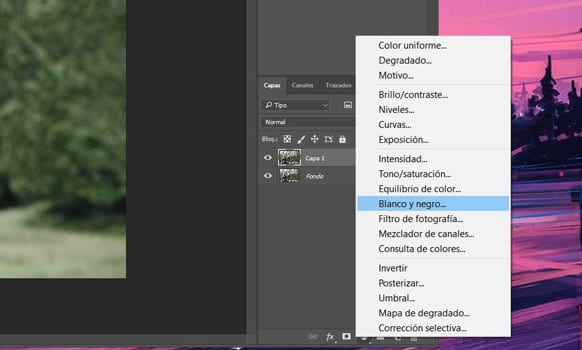
- Une fois le calque dupliqué sélectionné, on passe à "Créer un nouveau calque de remplissage ou de réglage" dans les contrôles de la fenêtre Calques.

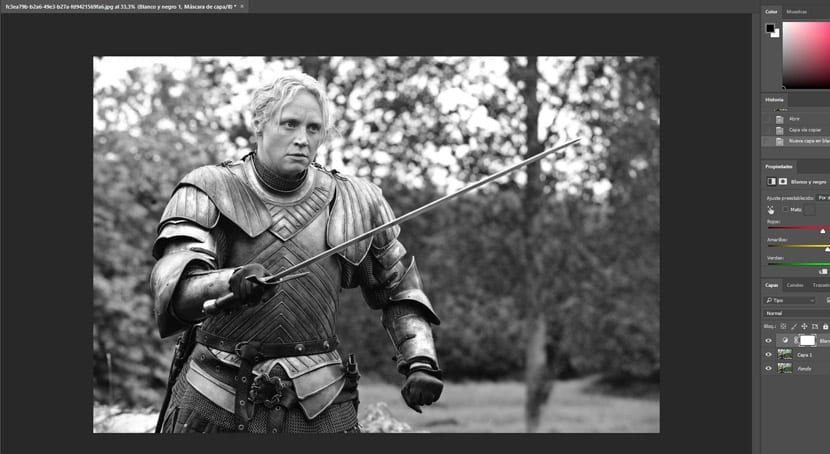
- L'image deviendra en noir et blanc.

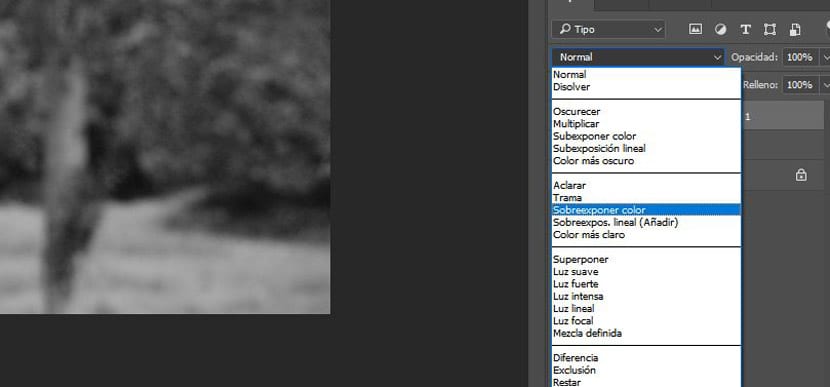
- Maintenant nous postulons mode de fusion "Dodge Color" sur un calque ou un calque en double 1.

- Les cibles apparaîtront lorsque nous sommes partis pour passer à l'effet suivant.

- Nous inversons les couleurs avec contrôle + I et l'image apparaîtra complètement vide.
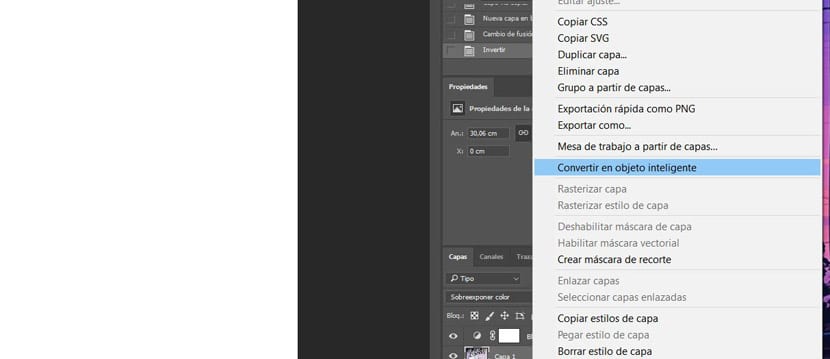
- Il est maintenant temps de faire de la couche 1 un objet intelligent en cliquant avec le bouton droit sur la couche et en sélectionnant cette option.
- Nous faisons cela pour pouvoir apporter des modifications au filtre et ainsi pouvoir le modifier si notre image en a besoin pour produire un plus grand effet crayon.
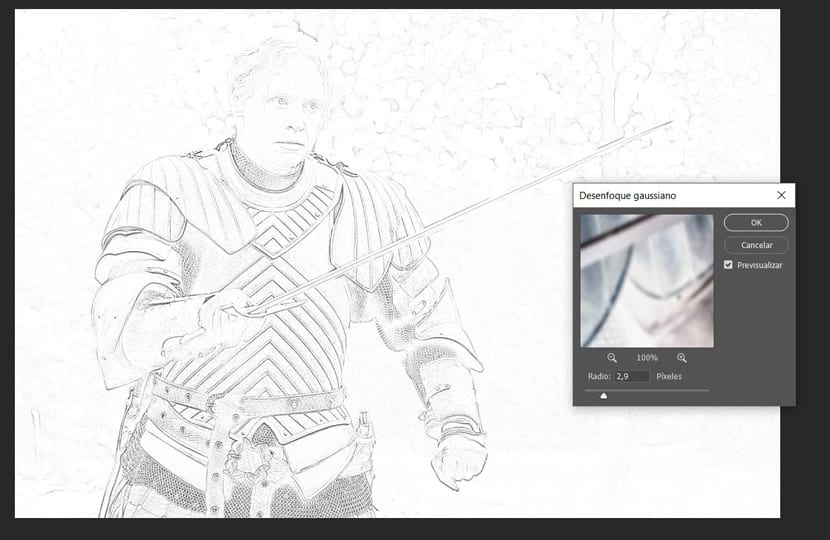
- Bien que vous n'ayez pas la possibilité de convertir en un objet intelligent, avec cette étape, vous pouvez continuer, car nous devons aller dans Filtres> Flou> Flou gaussien.

- Sur Fenêtre de flou gaussien on modifie le rayon de 2,7 pixels. De cette façon, nous aurons le dessin et le visage aura sa forme appropriée. Si nous étions avant une autre image, nous pouvons changer le rayon pour qu'il s'adapte mieux, car celle que nous avons est assez lumineuse.
- Nous donnons OK pour l'appliquer.
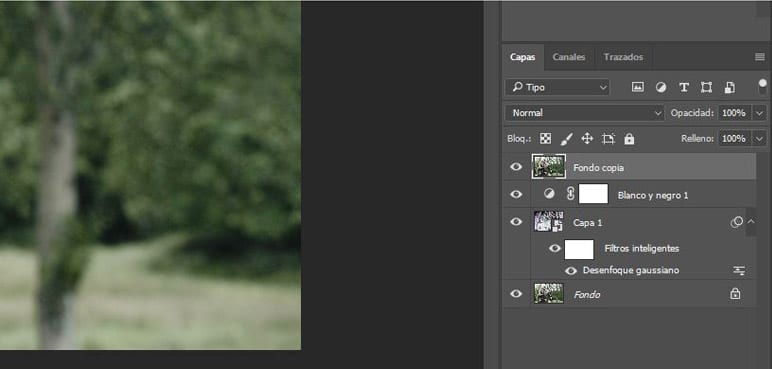
- Laisser dupliquer à nouveau l'image d'arrière-plan avec contrôle + J et nous le montons en haut des couches.

- Laisser couleur d'image désaturée avec Ctrl + Maj + U.
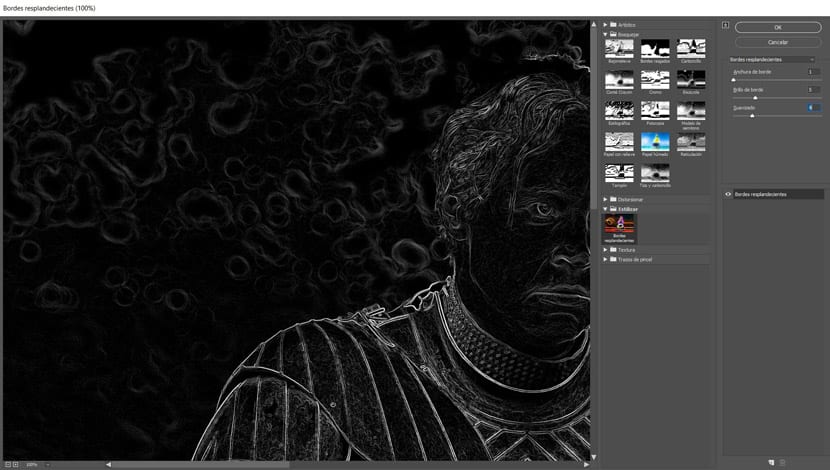
- Nous allons maintenant utiliser un autre filtre de Filtre> Galerie de filtres> Styliser> Bords lumineux.

- L'idée ici est que nous pouvons voir le contour dessiné, nous appliquons donc la largeur du bord à 1, la luminosité à 5 et la douceur à 4.
- Nous donnons OK, et maintenant touchez inverser les couleurs avec Ctrl + I.
- Il est temps d'appliquer le mode de fusion Multiplier. Nous rendrons les pixels blancs invisibles et les pixels sombres visibles.
- Cela ressemblerait à ceci:

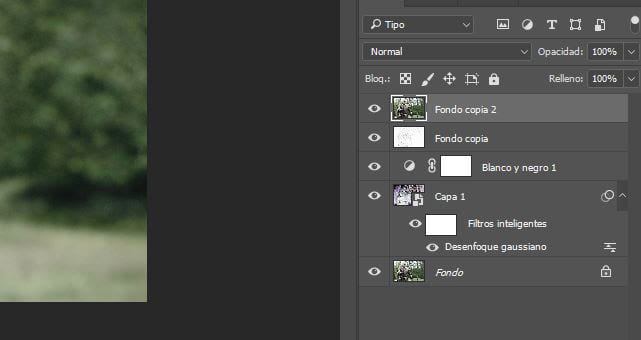
- L'idée est maintenant d'accorder dessin de cette touche de charbon de bois pour les ombres. Nous dupliquons le calque d'arrière-plan avec Control + J et l'amenons en haut des calques.

- Nous désaturer l'image avec Ctrl + Maj + U.
- Et nous nous dirigeons vers Filtrer> Galerie de filtres> Croquis> Fusain. Nous appliquons 1 à la largeur du charbon, 4 aux détails et 49 à l'équilibre de la lumière et des ombres.

- Chaque fois que nous modifions les filtres, cela dépendra toujours de la photographie que nous utilisons. Ce n'est pas quelque chose de fixe et avec quoi vous devrez jouer.
- Il est temps d'utiliser le mode de fusion "Multiplier" dans la couche que nous avons appliquée Charcoal.
- Cela ressemble à ceci:

- Maintenant, si nous avons une meilleure tablette Wacom à dessiner. Mais ce n'est pas nécessaire car avec la souris, et bien que nous ne soyons pas doués pour le dessin, nous pouvons appliquer des ombres lors du dessin de la foule de lignes.
- Nous sélectionnons le pinceau avec B et mettons une taille de 31 pixels pour qu'il recouvre presque l'œil.
- Nous nous rendons compte que lors de l'application du charbon de bois, l'iris est à peine visible, nous allons donc utiliser le pinceau pour le faire ressortir.

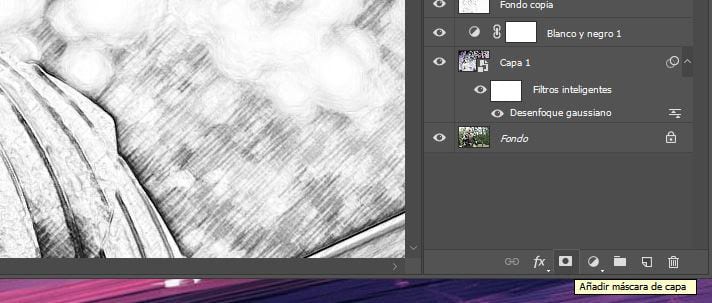
- Nous créons un calque de masque à partir du bouton en bas de la fenêtre des calques:

- Nous pressons Touche X pour changer la couleur de premier plan par le noir s'il était blanc ou autre. De cette façon, lorsque nous peignons en noir, les pixels sélectionnés seront masqués.
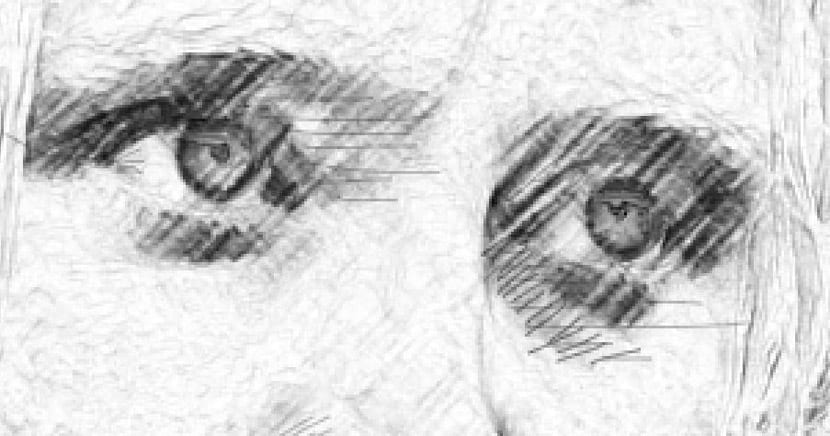
- Nous peignons avec du noir et nous produirons l'effet désiré. Vous voyez la différence avec l'image précédente dans les yeux:

- Nous pouvons continuer à peindre pour éclaircir ces parties les plus sombres. Retouchez jusqu'à ce que vous trouviez le dessin souhaité sans oublier d'utiliser Ctrl + majuscules + Z pour effacer si vous n'aimez pas l'effet provoqué.
- Il est maintenant temps de réduire la taille du pinceau avec 1 ou 2 pixels.
- Créons des un nouveau calque avec Ctrl + Maj + N.
- Nous avons réduit le débit à 56% pour rendre le noir plus gris et ressembler à un dessin au crayon.
- Nous agrandissons l'image et commençons à dessiner sur l'image pour produire des ombres au crayon.

- Il s'agit de passer du temps à appliquer ces voies et utilisez les sombres pour donner l'impression qu'ils sont dessinés à la main, comme dans l'image d'exemple où nous montrons à peu près comment cela se fait:

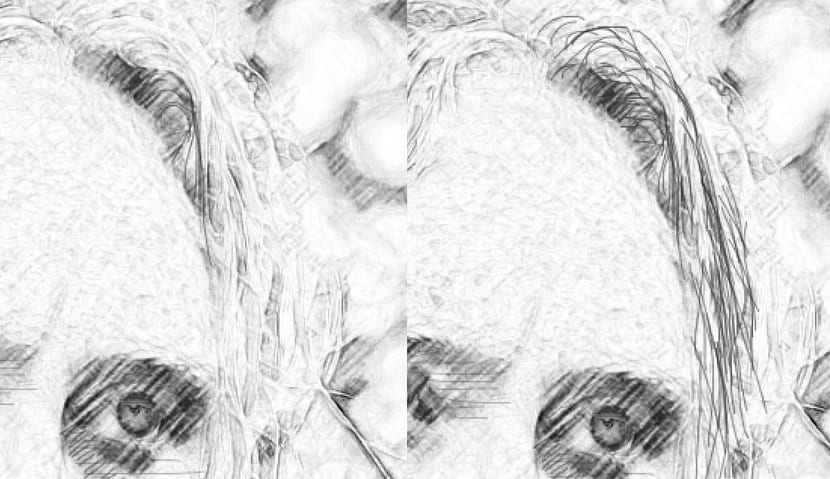
- Cette technique tu peux appliquer sur les cheveux, le corps et l'armure comme on le voit dans cette image avant / après:

- Donc, il serait élargi:

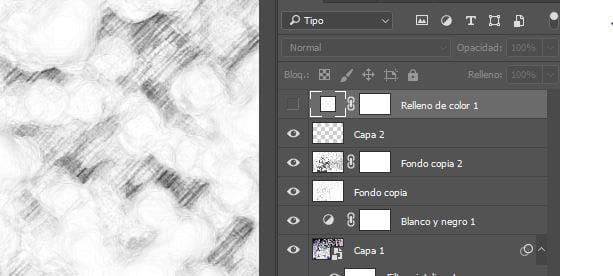
- Dessiné toute la photographie, nous créons un nouveau calque de remplissage solide en blanc:

- Nous désactivons ce nouveau calque créé.

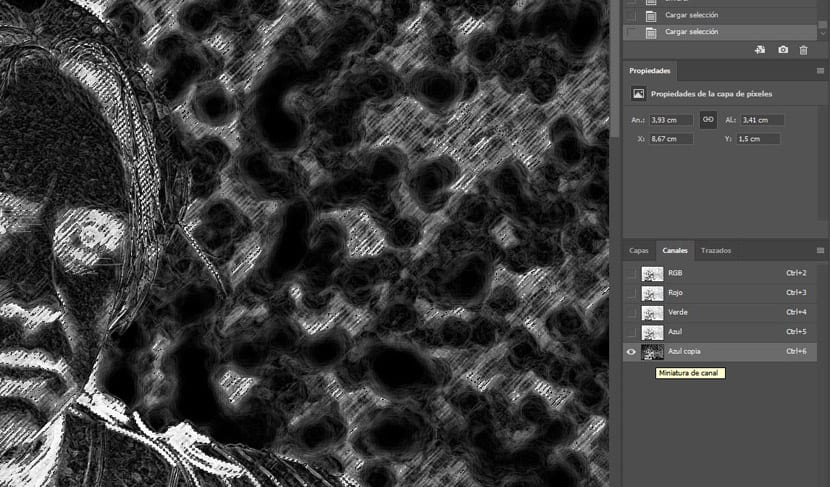
- Nous allons aux canaux dans la fenêtre des couches et choisissons l'un d'entre eux. Même bleu.

- Nous le faisons glisser sur l'icône située en bas pour créer un nouveau canal.
- Lo nous sélectionnons et inversons les couleurs avec Control + I.
- L'idée est maintenant de créer une sélection des pixels clairs de l'image. Nous contrôlons + cliquez sur la vignette de «Copie bleue».

- Nous allons au canal du calque et activons le calque de remplissage.
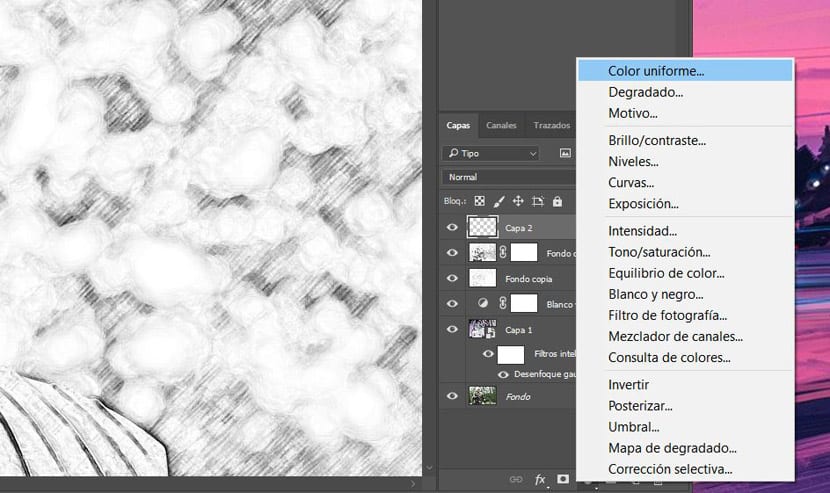
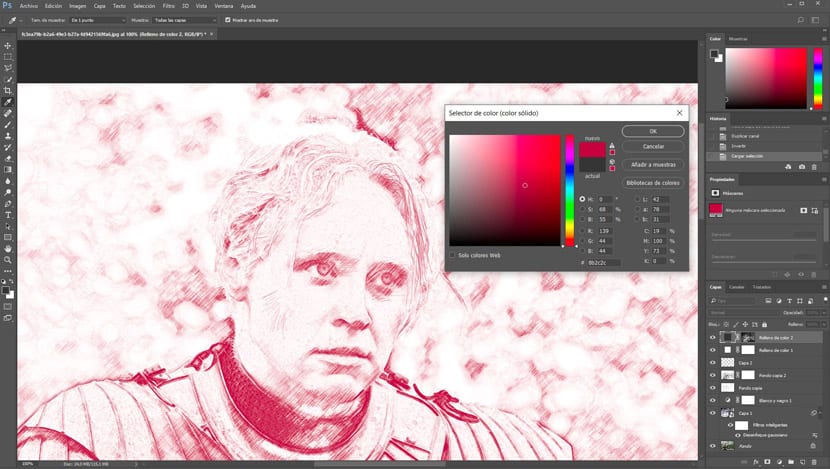
- Créons des un nouveau calque de remplissage de couleur unie et lors de la sélection de la couleur, nous pouvons voir comment un effet sépia est produit si nous utilisons un ton orange ou brun ou même devenons bleu.

- Dans ce cas, nous en utiliserons un proche du noir et du bleu.

- Cliquez sur OK et nous aurons notre image terminée.


Comment puis-je lui faire garder la couleur initiale? c'est-à-dire que cela ressemble à un dessin mais pas en noir et blanc? Merci