
Les menus en cascade ou déroulants sont essentiel pour presque tout type de site Web. Surtout ceux qui nécessitent l'introduction de données par le visiteur, comme quelque chose d'aussi simple que de choisir le sexe ou de sélectionner la couleur de la chemise que vous êtes sur le point d'acheter dans notre commerce électronique.
Les menus en cascade sont d'autres éléments que nous pouvons mettre à jour sur notre site Web pour suivre les normes de conception Web actuelles. Cette touche et cette subtilité qui ajouteront plus de qualité à l'ensemble de l'environnement Web que nous avons préparé pour notre site Web. Tu introduction de 16 menus en cascade en CSS cela vous sera utile pour renouveler votre site Web. Nous nous souvenons que certains auront également un peu de JavaScript, et sans oublier le HTML nécessaire.
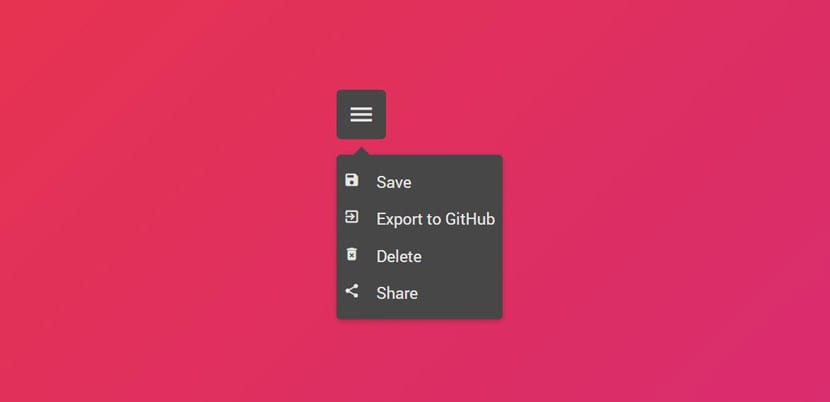
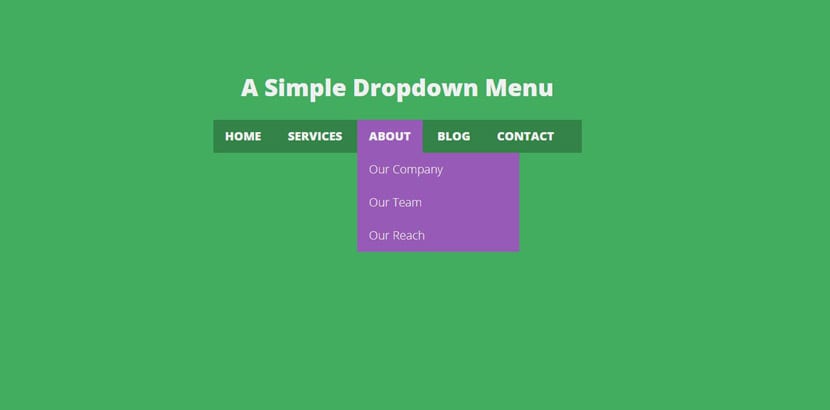
Menu cascade

Cette cascade ou menu déroulant se compose de HTML, CSS et JavaScript. Bien que le code JavaScript soit très court. Il suit la norme de conception matérielle actuelle en tant que langage de conception pour incorporer une animation en cascade simple et directe avec une présence accrocheuse. Lors de l'ouverture des différentes options de menu, il y a un effet de survol graphique lorsque nous laissons le pointeur de la souris dessus.
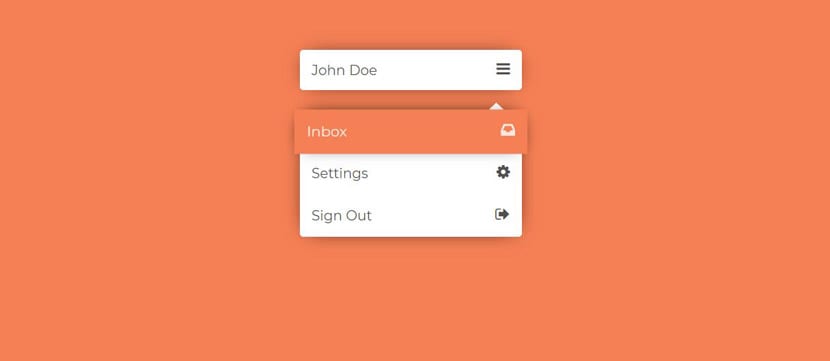
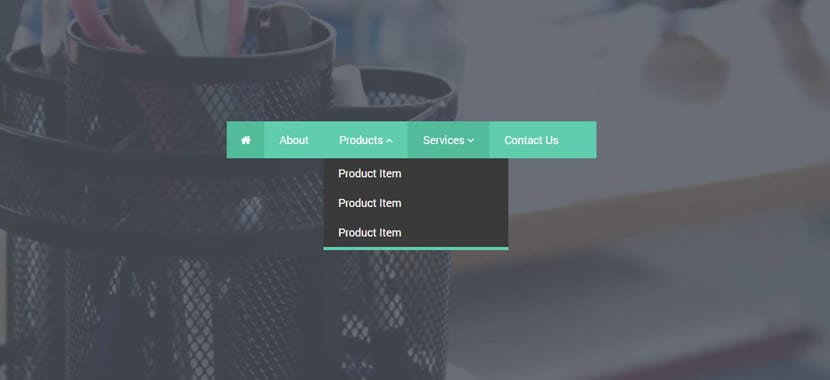
Menu déroulant avec jQuery

Ce menu en cascade est assez simple, mais c'est design très élégant. Il dispose également d'un survol pour accentuer la teinte bleue de chaque menu et d'une animation en cascade sans trop de fanfare. Il est fait avec HTML, CSS et JavaScript (jQuery).
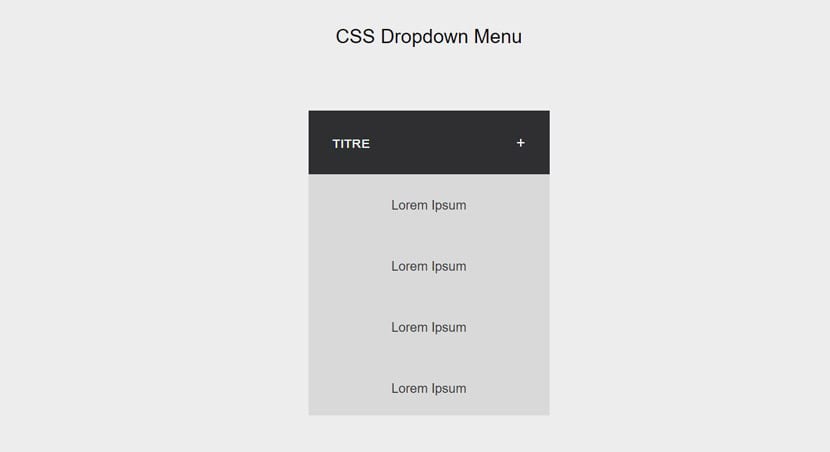
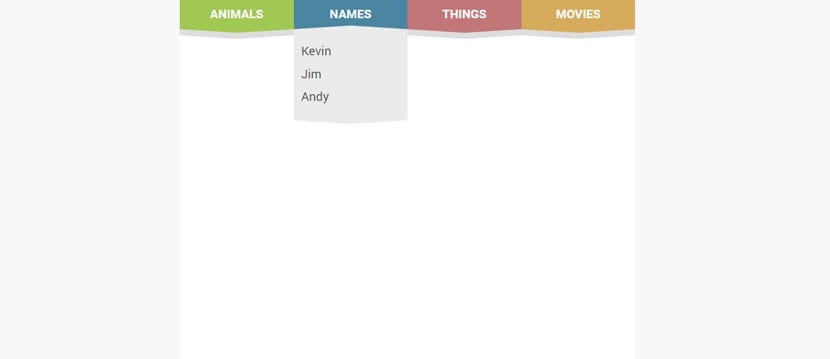
Menu cascade de style

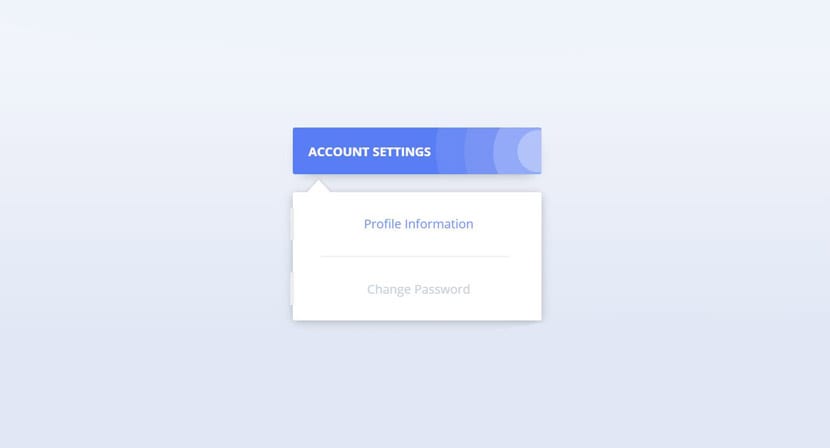
Ce menu déroulant en HTML, CSS et JavaScript est inspiré de l'un des sites Web les mieux conçus: Stripe (le service de carte numérique). Il n'y a pas de survol des menus, mais une animation parfaitement conçue pour faire comprendre nos intentions concernant la conception de notre site Web. Indispensable pour sa qualité et parfait pour renouveler les menus de votre site internet.
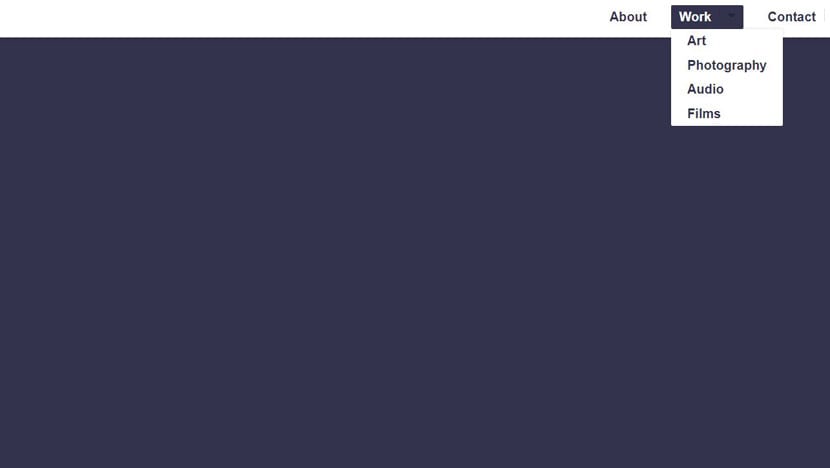
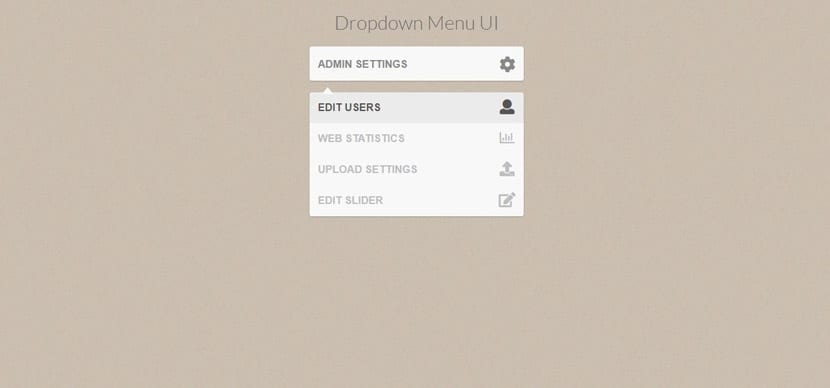
Menu cascade animé

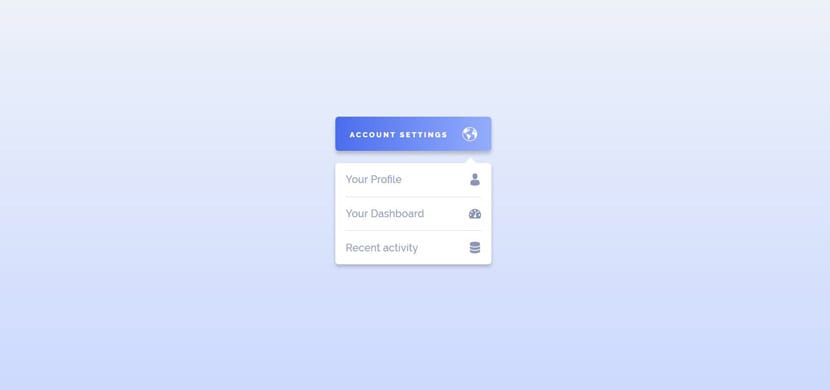
Ce menu déroulant tente de montrer l'utilisation du animation retardée de chacun des éléments qui apparaissent en laissant le pointeur de la souris dans chaque menu. Avec quelques dixièmes de retard, cet effet de retard est obtenu qui lui donne une touche très spéciale.
Effets du menu déroulant

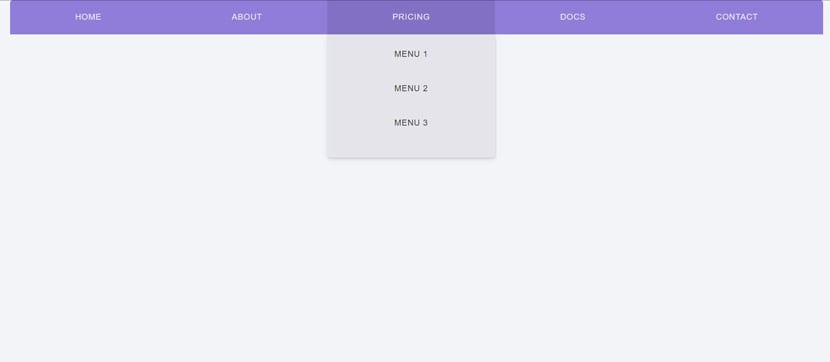
Comme si un série de cartes d'un jeu, l'animation de ce menu cascade est très spéciale pour cela. Un excellent effet de cascade qui est pur CSS. Vous savez déjà ce que vous devez faire pour l'implémenter sur votre site.
Animation de cascade dans le menu

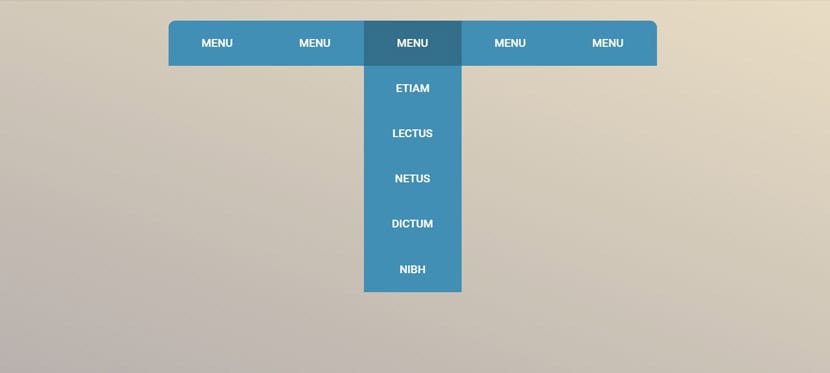
Un menu déroulant frappant par des animations et pour cette couleur bleue qui se démarque. Avec un fondu et dans l'animation qui fait apparaître les différentes sections du menu. Fabriqué en HTML, CSS et JavaScript.
Avec un petit menu jQuery: Waterfall

Un menu déroulant personnalisé et très concis auquel il ne manque aucun détail. Peut-être que sa simplicité est son meilleur et son pire point. Cela dépendra de ce dont vous avez besoin pour votre site Web et de vos aspirations. Beaucoup de CSS et un peu de JavaScript.
Menu cascade élégant

Si dans le précédent nous manquons une animation et un meilleur design, ce menu déroulant il a tout à faire en CSS et JavaScript. L'animation et l'effet d'ombrage orange sont saisissants à chaque fois que nous laissons le pointeur de la souris sur chacune des sections. L'un des meilleurs de la liste.
Menu déroulant en CSS

Un menu cascade minimaliste et qu'il est conçu uniquement en CSS. Animation simple, mais bravo pour ne pas se démarquer. Un menu qui passe inaperçu et qui suit les normes de conception actuelles.
Menu déroulant

Ce menu en cascade CSS pur en est un autre bien distingué par l'animation cela se produit chaque fois que nous cliquons sur un menu. L'animation fait glisser la fenêtre du côté droit avec un timing parfait. Un autre des plus intéressants de toute la liste.
Menu cascade simple

Ce menu est d'origine simple et se compose de HTML et CSS. C'est un autre de ces menus qui nous permet de mettre à jour cet élément important de notre site Web et que ne donne pas beaucoup de cante. Je pense que ce que nous entendons par là est bien compris.
Navigation dans le menu horizontal

Bien qu'il soit déjà à remplir ses 4 ans, ce menu en cascade superpose celui juste à côté d'une manière assez créative. Si vous cherchez quelque chose de différent, c'est un autre que vous pouvez sélectionner dans la liste.
Menu déroulant en CSS

Un autre menu purement en CSS et que c'est assez coloré, du moins dans la personnalisation donnée dans l'exemple. Avec des couleurs plates, l'animation révèle un effet de volet roulant qui fait tomber les différentes sections du menu choisi. Un autre des curieux menus de cascade de la liste qui a un thème bien choisi.
Menu cascade avec petit JS
Ce menu déroulant utilise très peu de JavaScript, assez pour fermer automatiquement le menu lorsque nous passons à autre chose. Est timing bien réalisé dans l'effet de l'animation pour devenir l'un des meilleurs à cet égard.
Un autre menu en cascade CSS pur

Un menu en cascade avec des animations dans lesquelles il n'y a guère de retard de millièmes deuxième. Cela produit donc un effet d'immédiateté sur le visiteur. Effet de survol et un menu déroulant intéressant sans trop de fanfare à un niveau général.
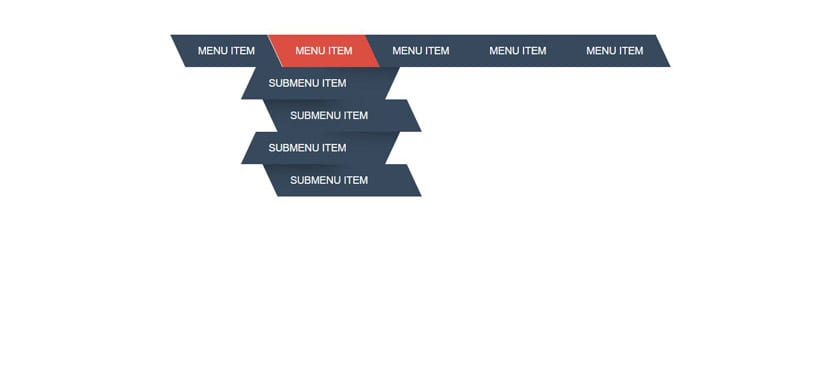
Concept de zig zag de menu en cascade

Si vous recherchez un menu autre que la liste complète de cet article, ce menu déroulant contient tout ce que vous pouvez rechercher. La l'animation produite est en zigzag pour offrir un autre type d'expérience un peu expérimental. Cela pourrait parfaitement s'intégrer dans un thème de jeu vidéo, donc si vous avez un type de client à la recherche de quelque chose de différent, c'est sûrement le plus approprié de toute la liste. Ses formes obliques et son animation rapide disent tout.
Nous vous laissons avec cette série de menus CSS pour votre site Web qui en a un grand nombre.
