
Nous proposons une série d'articles axé sur un bel ensemble de composants WebPart il se trouve que c'est le code qui doit vivre dans le backend d'un site. Ce code en HTML, CSS ou JavaScript est capable de nous fournir tout ce dont nous avons besoin pour créer une excellente expérience utilisateur sur notre site Web.
Aujourd'hui est le moment pour 33 plugins Jquery pour les galeries que vous aurez déjà en main la possibilité de les mettre en œuvre. jQuery est une bibliothèque JavaScript multiplateforme qui a l'avantage de simplifier la manière dont vous interagissez avec les documents HTML et d'autres types d'interactions comme la technique AJAX ou le développement d'animations. Allons-y.
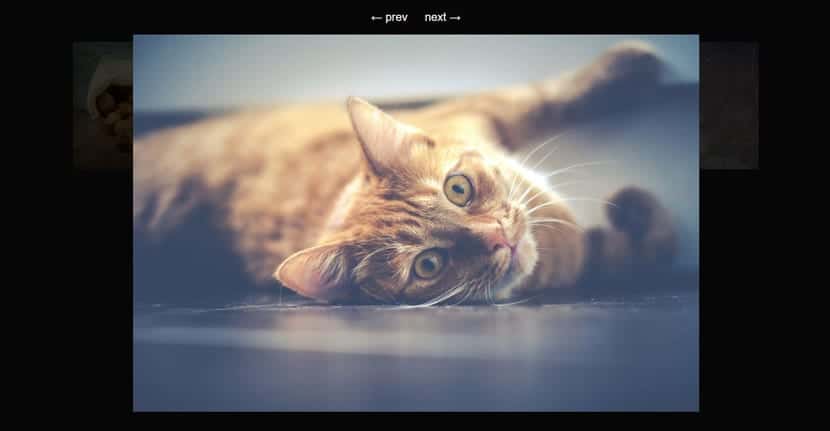
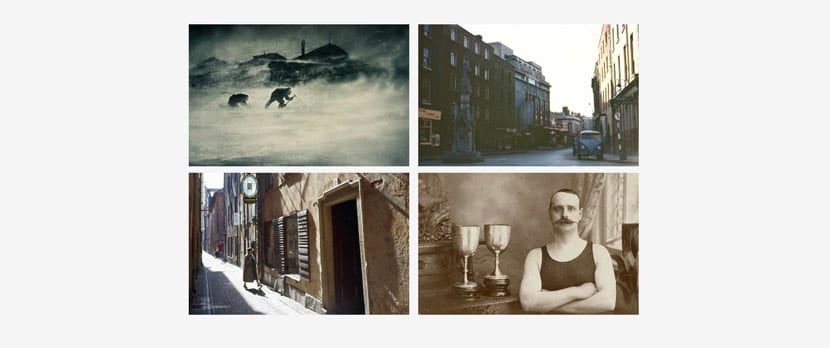
Magnifique Popup

un plugin rapide, léger et réactif pour jQuery qui se caractérise par son contenu en CSS, une lightbox conditionnelle et la prise en charge de High-DPI Retina.
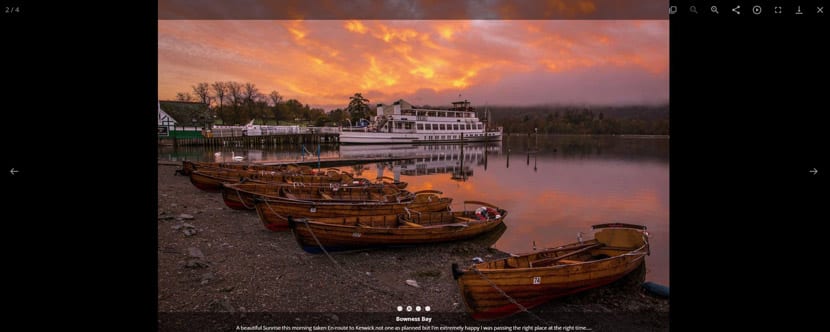
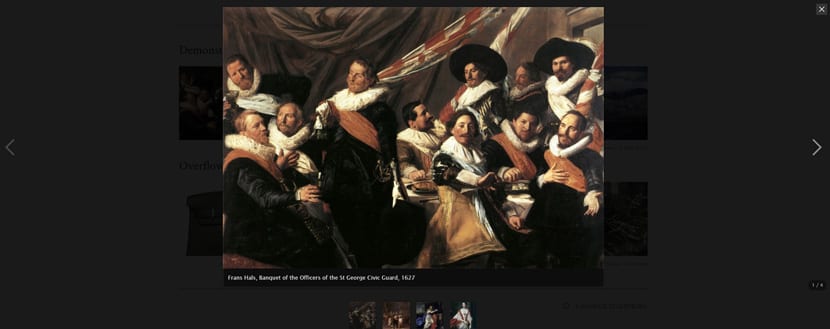
Boîte fantaisie

Un script jQuery lightbox conçu pour afficher des images, des vidéos et plus. Il est réactif et entièrement modifiable. Il utilise l'accélération GPU pour des animations plus performantes.
Galerie de lumière

Un autre plugin qui vaut la peine d'être réactif, modulaire et personnalisable. N'oubliez pas les vidéos HTML5, le partage réseau et les images miniatures animées.
Galerie Blueimp

Une galerie d'images et de vidéos responsives, tactile et entièrement personnalisable. Il est également optimisé pour le Web et le mobile avec des fonctions de balayage ou des effets de transition.
Boîte de balayage

un plugin "Lightbox" parfait pour les ordinateurs de bureau, les mobiles et les tablettes. Il se caractérise par des gestes, des transitions CSS et une prise en charge de la rétine en dehors d'autres fonctionnalités.
Photorama

Une galerie jQuery avec un effet spectaculaire et qu'il utilise ce que nous appelons simple et avec un grand potentiel.
Chocolat

Chocolat.js s'occupe de activer une ou plusieurs images sur le site qui restera sur la même page.
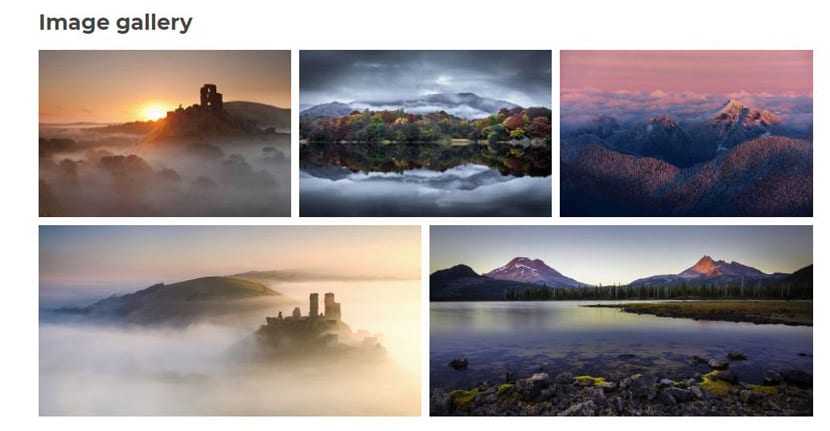
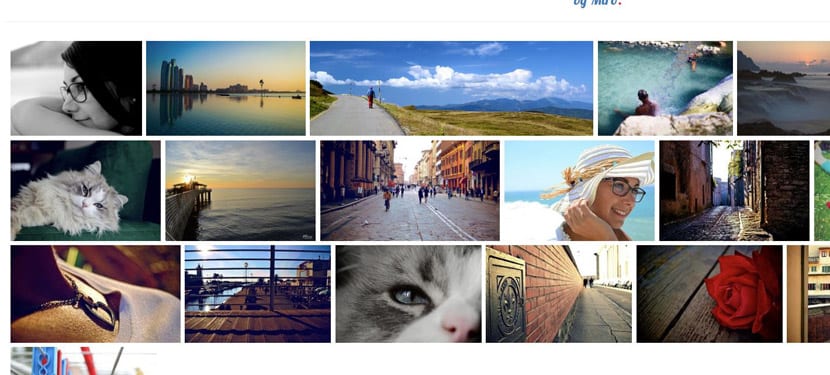
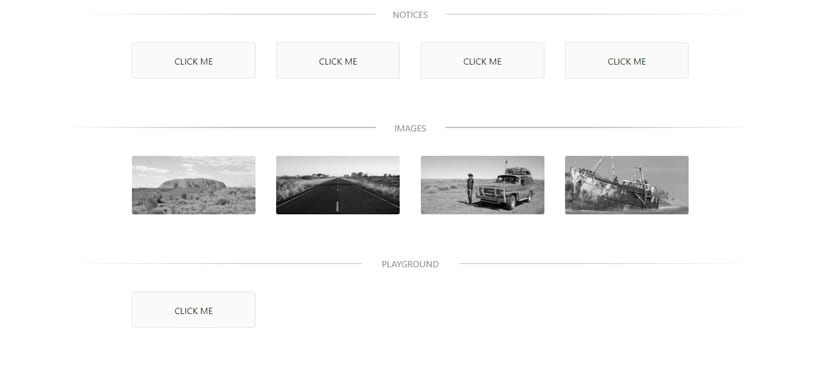
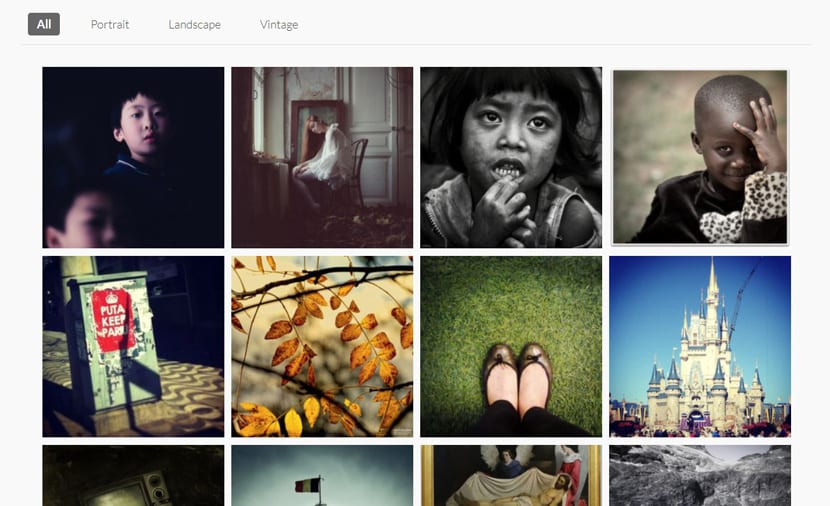
Galerie justifiée

Un autre plugin qui a la capacité de créer un galerie avec une grille "justifiée".
Nouveau

Un belle lightbox réactive et qui peut être utilisé pour créer des couches de superposition qui fonctionnent très bien à n'importe quelle taille.
JBOX

jBox est un autre plugin jQuery responsable de la création d'une galerie d'images léger, extensible et réactif.
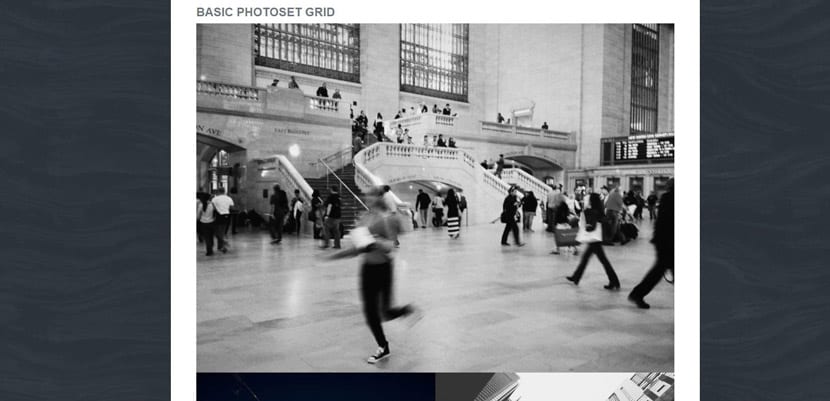
Grille de jeu de photos

Un autre plugin jQuery qui amener les images dans une grille flexible et qui est basé sur l'ensemble de photos Tumblr.
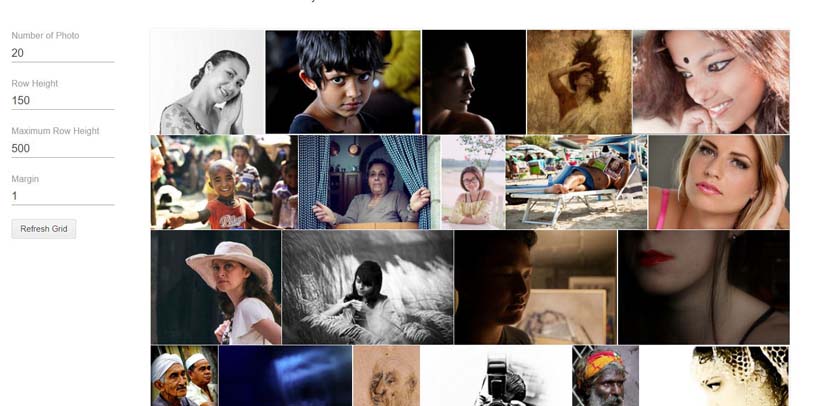
Justifié.js

Il est chargé de créer un grille d'images "justifiées" et qu'il est capable de remplir tous les espaces.
Nanogalerie

Une galerie d'images simplifiée avec toutes les fonctionnalités que nous recherchons telles que la réactivité, le tactile, la grille et même la prise en charge du stockage en nuage.
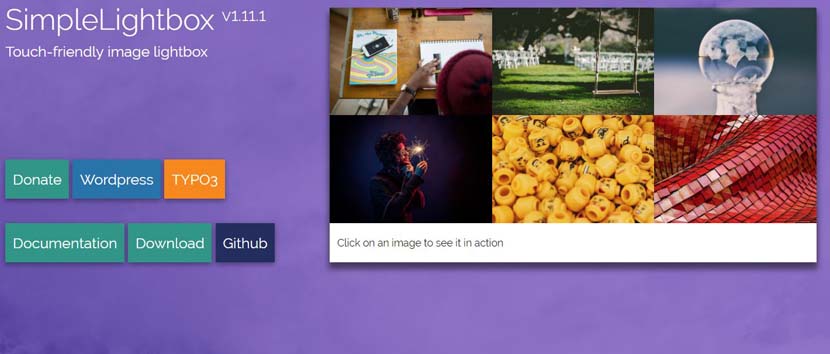
Boîte à lumière simple

Galerie Lightbox pour ordinateur de bureau et mobile avec jQuery avec toutes les fonctions que vous recherchez: réactif, gestes tactiles et plus encore.
Galerie S

Une galerie réactif avec des animations CSS et prise en charge des gestes de balayage et de toucher.
Unite Galerie

Plugin de vidéo et de galerie d'images jQuery réactif qui pourrait presque être dit l'un des meilleurs de sa catégorie. Un must pour toutes sortes de fonctionnalités et de support comme la vidéo.
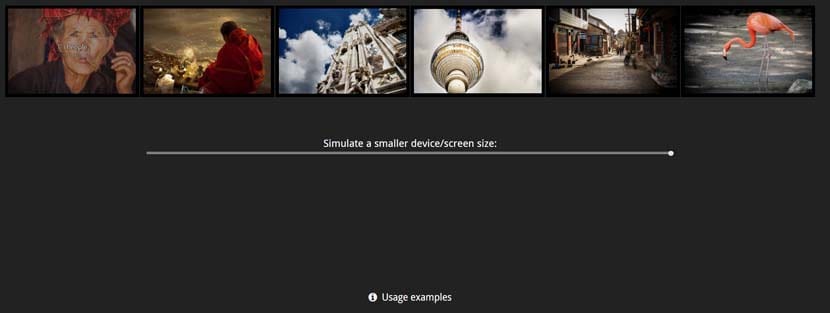
Grille

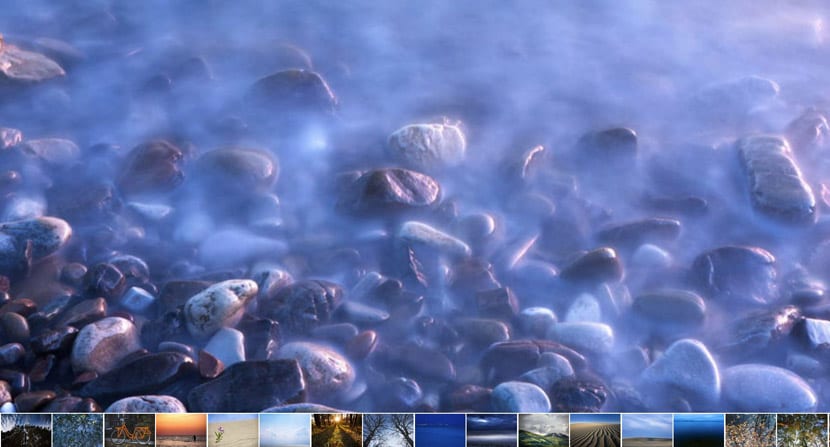
Un plugin qui prend en charge afficher une grille d'images miniatures qui se développe sur un aperçu avec un effet très similaire à celui vu dans les images Google.
Mélanger les images

Caractérisé par afficher des images en déplaçant le curseur autour d'eux ainsi que d'autres moyens de les «activer».
jQuery Fleximages

Un plugin léger parfait pour créer des galeries contenant beaucoup similitudes avec celles de Google ou Flickr, l'un des sites de photographie par excellence.
Nanogalerie 2

Une bibliothèque JavaScript à créer galeries de haute qualité et actuelles Dans le design. Parfait pour un site Web ou un blog lui-même. Rendez-vous sur leur site Web pour découvrir toutes ses fonctionnalités.
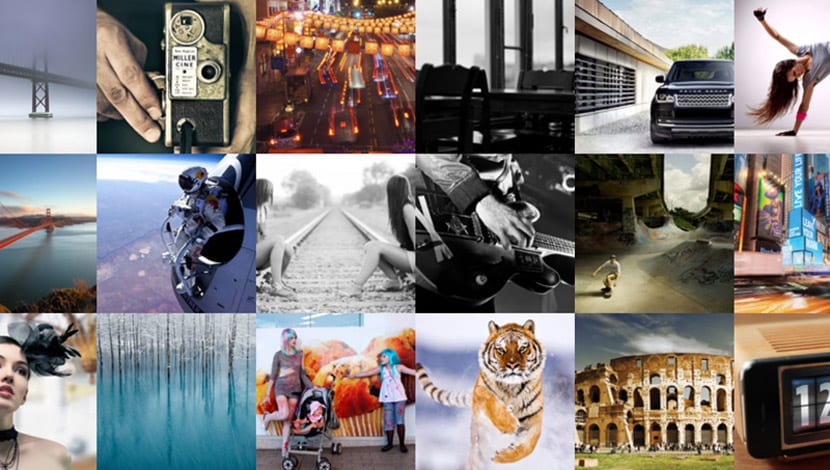
Galerie équilibrée

Cette galerie s'occupe de distribuer uniformément toutes les images que vous avez sur le Web. Les photos sont basées sur l'échelle du conteneur par défaut. Une galerie parfaite pour les sites resposnifs.
Galerie de photos Bootstrap

Ce plugin prendra en charge créer automatiquement une galerie basé sur une liste aléatoire d'images.
Responsive Lightbox

Plug-in JQuery lightbox faible poids et avec des images réactives.
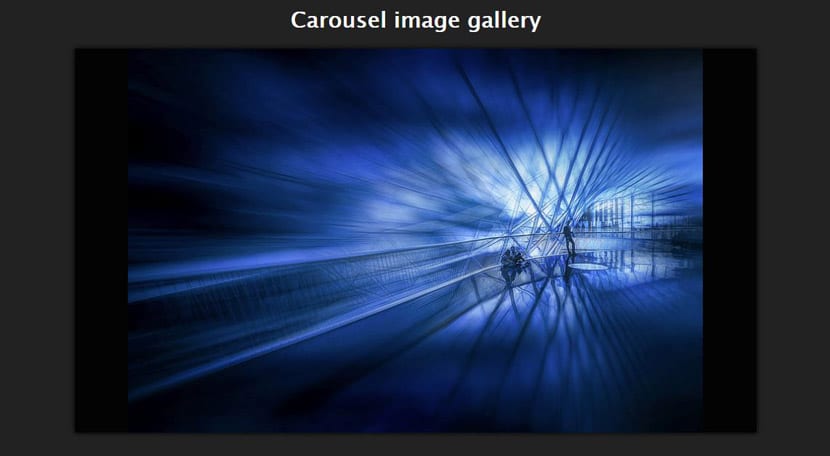
Diaporama PGWS

Un plugin de carrousel (ici vous en avez une grande liste) ainsi que galerie et slidwshow pour jQuery et Zepto.
Image Lightbox

Un Plugin JavaScript pour les images lightbox avec support tactile.
JGalerie

Une galerie de photos jQuery totalement gratuit avec des albums et un préchargeur.
Photographe

Une galerie d'images minimalistes avec un support tactile qui ne laissera personne indifférent.
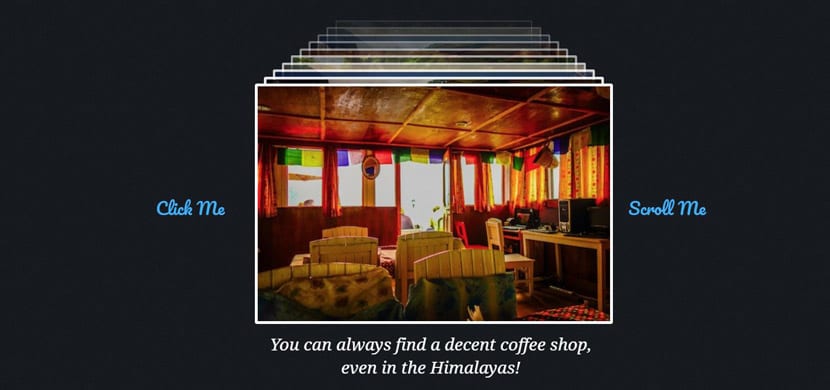
Photopile JS

Nous sommes face à une galerie d'images qui simule une pile de photos dispersées sur une surface. Il est réalisé en JavaScript / jQuery. Cliquez sur les photos pour les retirer de la pile.
snapgallery.js

Galeries réactives que vous pouvez créer avec peu d'effort.
Galerie de retournement

Commencer à créer une galerie 3D avec appel JS.
Grille élastique jquery

Une galerie de lumière et convivial inspiré de la recherche d'images Google. Utilisez une grille d'images miniatures avec un aperçu.
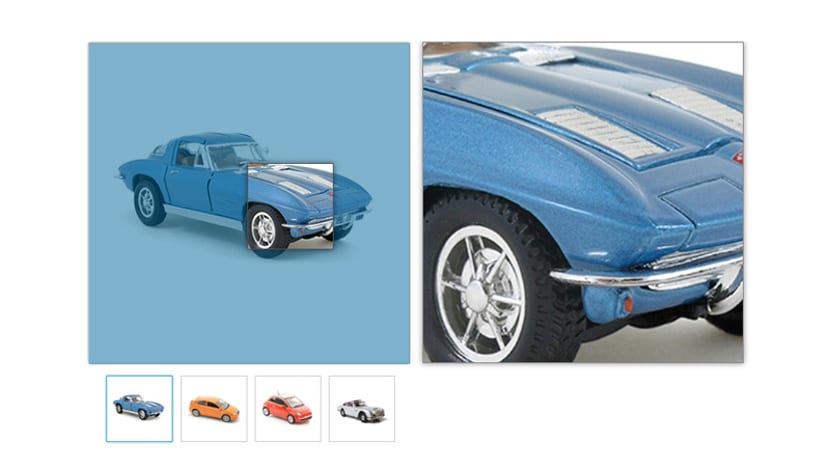
Extension XZOOM

Une galerie d'images avec Zoom jQuery. L'un des plus récents de toute la liste.
SWAPPINGWALL.jQuery

Un plugin jQuery très simple et qu'il est capable de créer une galerie murale avec des animations qui échangent des éléments de manière aléatoire. Facile à utiliser.
Bonjour: Je cherche à créer une galerie lightbox de VIDEOS PAS DE PHOTOS, qui ne proviennent pas de YouTube, mais je les ai sauvegardées sur mon PC. Je cherche à faire une vignette avec du mouvement et lorsque je clique sur la vidéo, elle s'ouvre dans une lightbox ou une fenêtre pop-up et je ne sais pas comment. Merci