
Source : Santé vivante
Dans le monde du design et des arts, il est très important de considérer la psychologie, car à travers elle, nous pouvons transmettre des émotions et persuader le public, en plus de comprendre comment il perçoit le message qui lui a été envoyé.
Dans cet article, nous allons parler de Principes de Gestalt en graphisme, et comment ils sont un outil utile pour comprendre comment fonctionne la perception visuelle et pourquoi certains éléments visuels fonctionnent d'une manière ou d'une autre.
Nous allons découvrir quels sont les différentes lois qui entourent la Gestalt, et nous en mettrons des exemples dans le monde du design et de la publicité.
Qu'est-ce que la Gestalt ?

La théorie de la Gestalt ou psychologie de la forme, est un courant psychologique qui a émergé en Allemagne vers 1920, et qui ses principes sont basés sur la théorie de la perception visuelle. Les principes que recueille la Gestalt ont évolué au fil du temps grâce à plusieurs chercheurs.
Dans le monde du design, il est très courant de prendre en compte les six principes de base de la perception visuelle que la Gestalt nous présente lors de la conception, car avec eux, nous pouvons créer des designs qui engagent les spectateurs.
Lois de la Gestalt
Nous allons nous concentrer sur le six principes les plus utilisés dans le monde du design et que nous reconnaîtrons et comprendrons très vite.
principe de similarité
Le principe de similarité apparaîtra lorsque les objets vus semblent similaires les uns aux autres, cela conduit le spectateur à le percevoir comme un tout équilibré.
Les objets partagent des éléments visuels comme la couleur, la forme, la taille, etc. Plus cette ressemblance est grande, plus l'ensemble est cohérent.

Ce principe est présent dans l'ancienne image de Mulberry, la maison de couture de cuir de luxe. Le logo est inspiré des mûriers que le créateur de la marque a vus sur le chemin de l'école. En se concentrant sur cette image, nous pouvons voir que ce principe apparaît puisqu'ils utilisent des formes de base faisant allusion au sommet de l'arbre.
Principe de continuité
Dans ce principe, c'est l'oeil qui crée visuellement la continuité d'une ligne, généralement sur des lignes courbes, ces éléments sont vus de manière connexe même s'il y a une rupture dans cette ligne.
En design, ce principe peut être utilisé pour diriger notre regard grâce à l'utilisation d'un élément enfant. Une fois que nous nous concentrons sur notre vue, nous déplaçons nos yeux dans la direction qui nous marque.

Un exemple clair de ce principe est le logo Coca Cola, dans lequel on peut voir que son premier C est celui qui marque la route que nos yeux doivent emprunter, il en va de même avec le deuxième C majuscule.
principe de fermeture
Le principe de fermeture se produit lorsque une image est incomplète ou mal fermée, et c'est notre cerveau qui ferme ces espaces quand vous les percevez. Les formes fermées sont perçues comme des formes plus stables, et c'est pourquoi notre cerveau a tendance à compléter une image.

C'est une technique largement utilisée dans le monde de l'art et l'un de ses plus grands pionniers est l'artiste de renommée mondiale Banksy. Dans cette œuvre de Banksy, il utilise le principe de fermeture pour créer la figure d'une fille et d'un ballon, bien que la forme des deux éléments ne soit pas complètement fermée, c'est notre cerveau qui le fait.

Nous pouvons également le voir dans le logo de la Ligue des champions, notre esprit est chargé de fermer l'image et de créer l'image du ballon.
principe de proximité
Ce principe est basé sur la théorie selon laquelle les éléments qui sont situés plus près ont tendance à être considérés comme un ensemble et se séparer, s'isoler du reste. Une association de groupe est créée entre ces objets similaires.
Pour que cette association de groupe existe, les objets ils doivent partager des caractéristiques similaires les uns avec les autres, tels que la forme, la taille, la couleur, la texture, entre autres aspects visuels.

L'un des exemples les plus clairs où nous pouvons observer ce principe est le logo Unilever, dans lequel nous pouvons voir que les éléments qui composent son image partagent des aspects visuels tels que la taille, la couleur et l'épaisseur.
Principe de figure et de fond
Ce principe englobe l'idée que l'œil a tendance à voir un objet en isolant son environnement, en séparant les objets qui l'entourent.
La figure serait l'élément qui se trouve dans un espace et se démarque du reste des éléments, par contre, le fond est tout ce qui n'est pas une figure. Ce sont nos yeux qui veulent voir la figure et laisser le fond en arrière-plan.

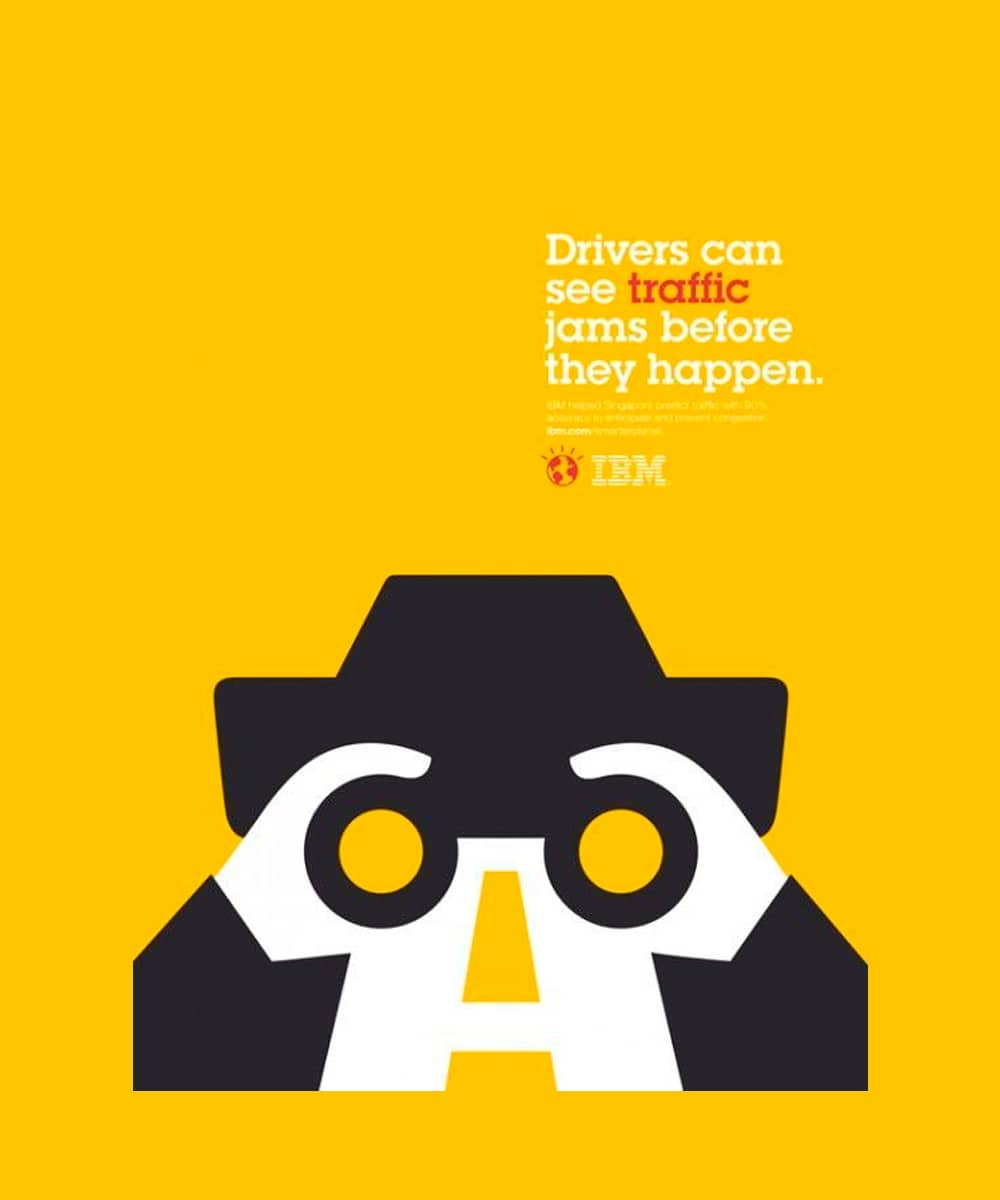
Un exemple que nous avons tous vu est l'image dans laquelle on peut voir un chandelier composé de deux faces de profil. En graphisme, on retrouve généralement ce principe dans des affiches, comme celle ci-dessous du Noma Bar avec la designer Tanya Holbrook, pour IBM.

principe de symétrie
Ce principe dit que les éléments visuels doivent être organisés et symétriques, ils ne doivent pas donner une impression de désordre ou de déséquilibre, car les spectateurs ne comprendront pas le message que vous souhaitez faire passer.

Le symbole de la paix tel que nous le connaissons aujourd'hui, mais qui a en fait été créé comme symbole du désarmement nucléaire, créé par Gerald Holtom en 1958 est un exemple de la loi de symétrie.
Comme vous l'avez vu, Les principes de Gestalt sont très présents dans le monde du design et des arts. Pour qu'un design fonctionne correctement, il doit être perçu dans sa globalité, il doit être construit en fonction des besoins du destinataire.
Principes de Gestalt ils sont un outil fondamental, car ils sont utiles pour concentrer l'attention du spectateur et d'organiser les différents éléments visuels de manière efficace, ce qui amène le spectateur, lors de la visualisation de cette image, à stimuler un sentiment, une émotion, voire sa propre créativité.
En tant que designers, l'idée principale que nous devons garder à l'esprit est qu'il est essentiel de comprendre comment les spectateurs, notre public, perçoivent les objets et c'est pourquoi la Gestalt est très utile pour analyser son fonctionnement.