
ayant un un sélecteur de dates bien organisé est important afin que le visiteur ne perde pas une seconde à choisir sa date de naissance ou quand il souhaite recevoir la commande du produit qu'il vient d'acheter dans notre eCommerce. Pour cette raison, nous vous proposons 13 sélecteurs de date et d'heure dans React, caractérisés par leur design et leur excellente expérience utilisateur.
Ces sélecteurs proviennent de React.js, le bibliothèque Javascript open source cela nous permet de recréer certaines de leurs grandes expériences lorsque nous devons choisir la date et le jour spécifiques d'un événement sur le site Web que nous visitons. Faisons-le sans oublier de vous rappeler que vous avez une autre liste d'onglets également en Javascript React.js.
Réagir le sélecteur multiple

Ce datepicker dans React, en dehors de avoir un bon design, Il se caractérise en permettant la sélection de plusieurs dates dans le calendrier qu'il nous donne. Vous pouvez trouver la démo pour savoir in situ comment ce sélecteur React se comporte. Ici vous avez sa place dans Github.
Gamme native React

Un sélecteur de dates dans React.js qui se caractérise par sa facilité d'utilisation et sa personnalisation. Simple dans sa conception, ceci étant sa réussite maximale pour devenir le sélecteur de date et d'heure de votre site web.
Dates de réaction natives

Ce sélecteur de date React suit le même modèle que les précédents pour convertir dans un autre de ceux indiqués sur cette liste. En plus du calendrier, vous pouvez sélectionner une plage de jours à utiliser comme filtre. Un autre sélecteur de dates React intéressant que vous avez à votre disposition.
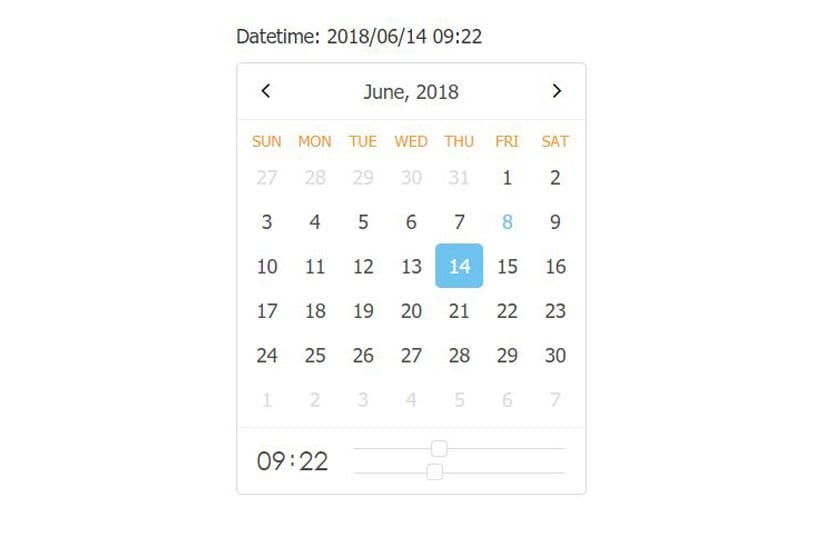
Sélecteur de date RC

Vous avez la démo de ce sélecteur de dates RC qui continue de montrer une grande qualité comme les autres. L'un de ses détails est que offre la possibilité de choisir l'heure, donc il diffère des autres à cet égard. Une excellente expérience utilisateur est une excellente interface comme le sélecteur de date et d'heure dans React.js. Vous avez ici votre Github.
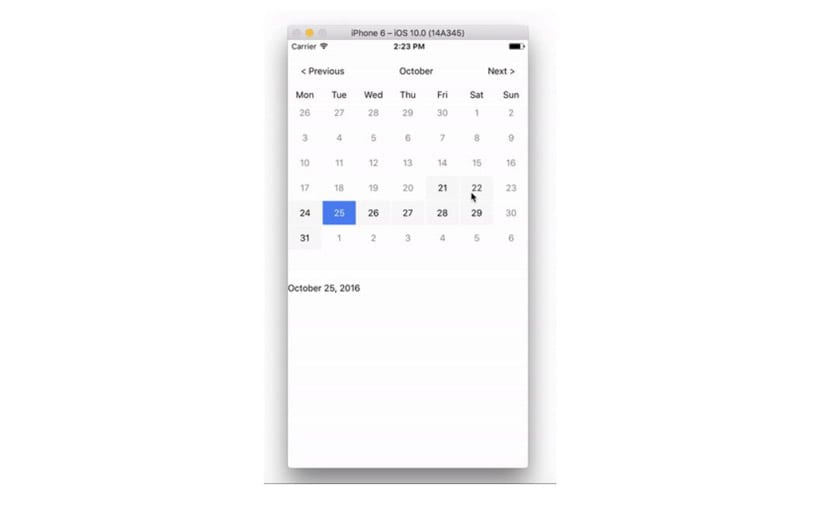
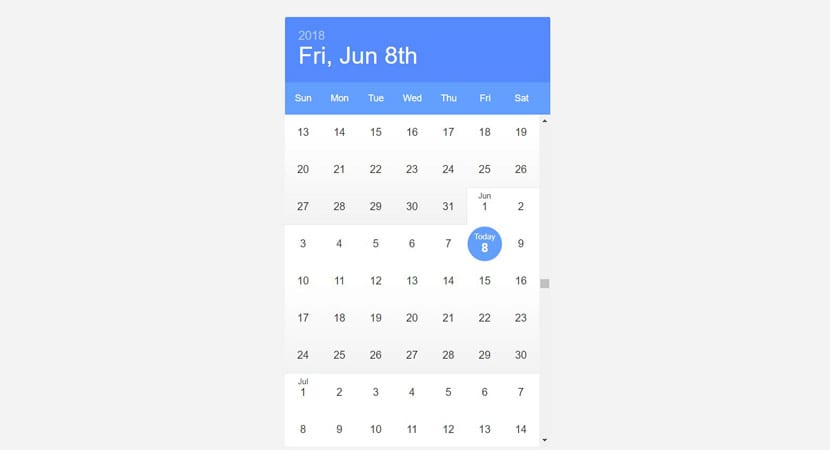
Calendrier de réaction

Ici, nous nous dispensons complètement de l'heure, pour rester avec un sélecteur de date dans React.js. Il est similaire au précédent avec le thème clair, mais il se distingue en apparaissant comme une barre qui peut être ouverte afin de sélectionner la date souhaitée. Vous avez ici votre Github pour accéder au code source au lieu de la démo.
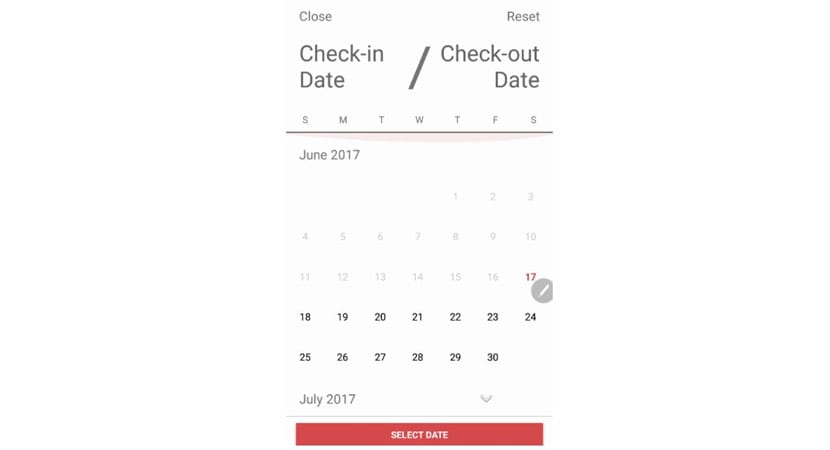
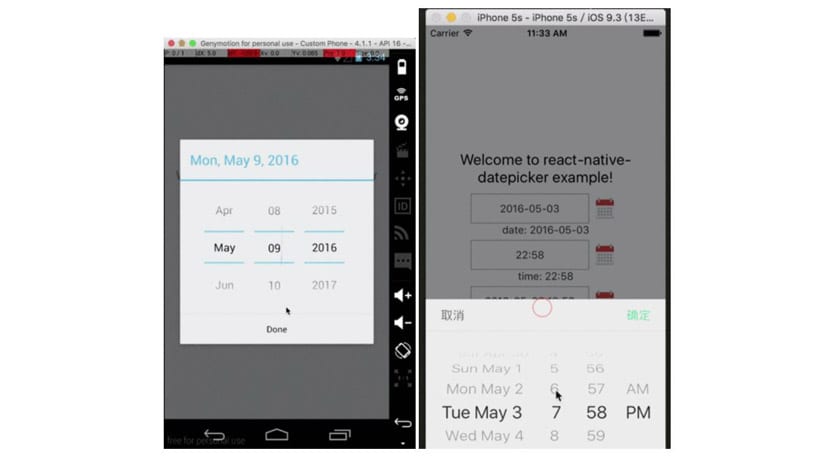
Sélecteur de dates Mobile React

Ce sélecteur de dates dédié au mobile de React.js diffère des autres pour peser très peu. Il se distingue par son design en choisissant les différents éléments de la date grâce à une roue numérique. Tu as votre Github afin que vous puissiez vous rapprocher de son code source et ainsi l'implémenter sur votre site web.
Calendrier Infinite React

Ce sélecteur de dates infini construit avec React est caractérisé par des thèmes, prise en charge du clavier, sélection de plage et l'emplacement. L'un des sélecteurs de dates les plus complets de toute la liste. Vous avez ici votre Github pour toutes les informations restantes après avoir apprécié la démo. Dans le panneau, vous aurez toute la série d'options pour essayer chacune d'elles et ainsi avoir une meilleure idée de ses possibilités.
Dates de réaction

Un sélecteur de date dans React qui se distingue par être optimisé pour le mobile et cela est présenté avec de très bonnes manières. Il a aussi votre Github afin que vous puissiez en connaître chaque détail et ainsi l'apporter à votre site Web. Vous disposez d'une grande variété d'options pour qu'à partir de la démo, vous puissiez la configurer à votre guise et ainsi en tirer le meilleur parti.
Sélecteur natif React

Nous vous recommandons de réussir par son Github afin de connaître le design de ce sélecteur de date dans React. On peut le distinguer car utiliser les API DataPickerAndroid, TimePickerAndroid et DatePicker iOS. Son interface vous semblera donc familière si vous avez l'habitude de gérer l'un de ces systèmes d'exploitation pour appareils mobiles. Parfait pour l'implémenter dans une application pour l'un des deux systèmes d'exploitation mentionnés tels que Android et iOS.
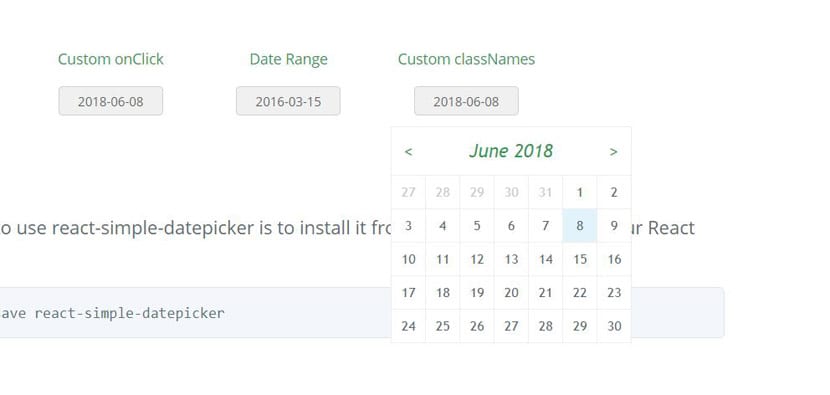
Sélecteur React simple

Un sélecteur de date très simple dans React.js que vous pouvez trouver plusieurs exemples d'utilisation sur son site de démonstration. Nous avons aussi votre Github pour connaître le reste des détails de ce simple sélecteur dans React. Un autre intéressant non seulement pour sa simplicité, mais pour son différentes options de personnalisation pour donner à notre site Web un site très élégant et simple.
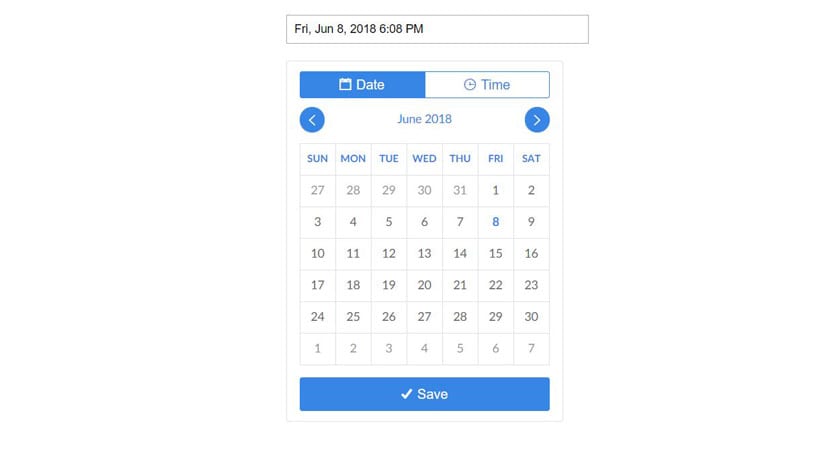
Moment d'entrée

Un autre sélecteur de date auquel l'option permettant de sélectionner également l'heure est ajoutée, il est donc complet. Fonctionne avec momentjs et la conception provient du même site Web Dribbble. Vous l'aimerez sûrement pour son design et cette élégance qu'il donne au site Web où il est installé. Ceci est votre Github pour ne rien manquer avec un autre excellent exemple de ce qu'est un sélecteur de date et d'heure.
Sélecteur de jour React

Ce sélecteur de dates dans React se caractérise par ses 9KB en gzipper, en plus d'être bien personnalisable, localisable, qui prend en charge ARIA et ne dépend de rien de l'extérieur. Localisable, nous voulons dire que nous pouvons sélectionner la langue du calendrier afin qu'il soit traduit dans notre langue. Un autre des sélecteurs les plus complets de toute cette liste React et cela nous rend assez difficile de choisir un.
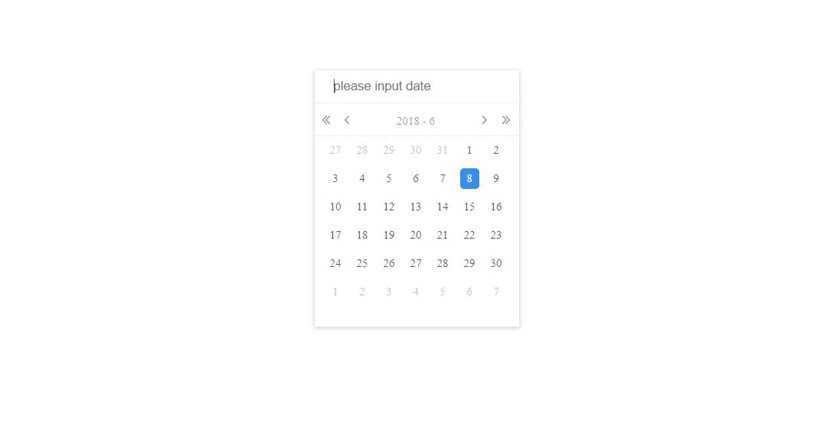
Sélecteur de date ReactJS

Vous avez la démo comme les autres pour connaître in situ ce sélecteur de date qui se caractérise par une barre d'outils qui lorsqu'elle est pressée ouvre le calendrier. Il a un sélecteur de survol et est un sélecteur de haute qualité dans la conception. Il est minimaliste, donc il peut être intégré sur tout type de site Web. Vous avez leur Github pour connaître le reste des détails et utiliser le code à votre guise pour votre site Web.
Nous vous laissons avec une autre liste, bien que cette fois des formulaires en CSS le mettre en œuvre à partir de maintenant et vous avez un bon répertoire pour choisir cette forme d'élégance pour votre site Web.