Lorsque nous créons un logo de marque il est bon de garder une version vectorielle conception. Normalement, les logos doivent être implémentés dans différents formats et espaces, et ce n'est pas la même chose de les tamponner sur une enveloppe que sur un chapiteau. Si nous n'avons que le logo en bitmap, nous courons le risque que lors de son utilisation dans de grandes tailles, les pixels soient vus. Si tel est votre cas, vous devez continuer à lire l'article car je vais vous le dire comment vous pouvez vectoriser un logo dans Adobe Illustrator.
Nous allons voir deux exemples, nous créerons la version vectorielle d'un logo conçu dans Adobe Photoshop et la version numérique d'un logo dessiné sur papier.
Comment vectoriser un logo dans Illustrator à partir d'un dessin
Créer un nouveau plan de travail et un illustrateur

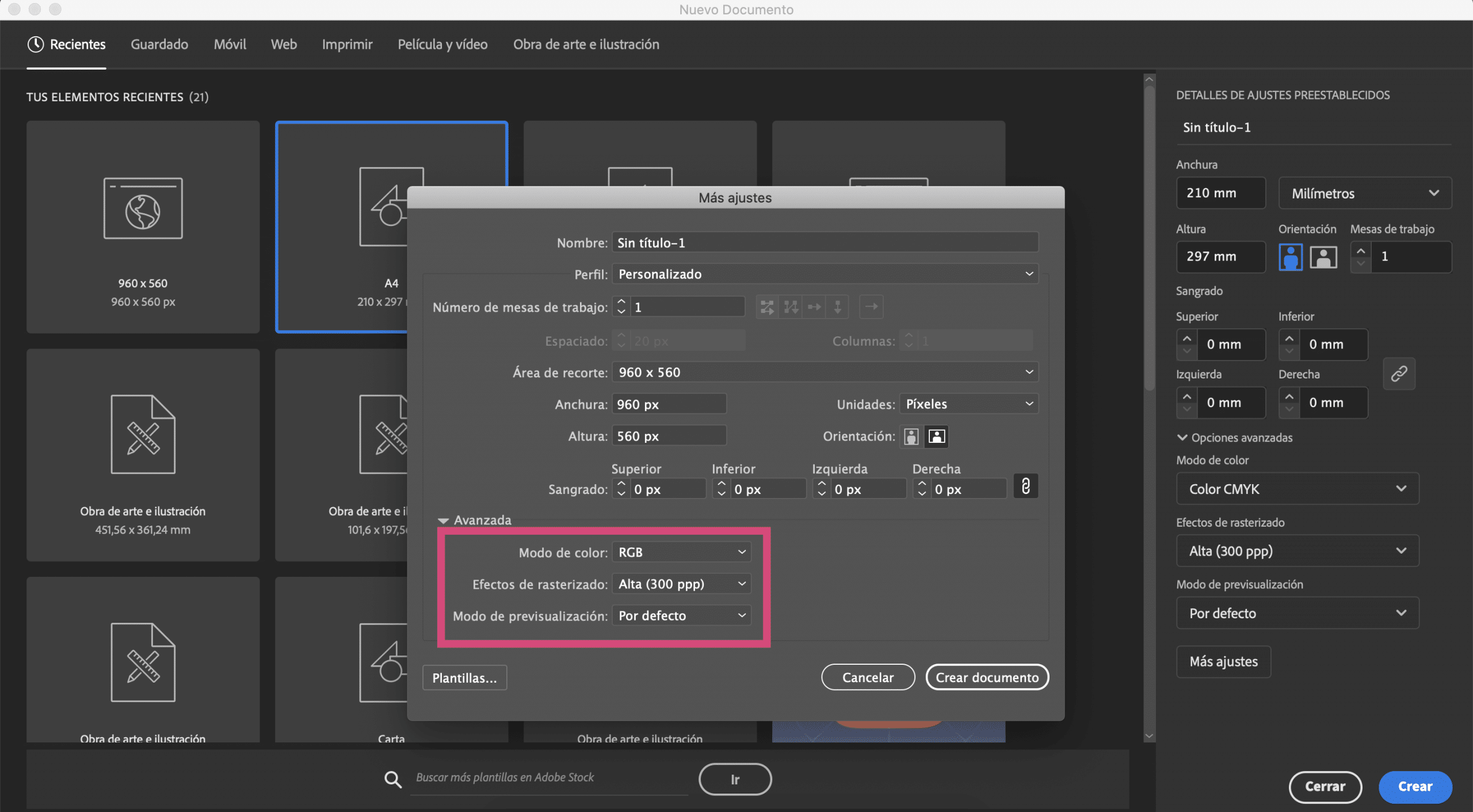
J'ai dessiné un symbole sur une feuille de papier et j'en ai pris une photo. Nous allons créer un plan de travail dans Illustrator, j'ai donné format A4 et j'ai changé le mode couleur vers RVB.
Créer un tracé d'image dans Illustrator

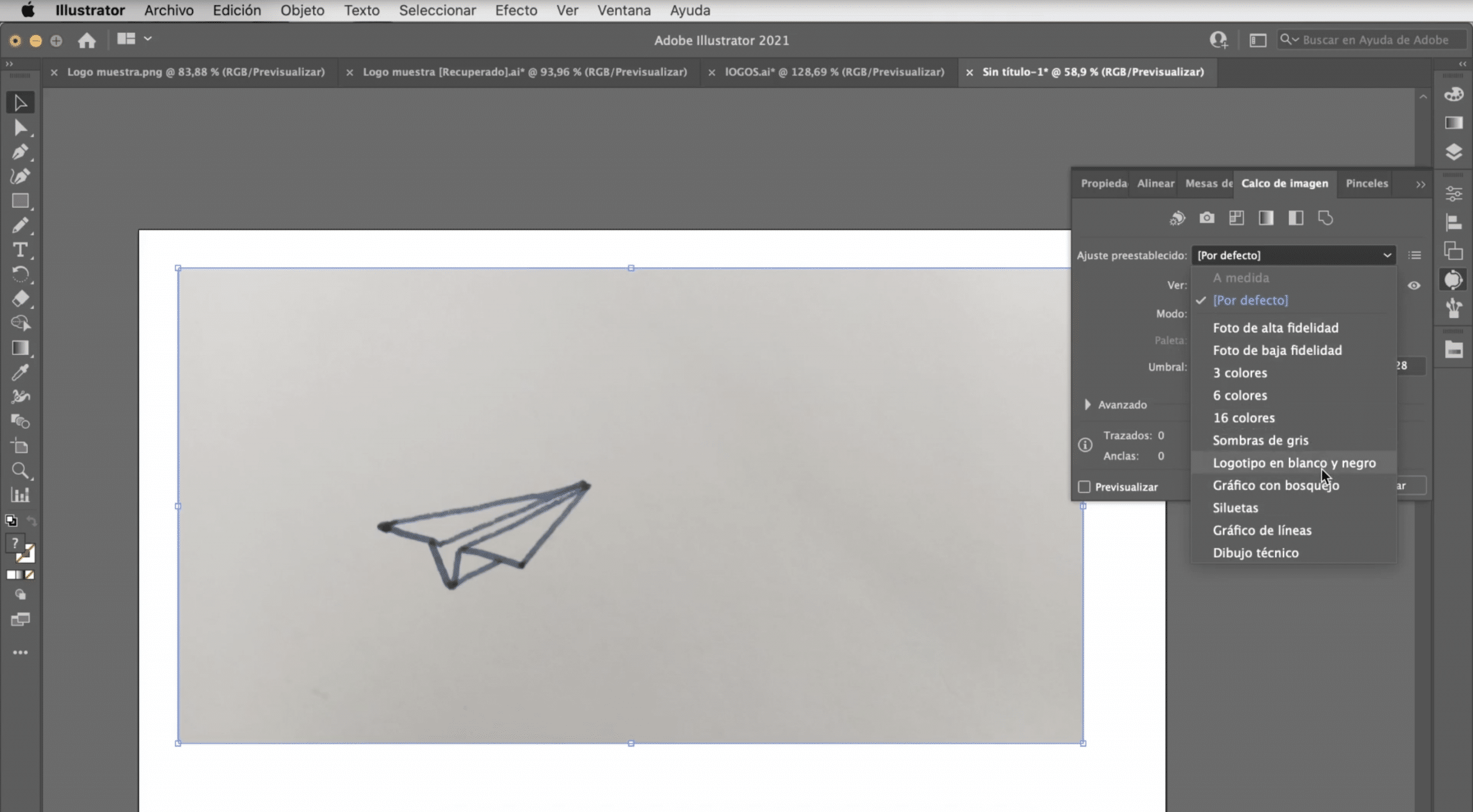
Collez la photo sur le plan de travail, sélectionnez-le et faire un "traçage d'image". Cet outil n'est généralement pas visible, mais vous pouvez le trouver dans la fenêtre> traçage d'image. Comme vous pouvez le voir, cela vous offre plusieurs options. Il n'y en a pas un qui fonctionne toujours, vous devrez donc essayer. Dans le cas des logos, ils fonctionnent généralement très bien: logo noir et blanc, silhouette ou nuance de gris. Dans ce cas, nous nous en tiendrons au logo noir et blanc.
Comment rendre votre logo modifiable

Une fois le traçage effectué, vous aurez une version vectorielle du logo. Pour le modifier, nous devons aller dans l'onglet objet> développer et l' Outil de sélection directe Nous pouvons toucher chaque trait, modifier l'épaisseur, changer les couleurs, éliminer des pièces et corriger tout aspect qui ne nous convainc pas du logo.
Ajoutez le nom de la marque

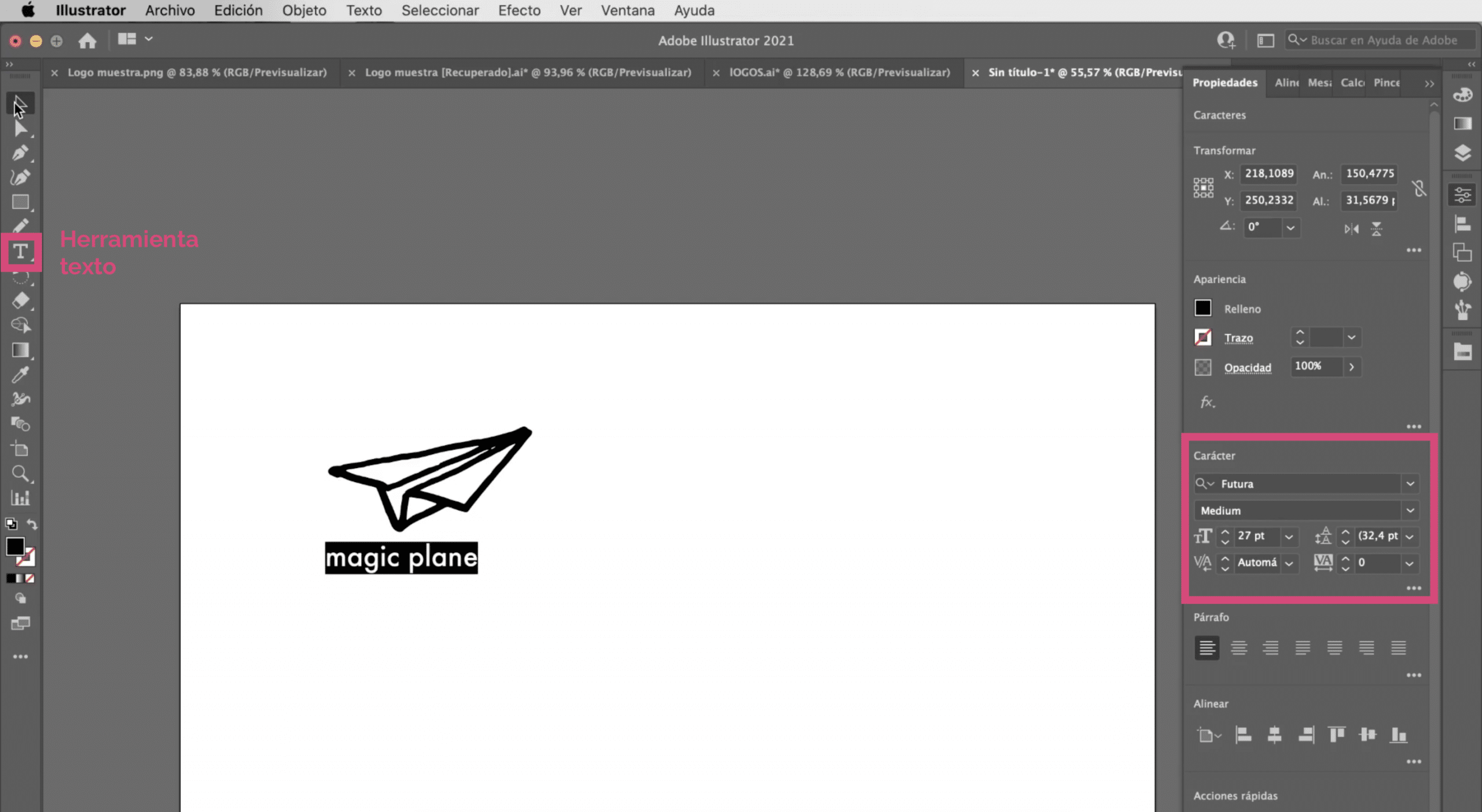
Laisser ajoutez le nom de la marque sous le logo. J'ai opté pour le Typographie Futura et je lui ai donné un Taille de 27 points. N'oubliez pas de vérifier que tous les éléments du logo sont parfaitement alignés. Si vous n'avez pas l'outil d'alignement visible, vous pouvez le trouver dans l'onglet de la fenêtre.
Une autre option: utiliser l'outil plume

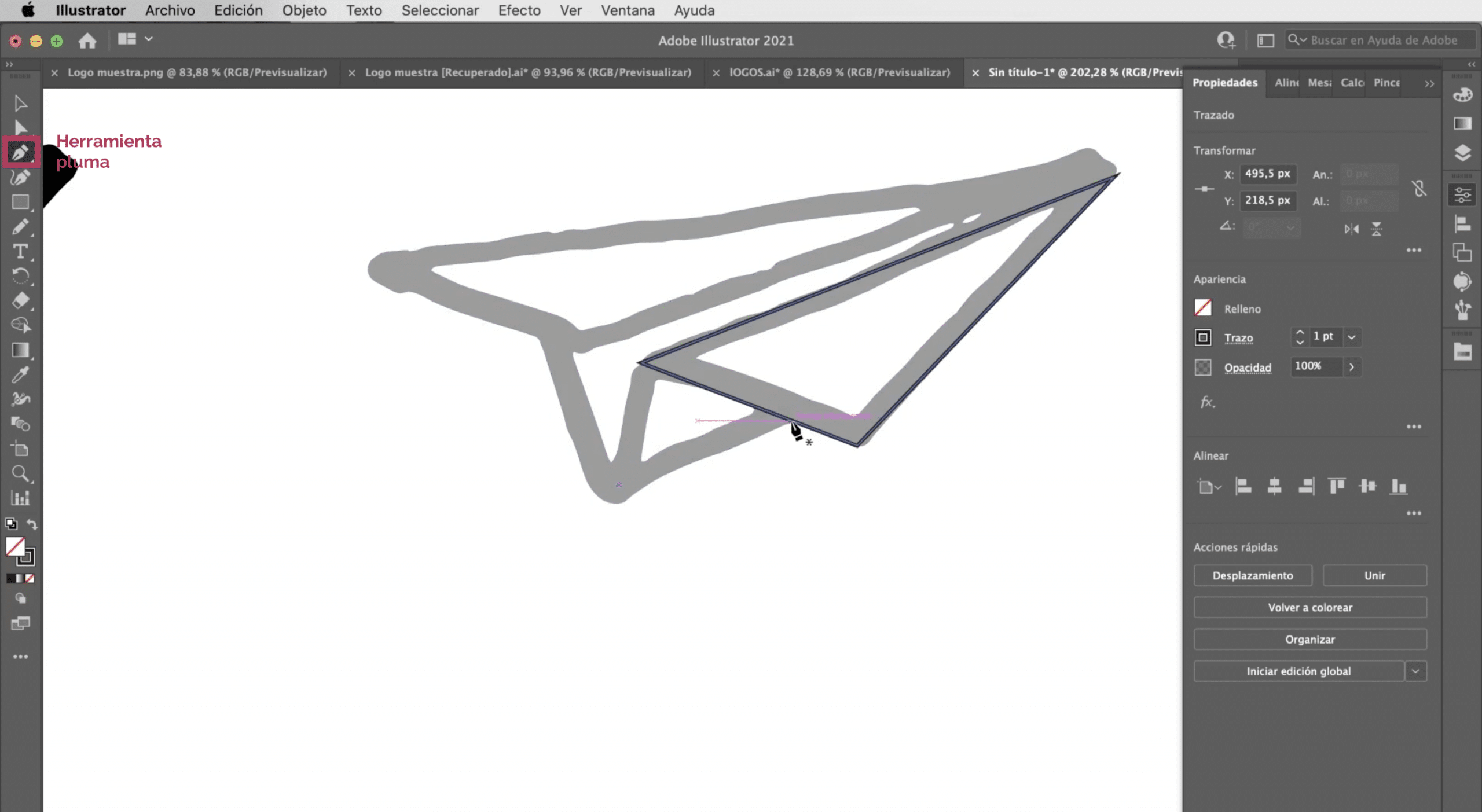
Comme vous pouvez le voir, bien que nous soyons déjà confrontés à une version numérique, on continue de noter qu'il s'agit d'un dessin à main levée. Ce n'est pas mal, en fait cela peut être un style recherché. Mais si vous ne voulez pas garder ce genre de lignes, vous pouvez toujours tracer à la main. Utiliser le traçage d'image Qu'avons nous fait comme base, donnez-lui une couleur très claire et avec le outil stylo allez reproduire les traits ci-dessus.
Comment vectoriser un logo conçu dans Photoshop
Dans cet autre exemple, nous avons un logo que j'ai conçu dans Photoshop. L'inconvénient de la conception de logos avec Adobe Photoshop est qu'il s'agit d'un simple logiciel graphique, es decir, vous travaillez avec des pixels. Lors de la conception du logo en bitmap, cela peut nous poser des problèmes de résolution lorsque nous l'implémentons sur de grandes surfaces.
Créer un nouveau plan de travail

Laisser créer un plan de travail avec les mêmes caractéristiques que le précédent (formats A4, mode couleur RVB) et nous allons ouvrez le logo dans Illustrator.
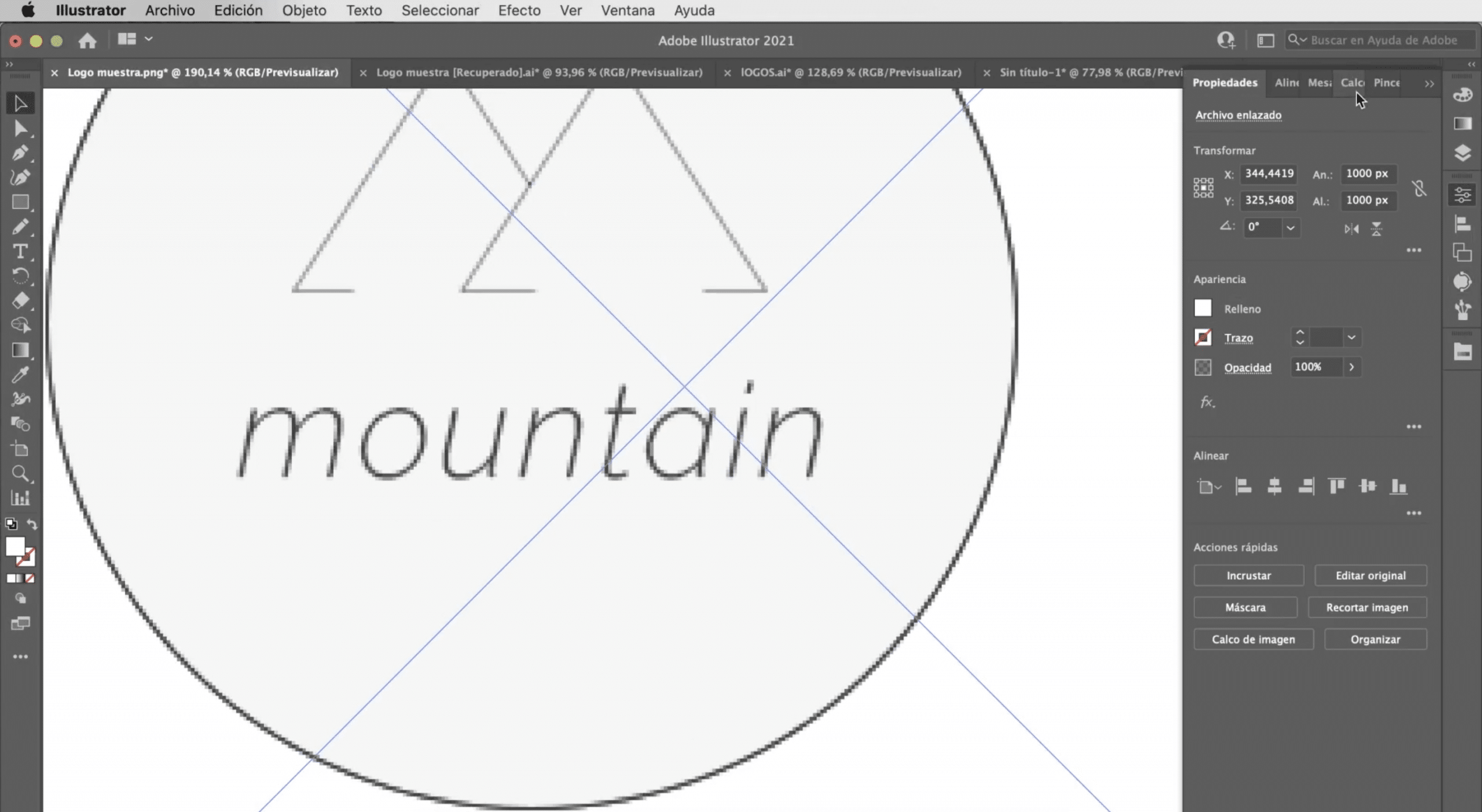
Créer un traçage d'image dans Illustrator

Le processus sera le même. Nous sélectionnerons le logo et nous allons faire un tracé d'image. Dans ce cas, l'option qui fonctionne le mieux est "Silhouettes", bien que comme vous pouvez le voir, certains détails du logo, tels que la couleur, seront perdus et la typographie sera endommagée.
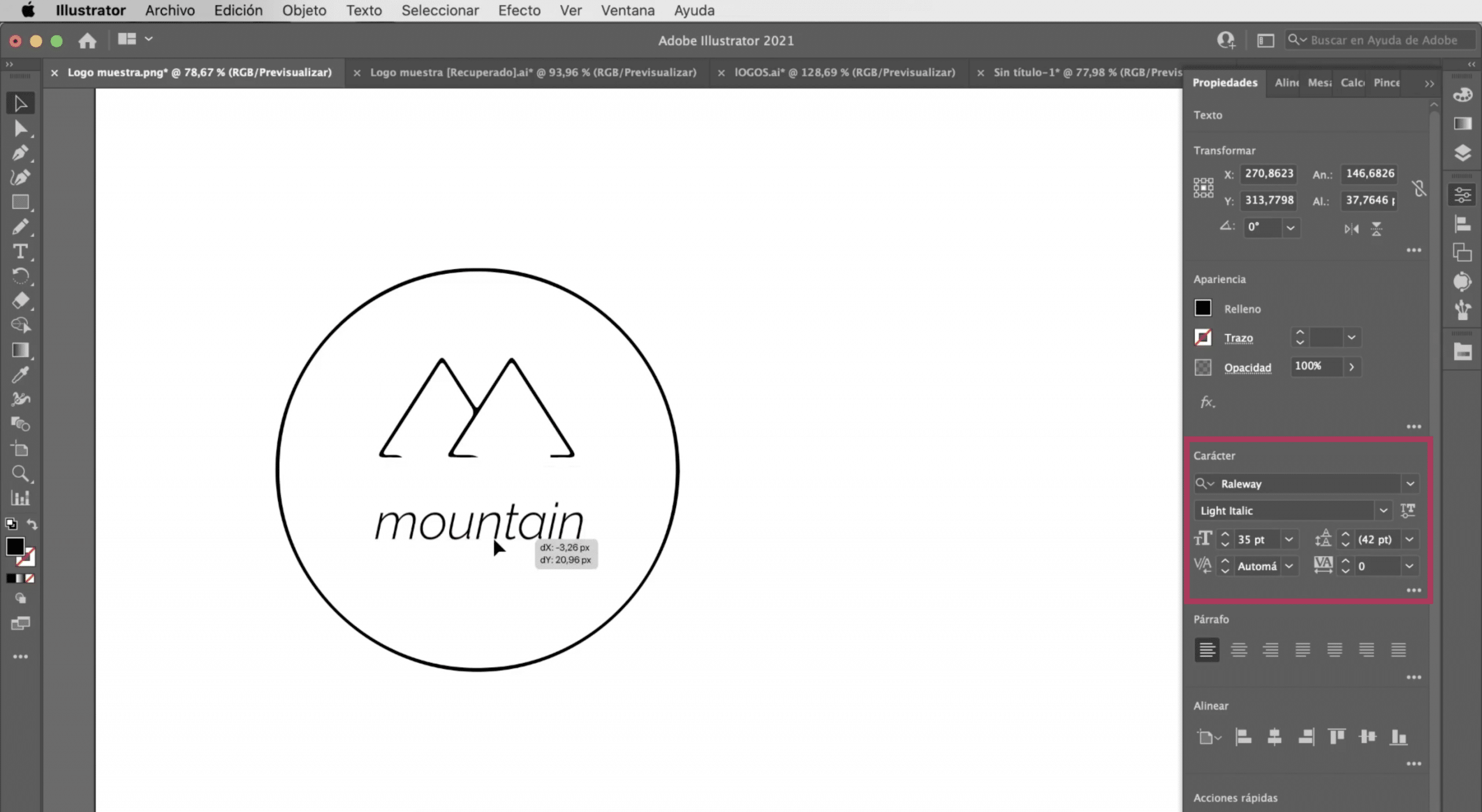
Modifier les défauts du logo dans Illustrator

Allons au onglet objet et cliquez sur développer. Avec l'outil de sélection directe, nous allons supprimer le nom de la marque et nous allons ajouter le texte avec Illustrator, nous avons choisi le Police de caractères Raleway Light Italic et nous allons vous donner un Taille de 35 points. Alignez bien tous les éléments du logo et vous l'aurez prêt.
Autre option: utilisez l'outil Formes et l'outil Plume

Comme nous l'avons fait avec le premier logo, nous pouvons créer une nouvelle version avec les outils du programme. Utilisez l'outil plume pour tracer les montagnes et l'outil ellipse pour le cercle.
Si vous avez aimé ce tutoriel sur la vectorisation d'un logo dans Adobe Illustrator et Vous voulez en savoir plus sur comment vectoriser des images dans le programme ne manquez pas le post que je vous laisse lié.