Lorsque nous effectuons un vecteur, nous convertissons une image au format bitmap, par exemple au format jpg ou png, en une image vectorielle (SVG). C'est-à-dire, on transforme les pixels en vecteurs.
Travailler avec des images vectorielles présente certains avantages, ces peut être mis à l'échelle sans aucune distorsion et ils sont prêts à être édités. Dans ce tutoriel, nous vous disons comment vous pouvez vectoriser des images à l'aide d'Adobe Illustrator. Tout d'abord, nous allons vectoriser une illustration, puis nous répétons le processus avec une photographie.
Vectoriser une illustration
Créer un nouveau plan de travail et ouvrir une image

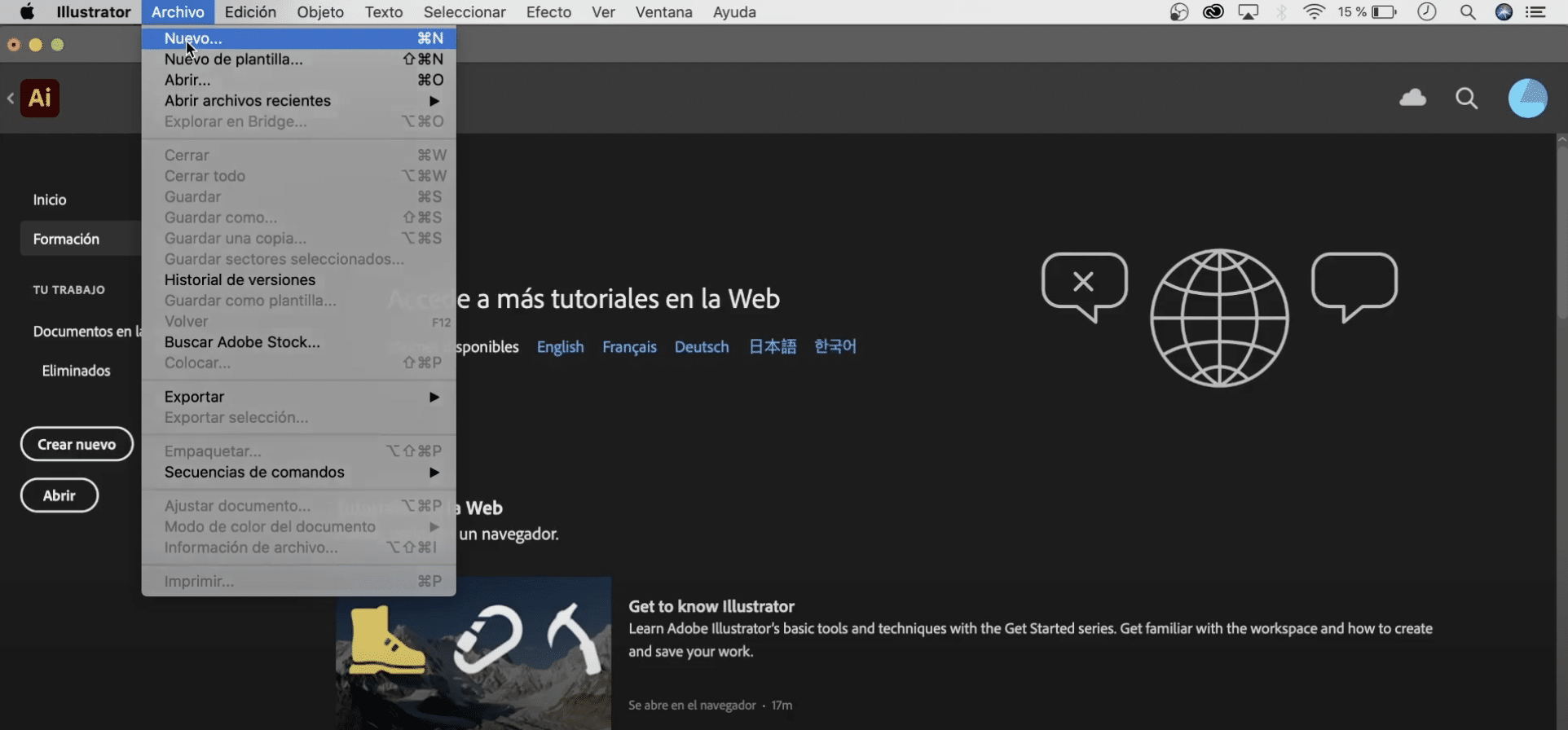
Commençons par créer un nouveau plan de travail dans Illustrator, pour cela il vous suffit de cliquer sur «Fichier», en haut de l'écran, et sélectionnez «nouveau». Je vais le faire au format A4 et je vais le placer horizontalement.
Puis nous allons ouvrir l'illustration. Vous pouvez le faire de trois manières:
- Faire glisser directement l'image du dossier
- Appuyez sur> fichiers> place
- Utilisation de la commande de décalage de raccourci
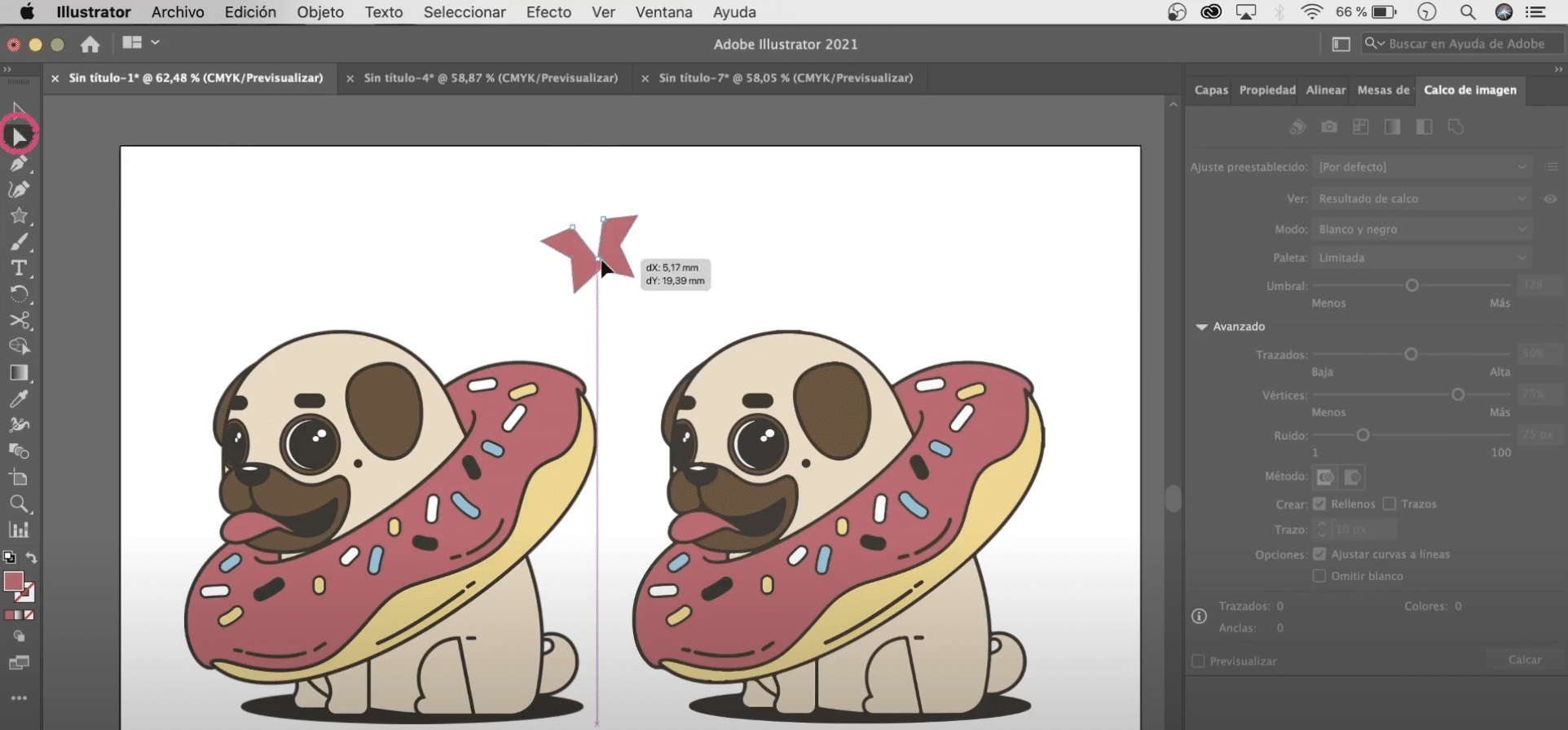
J'ai téléchargé n'importe quelle illustration sur Internet et c'est celle que je vais utiliser. Si vous regardez de près et zoomez suffisamment, vous verrez que l'image a des pixels, quand nous le vectorisons, ces pixels disparaîtront. Je vais dupliquer l'illustration pour que vous puissiez voir les changements et les différences, mais si vous le souhaitez, vous pouvez ignorer cette étape.
Activez le panneau «image tracing» et appliquez-le à l'illustration

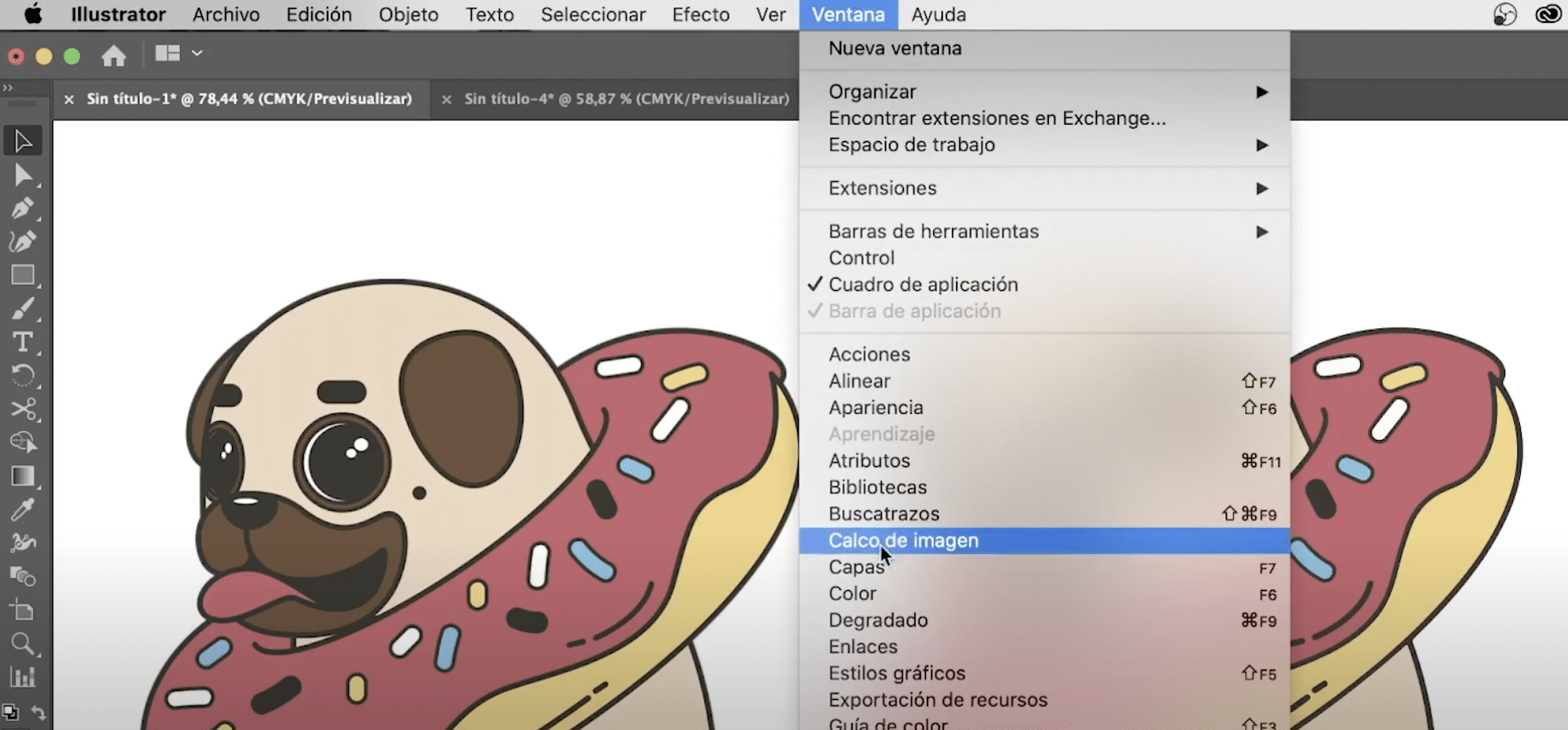
maintenant ouvrons le panneau "traçage d'image", que vous avez peut-être caché. Pour rendre les panneaux et outils visibles dans Illustrator, vous devez les activer dans l'onglet «fenêtre» (dans le menu supérieur). Alors nous irons à "fenêtre" et parmi toutes les options nous sélectionnerons "traçage d'image".
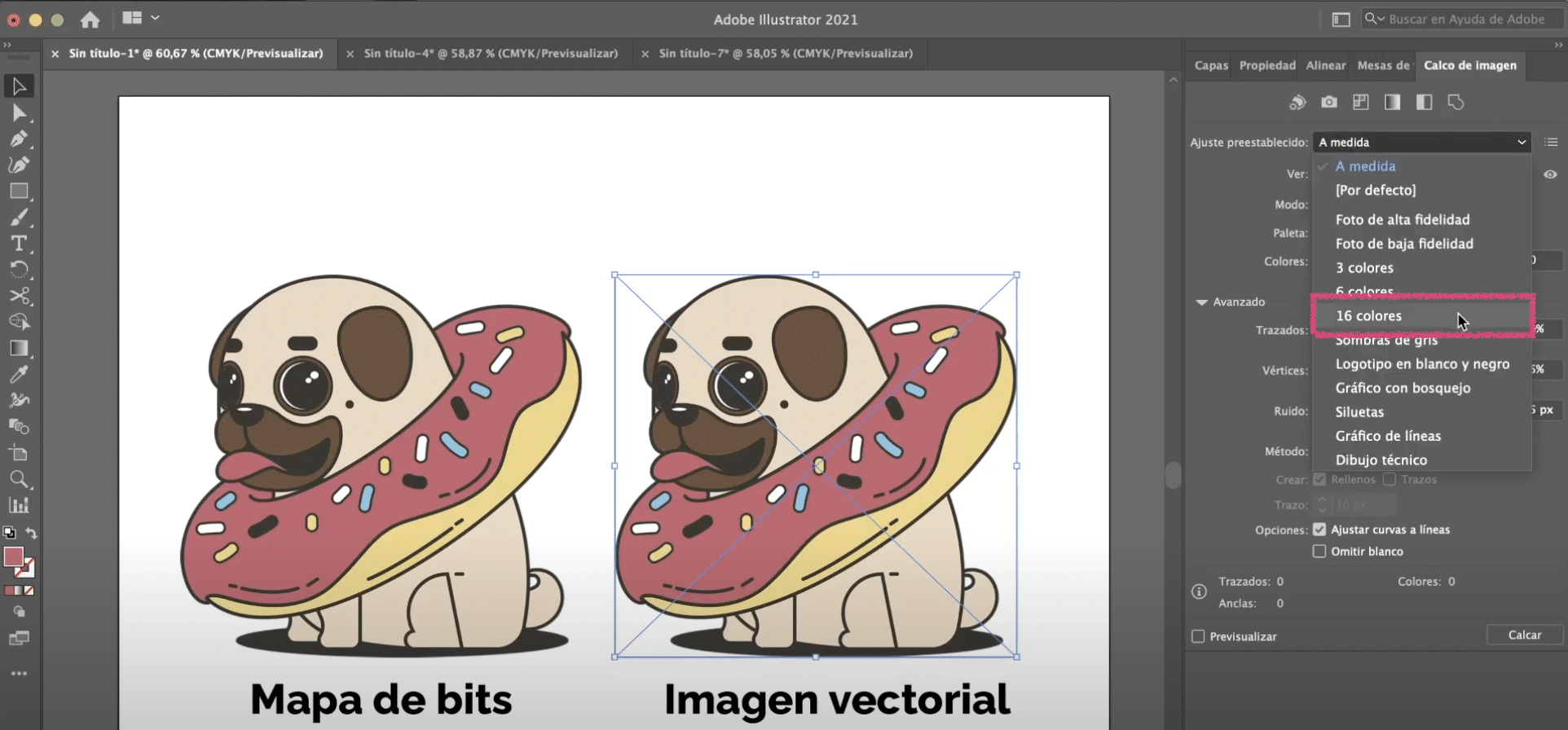
Cliquez sur l'illustration, et dans le panneau de traçage d'image, nous allons sélectionner le "Mode de couleur. À "regarder", vous devez avoir sélectionné "Résultat du suivi". Ci-dessus, vous avez une option qui dit "Préconfigurations" Et dans ce petit menu, vous avez le choix entre de nombreuses options. Le choix de l'un ou de l'autre dépendra du niveau de précision que nous recherchons lors du changement de l'image bitmap en image vectorielle. Voyons quelques-uns d'entre eux:
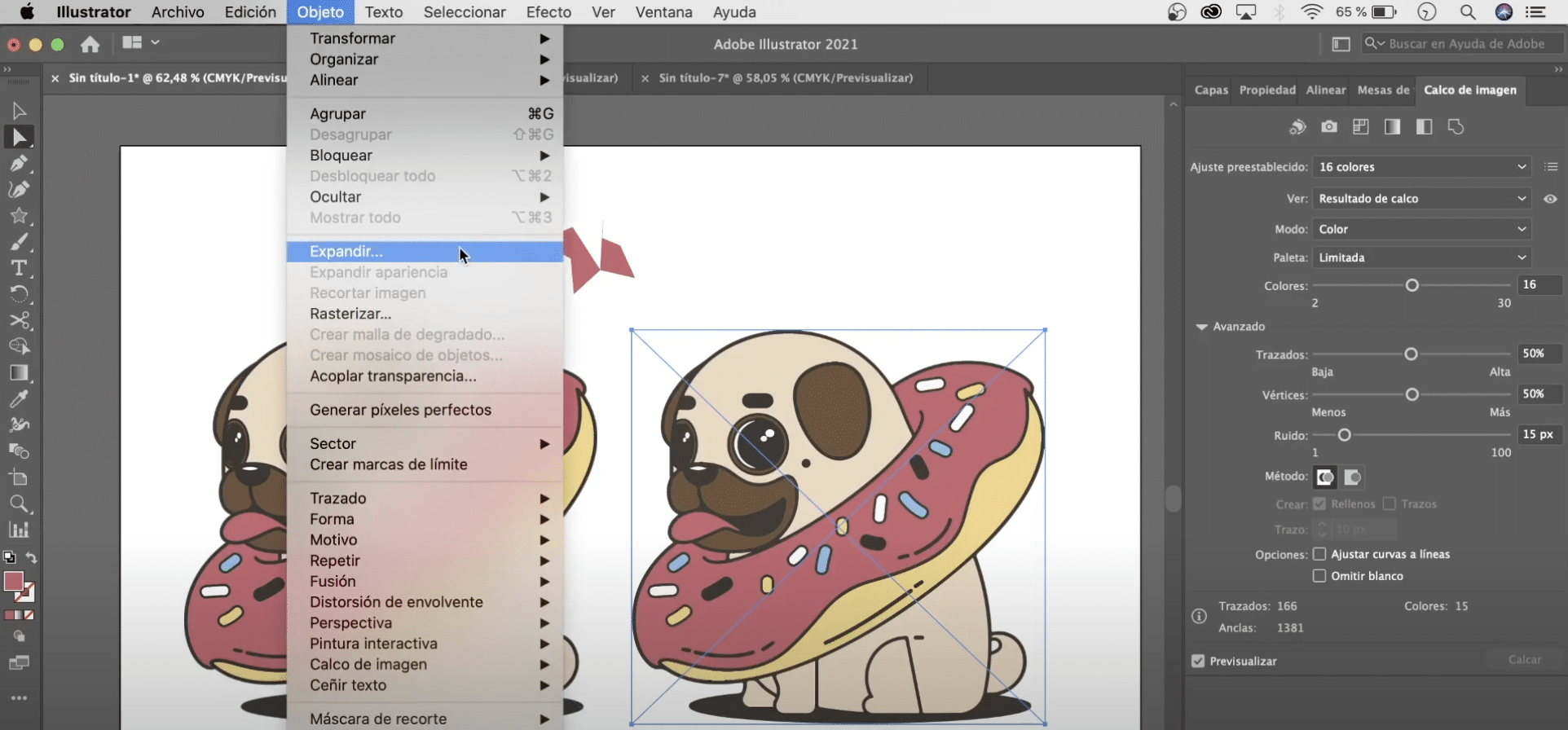
Dans le cas d' options 3, 6 et 16 couleurs fait référence à limite de couleur maximale à utiliser dans le résultat du traçage. Si vous appliquez 16 couleurs, vous verrez que dans cette illustration, nous obtenons un très bon résultat. Si nous descendons déjà à 6 couleurs, nous perdons certains détails et si nous descendons à 3, alors même plus. En appuyant sur l'œil, situé à droite du panneau de traçage d'image à côté de l'option «vue», vous pourrez voir la différence entre l'image source et le traçage que nous avons maintenant. Zoomez et vous verrez que les pixels ont déjà disparu.
Les paramètres photo Hi-fi et photo lo-fi sont généralement appliqués lorsque nous avons des photos ou des illustrations avec beaucoup de détails, pour des illustrations aussi simples que cela, il ne serait pas nécessaire. Vous pouvez l'appliquer, si vous appliquez, par exemple, «photo basse fidélité», il aura également l'air bien.
Il existe de nombreux autres paramètres et modes. Si vous sélectionnez le mode "niveaux de gris" ou si dans "préréglages" vous appliquez des "nuances de gris", vous obtiendrez un vecteur dans des tons de gris. La sélection du mode «noir et blanc» ou du préréglage «graphique d'esquisse» créera une sorte d'esquisse.
Pour le moment, nous allons opter pour le réglage «16 couleurs».

Rendez votre vecteur modifiable et supprimez l'arrière-plan

Nous aurions déjà l'image vectorielle, mais maintenant je vais vous montrer un astuce pour que vous puissiez le transformer et le modifier rapidement. Lorsque nous avons une image vectorielle créée avec Illustrator, comme cette étoile, en utilisant l'outil de «sélection directe», nous pouvons sélectionner les points d'ancrage et nous pouvons la transformer à notre guise. Par contre, si on donne le vecteur que l'on a créé, on ne peut rien faire.

Pour le résoudre, sélectionnez l'illustration, et dans le menu supérieur, accédez à objet> développer. Dans le menu qui s'ouvrira, nous marquerons "objet" et "remplir". Avec cet outil, on parvient à diviser un objet en tous les éléments qui le composent, afin de pouvoir transformer chacun d'eux indépendamment. On peut supprimer des éléments, changer les couleurs, les déplacer, les mettre à l'échelle ...
Cela vous permettra également d'effacer l'arrière-plan du vecteur. Si vous déplacez l'illustration hors du plan de travail, vous verrez qu'elle a un arrière-plan blanc, car vous avez appliqué "développer" avec l'outil de sélection directe, vous pouvez sélectionner l'arrière-plan et le supprimer simplement en cliquant sur la touche de retour arrière du clavier.
Que se passe-t-il lorsque nous vectorisons une image?
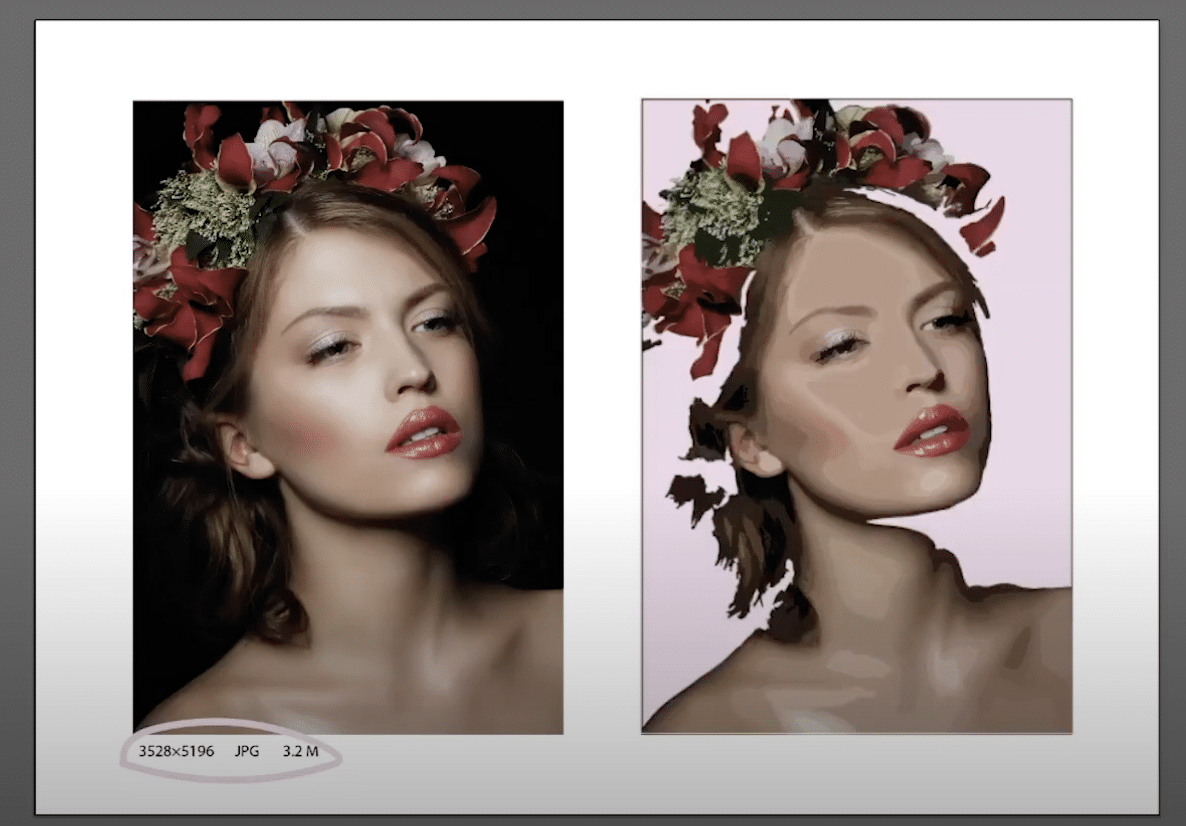
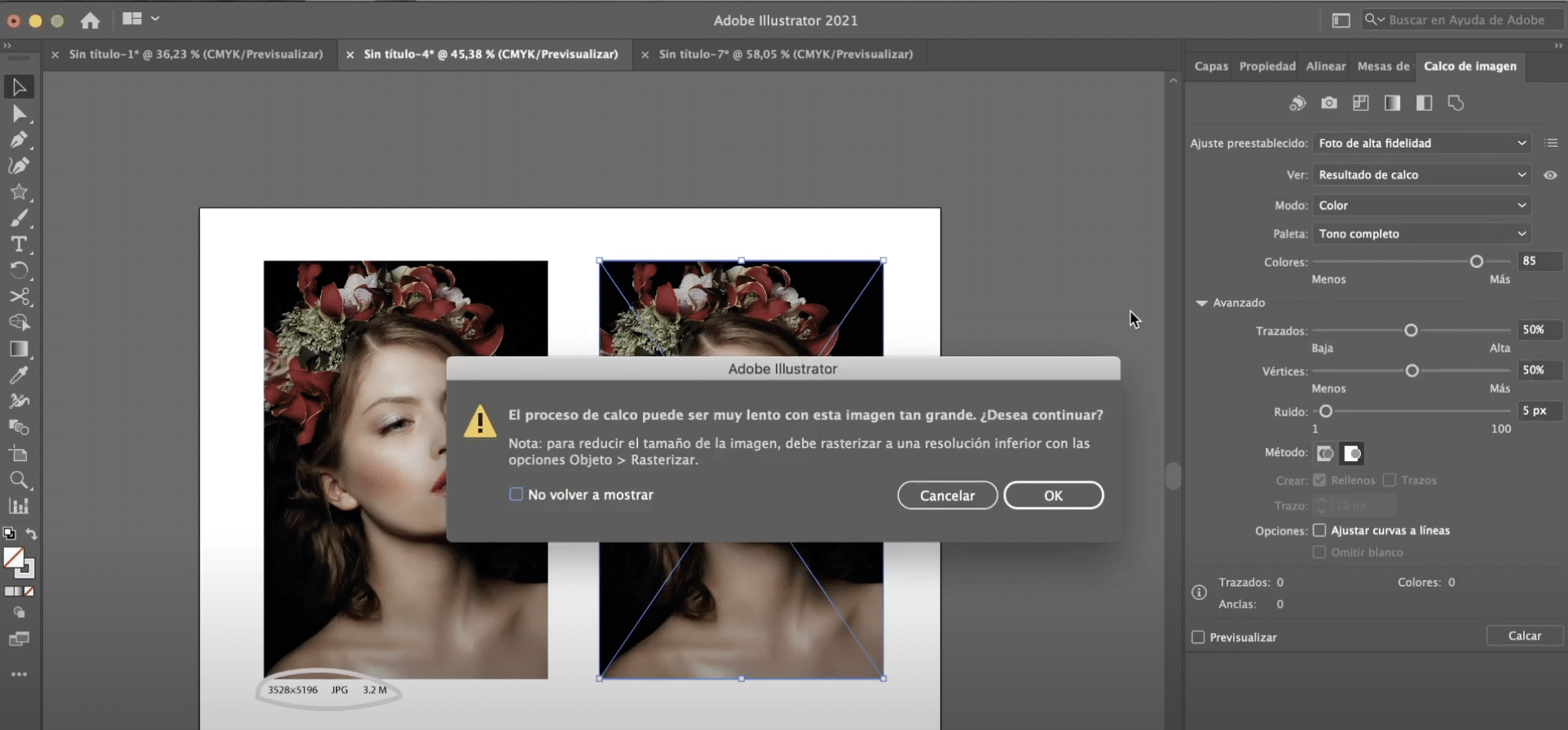
Pour cette partie du tutoriel, j'ai choisi une photo avec une très haute résolution, en fait, je dois beaucoup agrandir pour pouvoir distinguer les pixels. La procédure sera désormais la même. Nous appliquerons le "traçage d'image", mais cette fois au lieu de 16 couleurs prédéfinies, nous allons donner à la photo une haute fidélité.

Si vous avez choisi une image aussi grande que la mienne vous recevrez très probablement un message vous demandant de pixelliser l'image pour pouvoir appliquer le traçage. Pour pixelliser les images, nous donnons «Objet» (onglet dans le menu du haut)> «pixelliser».

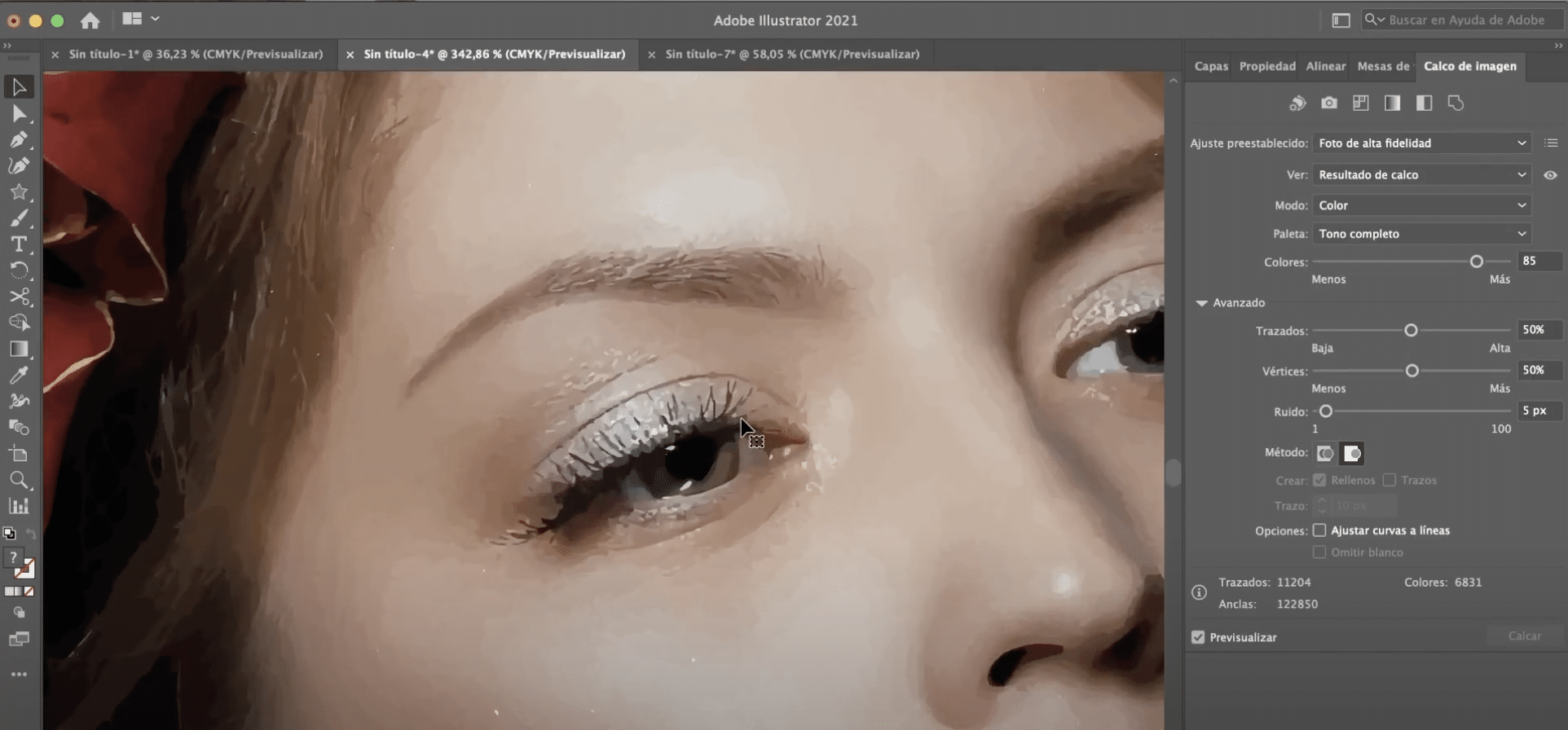
Vous ne remarquerez peut-être aucun changement à première vue, mais nous pouvons maintenant appliquer le réglage photo de haute fidélité. Lorsque vous l'appliquez, zoomez pour mieux voir, vous verrez que nous avons créé une sorte de peinture hyper réaliste. Si au lieu d'une photo haute fidélité, vous postulez Photo basse fidélité, cet effet de dessin sera encore accentué.
En cliquant sur "développer", comme nous l'avons fait avec l'illustration précédente, nous pouvons corriger les parties du dessin qui ne nous convaincent pas trop, voire nous pouvons le décomposer pour créer des compositions plus abstraites.