HTML में किसी छवि के आकार को विभिन्न तरीकों से कैसे समायोजित करें
क्या आप सीखना चाहते हैं कि html में किसी छवि का आकार कैसे समायोजित करें? इस लेख में हम आपको विभिन्न विकल्प दिखाते हैं जिनका आप उपयोग कर सकते हैं।

क्या आप सीखना चाहते हैं कि html में किसी छवि का आकार कैसे समायोजित करें? इस लेख में हम आपको विभिन्न विकल्प दिखाते हैं जिनका आप उपयोग कर सकते हैं।

क्या आप जानना चाहते हैं कि HTML और CSS के साथ DIV में किसी छवि को कैसे केन्द्रित किया जाए? किसी छवि को संरेखित करने के विभिन्न तरीकों और उदाहरणों की खोज करें।

क्या आप HTML में बोल्ड, इटैलिक और अंडरलाइन करना जानते हैं? एक नज़र डालें और सभी कुंजियाँ खोजें ताकि आप इसे सरल चरणों में कर सकें

जानें कि लियोनार्डो एआई का उपयोग कैसे करें, एक उपकरण जो कृत्रिम बुद्धि के साथ पाठ या अन्य छवियों से छवियां बनाता है।

जानें कि कैटबर्ड एआई का उपयोग कैसे करें, एक उपकरण जो आपको कृत्रिम बुद्धिमत्ता के साथ पाठ से छवियां उत्पन्न करने की अनुमति देता है।

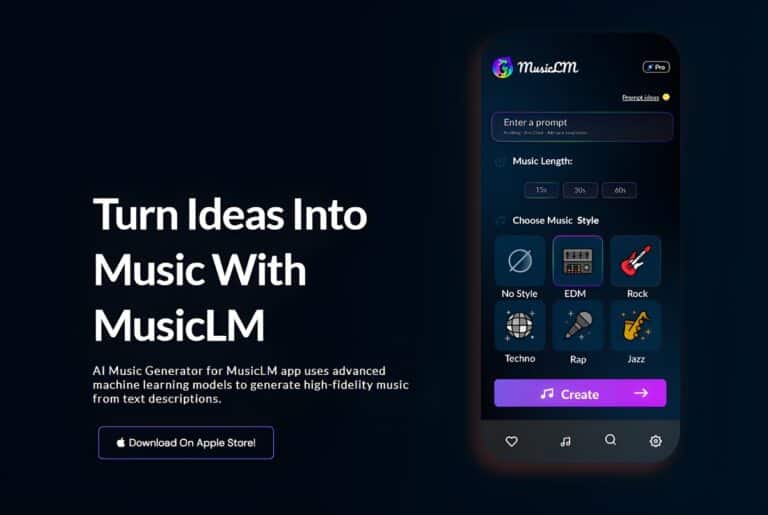
जानें कि MusicLM कैसे काम करता है, नया Google टूल जो विवरण से गाने बनाने के लिए AI का उपयोग करता है।

केवल मिडजॉर्नी के साथ टाइप करके कला उत्पन्न करें, एक एआई जो अविश्वसनीय छवियां बनाता है। डिस्कॉर्ड पर अपने 25 निःशुल्क परीक्षणों का उपयोग करें। तुम्हें बहुत अच्छा लगेगा!

उन सभी समाचारों की खोज करें जो Adobe Express आपको अपनी फ़ोटो और वीडियो संपादित करने और अपनी रचनात्मकता बढ़ाने के लिए प्रदान करता है। इसे चूकें नहीं!

विभिन्न श्रेणियों और विषयों के लिए पैसे खर्च किए बिना गुणवत्तापूर्ण वेबसाइट बनाने के लिए सर्वोत्तम मुफ्त बूटस्ट्रैप टेम्पलेट खोजें,

जानें कि सीएसएस फ्रेमवर्क क्या हैं, वे कैसे काम करते हैं और उनके क्या फायदे हैं। इसके अलावा, अपने वेब प्रोजेक्ट के लिए सर्वोत्तम प्रोजेक्ट खोजें।

होम कट प्रिंटर के बारे में जानें और उनके क्या फायदे हैं। हम आपको सर्वश्रेष्ठ घरेलू कटिंग प्रिंटर का चयन दिखाते हैं

ड्रैगगन के बारे में जानें, एक एआई उपकरण जो आपको स्क्रीन पर बिंदुओं को खींचकर छवियों को वास्तविक रूप से संशोधित करने की अनुमति देता है।

जानें कि बूटस्ट्रैप क्या है, एक ओपन सोर्स सीएसएस फ्रेमवर्क, और आकर्षक और मूल वेबसाइट बनाने के लिए इसके टेम्पलेट्स का उपयोग कैसे करें।

यूनिकोड वर्णों की आकर्षक दुनिया की खोज करें! अधिकतम अभिव्यक्ति और संचार पर क्लिक करें और अनलॉक करें। उसे मिस मत करना!

ग्राफिक डिजाइन के लिए एक माउस कैसे चुनें यदि आप अपने पूरे कार्यदिवस के दौरान खुद को इसके लिए समर्पित करते हैं या अपनी कलाई की समस्याओं में सुधार करना चाहते हैं

गीज़ा का पिरामिड दुनिया के 7 अजूबों में सबसे पुराना है, अब आप गीज़ा प्रोजेक्ट से इसका इंटीरियर अपने कंप्यूटर से देख सकते हैं।

इस अवसर पर हम नई प्रौद्योगिकियों के विकास के क्षण के कारण एक बहुत ही महत्वपूर्ण विषय पर बात करेंगे, जिसमें हम रहते हैं…

एचटीएमएल क्या है और इसके लिए क्या है, इसे बेहतर ढंग से समझने के लिए, हमें इस विषय में और गहराई से जाना चाहिए और इस प्रकाशन में हम ऐसा करते हैं।

CSS में आप अंतहीन एनिमेशन बना सकते हैं। इस पोस्ट में, हम आपको कुछ बेहतरीन CSS एनिमेशन के कई उदाहरण दिखाते हैं।

क्या आपने कभी सीएसएस में मौजूद विकल्पों पर फिर से विचार किया है? इस पोस्ट में हम आपको एक नई दुनिया से परिचित कराते हैं और आपको चेतन करना सिखाते हैं।

क्या आपके पास एक वेबसाइट है और एक मज़ेदार html बटन की आवश्यकता है? क्या किसी क्लाइंट ने आपको दुनिया में सबसे अच्छा HTML बटन बनाने के लिए कमीशन दिया है? पता लगाओ कैसे!

CSS और HTML में 35 मेनू जो मोबाइल, ब्लॉग्स, ईकामर्स और सभी प्रकार की वेबसाइटों पर लक्षित हैं, जिसमें वेबसाइट की संरचना का प्रबंधन करना आवश्यक है।

एडोब एक्सडी के लिए महत्वपूर्ण अद्यतन और यह स्टैक और अन्य नई सुविधाओं के साथ वेबसाइट डिजाइन करते समय वर्कफ़्लो में सुधार करेगा।

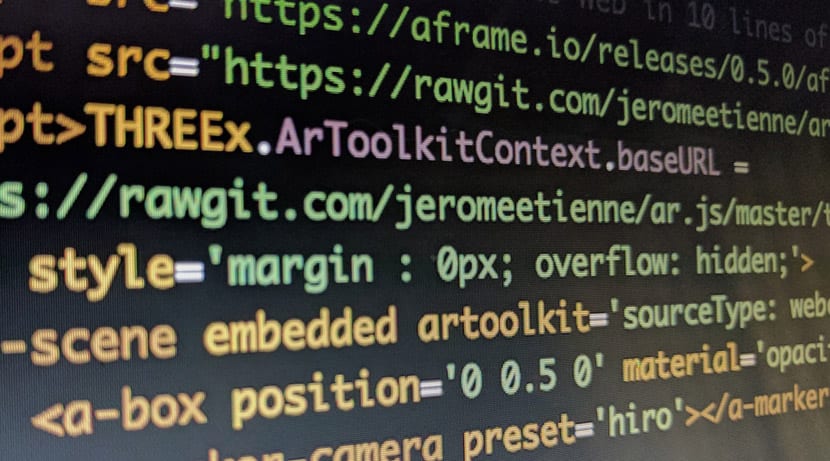
AR.js लाइब्रेरी के साथ, डेवलपर ऑगमेंटेड रियलिटी को मुफ्त में लागू कर सकते हैं क्योंकि यह ओपन सोर्स है। अधिक से अधिक लोगों को प्रोत्साहित किया जाता है।

React.js में 13 तारीख पिकर, ओपन सोर्स जावास्क्रिप्ट लाइब्रेरी जो आपको कैलेंडर पर अपने हाथों को प्राप्त करने देता है जिसे आप अपनी साइट पर लागू कर सकते हैं।

यदि आपके पास कंप्यूटर से मोबाइल फोन से अधिक ट्रैफ़िक है, तो 9 सीएसएस मेनू की यह श्रृंखला आपकी वेबसाइट को बदलने के बारे में सोचना शुरू करने के लिए आवश्यक है।

यदि आप सीएसएस में साइड मेनू की तलाश कर रहे हैं, तो आप इन नौ के साथ किस्मत में हैं जो प्रत्येक अपनी अवधारणा, डिजाइन और उपयोगकर्ता अनुभव में प्रतिष्ठित हैं।

हम प्रतिक्रिया के लिए 19 टैब साझा करते हैं जो आपको उन स्थानों को अपनी वेबसाइट पर एक मोड़ देने की अनुमति देगा। उन टैब में मटेरियल डिज़ाइन टाइप भी हैं।

सीएसएस में 11 परिपत्र मेनू जो आपके ईकामर्स या लैंडिंग पृष्ठ पर नए आगंतुक को अन्य संवेदनाएं देने में आपकी सहायता करेंगे।

फुल-स्क्रीन मेनू की यह श्रृंखला लगभग पूरी तरह से सीएसएस में बनाई गई है। अब आप अपनी वेबसाइट को सुरुचिपूर्ण मेनू से अपडेट कर सकते हैं।

यदि आप अपनी वेबसाइट के डिज़ाइन को नवीनीकृत करना चाह रहे हैं, तो जो कैस्केडिंग मेनू हम प्रस्तावित करते हैं, उसे रीटच करने के लिए सबसे महत्वपूर्ण तत्वों में से एक है। सीएसएस के साथ किए गए इन 16 ड्रॉपडाउन मेनू के साथ विचार प्राप्त करें जो आपकी वेबसाइट पर लागू करना बहुत आसान है।

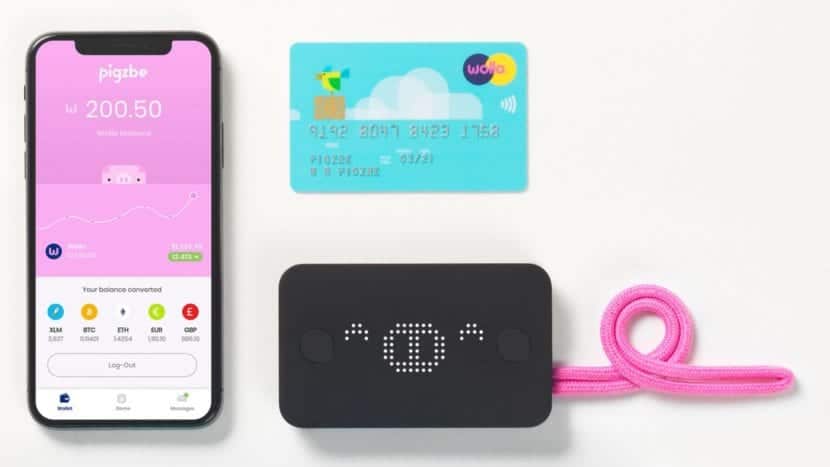
पिग्ज़बे बच्चों के लिए बनाया गया नया एप्लिकेशन है जो उन्हें क्रिप्टोक्यूरेंसी पर बचाने की अनुमति देता है। वोलो नामक ब्लॉकचेन सेवा के माध्यम से विकसित, यह बच्चों को खेल के माध्यम से वित्त के बारे में जानने के लिए प्रोत्साहित करता है।

40 विशेष सीएसएस और एचटीएमएल सभी प्रकार के उद्देश्यों जैसे कि लॉगिन, पंजीकरण फॉर्म, भुगतान कार्ड, सदस्यता और बहुत कुछ के लिए है।

यदि आप अपनी वेबसाइट के लिए गुणवत्ता सीएसएस और HTML स्लाइडर्स की तलाश कर रहे हैं, तो हमारे पास पहले और बाद की छवियों की तुलना को उजागर करने के लिए सभी शैलियों हैं।

ये 29 सीएसएस समयरेखा एक कंपनी या एक गहन प्रशिक्षण के कार्यदिवस के इतिहास का प्रतिनिधित्व करने के लिए एकदम सही हैं। यदि आप अपनी वेबसाइट पर कोई टाइमलाइन डालना चाहते हैं, तो इन डिज़ाइनों को याद न करें।

छाया, लंबन, गड़बड़ या मूक फिल्म के लिए सीएसएस पाठ प्रभाव। एक महान विविधता जो उनकी गुणवत्ता द्वारा प्रतिष्ठित है।

फैशन की दुनिया लगातार बदल रही है और जैसा कि अधिकांश उद्योग तकनीकी विकास से प्रभावित हैं, यहां हम आपको बताते हैं कि 3 डी प्रिंटिंग कैसे प्रभावित करेगी।

यदि आप डाउनलोड के लिए सीएसएस में बटन खोज रहे हैं, तो कार्रवाई या सामाजिक नेटवर्क पर कॉल करते हैं, ये 41 बहुत परिष्कृत हैं।

यदि आप अपनी वेबसाइट की टाइपोग्राफी या बस एक पाठ को उजागर करना चाहते हैं, तो ये सीएसएस प्रभाव आपको केक पर टुकड़े डालने के लिए पूरी तरह से काम करेंगे। अपनी वेबसाइट के ग्रंथों या सुर्खियों में लागू करने के लिए इन 27 सीएसएस शैलियों को मुफ्त में डाउनलोड करें।

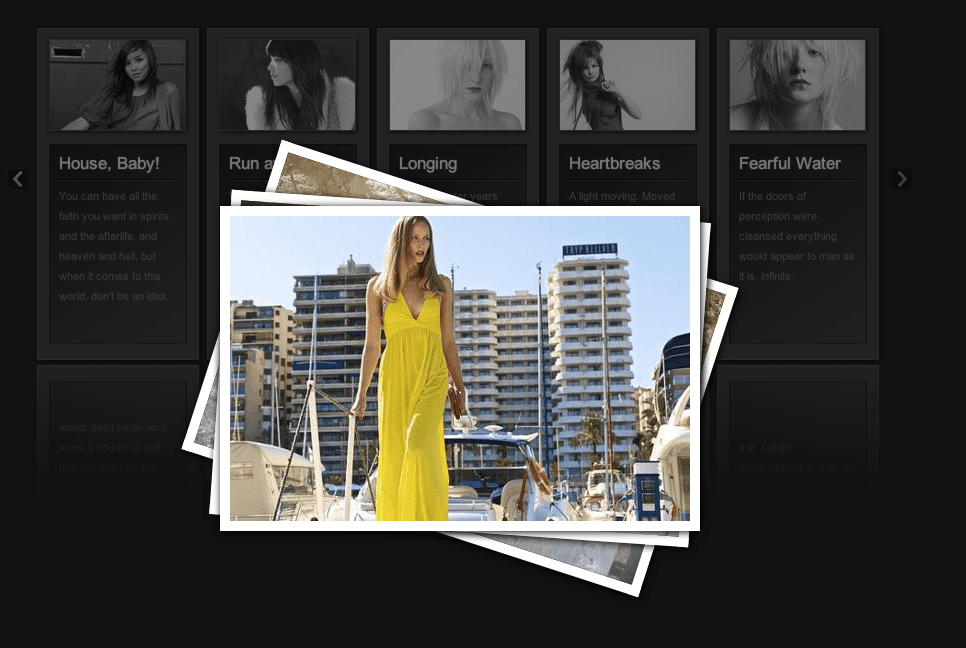
छवि गैलरी के लिए jQuery की एक श्रृंखला जो आपको सर्वश्रेष्ठ उपयोगकर्ता अनुभव प्रदान करने और यहां तक कि Google छवियों की नकल करने की अनुमति देगी। यदि आपको अपनी वेबसाइट के लिए फोटो गैलरी की आवश्यकता है, तो इस चयन को सर्वश्रेष्ठ के साथ याद न करें।

क्या आपको अपनी वेबसाइट पर एक तीर का उपयोग करने की आवश्यकता है? सीएसएस के साथ एनिमेटेड 23 तीरों की इस सूची पर अपनी वेबसाइट पर उपयोगकर्ताओं को लेने या अपने पृष्ठ पर सीटीए को उजागर करने से न चूकें।

यदि आप उच्च गुणवत्ता सीएसएस पाद और हेडर की तलाश कर रहे हैं, तो 29 की यह महान सूची आपके द्वारा खोजे जा रहे कोड को प्राप्त करने में बहुत मदद कर सकती है।

35 वास्तव में शांत सीएसएस छवि प्रभाव जो वास्तव में उत्तेजक हैं। कुछ बहुत ही सरल से कुछ जटिल हैं।

अगर आपको किसी भी वेबसाइट पर मिलने वाले अलग स्लाइडर की जरूरत है, तो ये हिंडोला अपने शानदार खत्म के लिए और मुफ्त होने के लिए एकदम सही हैं।

ये HTML और CSS कार्ड आपके ईकामर्स या ब्लॉग में शामिल करने के लिए अलग-अलग गुण रखते हैं और इस तरह खुद को प्रतियोगिता से अलग करते हैं।

10 कदम जिनकी मदद से आप अपनी वर्डप्रेस वेबसाइट को बेहतर तरीके से जवाब देने के लिए और गूगल इनसाइट्स के अंकों में वृद्धि कर पाएंगे।

ये CSS लाइब्रेरीज़ विज़ुअल के लिए एक उच्च-गुणवत्ता वाला संकलन हैं और यह आपको अपनी वेबसाइट की गुणवत्ता में उस छलांग देने की अनुमति देगा।

विपणन अभियानों के माध्यम से बड़े पैमाने पर मेल और न्यूज़लेटर्स के प्रबंधन के लिए विभिन्न प्रकार के प्लेटफार्मों की खोज करें।

आर्क कहीं भी एक विकल्प है जो आपको थकाऊ स्थापना से निपटने के बिना आर्क लिनक्स की सुविधाओं का परीक्षण करने की अनुमति देगा।

CodePen या उदात्त पाठ? हम फ्रंटएंड, बैकएंड और विभिन्न कार्यक्रमों के बारे में बात करते हैं जो प्रोग्रामिंग के काम को सुविधाजनक बनाने के लिए इंटरनेट पर मौजूद हैं।

सीएसएस एनीमेशन फोंट आपकी परियोजनाओं के लिए पूरी तरह से स्वतंत्र है और आप किसी भी तरह से याद नहीं कर सकते हैं।

डिजाइनरों के लिए 149 मुफ्त प्लग इन का उत्कृष्ट चयन! पढ़ते रहिये!

अभी भी पता नहीं है कि अपने फ़ोटोशॉप डिजाइनों को सीएसएस कोड में कैसे बदलें? पढ़ते रहिये!

क्या आप एक वीडियो को अपनी वेबसाइट पर पृष्ठभूमि के रूप में शामिल करने की सोच रहे हैं? पहले ये टिप्स पढ़ें!

PHP 7 अब बाहर है और यह वर्षों में सबसे बड़ा अद्यतन है

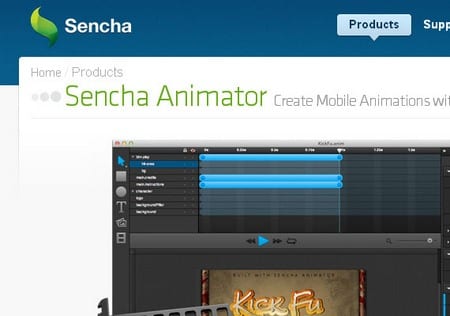
Adobe 2016 के लिए अपने फ़्लैश एनीमेशन टूल का नाम बदलेगा

हमारे काम को कारगर बनाने के लिए सात बेहतरीन वेब टूल का संग्रह। क्या तुम उन्हें जानते हो?

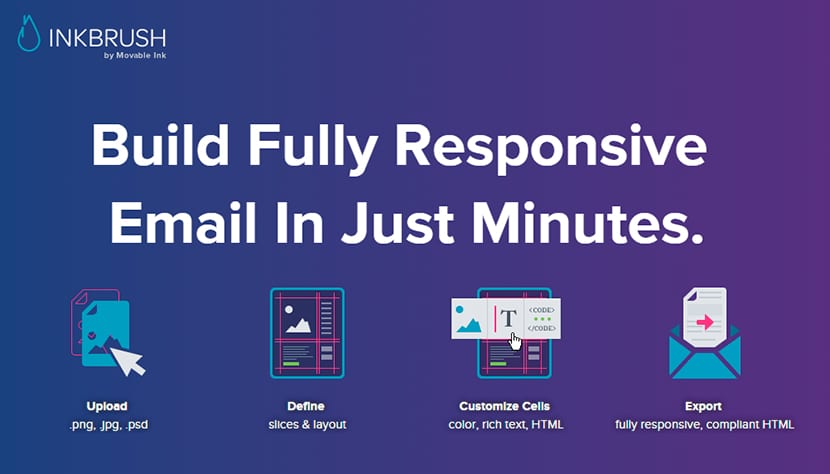
पूर्ण उत्तरदायी एचटीएमएल में अपने ईमेल बनाने के लिए एक सरल और शक्तिशाली टूल इंकब्रश करें

Templated.com और HTML5 UP दो बेहतरीन फ्री CSS3 और HTML5 वेबसाइट हैं

मैं आपके साथ साझा करना चाहूंगा, प्रभाव पृष्ठों में एक अंतिम जोड़, एक वेबसाइट जो एचटीएमएल 5 के साथ किए गए चमत्कारों के चयन को एकत्र करती है।

एक परियोजना प्रबंधक का उपयोग हमारे दिन-प्रतिदिन को बड़े पैमाने पर सुविधाजनक बना सकता है, क्योंकि अगर यह अच्छी तरह से क्रमादेशित है तो यह सब कुछ स्वचालित बना सकता है।

एक टेक्स्ट फ़ाइल से डेटा निकालें, एक सुरक्षा उपाय ताकि आगंतुक को पता न चले कि वह क्या कर रहा है, इस प्रकार आम कमजोरियों से बचा जाता है।

खूंखार एसक्यूएल इंजेक्शन से बचने के कई सरल तरीके हैं, हालांकि अब तक एक मूर्ख विधि है। एक अपेक्षाकृत नई सुविधा

एक साफ और पूरी तरह उत्तरदायी डिजाइन के साथ बूटस्ट्रैप कैलेंडर। इसमें 7 से अधिक भाषाओं में अनुवाद और प्रत्येक देश की उत्सव तिथियां शामिल हैं। का आनंद लें!

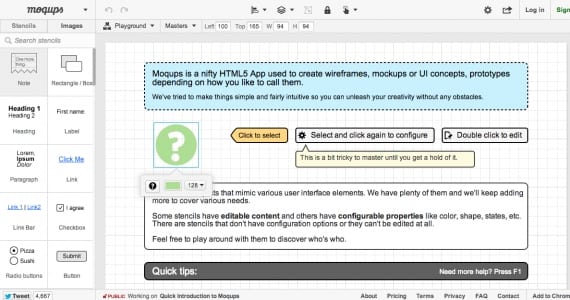
Moqups जल्दी और आसानी से वेक्टर वायरफ्रेम बनाने के लिए एक ऑनलाइन आवेदन है। अधिक जानने के लिए पढ़ते रहें।

मोबिलाइज़र एक ऐसा एप्लिकेशन है जो आपको मोबाइल उपकरणों पर वेबसाइटों, स्थानीय HTML फ़ाइलों, फ्लैश फ़ाइलों या साधारण छवियों को देखने की अनुमति देता है।

निन्टेंडो अपने पिछले कंसोल के नए संशोधन को प्रस्तुत करता है, 3 डी के साथ वितरण और अधिक समायोजित कीमत की पेशकश और एक बच्चे के दर्शकों के लिए अनुकूलित।

एंटोनियो नवाजस द्वारा CSS3 के लिए पूर्ण गाइड में 63 पृष्ठ हैं जो CSS3 की सबसे दिलचस्प विशेषताओं में से कुछ को कवर करते हैं।

Webflow एक बहुत ही सहज HTML और CSS टेम्पलेट जनरेटर है जो उत्तरदायी वेबसाइट भी बनाता है।

Creaform उपयोग करने के लिए सबसे आसान और सबसे हल्का 3 डी स्कैनर जारी करता है, जाओ! स्कैन 3 डी। जब आप स्कैन करना चाहते हैं तो आपको केवल बटन दबाकर रखना होगा।

फोटॉन 3 डी स्कैनर एक स्कैनर है जो आपको एक बटन के पुश पर भौतिक वस्तुओं को 3 डी फाइलों में स्कैन करने की अनुमति देता है। फिर हम उन्हें 3 डी प्रिंट कर सकते हैं।

एडोब प्रीमियर CS5 और इसके 3 डी वीडियो संपादन उपकरण मजेदार वीडियो ट्यूटोरियल में समझाया गया है

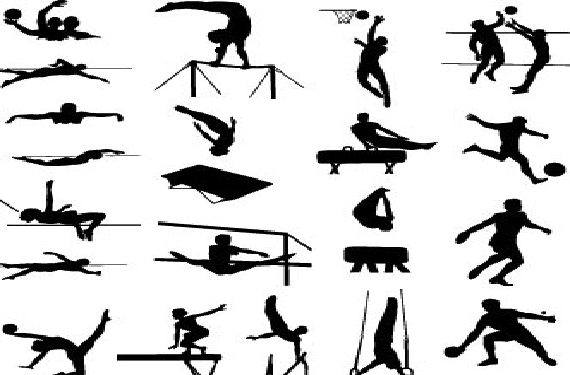
2 डी डिजाइन के लिए खेल सिल्हूट की छवियों का चयन

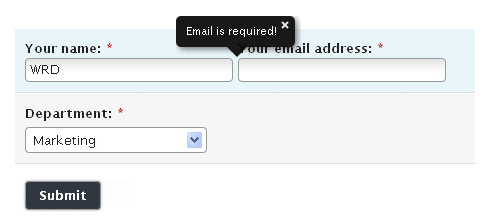
वेब पेज पर एक फॉर्म को लागू करते समय, कुछ ऐसा जो हमेशा ध्यान में रखा जाना चाहिए ...

मैं सार्वजनिक रूप से स्वीकार करता हूं कि मुझे जावास्क्रिप्ट और इसके द्वारा प्रदान की जाने वाली सभी संभावनाओं से प्यार है, और निश्चित रूप से उनमें से एक है ...

3 ग्राफिक डिजाइन के लिए मुफ्त कार्यक्रम

12 एचटीएमएल 5 शुरुआती ट्यूटोरियल

20 एचटीएमएल 5 और CSS3 संसाधन, उपकरण और ट्रिक्स

HTML200 और CSS5 में वेब पेजों के लिए 3 से अधिक टेम्पलेट्स का संग्रह जिसे आप मुफ्त में डाउनलोड कर सकते हैं

एचटीएमएल 50 और सीएसएस 5 में प्रोग्राम किए गए 3 टेम्प्लेट का संकलन जो मुझे वास्तव में पसंद आया और जिसे आप अपनी परियोजनाओं के लिए मुफ्त में डाउनलोड और उपयोग कर सकते हैं

सामान्य रूप से सब कुछ के लिए PHP खींचकर पृष्ठांकन किया जाता है, लेकिन निश्चित रूप से jQuery के साथ हम एक पृष्ठांकन भी बना सकते हैं ...

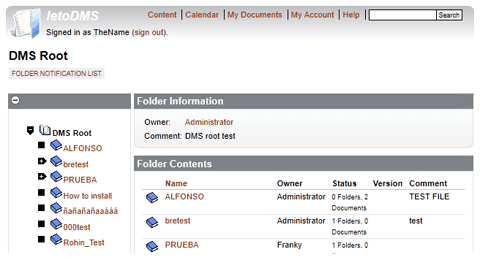
आम तौर पर यहाँ हम CMS देखते हैं, लेकिन इस बार हम एक DMS देखने जा रहे हैं, जिसका स्पेनिश में अनुवाद करके हम कह सकते हैं कि ...

वेब उपयोगिताएँ हमें अपने कंप्यूटरों में स्थापित कई कार्यक्रमों को बचाने की अनुमति देती हैं, पूरी तरह से उस फ़ंक्शन को पूरा करती हैं जो हम उन्हें सौंपते हैं और ...

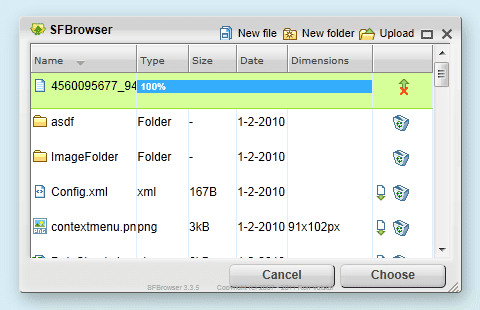
समय-समय पर एक क्लाइंट के लिए एक सरल फ़ाइल प्रबंधक को लागू करना आवश्यक है ताकि वे संभाल सकें ...

वेब डेवलपर्स के लिए 50 ऑनलाइन सीएसएस उपकरण

आज इंटरनेट पर सोशल मीडिया की घटना के रूप में क्रूर कुछ भी नहीं है, इसलिए हम हैं ...

ट्यूटोरियल: Wordpress के लिए टेम्पलेट्स डिजाइन करने के लिए गैन्ट्री फ्रेमवर्क का उपयोग करें

वेब पेजों में मोडल तत्व - अब से ओवरले - गाइड करने में बहुत मदद करते हैं ...

प्रपत्र वेब पर दैनिक आधार पर सबसे अधिक उपयोग किए जाने वाले तत्वों में से एक हैं: डेटा दर्ज करें, इसे मान्य करें, इसे भेजें, इसे संसाधित करें ... इसे डाउनलोड करें ...

आज हम जावास्क्रिप्ट के बारे में थोड़ा और जानने का अवसर लेने जा रहे हैं, और हम परिभाषा के साथ शुरू करते हैं: जावास्क्रिप्ट एक भाषा है ...

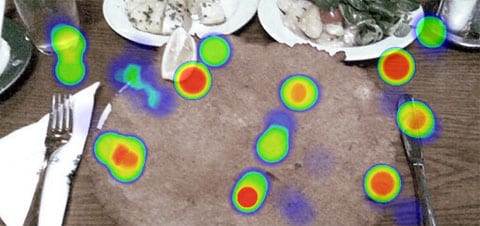
हीट मैप्स के कई उपयोग हैं, वास्तव में जितना हम इसे देना चाहते हैं, क्योंकि यह प्रतिनिधित्व करने का एक और तरीका है ...

CSS3 के साथ महान चीजें बनाने के लिए हमें पहले उन उदाहरणों को देखना होगा जो हमें दिखाते हैं कि क्या किया जा सकता है और ...

CSS में कभी-कभी हम अपने जीवन को सरल चीजों से जटिल करते हैं जो हमारे विचार से कम जटिल होते हैं, और ...

समयरेखा या समयरेखा कुछ आंकड़ों का प्रतिनिधित्व करने के लिए काफी दिलचस्प हैं, स्पष्ट रूप से हमेशा अलग-अलग स्थानों के संदर्भ में ...

एचटीएमएल 5 तकनीक का सफलतापूर्वक उपयोग करने वाली पैंतीस वेबसाइट

JQuery के लिए बीस स्लाइडर्स का संग्रह

क्रिसमस शैली के साथ वेब टेम्पलेट्स का संग्रह आपको प्रेरित करने और अपना खुद का डिजाइन करने के लिए

20 Apps का आनंद लेने के लिए HTML5 कैनवस के साथ बनाया गया

JQuery के साथ बनाया गया छब्बीस मेनू ट्यूटोरियल जो आपको एक वेब पेज पर अपेक्षाकृत सरल तरीके से इन चमत्कारों को लागू करने की अनुमति देगा।

50 वीडियो ट्यूटोरियल के बारे में अधिक जानने के लिए प्रभाव ट्यूटोरियल के बाद

सुंदर टैब्स को प्राप्त करने के लिए कुछ प्लगइन्स और विभिन्न ट्यूटोरियल जो बिल्कुल नीरस नहीं हैं। jQuery सब कुछ।

जावास्क्रिप्ट में बने ई 46 स्लाइडर और स्क्रॉलर्स जो एक स्टैंडअलोन-प्लगइन्स या jQuery प्लगइन्स के रूप में एक आकर्षण की तरह काम करते हैं

यदि स्मृति मुझे सेवा देती है, तो यह jQuery के साथ किए गए ड्रॉप-डाउन मेनू का पहला संग्रह नहीं है जिसे हम देखते हैं, ...

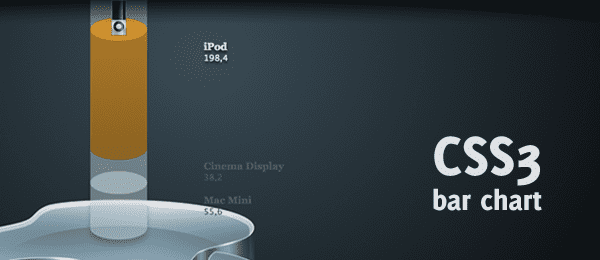
आप सभी जानते हैं कि जब ग्राफिक बनाने की बात आती है तो jQuery ग्राफिक प्रभाव के लिए एक वास्तविक स्वर्ग है ...

कुछ दिन पहले उन्होंने मुझसे हमारे फेसबुक पेज पर पूछा कि क्या मैं ईबुक लेआउट और डिजिटल पत्रिकाओं के बारे में कुछ पोस्ट कर सकता हूं। मैं कुछ शोध कर रहा हूं और

कल ही हमने आपसे इस स्पेस में टिप्पणी की थी कि कैसे पॉल आयरिश ने हमसे बात की थी ...

यह आमतौर पर एक व्यावसायिक स्तर पर उपयोग नहीं किया जाता है, लेकिन तीन आयामी टाइपोग्राफी डिजाइनरों के रूप में हमारे कौशल में सुधार करने के लिए बहुत अच्छा है, क्योंकि ...

जब उन्होंने मुझे निम्नलिखित वीडियो के बारे में बताया, तो मैं वास्तव में विश्वास नहीं कर सका कि उन्होंने मुझे क्या बताया था, यह ...

अगर आप आम इंसान का हिस्सा हैं जो डेंटिस्ट के पास जाने से डरते हैं लेकिन मिठाई को बहुत पसंद करते हैं, तो ...

आप पहले से ही जानते हैं कि मुझे यह पसंद है कि हम हर दिन डिजाइन से संबंधित शर्तों के बारे में अधिक सीख रहे हैं, ...

वेब अनुप्रयोगों में एक आम बात यह है कि ENTER कुंजी का व्यवहार नहीं है ...

यह एक शक के बिना सबसे शानदार उपयोगों में से एक है जो jQuery के पास है और संसाधन निर्माता लेते हैं ...

मैं जोर देता हूं: हर दिन मैं एक जावास्क्रिप्ट लाइब्रेरी का उपयोग करके जो किया जा सकता है उससे अधिक आश्चर्यचकित हूं ...

ऐसे समय होते हैं जब आप कुछ डिज़ाइन कर रहे होते हैं और पाठ के गलत होने या उससे पहले छिपे होने से पहले आपकी रुचि होती है ...

मैं इस पोस्ट को एक प्रश्न का उत्तर देने के लिए लेता हूं जो आपने हाल ही में एक लेख की टिप्पणियों में पूछा था: जब एक ...

JQuery के बारे में अच्छी बात यह है कि हम बहुत आसानी से पुस्तकालय का विस्तार कर सकते हैं, और आज हम जा रहे हैं ...

हम HTML5 और CSS3 के साथ एक वेबसाइट के बारे में बात करने में सक्षम और करीब हो रहे हैं, पूरी तरह से पीछे छोड़ रहे हैं ...

अभी तक एक और रचना है कि CSS3 की प्रतिभा टोपी से बाहर आ गई है: मार्कोफोलियो। इस मामले में यह है ...

CSS की शक्ति को कभी भी कम करके नहीं आंका जाना चाहिए, और हालांकि यह बहुत अधिक अविश्वसनीय चीजें करना संभव है ...

कई बार हम फ़ोटोशॉप से बने डिज़ाइन देखते हैं और हमें लगता है कि इसे हासिल करने के लिए उन्हें कड़ी मेहनत करनी होगी ...

यहां मैं आपके लिए 45 महान 3 डी चित्रण लाता हूं जो हास्य की बड़ी खुराक के साथ काम करता है, लेकिन बहुत कुछ के साथ ...

दूसरे दिन मैंने टिप्पणी की कि iPad और SEO इश्यू जैसे उपकरणों के आने से थोड़ा बहुत नुकसान हो रहा है ...

मैं कई कारणों (स्थिति, प्रयोज्य, सीपीयू की खपत ...) के लिए फ्लैश का एक अवरोधक हूं, लेकिन मुझे यह स्वीकार करना होगा कि मुझे पता है ...

डिजाइन पर एक नज़र और दूसरे पर jQuery के साथ, यह है कि हम कैसे जारी रखते हैं और हम लगभग कैसे निश्चित होंगे ...

मुझे लगता है कि कुछ भी नहीं रोमेन कोर्टेस मुझे आश्चर्यचकित करने वाला था, लेकिन उन्होंने इसे फिर से किया है, और ...

कुछ लोग पहले से ही रोमन कॉर्टेस, उनके 3 डी कोका-कोला या सीएसएस, अच्छी तरह से धनुष टाई के काम को जानते हैं ...

अधिक उपयोगकर्ताओं के लिए आरामदायक महसूस करने के लिए वेबसाइटों का नेविगेशन महत्वपूर्ण है, वे जो खोज रहे हैं उसे पाएं और ...

कुछ समय पहले हमने फ़ोटोशॉप और अन्य के साथ 3 डी-स्टाइल सॉफ्टवेयर बॉक्स बनाने के लिए कई ट्यूटोरियल के साथ एक सूची प्रकाशित की थी ...

हममें से जो फ्रीलांसर हैं, उनके लिए सबसे महत्वपूर्ण चीजों में से एक क्लाइंट पर अच्छा प्रभाव डालना है, जो ...

जब से हमने Adobe After Effects के लिए सामग्री प्रकाशित की है तब से कुछ समय हो गया है और यह उस समय था जब हमने ...

यह बहुत संभावना है कि आपको कभी एक परियोजना में एक टेम्पो लाइन को लागू करना पड़ा है जहां उन्हें दिखाया जाएगा ...

आजकल विभिन्न स्थानों पर इस प्रकार के मेनू को देखना बहुत आम है, क्योंकि वे अंतरिक्ष को बचाते हैं और ...

एडोब इलस्ट्रेटर आपको परिभाषित वेक्टर छवियां बनाने की अनुमति देता है, क्योंकि यह एक प्रोग्राम नहीं है जो पिक्सेल के साथ काम करता है लेकिन वैक्टर और ...

Maxon Cinema 4D वर्तमान में 3 डी की दुनिया में सबसे लोकप्रिय कार्यक्रमों में से एक है क्योंकि महान ...

कितनी बार हमने उन सुंदर वेब पेजों को इमेज गैलरीज़ के साथ देखा है जिनके प्रभाव उन्हें बहुत सुंदर लगते हैं ...

AJAX कई डेवलपर्स के लिए एक महान अज्ञात है, लेकिन मेरे लिए इसका उपयोग व्यावहारिक रूप से अनिवार्य है। इसका उपयोग करने के लिए अत्यधिक अनुशंसा की जाती है ...

फ्लैश संभवतः अपने आप में सबसे महत्वपूर्ण वेब तत्व है, क्योंकि एक ही समय में ...

यदि आपको ओरिगामी पसंद है लेकिन आप कागज के हवाई जहाज, फूल और धनुष संबंध बनाने से थक गए हैं, तो यहां मैं आपको छोड़ देता हूं ...

यह टूल हम सभी के लिए बहुत उपयोगी है जो ब्रश पैक डाउनलोड करने के शौकीन हैं क्योंकि धन्यवाद ...

Melina Maniac हमें Adobe After Effects CS155 के लिए 3 प्लगइन्स का एक शानदार पैक प्रदान करता है जिसे हम मुफ्त में डाउनलोड कर सकते हैं और ...

मैक्रोमीडिया पटाखे निश्चित रूप से वेब ग्राफिक्स डिजाइन करने के लिए सबसे अच्छे कार्यक्रमों में से एक है। यह सबसे में से एक है ...

वैक्टर वेक्टर छवियां हैं जिन्हें हम प्रसिद्ध कार्यक्रमों जैसे कोरल ड्रा और इलस्ट्रेटर के साथ संपादित कर सकते हैं, लेकिन हमें उन्हें हासिल करना होगा ...

ताज़ एक उत्कृष्ट उपकरण है जहाँ आप सरल और तेज़ तरीके से छवियों को ऑनलाइन संपादित कर सकते हैं। यह विशेष रूप से चेहरे को संपादित करने के लिए विकसित किया गया है ...

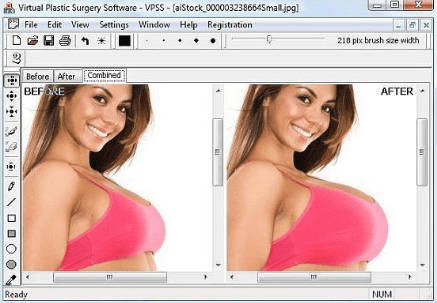
वर्चुअल प्लास्टिक सर्जरी शरीर के हिस्सों को बढ़ाने और घटाने के लिए एक उत्कृष्ट कार्यक्रम है, के मामले में ...

Graffiticreator एक उत्कृष्ट फ़्लैश अनुप्रयोग है जहाँ आप ऑनलाइन भित्तिचित्र बना सकते हैं। आपको बस चयन करना है ...

CSS टेम्प्लेट और लेआउट समान मार्कअप और 40 सीएसएस लेआउट का एक संग्रह ... और

ग्राफिक्स और इमेज जेनरेटर ग्रिड लेआउट जावास्क्रिप्ट वेब-डेवलपर्स को छड़ी करने में सक्षम बनाता है ...

यहाँ ब्लेंडर (3 डी मॉडरेशन प्रोग्राम) के लिए बड़ी संख्या में 3 डी मॉडल के साथ एक बहुत ही दिलचस्प वेबसाइट आई है ...

PHP एक प्रोग्रामिंग भाषा है जिसका उपयोग अक्सर वेबसाइटों के लिए सामग्री के निर्माण के लिए किया जाता है ...