Saat kita memvektor, yang kita lakukan adalah mengubah gambar yang ada dalam bitmap, misalnya dalam format jpg atau png, menjadi gambar vektor (SVG). Artinya, kami mengubah piksel menjadi vektor.
Bekerja dengan gambar vektor memiliki keuntungan tertentu, ini dapat diskalakan tanpa distorsi apa pun dan siap untuk diedit. Dalam tutorial ini, kami memberi tahu Anda bagaimana Anda dapat membuat vektor gambar menggunakan Adobe Illustrator. Pertama, kami akan membuat vektor ilustrasi, dan kemudian kami akan mengulangi prosesnya dengan foto.
Membuat vektor ilustrasi
Buat artboard baru dan gambar terbuka

Mari kita mulai dengan membuat artboard baru di Illustrator, untuk itu Anda tinggal mengkliknya «File», di bagian atas layar, dan pilih "baru". Saya akan membuatnya menjadi ukuran A4 dan saya akan menempatkannya secara horizontal.
Lalu kami akan membuka ilustrasi. Anda dapat melakukannya dengan tiga cara:
- Menarik gambar secara langsung dari folder
- Menekan> file> tempat
- Menggunakan perintah shortcut shift
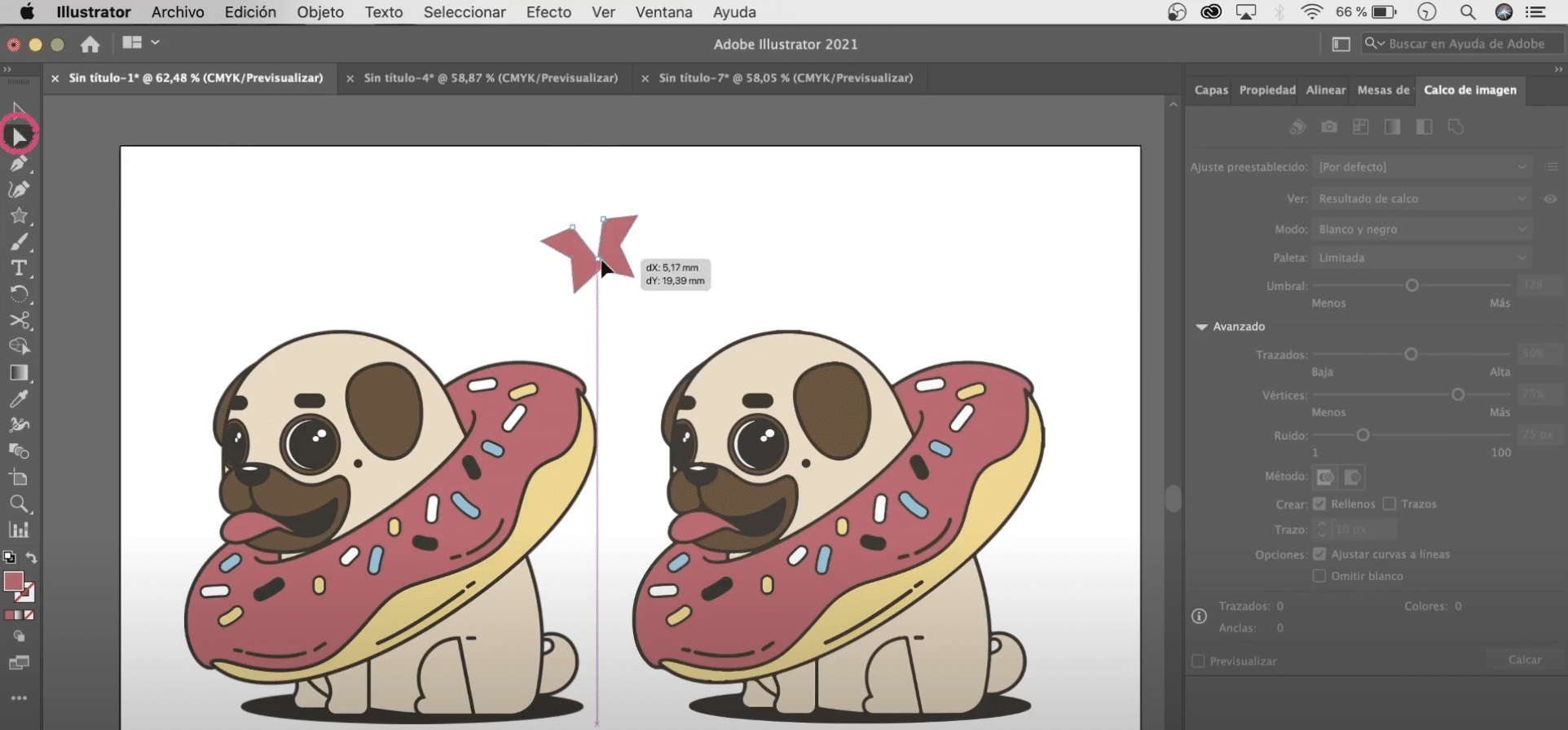
Saya telah mengunduh ilustrasi apa pun dari internet dan itulah yang akan saya gunakan. Jika Anda melihat lebih dekat dan memperbesar cukup, Anda akan melihat bahwa gambar memiliki piksel, ketika kita memvektorkannya, piksel tersebut akan hilang. Saya akan menduplikasi ilustrasinya sehingga Anda dapat melihat perubahan dan perbedaannya, tetapi jika Anda mau, Anda dapat melewati langkah ini.
Aktifkan panel «pelacakan gambar» dan terapkan ke ilustrasi

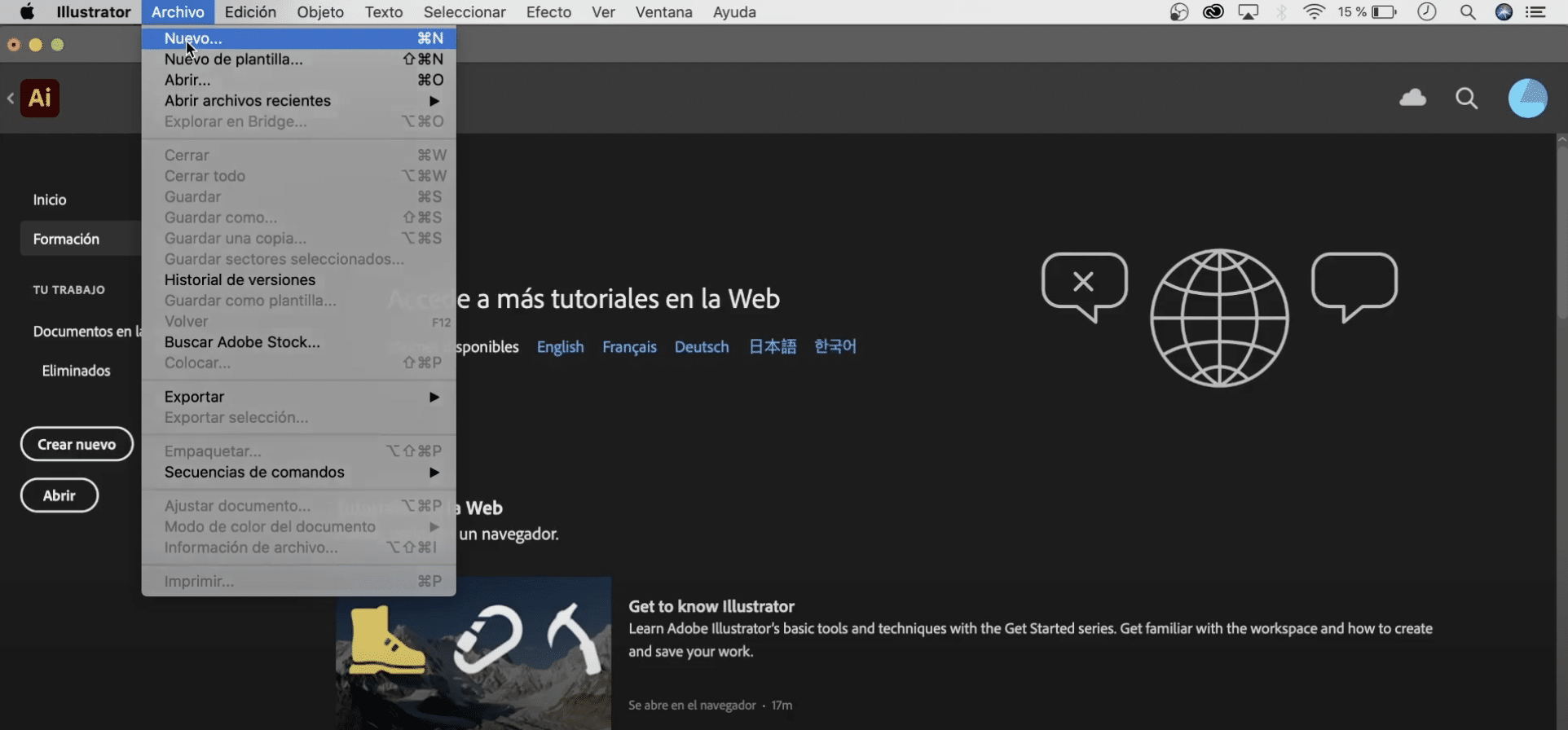
sekarang mari buka panel "pelacakan gambar", yang mungkin telah Anda sembunyikan. Untuk membuat panel dan alat terlihat di Illustrator Anda harus mengaktifkannya di tab "jendela" (di menu atas). Begitu kita akan pergi ke "jendela" dan di antara semua opsi kami akan memilih "pelacakan gambar".
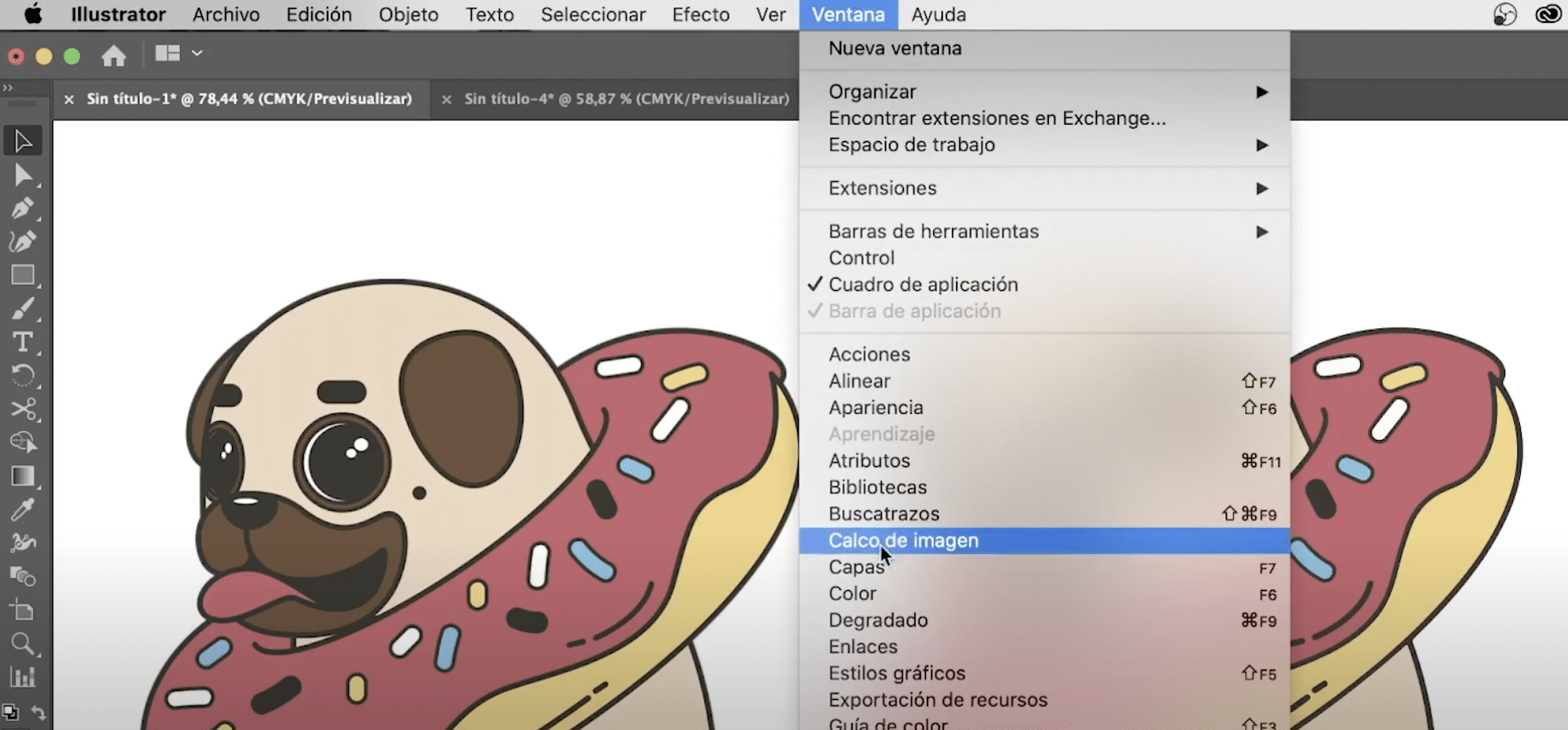
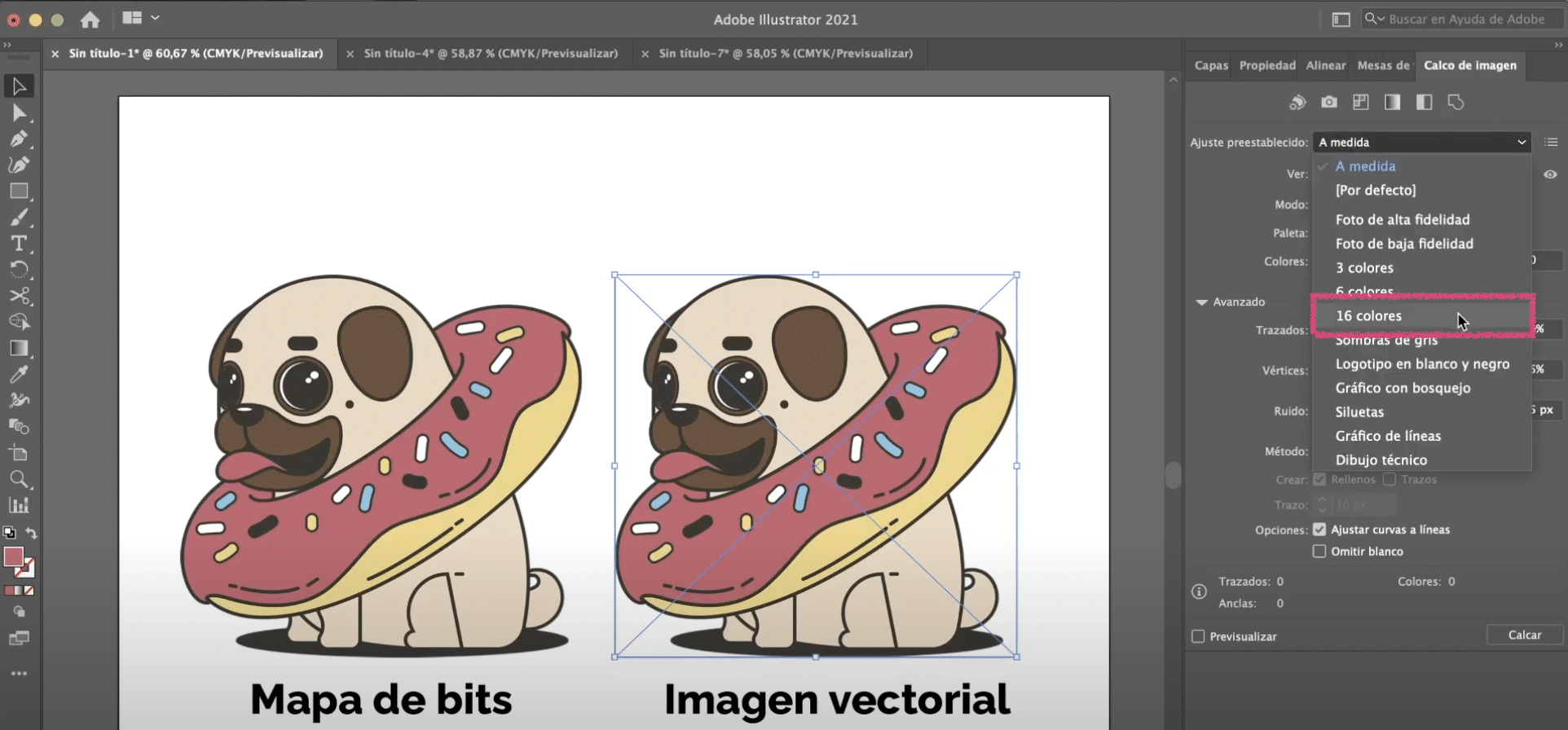
Klik pada Ilustrasi, dan di panel tracing gambar, kita akan memilih mode "warna". Di "menonton", Anda pasti sudah memilih "Menelusuri hasil". Di atas, Anda memiliki opsi yang bertuliskan "Preset" dan dalam menu kecil itu Anda memiliki banyak opsi untuk dipilih. Memilih satu atau lainnya akan tergantung pada tingkat presisi yang kita cari dengan mengubah gambar bitmap menjadi gambar vektor. Mari kita lihat beberapa di antaranya:
Dalam kasus pilihan 3, 6 dan 16 warna Itu mengacu pada batas warna maksimum untuk digunakan dalam hasil penelusuran. Jika Anda menerapkan 16 warna, Anda akan melihat bahwa dalam ilustrasi ini kita mendapatkan hasil yang cukup bagus. Jika kita sudah turun ke 6 warna kita kehilangan beberapa detail dan jika kita turun ke 3 bahkan lebih. Dengan mengklik mata, yang terletak di sebelah kanan panel penelusuran gambar di sebelah opsi "tampilan", Anda akan dapat melihat perbedaan antara gambar asli dan penelusuran yang kita miliki sekarang. Perbesar dan Anda akan melihat bahwa piksel telah menghilang.
Pengaturan foto Hi-Fi dan low-fidelity biasanya diterapkan saat kita memiliki foto atau ilustrasi dengan banyak detail, untuk ilustrasi sesederhana ini tidak perlu. Anda dapat menerapkannya, jika Anda menerapkannya, misalnya, "foto dengan kesetiaan rendah" juga akan terlihat bagus.
Ada banyak pengaturan dan mode lainnya. Jika Anda memilih mode "grayscale" atau jika dalam "preset" Anda menerapkan "shades of grey", Anda akan mendapatkan vektor dalam tone abu-abu. Memilih mode "hitam dan putih" atau preset "gambar sketsa" akan membuat semacam sketsa.
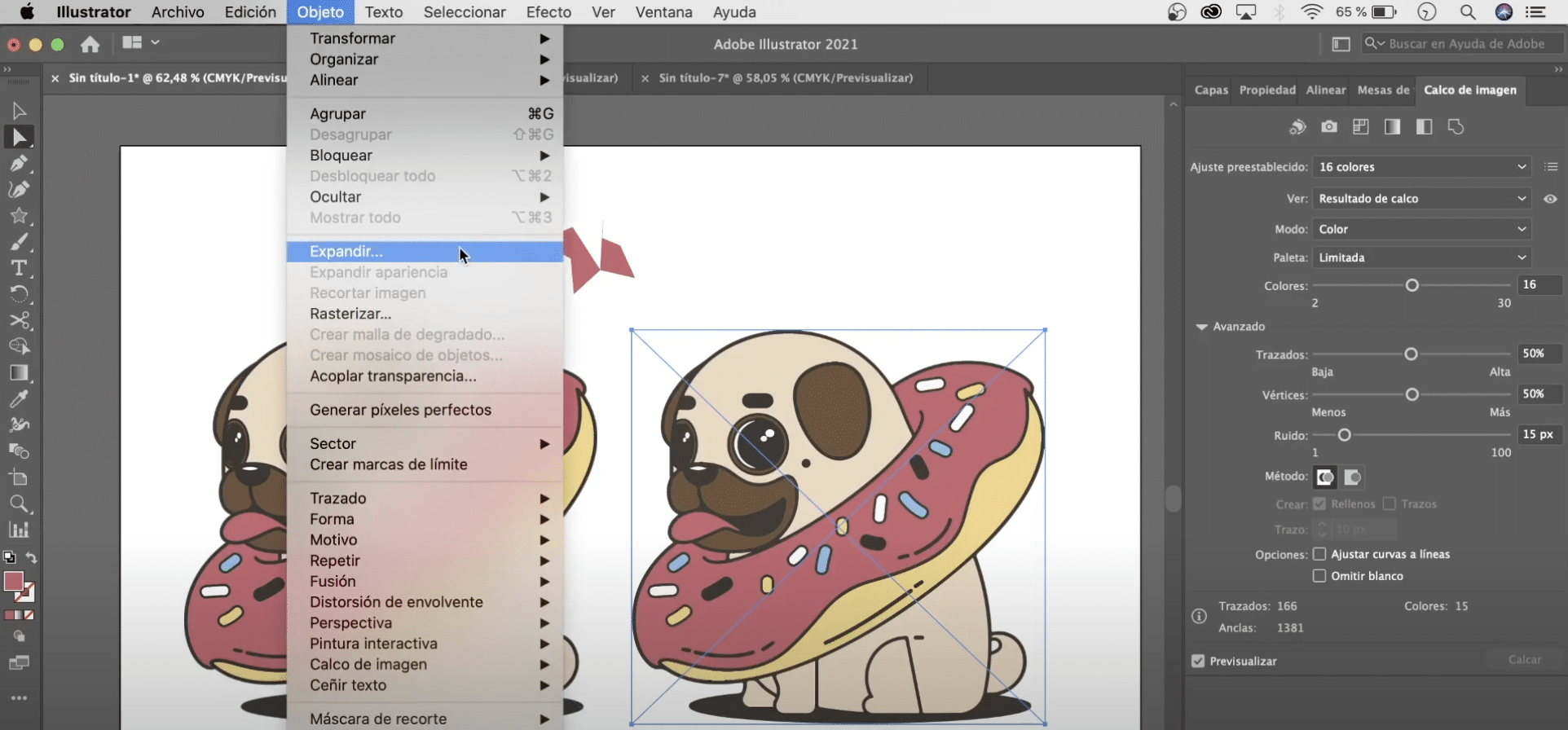
Untuk sekarang kita akan memilih pengaturan "16 warna".

Jadikan vektor Anda dapat diedit dan hapus latar belakang

Kami sudah memiliki gambar vektor, tetapi sekarang saya akan menunjukkan kepada Anda a trik agar Anda dapat mengubah dan mengeditnya dengan cepat. Ketika kita memiliki gambar vektor yang dibuat dengan Illustrator, seperti bintang ini misalnya, menggunakan alat "pemilihan langsung" kita dapat memilih titik jangkar dan kita dapat mengubahnya sesuka hati. Sebaliknya, jika kita memberikan vektor yang telah kita buat, kita tidak bisa berbuat apa-apa.

Untuk mengatasinya, pilih ilustrasi, dan di menu atas, buka objek> luaskan. Di menu yang akan terbuka, kami akan menandai "objek" dan "mengisi". Dengan alat ini, yang kami capai adalah membagi objek menjadi semua elemen penyusunnya, untuk dapat mengubahnya secara mandiri. Kita dapat menghapus elemen, mengubah warna, memindahkannya, menskalakannya ...
Ini juga akan memungkinkan Anda untuk menghapus latar belakang vektor. Jika Anda memindahkan ilustrasi dari artboard, Anda akan memverifikasi bahwa itu memiliki latar belakang putih, karena Anda telah menerapkan "perluas" dengan alat pemilihan langsung, Anda dapat memilih latar belakang dan menghapusnya hanya dengan mengklik tombol spasi mundur pada keyboard.
Apa yang terjadi saat kita memvektor gambar?
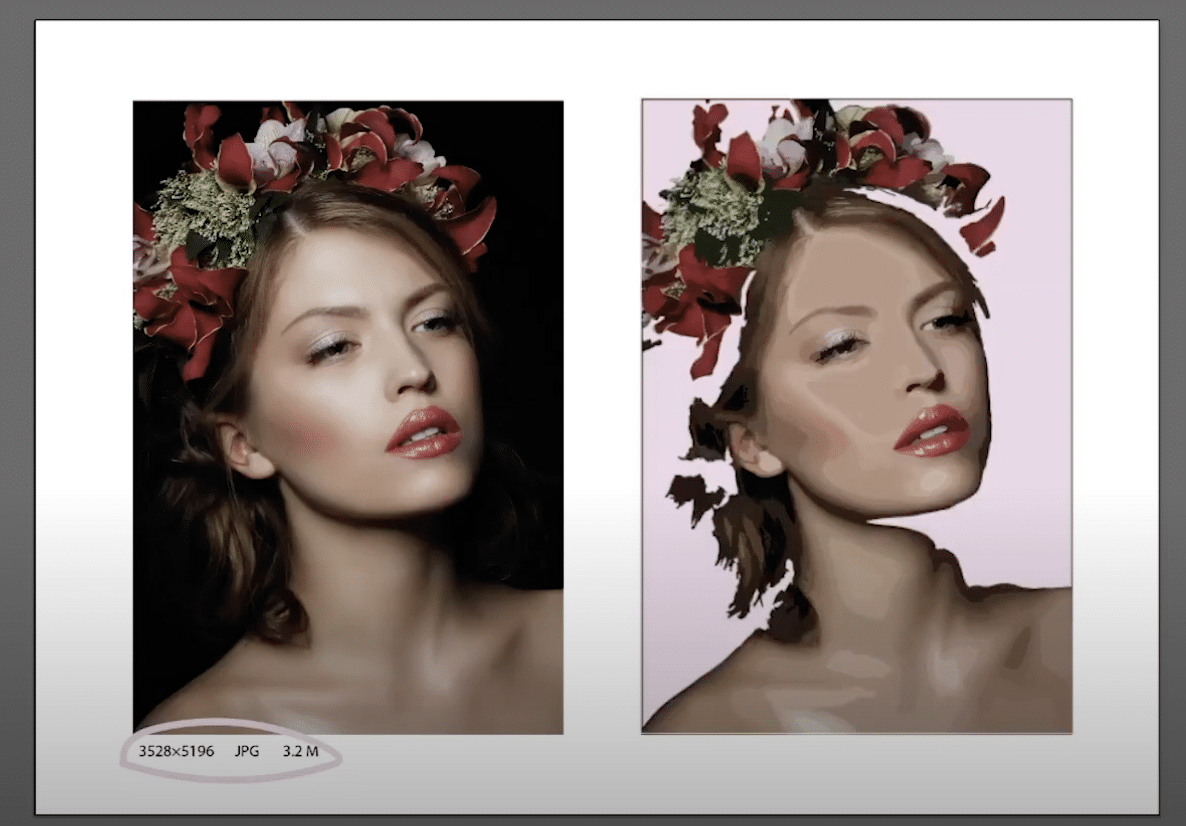
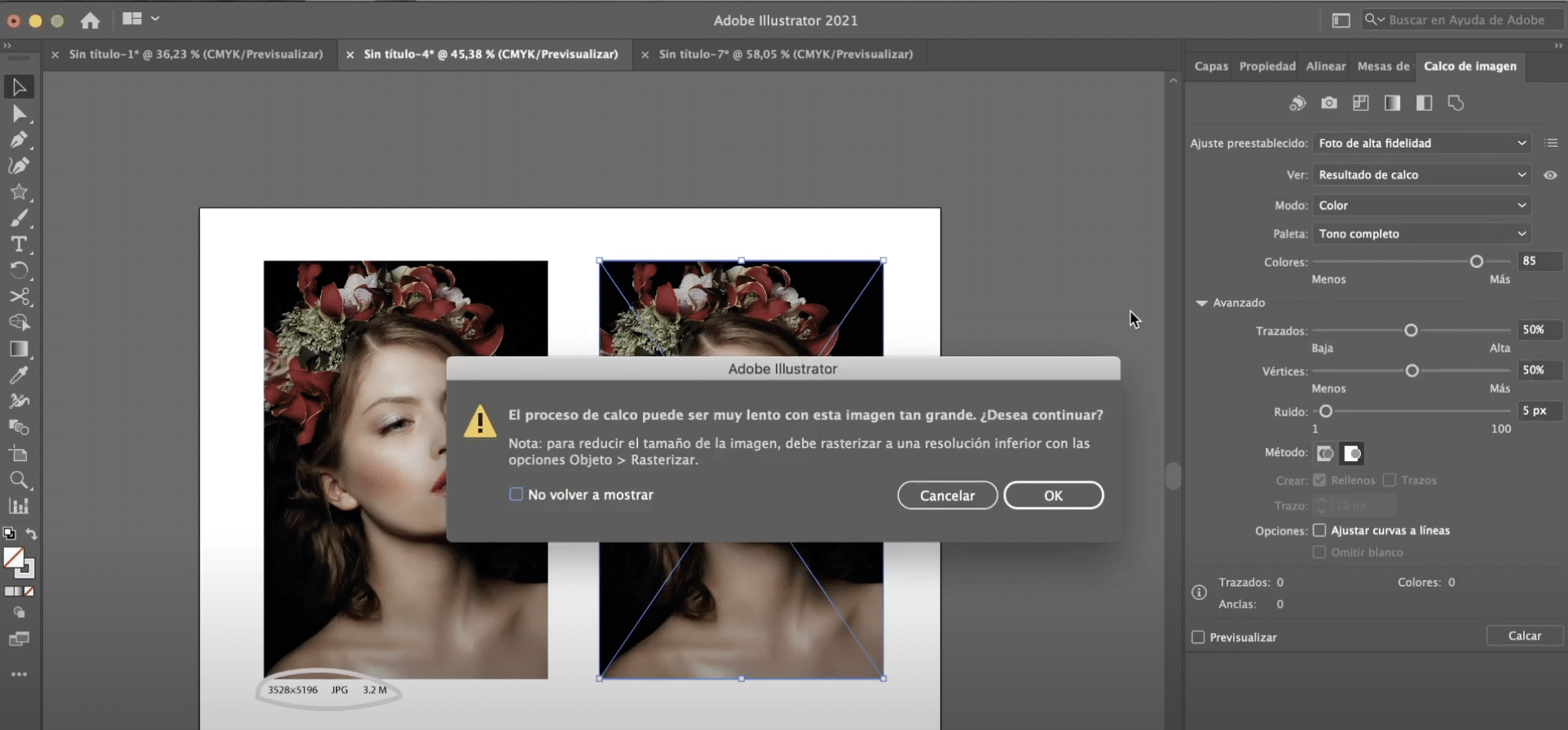
Untuk tutorial bagian ini, saya telah memilih foto dengan resolusi yang sangat tinggi, bahkan saya harus banyak memperbesar untuk dapat membedakan pikselnya. Prosedurnya sekarang akan sama. Kami akan menerapkan "pelacakan gambar", tetapi kali ini alih-alih 16 warna yang telah ditetapkan sebelumnya, kami akan memberikan fidelitas tinggi pada foto.

Jika Anda telah memilih gambar sebesar milik saya kemungkinan besar Anda akan mendapatkan pesan yang meminta Anda untuk meraster gambar untuk dapat menerapkan penelusuran. Untuk meraster gambar, kami berikan «Objek» (tab di menu atas)> «rasterisasi».

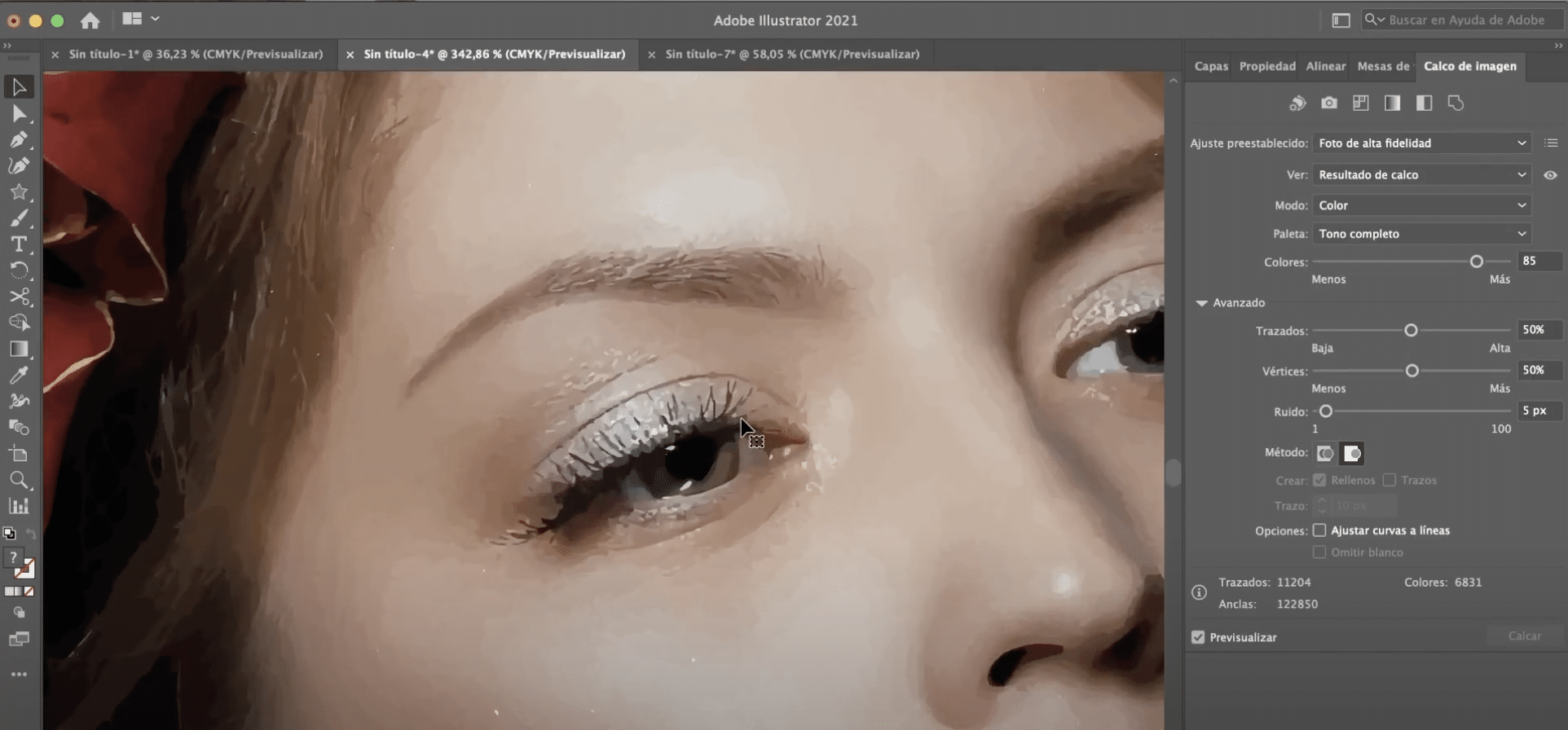
Mungkin, pada pandangan pertama Anda tidak akan melihat perubahan apa pun, tetapi sekarang kita dapat menerapkan penyesuaian foto Kesetiaan tinggi. Saat Anda menerapkannya, perbesar untuk melihat lebih baik, Anda akan melihat bahwa kami telah membuat semacam lukisan hiper realistis. Jika alih-alih foto kesetiaan tinggi Anda melamar Foto dengan ketelitian rendah, efek gambar ini akan lebih ditekankan.
Dengan mengklik "perluas", seperti yang telah kita lakukan dengan ilustrasi sebelumnya, kita dapat mengoreksi bagian gambar yang tidak terlalu meyakinkan kita, bahkan kita dapat memecahnya untuk membuat komposisi yang lebih abstrak.