
Jika Anda memulai dalam desain editorial Anda harus tahu bagaimana tata letak benar teks yang diberikan kepada Anda. Untuk ini, kita perlu mengenal beberapa konsep dan mempertimbangkan konfigurasi berbeda yang dapat kita buat dalam program tata letak seperti InDesign. Pada kesempatan ini kami berbagi dengan Anda serangkaian pengertian mendasar tentang grid dasar seperti apa itu, untuk apa digunakan, jenis apa yang ada dan bagaimana konfigurasi itu. Perhatikan banyak!
Pertanyaan utama yang muncul tentang grid dasar
Apa grid dasar InDesign dan digunakan untuk apa?
Ini adalah kumpulan garis horizontal imajiner digunakan untuk penempatan teks yang benar pada halaman dokumen kami dan dengan demikian memiliki tampilan yang teratur. Mereka juga berfungsi sebagai panduan bagi desainer untuk mendukung elemen grafis lainnya (gambar, simbol, dll.) Di atasnya.
Kisi dasar itu hanyalah panduan untuk desainer, yang tidak akan dicetak dalam dokumen kami. Ini adalah orientasi visual yang membantu kami membuat tata letak yang lebih baik.
Jenis grid dasar apa yang ada di InDesign?
- Kisi dasar dokumen. Konfigurasi kisi ini akan mempengaruhi dan berlaku di seluruh dokumen kita, pada semua halaman secara merata. Ini kisi ada secara default di file kami, yang terjadi adalah itu disembunyikan secara default. Kita dapat membuatnya terlihat dan menyesuaikannya dengan konfigurasi dokumen kita sesuai dengan keinginan kita. Untuk melanjutkan dengan kustomisasinya kita harus pergi ke Edit> Preferences> Grids> Base grid (pada Windows) atau InDesign> Preferences> Grids (pada Mac).
- Kisi dasar kotak teks. Opsi ini memungkinkan kita terapkan kisi dasar yang berbeda ke kotak teks yang kami inginkan. Dengan demikian, kita dapat memiliki semua teks yang diratakan sesuai dengan kisi dasar dokumen dan kotak yang disejajarkan menurut parameter lainnya. Untuk melakukan ini, cukup pilih kotak dan pergi ke Object> Text frame options> Baseline options (baik Windows dan Mac).
Bagaimana cara mengkonfigurasi grid dasar saya dengan benar?
Grid mewakili spasi baris teks dari dokumen kami. Oleh karena itu, parameter kisi kita akan berubah tergantung pada apakah badan font kita 14 pt (akan sesuai dengan leading 16,8 pt) atau 12 pt (14,4 pt dari awal). Opsi terakhir itu adalah yang akan kita miliki, secara default, di file kita.
Kami akan mengkonfigurasi grid dasar dokumen kami. Kami membuka InDesign dan dengan itu, dokumen baru. Dalam kasus kami, kami membiarkan nilai apa adanya (ukuran halaman A4, margin 12,7 mm, 1 kolom tunggal). Kami memutuskan pada Times 12 pt dan spasi baris 14,4 pt. Setelah nilai terakhir ini diketahui dan memperhitungkan margin kami (terutama di margin atas kami), kami melanjutkan untuk mengonfigurasi grid dasar kami.
Mari menuju ke Edit> Preferences> Grids> Base Grid (pada Windows) atau InDesign> Preferences> Grids (pada Mac). Sekarang kita harus melihat lebih dekat pada tiga bidang: inisiasi, Tentang e Tingkatkan setiap.

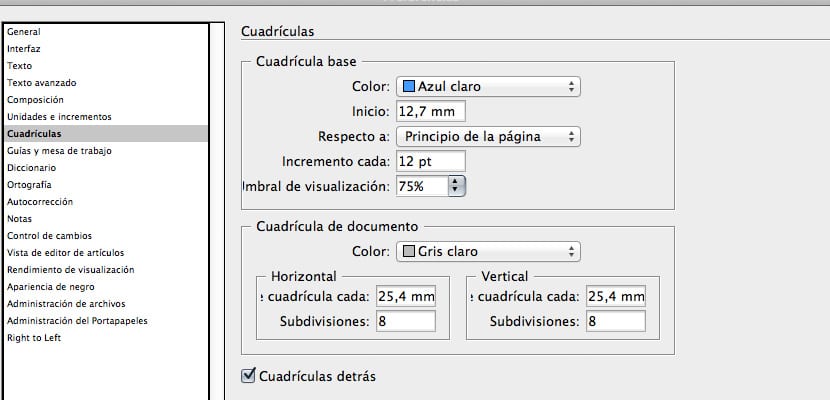
Kotak dialog di mana kita akan mengkonfigurasi parameter grid dasar kita
En inisiasi kita harus memasukkan nilai yang sesuai dengan margin atas kita. Dalam kasus kami, karena ini adalah gambar yang dibawa InDesign secara default, kami akan membiarkannya pada 12,7 mm.
En Tentang kami akan memilih opsi yang kami inginkan. Jika kita mencentang Top of page, grid akan diterapkan ke seluruh halaman (termasuk margin). Jika kita memilih Margin Atas, kisi akan diterapkan darinya. Kami akan membiarkannya di opsi kedua ini.
Di dalam bingkai Tingkatkan setiap kami akan memberikan nilai yang sesuai dengan spasi baris kami: 14,4 pt.
Setelah memberikan OK untuk konfigurasi ini, Anda masih tidak melihat grid dasar? Tentu saja tidak. Anda harus pergi ke menu View> Grids and Guideline> Show base grid. Pintar!
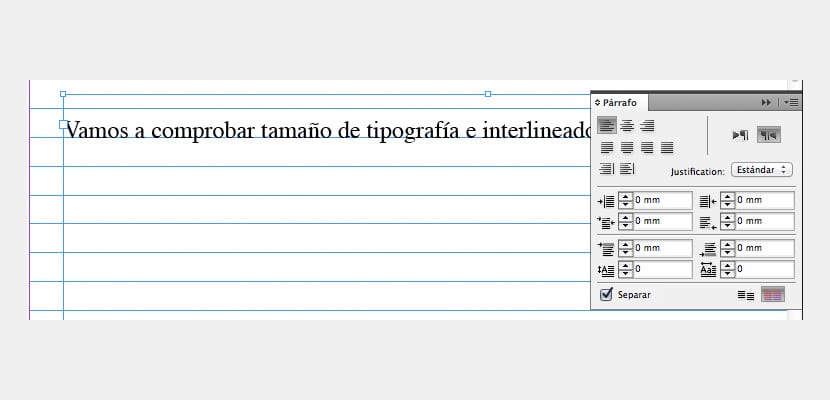
Masih tidak melihat teks "panduan" melalui kisi Anda? Anda kekurangan satu hal kecil terakhir. Pilih kotak teks di file Anda dan pilih opsi yang akan Anda temukan di dalam palet Paragraph yang bertuliskan Align with base grid.

Kami akan mengklik ikon merah pada gambar untuk memberi tahu kotak teks kami bahwa itu harus sesuai dengan grid dasar kami
Satu saran terakhir. Ada banyak orang yang, alih-alih menerapkan nilai terdepan ke lapangan Tingkatkan setiap masukkan setengah dari angka itu. Dalam contoh kita, setengah dari 14,4 pt akan menjadi 7,2 pt. Keuntungan dari teknik ini adalah kita akan memiliki fleksibilitas yang lebih besar dalam hal tata letak teks. Kerugiannya adalah dokumen kita bisa sangat membingungkan karena adanya garis horizontal yang berlebihan. Tetap saja, saya sarankan Anda mencoba.