Saat kami membuat logo merek ada baiknya menyimpan versi vektor rancangan. Biasanya, logo harus diimplementasikan dalam format dan ruang yang berbeda, dan tidak sama untuk mencapnya di amplop daripada di tenda. Jika kita hanya memiliki logo dalam bitmap, kita berisiko ketika menggunakannya dalam ukuran besar, piksel akan terlihat. Jika ini kasus Anda, Anda harus terus membaca postingan karena saya akan memberi tahu Anda bagaimana Anda dapat membuat vektor logo di Adobe Illustrator.
Kami akan melihat dua contoh, kami akan membuat versi vektor dari logo yang dirancang dalam Adobe Photoshop dan versi digital dari logo yang digambar di atas kertas.
Cara membuat vektor logo di Illustrator dari gambar
Buat artboard dan Illustrator baru

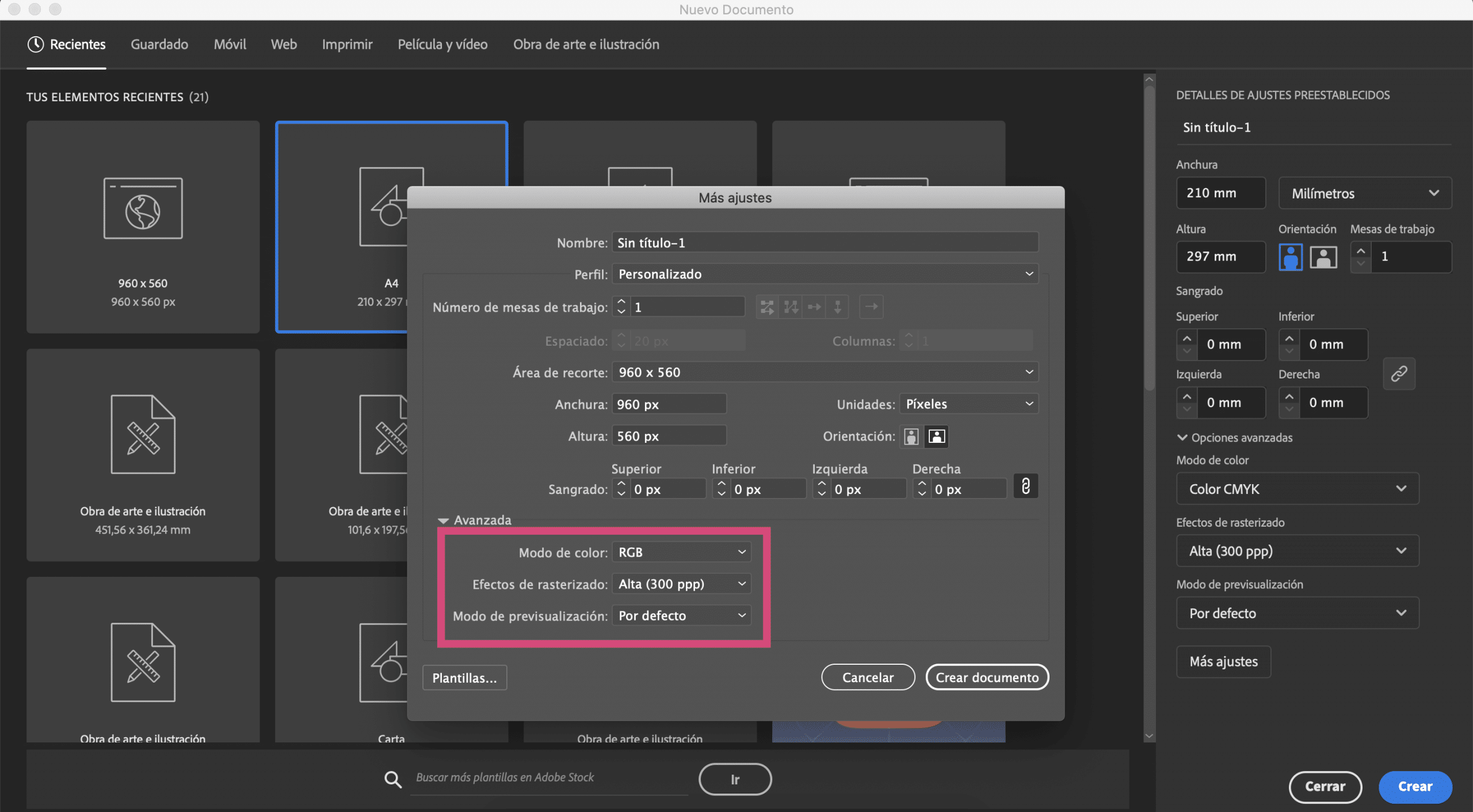
Saya telah menggambar simbol di selembar kertas dan saya telah memotretnya. Kita akan membuat artboard di Illustrator, saya telah memberikan Ukuran A4 dan saya telah mengubah mode warna ke RGB.
Buat penelusuran gambar di Illustrator

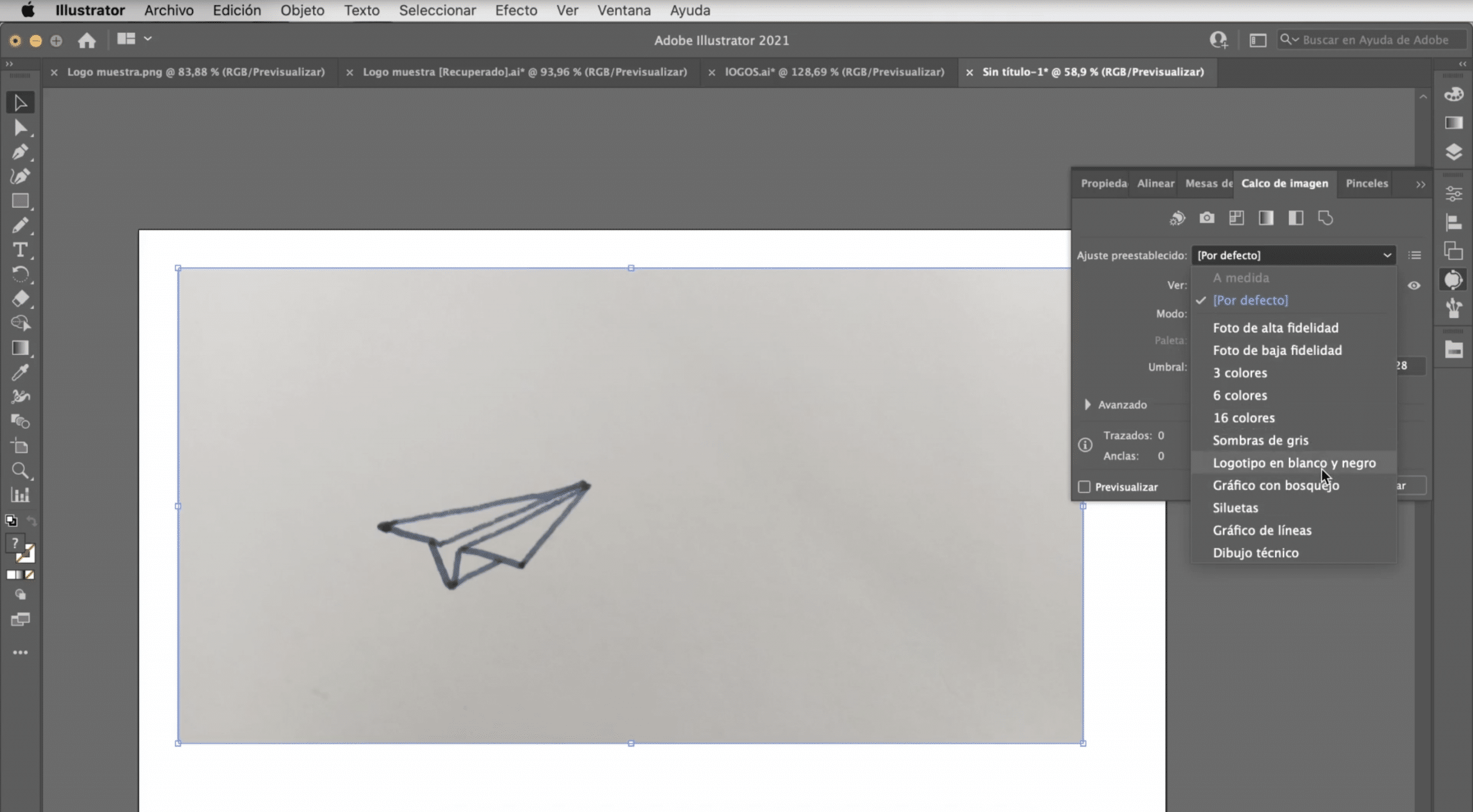
Tempel foto di artboard, pilih dan membuat "pelacakan gambar". Alat ini biasanya tidak terlihat, tetapi Anda bisa menemukannya di window> image tracing. Seperti yang Anda lihat, ini memberi Anda beberapa opsi. Tidak ada yang selalu berhasil, jadi Anda harus mencobanya. Dalam kasus logo, biasanya mereka bekerja dengan sangat baik: logo dalam warna hitam dan putih, siluet atau bayangan abu-abu. Pada kasus ini, kami akan tetap dengan logo hitam dan putih.
Cara membuat logo Anda dapat diedit

Setelah Anda selesai menjiplak, Anda akan mendapatkan versi vektor dari logo. Untuk mengeditnya, kita perlu pergi ke tab objek> luaskan dan dengan alat seleksi langsung Kita dapat menyentuh setiap goresan, memodifikasi ketebalan, mengubah warna, menghilangkan bagian, dan memperbaiki aspek apa pun yang tidak meyakinkan kita tentang logo.
Tambahkan nama merek

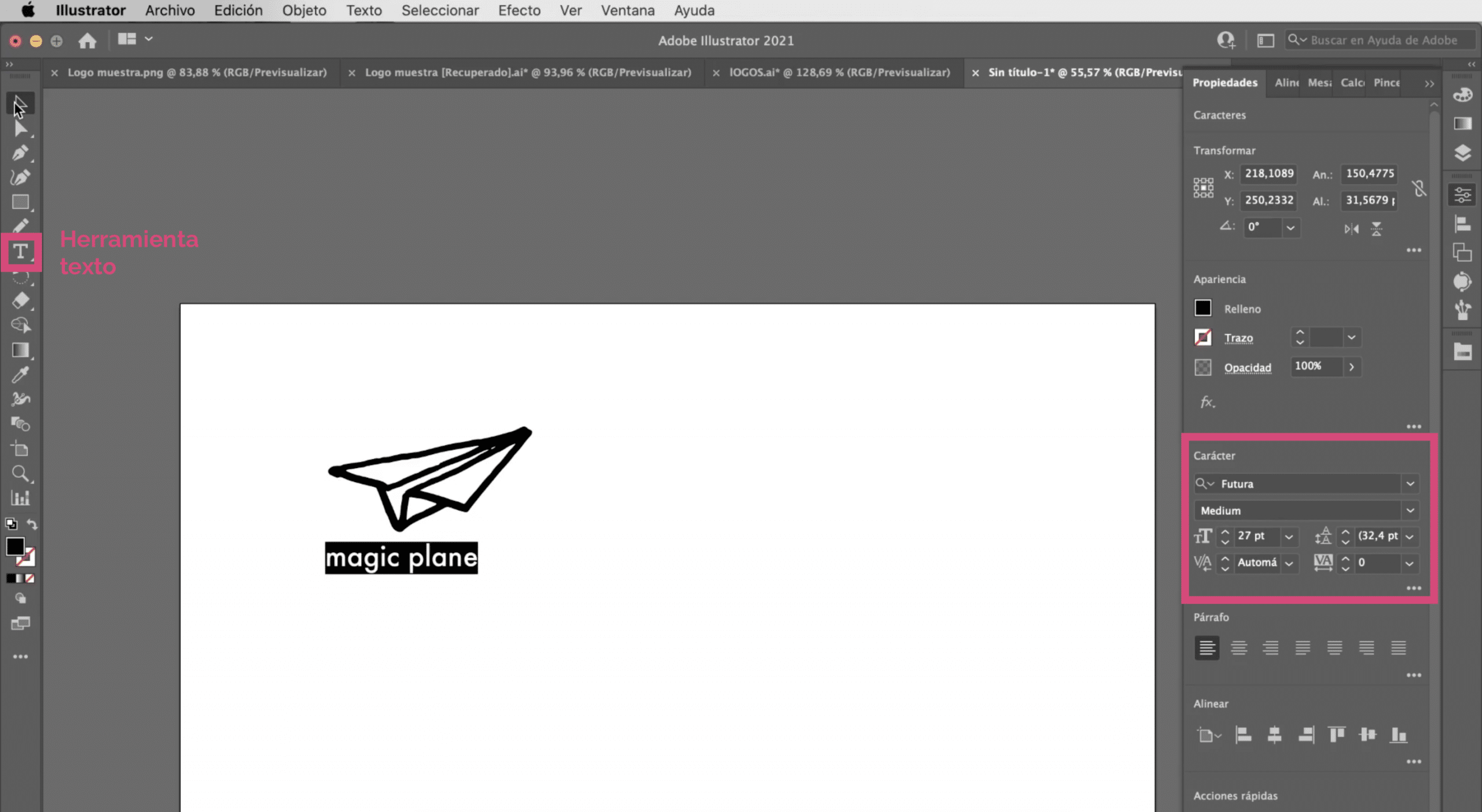
Kita akan tambahkan nama merek di bawah logo. Saya telah memilih Tipografi futura dan saya telah memberinya a Ukuran 27 poin. Ingatlah untuk memeriksa bahwa semua elemen logo sejajar sempurna. Jika Anda tidak memiliki alat perataan yang terlihat, Anda dapat menemukannya di tab jendela.
Pilihan lain: gunakan alat pena

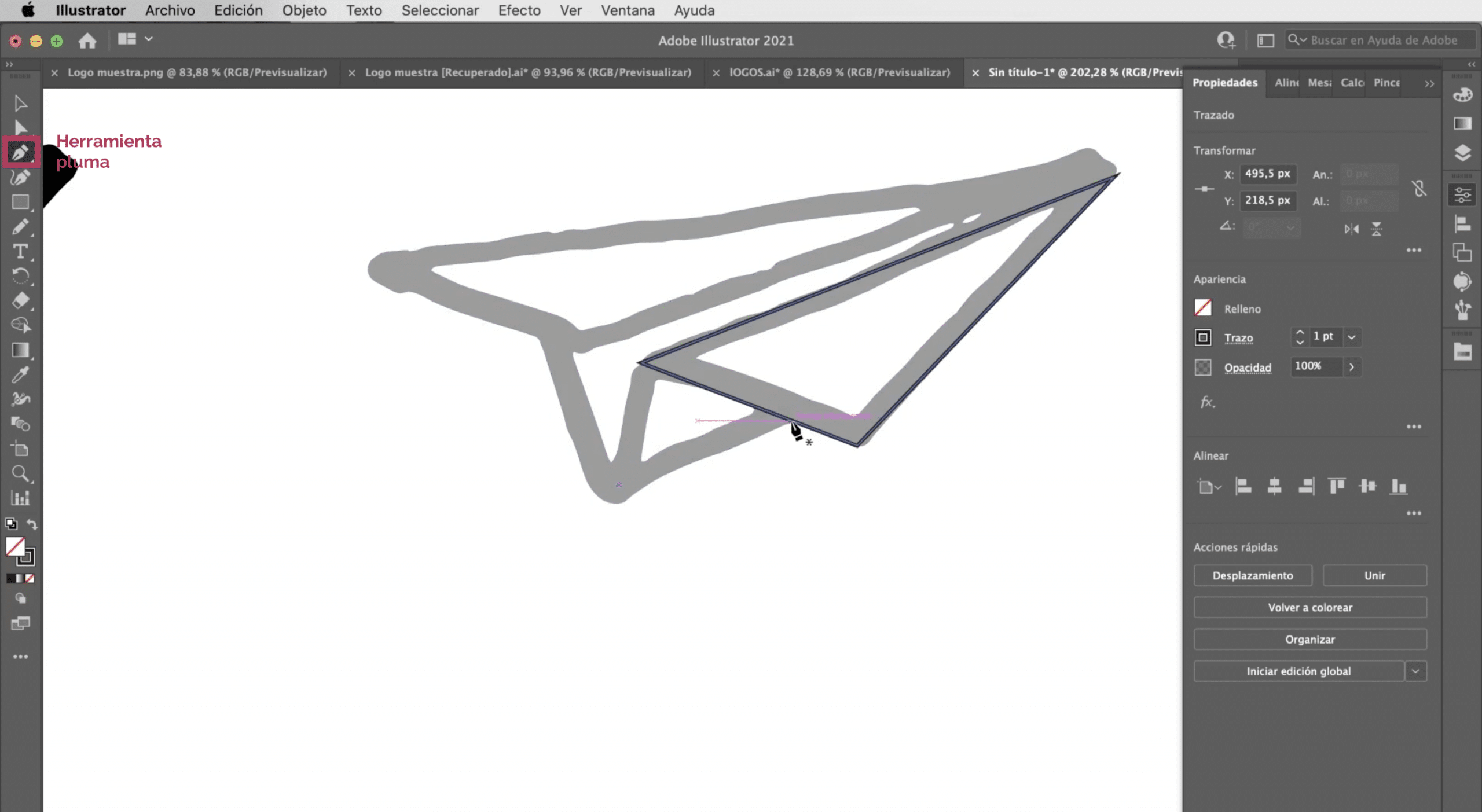
Seperti yang Anda lihat, meskipun kami sudah menghadapi versi digital, tetap perlu dicatat bahwa itu adalah gambar tangan bebas. Ini lumayan, malah bisa jadi gaya yang dicari. Tetapi jika Anda tidak ingin mempertahankan garis seperti itu, Anda selalu bisa melacak dengan tangan. Gunakan penelusuran gambar apa yang telah kita lakukan sebagai basis, beri warna yang sangat terang dan dengan alat pena pergi mereproduksi goresan di atas.
Cara membuat vektor logo yang dirancang di Photoshop
Dalam contoh lain ini kami memiliki logo yang telah saya desain di Photoshop. Kelemahan mendesain logo dengan Adobe Photoshop adalah ini adalah perangkat lunak grafis sederhana, itu adalah, Anda bekerja dengan piksel. Saat mendesain logo dalam bitmap, ini mungkin memberi kita masalah resolusi saat kita menerapkannya pada permukaan yang besar.
Buat artboard baru

Kita akan membuat artboard dengan karakteristik yang sama dengan yang sebelumnya (ukuran A4, mode warna RGB) dan kami akan melakukannya buka logo di Illustrator.
Buat penelusuran gambar di Illustrator

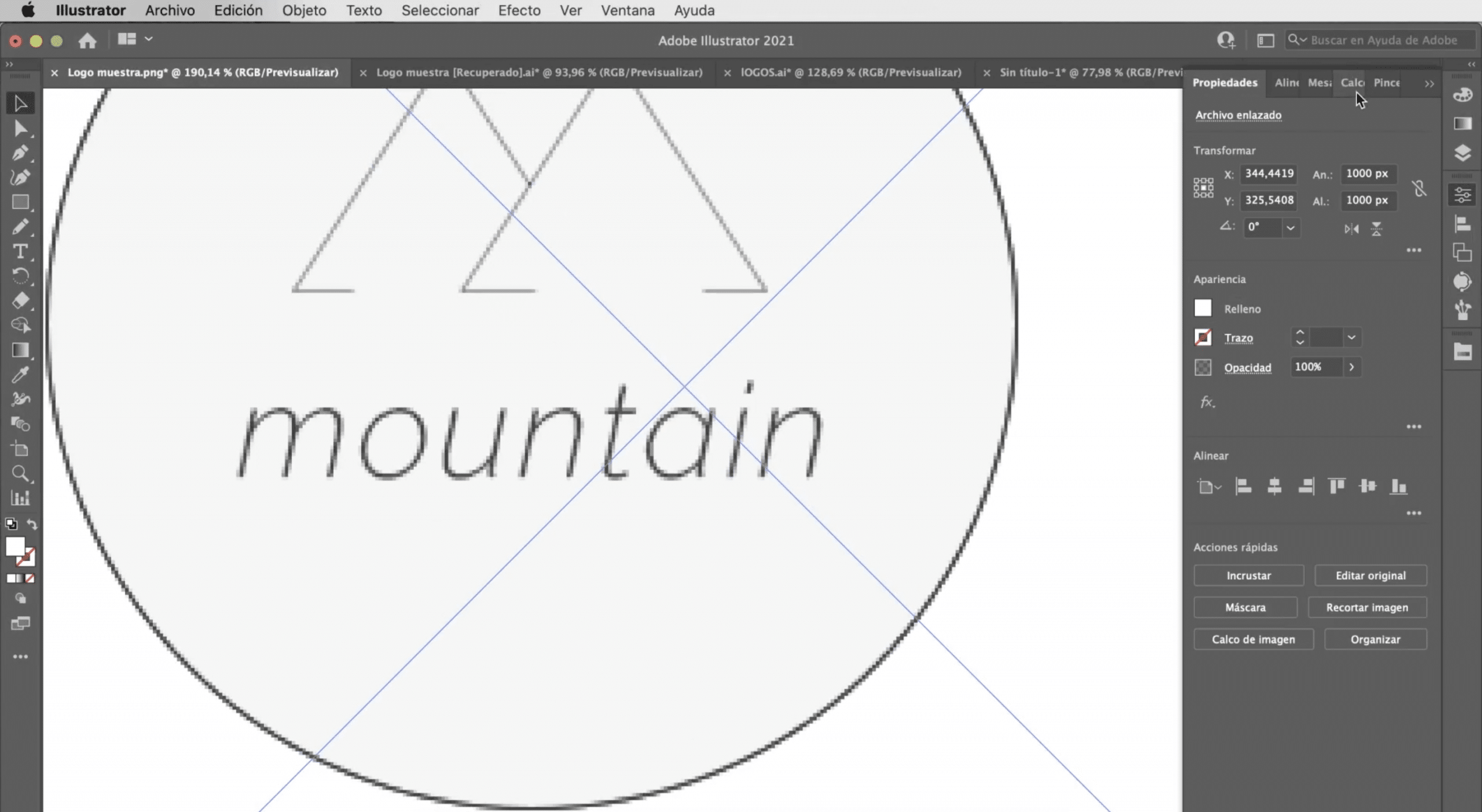
Prosesnya akan sama. Kami akan memilih logo dan kami akan membuat tracing gambar. Dalam hal ini opsi yang bekerja paling baik adalah "Siluet", meskipun seperti yang Anda lihat, beberapa detail logo, seperti warna, akan hilang dan tipografinya akan rusak.
Ubah cacat logo di Illustrator

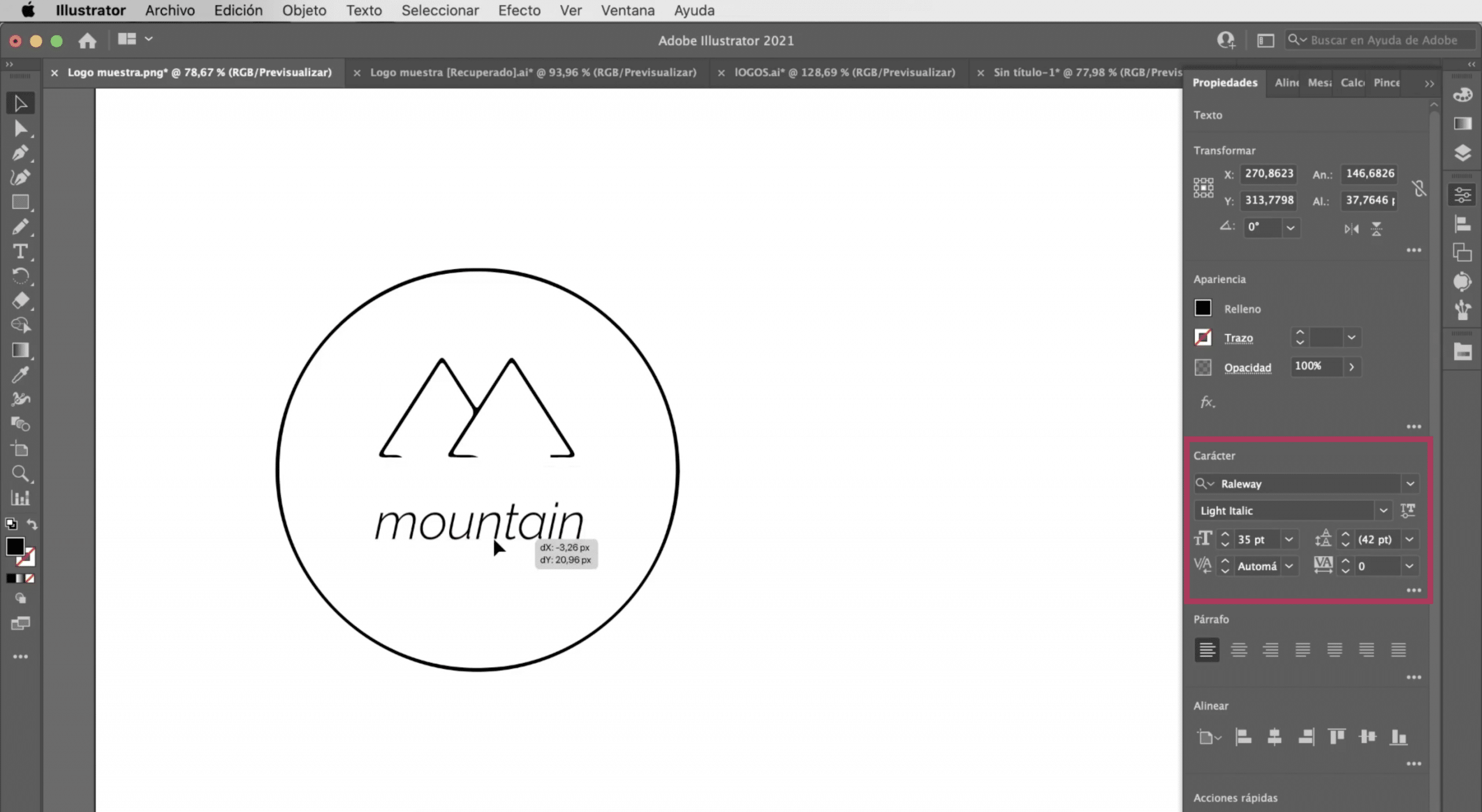
Ayo pergi ke tab objek dan klik luaskan. Dengan alat seleksi langsung, kita akan melakukannya hapus nama merek dan kami akan menambahkan teks dengan Illustrator, kami telah memilih Jenis huruf Raleway Light Italic dan kami akan memberi Anda a Ukuran 35 poin. Sejajarkan semua elemen logo dengan baik dan Anda akan menyiapkannya.
Pilihan lain: gunakan alat bentuk dan alat pena

Seperti yang kami lakukan dengan logo pertama, kami dapat membuat versi baru dengan alat program. Gunakan alat pena untuk melacak pegunungan dan alat elips untuk lingkaran.
Jika Anda menyukai tutorial ini tentang cara membuat vektor logo di Adobe Illustrator dan Apakah anda ingin mengetahui lebih lanjut pada cara memvektor gambar dalam program jangan lewatkan postingan yang saya tinggalkan untuk anda link.