Forse vuoi aggiorna il tuo portfolio online ma non sai davvero dove sparare. Forse non sei a conoscenza di cosa sta "succedendo" nel web design, o vuoi semplicemente vedere altri siti ben progettati per far emergere idee. Qualunque sia la tua situazione, questo post potrebbe piacerti.
Di seguito ne abbiamo selezionati 10 portafogli online di professionisti del web design internazionale in modo che tu possa vedere che, indipendentemente da dove ti trovi, c'è una sorta di schema fantasma e invisibile comune a tutti. Guardali e commenta.
4 Parole chiave nei portafogli online di oggi
- movimento: gif come sfondo da qualche sezione del tuo sito, illustrazioni che si muovono mentre scorri la pagina ... Statico non è di moda.
- usabilità: navigazione confortevole e intuitivo. Che al tuo visitatore non sfugga nulla.
- Adattabilità: pensiamo già all'importanza dei dispositivi mobili come supporto per visualizzare un sito web. Curiosamente, icone tipiche della visualizzazione su schermi piccoli sono comprese anche nella visualizzazione su schermi grandi.
- Effetto parallasse: forse la moda più passeggera, che mi azzardo a dire durerà poco. Più tipico della ricerca e sperimentazione con i "nuovi" codici (HTML5, CSS3 ...), questo effetto consiste nel creare l'illusione di profondità nel web design.
10 portafogli online
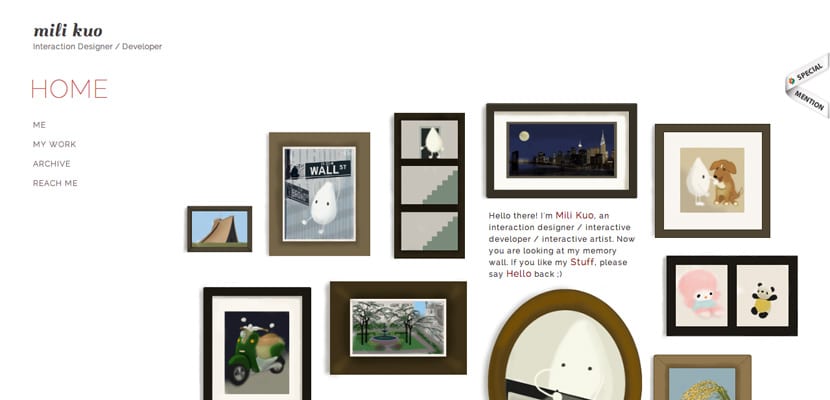
- Mili kuo
- Su Jie Wang
- Guillaume marchese
Designer di interattività. Se accedi al loro sito web, vedrai che la parte inferiore della pagina principale è una successione di immagini in movimento. Cambiano aereo a una velocità tale che, per i miei gusti, è scomodo. Una buona idea forse se i tempi rallentano. - Julien Perrière
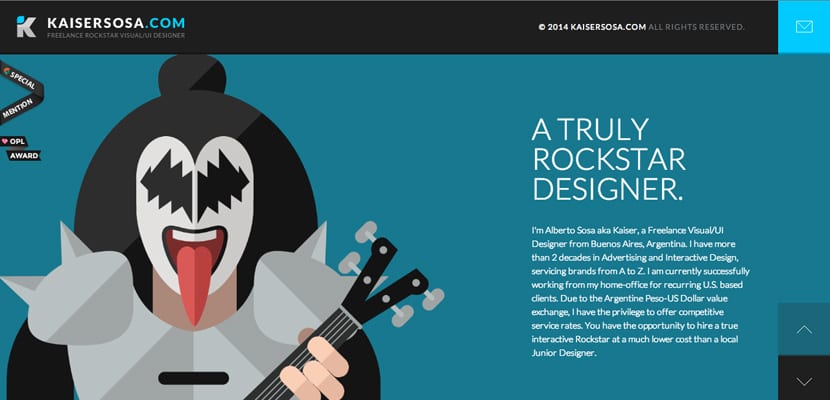
Progettista. A soli 22 anni mostra una struttura particolare. - Kaiser Sosa
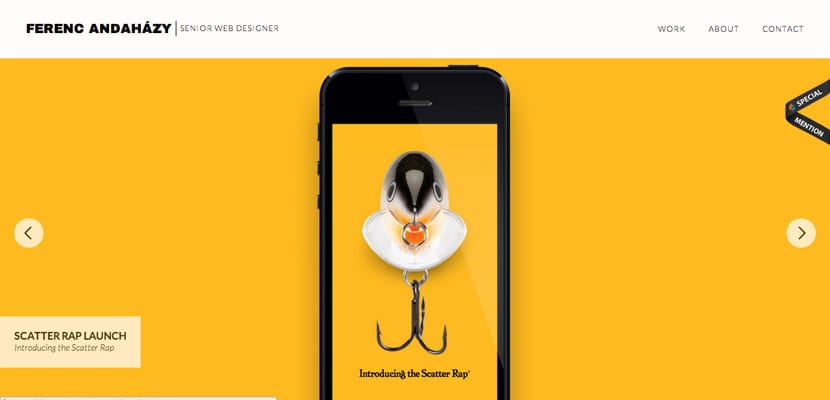
Designer dell'interfaccia utente. Su questo sito, la grazia sono le illustrazioni in movimento. Come puoi vedere, regna il noto "design piatto". - Ferenc Andaházy
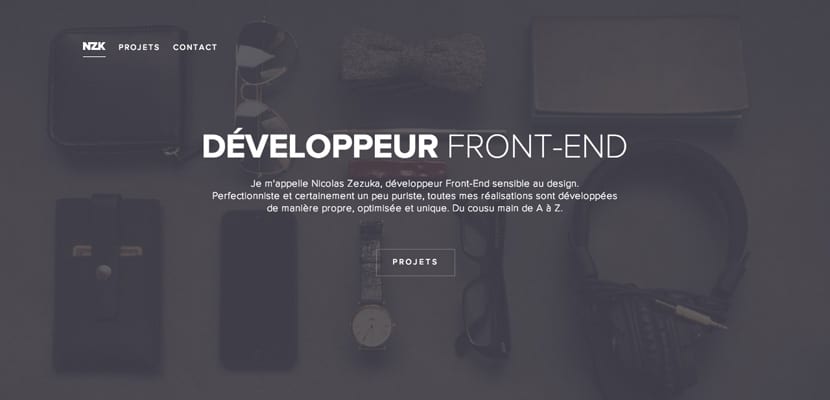
Web designer senior. Portafoglio facile da visualizzare e comodo. - Nicola Zezuka
Sviluppatore Front End. Adoro la sottigliezza di questo sito: la combinazione di fotografia e tipografia. - Umarsceicco
Designer e sviluppatore web. Non mi piace l'effetto pixel del logo e delle icone dei social media. Tuttavia, pone una navigazione e una struttura diverse: durante lo scorrimento, la pagina viene divisa in due e il contenuto viene spostato sul lato destro della pagina. - Charles Axel Pauwels
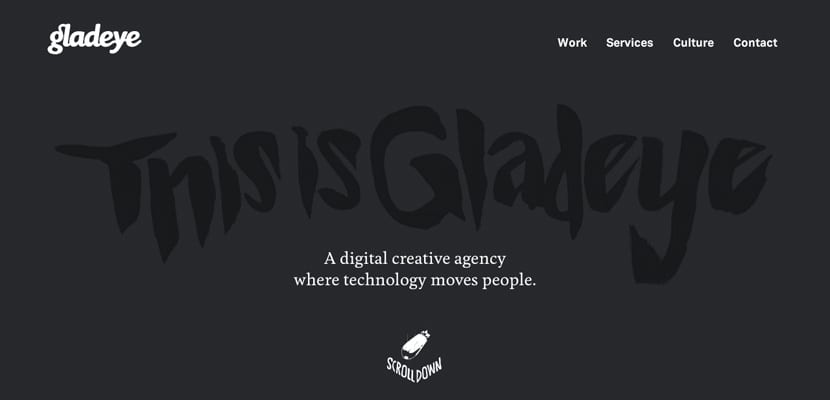
Designer industriale, prodotto, UI e UX. Non so cosa abbia questo sito, questo mi invita a continuare a navigarlo. - Gladeeye