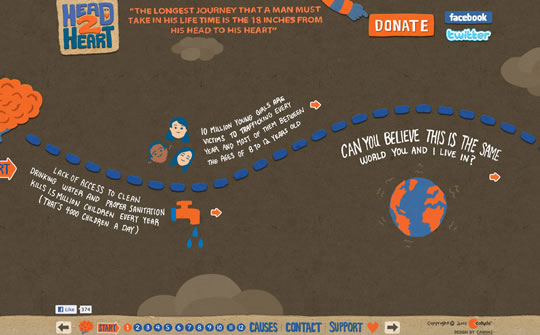
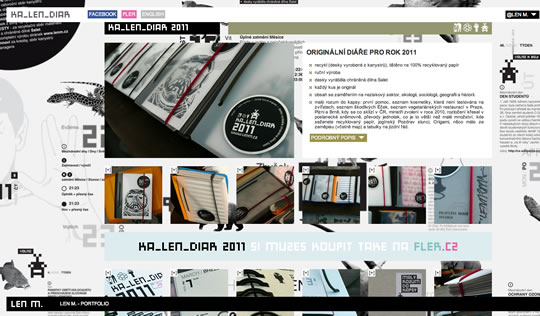
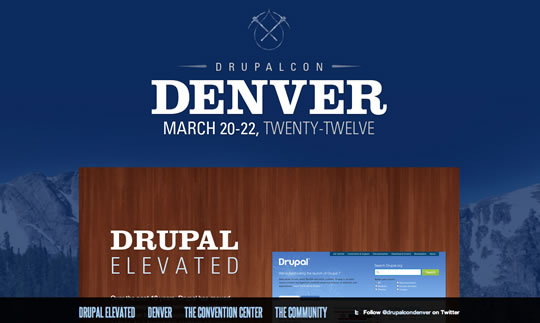
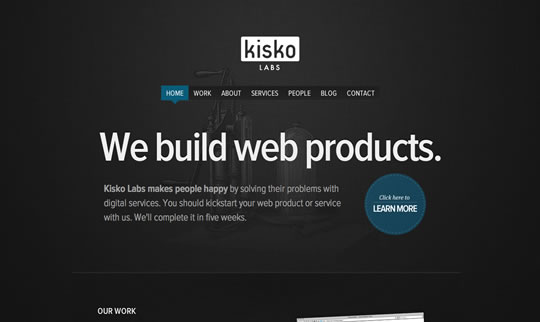
Lo scorrimento di tipo parallasse è una tecnica utilizzata nel web design quando diversi livelli si muovono a velocità diverse sullo schermo, creando un curioso effetto visivo che dà un'impressione di profondità.
È molto visivo e davvero bello da vedere, ma se non viene applicato con precisione e qualità è del tutto inutile. quindi prima di metterla in pratica è consigliabile padroneggiare bene questo tipo di tecnica.
Dopo il salto vi lascio 21 pagine che l'hanno implementato con successo. Sono tremendi.
Fonte | Web Design Ledger