Normalmente quando si sviluppa un sito web, l'approccio per tutta la vita è farlo pensando a una pergamena orizzontale, ma il mondo è pieno di eccezioni e in rete sono presenti anche i siti con scrolling orizzontale.
E devo dire che in molti casi questo tipo di scroll è molto meglio di quello verticale, anche se devi sapere quando colpisce e quando no. Dopo il salto hai 40 esempi di quando questo tipo di scorrimento sembra buono, quindi dai un'occhiata che ti piaceranno.
Fonte | WDL
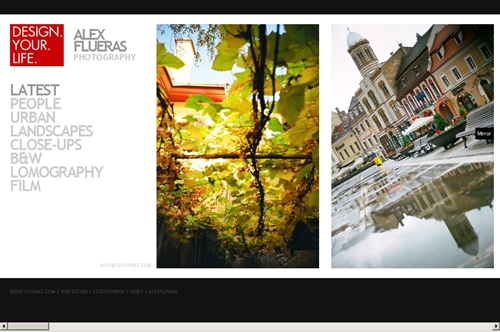
1. Fotografia di Alex Flueras
Questo sito web in stile galleria d'arte presenta linee pulite e molto spazio negativo. La semplice combinazione di colori lo rende molto facile per gli occhi.
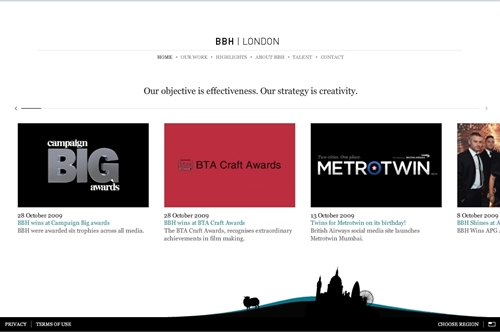
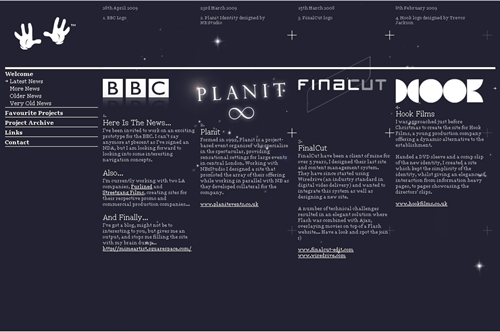
2.Bartle Bogle Hegarty
Tieni d'occhio le pecore, ti riporta a casa. A parte il fatto che questo sito è orizzontale, presenta una spettacolare animazione di transizione che vale il tempo di caricamento.
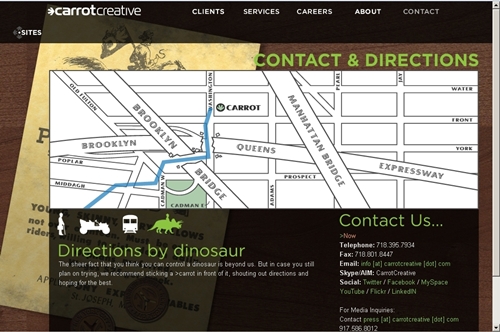
3. Carota creativa
Carrot Creative presenta una transizione fluida e un umorismo sobrio. Prenditi qualche minuto per esplorare questo sito per foto nascoste di robot e indicazioni stradali di dinosauri. Molto creativo.
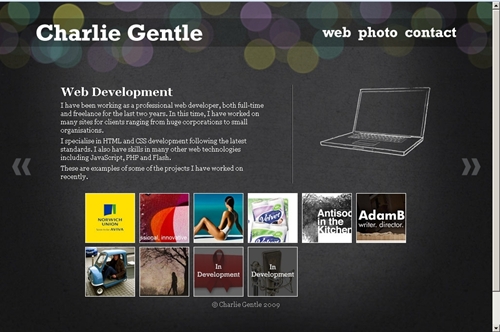
4.Charlie gentile
Se ti piace il bokeh, adorerai il modo in cui questo sito lo rende multidimensionale. Il sito è semplice, ma bello.
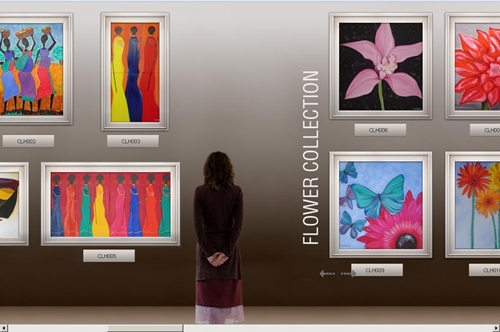
5.Candice Holloway
Un'altra galleria d'arte, questa volta con immagini incorniciate e un colore di sfondo uniforme. È semplice e senza fronzoli, ma fa il suo punto senza sforzo.
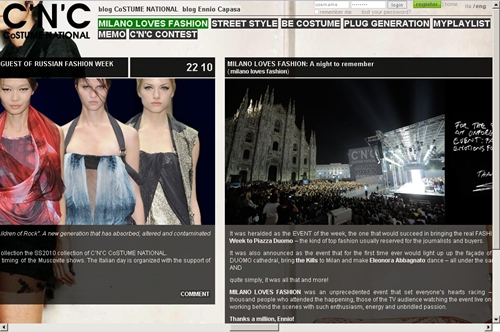
6. C'N'C Costume National
Per quelli di voi (ehm, incluso questo scrittore) che pensano che i blog non dovrebbero essere orizzontali, questo sito cerca di dimostrare che ci sbagliamo. Certo, questo stile non è per tutti, ma ha una vivacità urbana che ti fa venir voglia di scorrere.
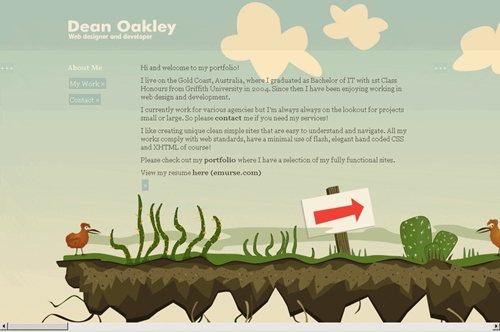
7.Decano Oakley
Quale elenco sarebbe completo senza questa voce? Dean Oakley è praticamente sinonimo di scorrimento orizzontale.
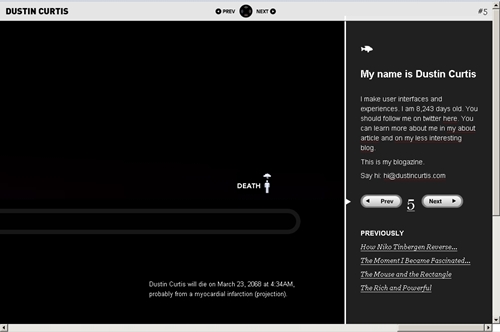
8. Dustin Curtis
Leggermente morboso, ma non per questo meno avvincente, il sito web orizzontale di Dustin Curtis probabilmente rivela un po 'più di quanto avresti mai voluto sapere su di lui.
9. Uscita 10 Pubblicità
Questo non è il tuo sito a scorrimento orizzontale medio. Ti porta in tutti i tipi di direzioni. Fortunatamente per l'utente, la barra di navigazione è sempre in primo piano in modo che gli utenti possano spostarsi facilmente nel sito.
10. Efletterig
Elfletterig è un sito olandese che presenta uno scorrimento orizzontale diretto. Il motivo per cui questo sito web vince un posto in questo elenco è la navigazione tag-a-long che ti impedisce di dover scorrere fino a casa.
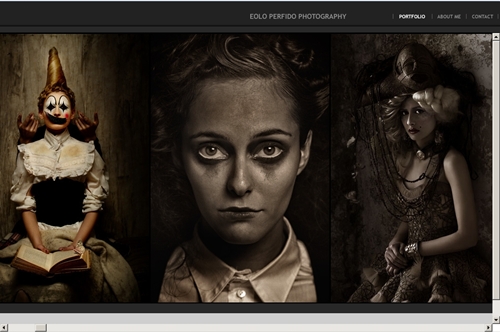
11. Eolo Perfido Fotografia
Le immagini ti perseguiteranno a lungo dopo che sarai passato a un altro sito web. Lo scorrimento orizzontale è il modo più appropriato per mostrare le fotografie incredibilmente sorprendenti di Eolo Perfido. Il rotolo ti racconta silenziosamente attraverso la gamma dell'ideologia umana.
12.Eric Johanson
E per qualcosa in una direzione completamente diversa, ecco il simpatico sito Web di Eric Johansson con la sua barra di scorrimento in fondo alla pagina. Adoro l'uso del riflesso lente.
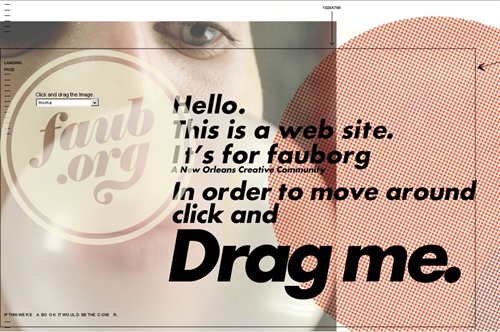
13. Favoloso
Faub è un diverso tipo di sito web, simile all'uscita 10 del n. 9 punti. Ciò che distingue Faub è la navigazione insolita. Probabilmente il sito web meno utilizzabile in questo elenco, ma anche il più straordinario, gli utenti devono trascinare la pagina per visualizzare il contenuto… quel poco di contenuto che c'è.
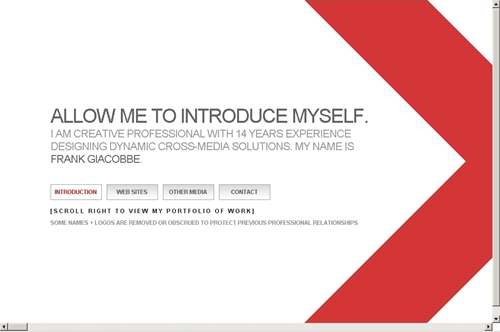
14.Franco Giacobbe
Non solo l'intero sito Web scorre, ma anche la barra dei menu. È dotato di un'enorme quantità di spazio bianco e di una navigazione efficiente.
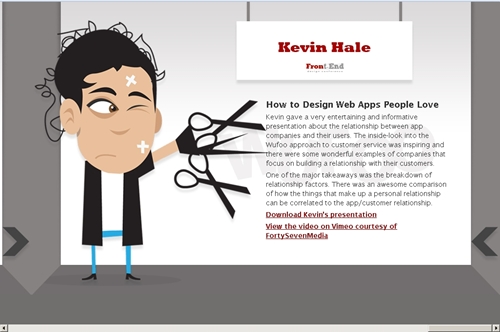
15. Conferenza sul design del front-end
Questo sito presenta adorabili mascotte e frecce audaci. Sebbene non sia esattamente il design più innovativo, il sito funziona e fa andare avanti gli utenti.
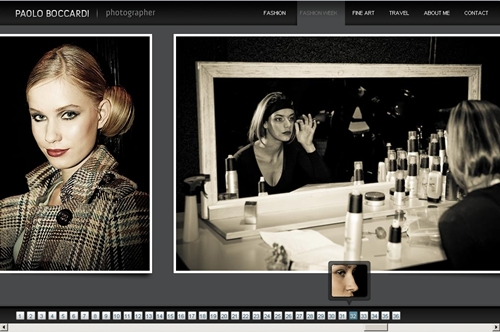
16. Paolo Boccardi Fotografia
L'arte sul sito di Paolo Boccardi è numerata e facilita la navigazione. La navigazione offre anche un'anteprima di ogni foto prima di fare clic.
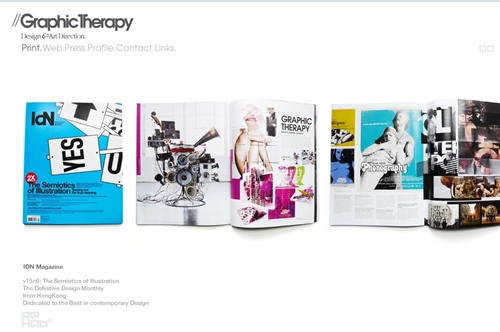
17. Terapia grafica
Nessuna barra di scorrimento ma un invito a trascinare lo schermo a sinistra oa destra. Chi può resistere al movimento di trascinamento fluido che Graphic Therapy offre ai suoi utenti?
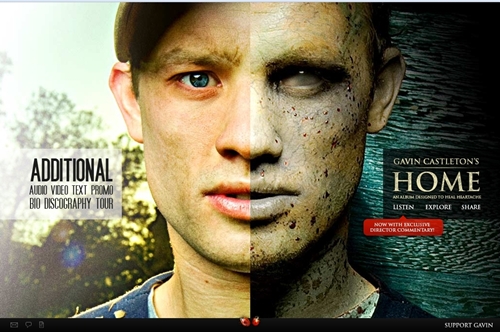
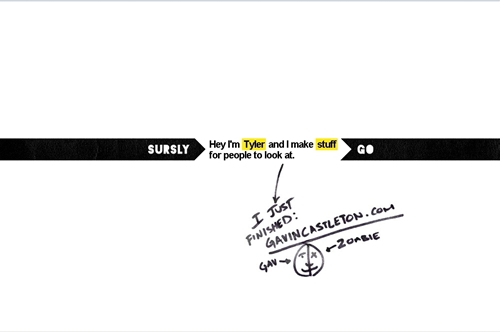
18.Gavin Castleton
Non ci sono dubbi al riguardo. Questo sito ti fa sedere e prendi nota. Chi è questo ragazzo e perché si sta decomponendo? Chiaramente, queste domande richiedono di essere esplorate. Presenta uno scorrimento super veloce. Non preoccuparti della decomposizione durante l'attesa del caricamento della pagina.
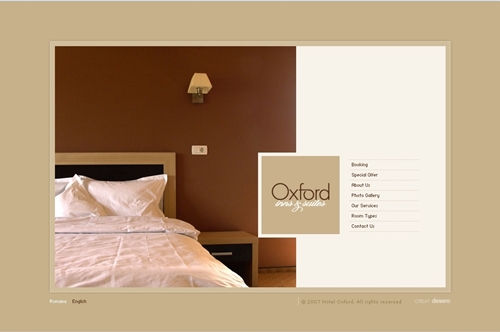
19.Oxford Hotel
Questo hotel dispone di un sito con una transizione a scorrimento scorrevole. Nessuna interruzione o avvio stridente. Elegante e pulita.
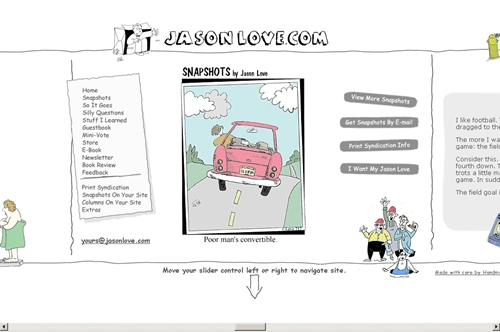
20. Interattivo fatto a mano / Jason Love
Questo design ti dà la possibilità di andare a sinistra oa destra dall'inizio. Dove vai prima? Per i neofiti orizzontali, il designer Jason Love chiarisce come utilizzare il sito con la sua freccia abilmente disegnata a mano.
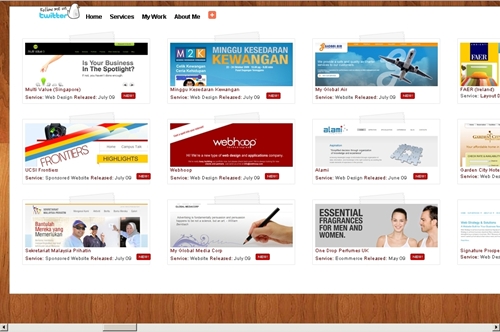
21.Hasrimy
Sorprendentemente ricco di contenuti, Hasrimy offre un sacco di forza per un genere che normalmente presenta contenuti scarsi.
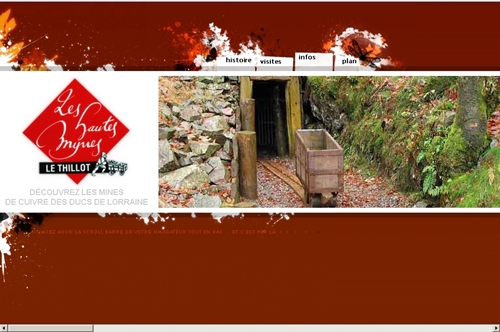
22. Les Hautes-Mynes du Thillot
Sito web francese con una barra di navigazione intelligente che ti segue ovunque tu sia sul sito.
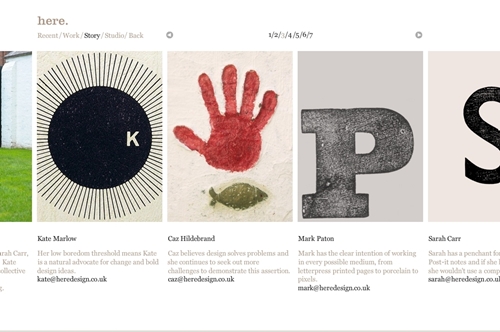
23. Qui Design
Here Design presenta uno scorrimento più lento ma molto fluido tra le immagini. Non solo puoi navigare con le frecce, ma puoi anche selezionare i numeri.
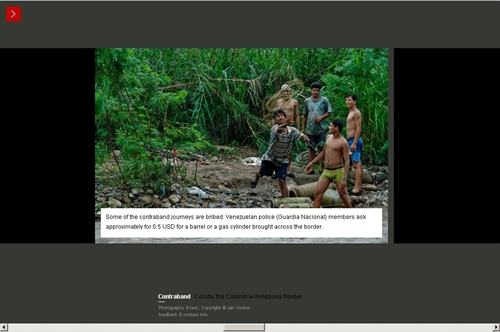
24. Contrabbando
Contraband è un saggio fotografico con immagini sorprendenti e un riquadro informativo intelligente. L'utente può scorrere al proprio ritmo o scegliere lo scorrimento automatico.
25.Ladio
Questo sito russo presenta una navigazione folle che non è certamente facile da usare, ma il suo approccio creativo al design riempie tutti i visitatori con soggezione, meraviglia e curiosità.
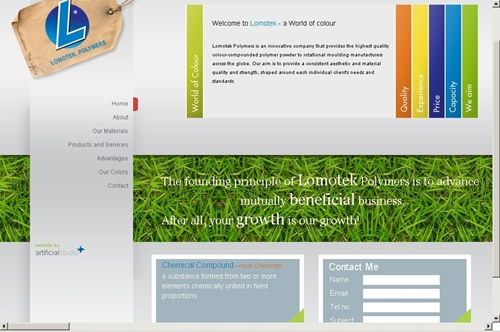
26. Polimeri Lomotek
Lomotek ha una navigazione stabile che a volte intralcia i contenuti, tuttavia è sempre una buona cosa avere un menu di navigazione accessibile.
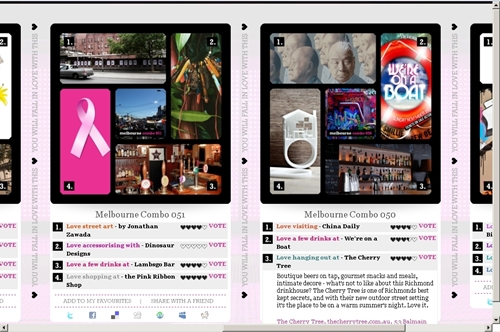
27. Love Bento
Questo sito ha un interessante schema di design con pannelli colorati. Concetto interessante per un sito web spesso aggiornato.
28.Lucuma
I colori su Lucuma sono brillanti. La navigazione è fuori dal mondo. Ti ritroverai a scorrere avanti e indietro solo per vedere di nuovo le transizioni.
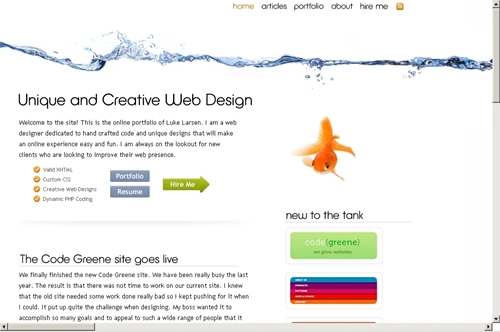
29. Luca Larsen
Se non ti piacciono i pesci rossi, potresti voler evitare il prossimo sito web di Luke Larsen. Questo sito web è pesante sul pesce rosso ma altrettanto pesante sul rotolo. Assicurati di scorrere verticalmente per leggere tutte le informazioni sul suo sito e per vedere più pesci rossi.
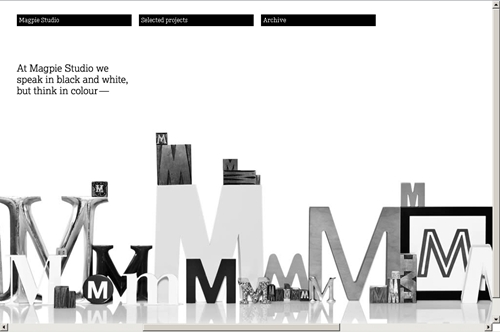
30. Studio Gazza
La lettera del giorno è "M." Chi sapeva che c'erano così tanti tipi diversi di Ms nel mondo? A parte le M, assicurati di guardare attraverso i progetti selezionati per qualche azione di scorrimento reale.
31. Fai finta
Questo sito è per chiunque non sappia accorgersi. In nessuna circostanza incerta, gli utenti che visitano Make Pretend sanno di scorrere verso destra. Sfortunatamente, la mancanza di una barra di scorrimento visibile potrebbe ostacolare alcune persone.
32. James Stone / Mimo Artist
Questo sito bello e oscuro colpisce senza fare troppo affidamento sulle immagini. La navigazione viene eseguita facendo clic sulle voci di menu. Nessuno scorrimento manuale qui. Molti contenuti ma, a volte, difficili da leggere.
33.Peter Pearson
Le indicazioni stradali sono belle e necessarie quando si presentano le informazioni attraverso un sito a scorrimento orizzontale. Peter Pearson lo capisce e spiega agli utenti che devono spostarsi a destra. Brillante ed etereo.
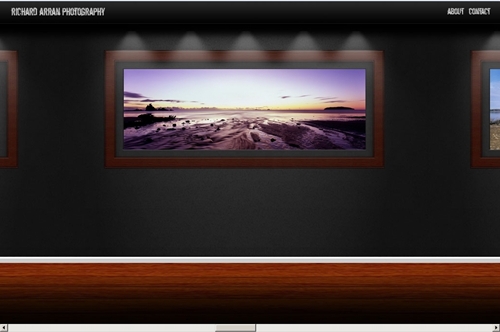
34. Richard Arran Fotografia di paesaggi
Questo sito fa un buon lavoro nel trasmettere un'atmosfera da galleria d'arte. Le immagini sono facilmente cliccabili per un primo piano.
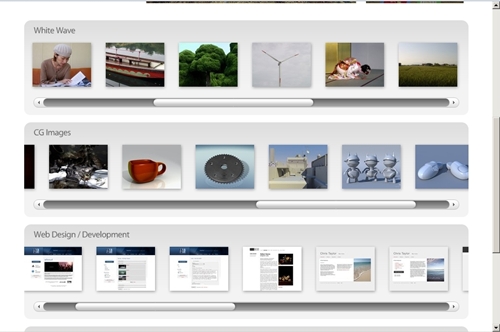
35.Ricky Cox
Ricky Cox presenta diverse finestre scorrevoli all'interno di un sito Web verticale. Questa è una combinazione che si vede raramente e funziona qui grazie al suo scorrimento manuale fluido e al design intelligente.
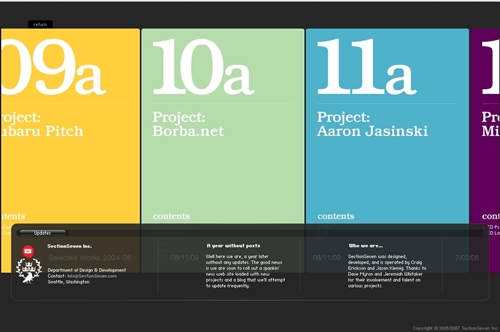
36. Sezione Sette Inc.
Passa il mouse sulla parte sinistra o destra dello schermo e guarda la codifica fare tutto il lavoro. Bellissimi colori, facile transizione e componenti senza soluzione di continuità rendono questo sito una gioia da scorrere.
37. Tyler Finck | Surly
Il passaggio da casa è completamente sorprendente. Vale la pena provarlo solo per vedere l'incredibile transizione.
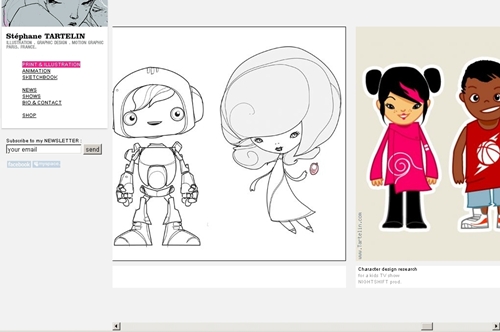
38. Stéphane Tartelin
Artistico, interessante e ben fatto. Questo sito presenta una barra di navigazione statica che è un'idea meravigliosa che rende immediatamente facile da usare qualsiasi sito orizzontale.
39. Tinkainterattivo
Stanco di fare clic? Tinkainteractive ti dà la possibilità di passare il mouse per scorrere, dando al tuo dito indice una pausa tanto necessaria. Combinazione di colori molto bella.
40. Claire vanitosa
Vanity Claire offre scorrimento veloce alleggerito, colori audaci e molto spazio negativo per facilitare la transizione. Non è presente la barra di scorrimento, ma la barra dei menu molto prominente consente di tornare indietro, avanti o tornare a casa. Che bel sito.