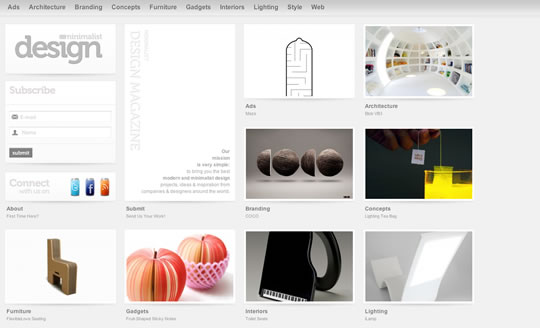
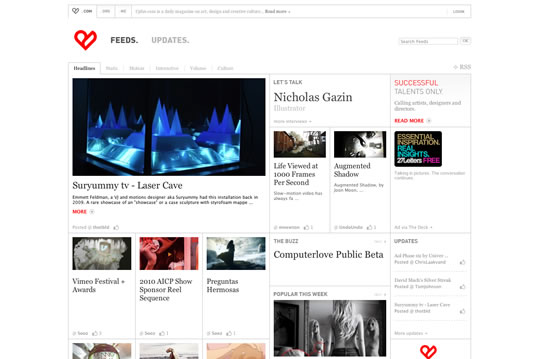
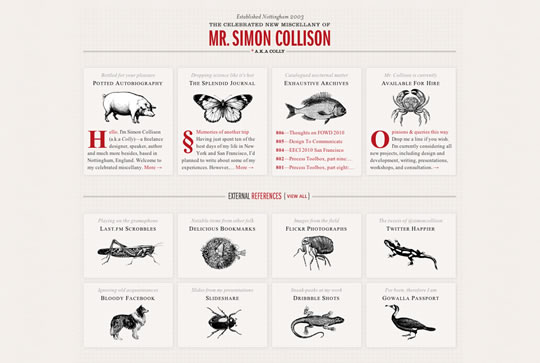
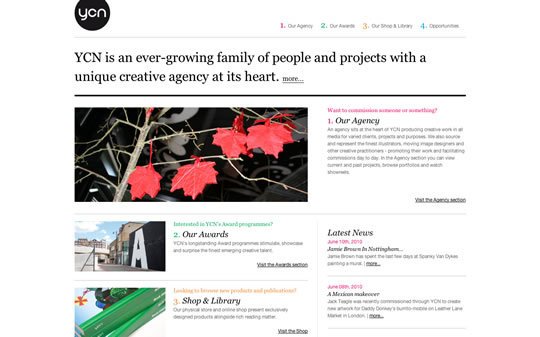
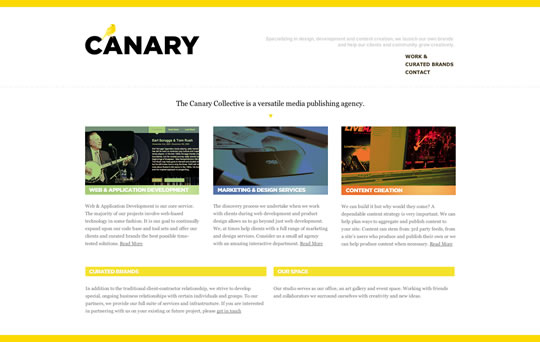
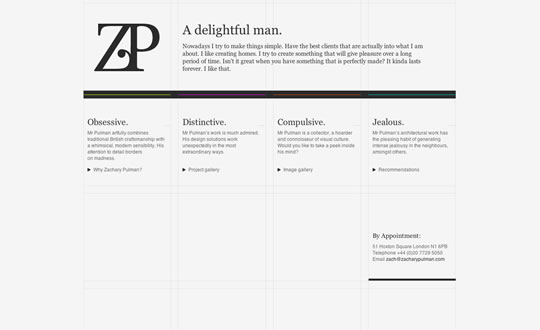
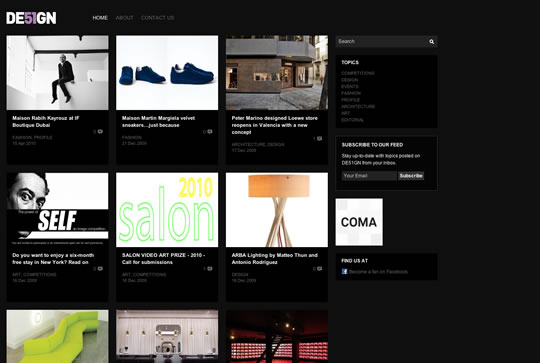
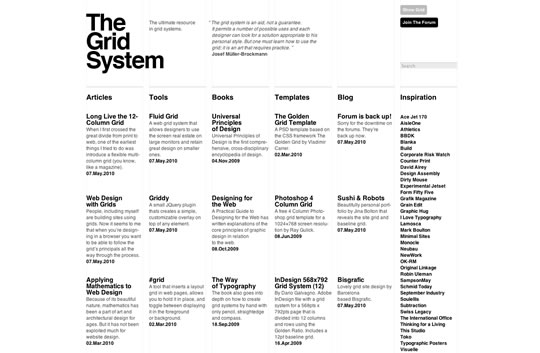
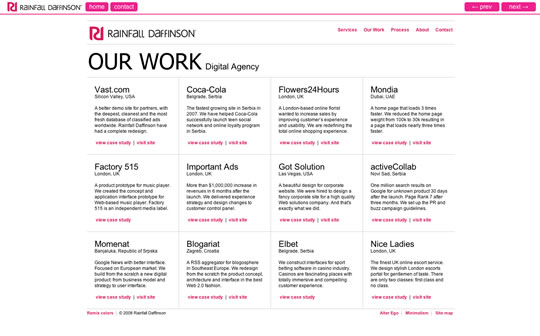
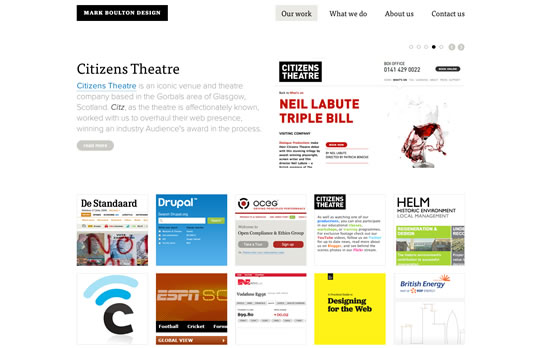
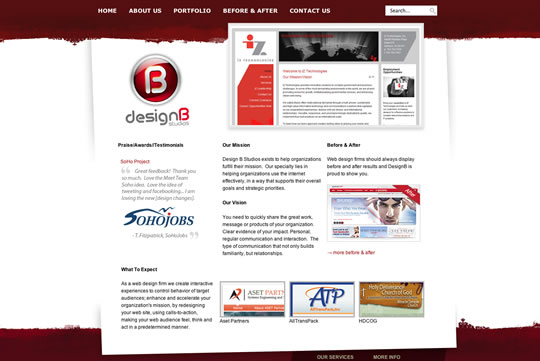
Quando prendiamo in considerazione la progettazione di una pagina web, dobbiamo essere chiari sulla struttura che seguiremo, e se è il caso che avremo molti contenuti dinamici o molto diversi con piccole porzioni, dobbiamo usare un layout corretto.
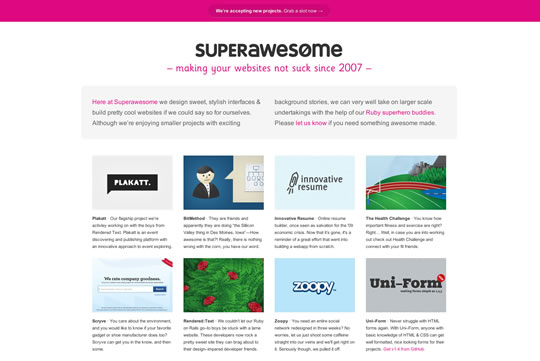
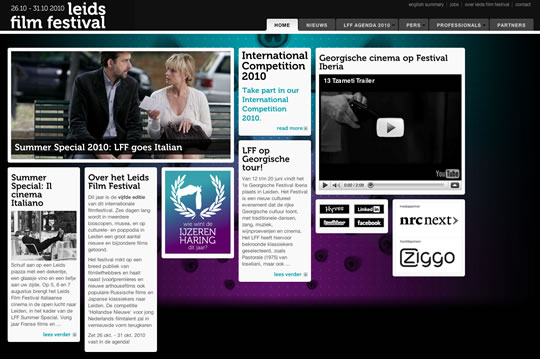
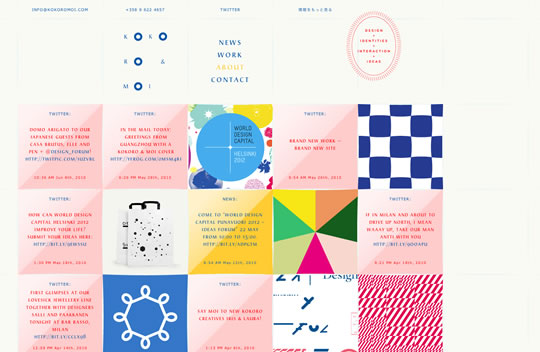
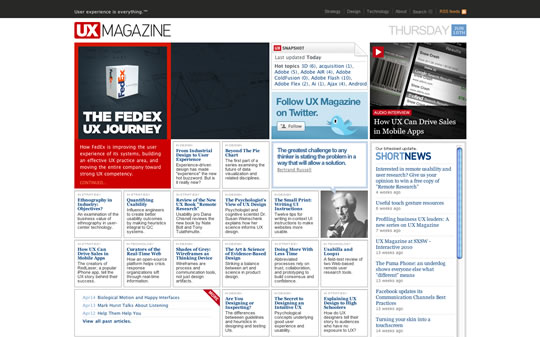
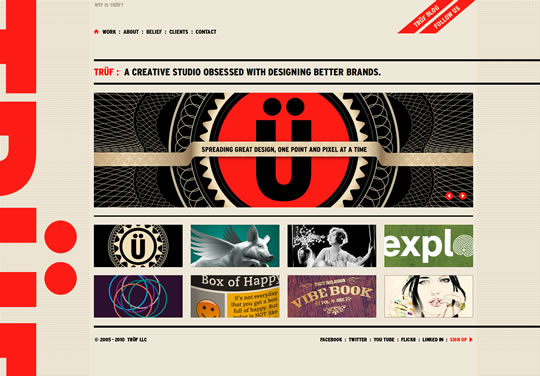
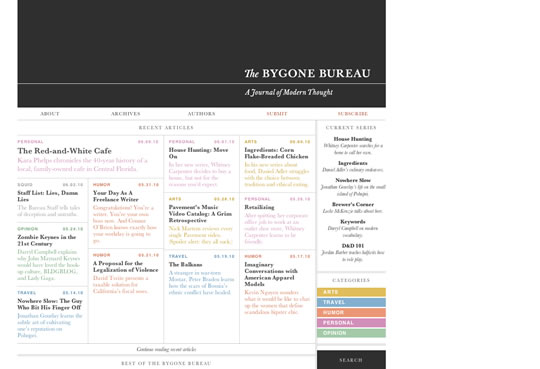
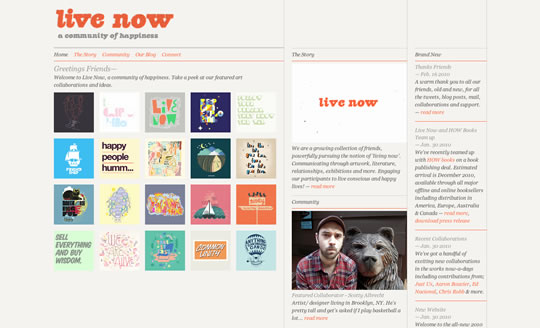
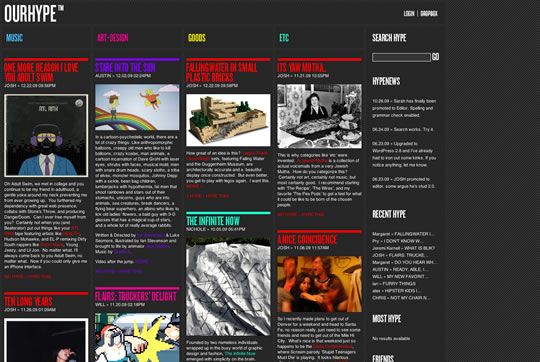
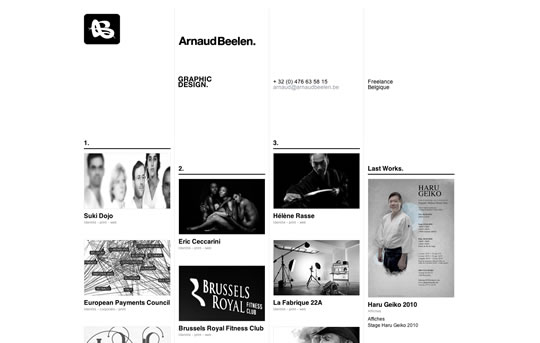
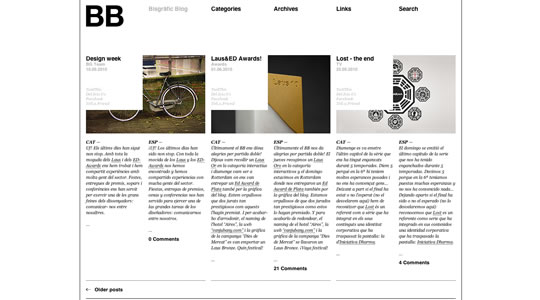
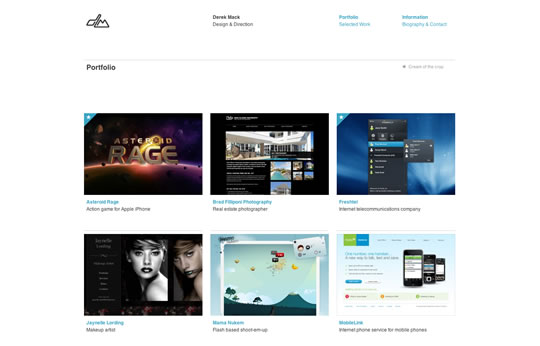
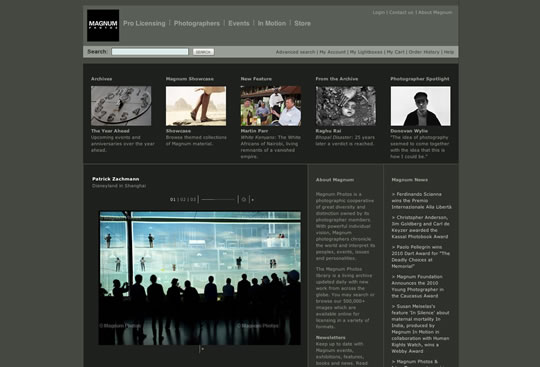
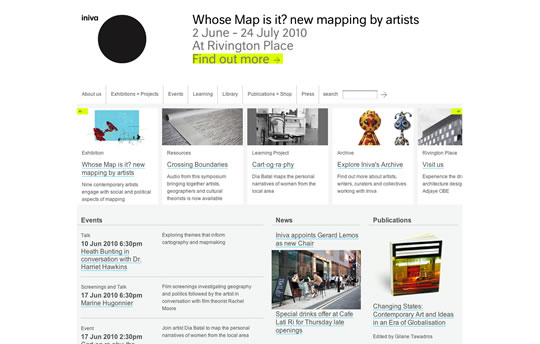
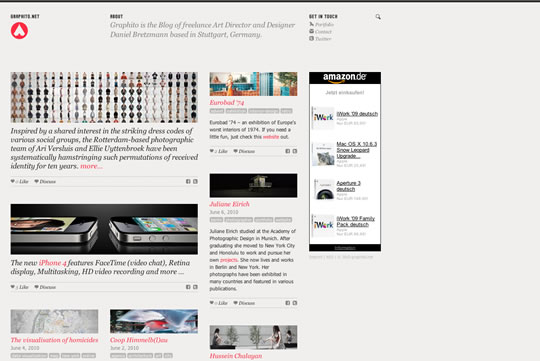
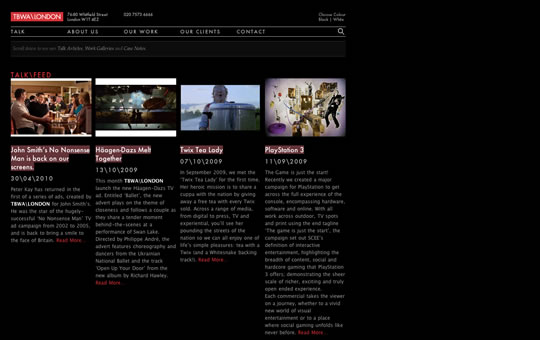
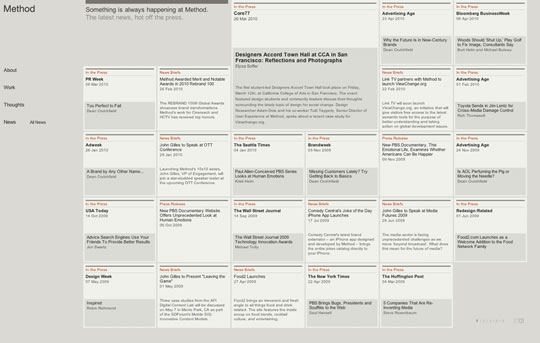
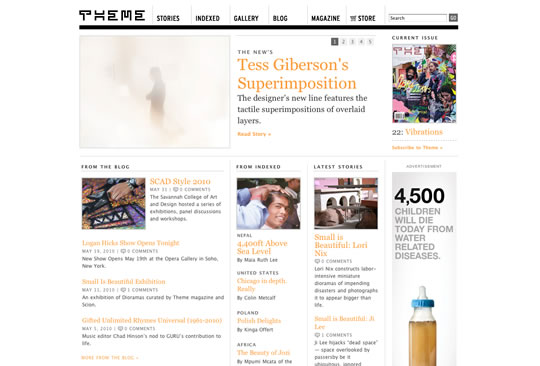
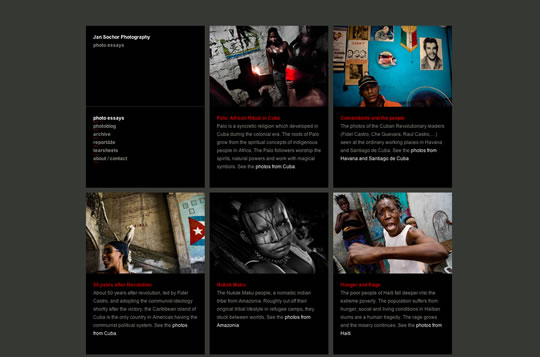
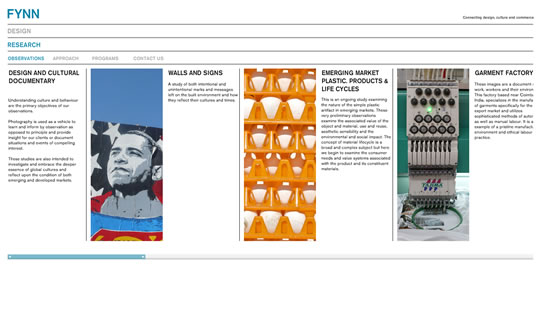
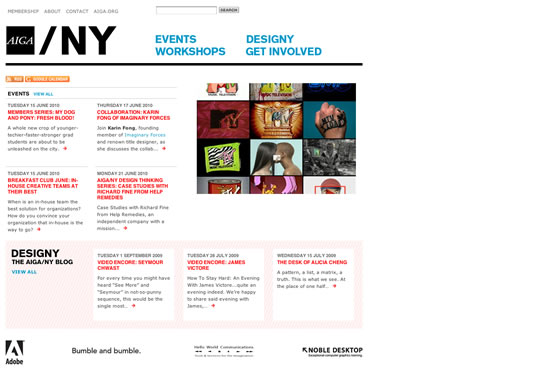
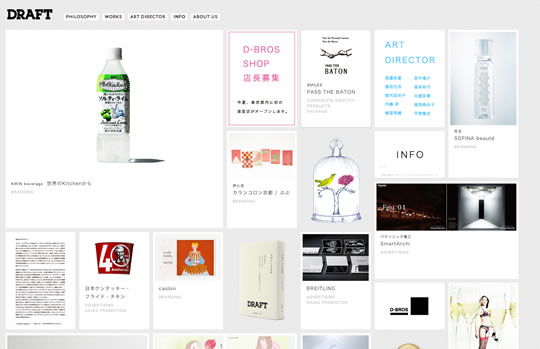
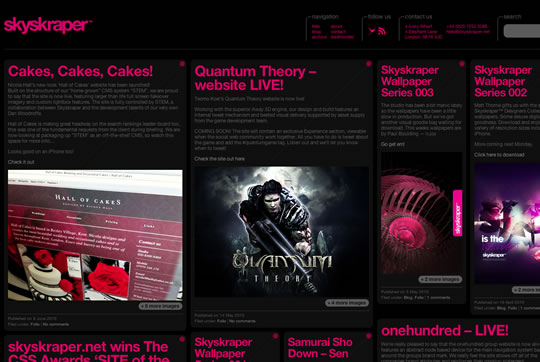
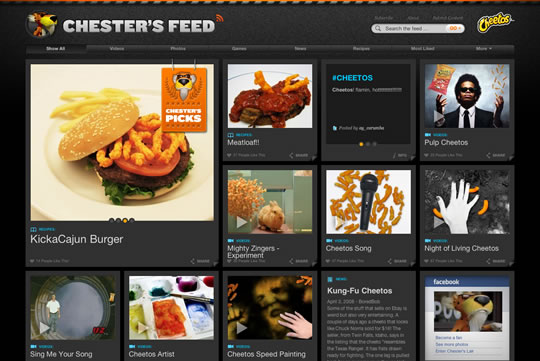
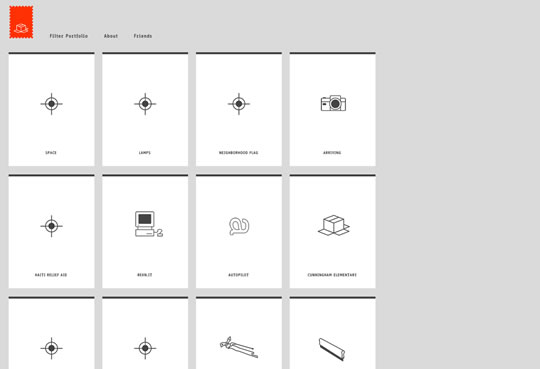
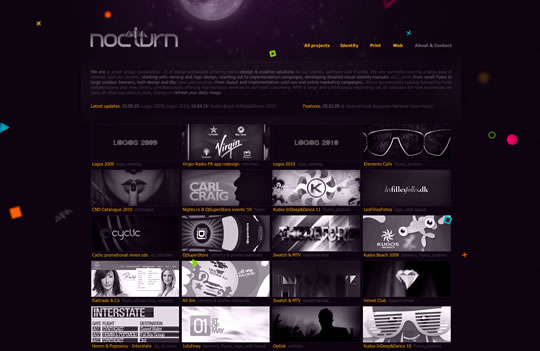
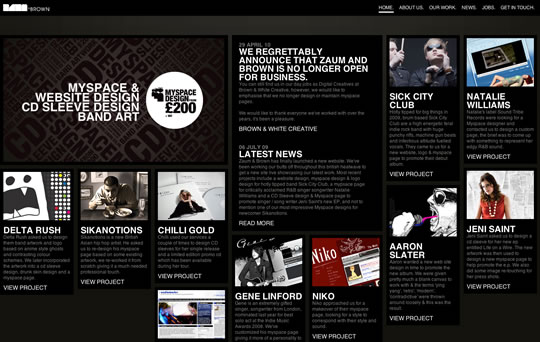
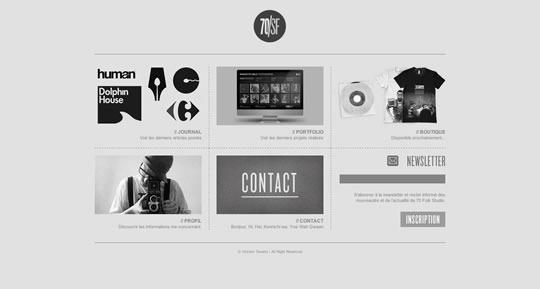
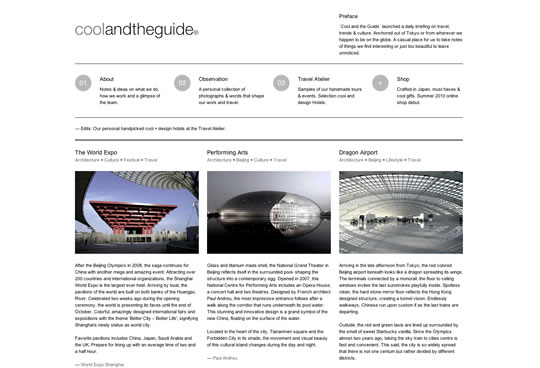
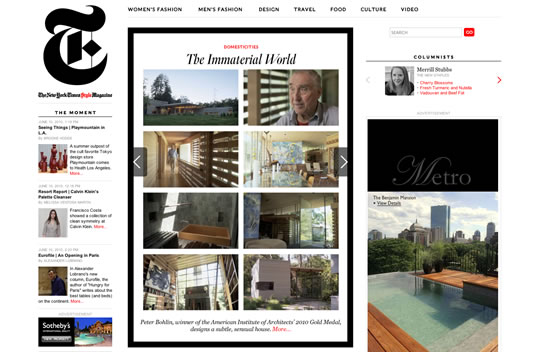
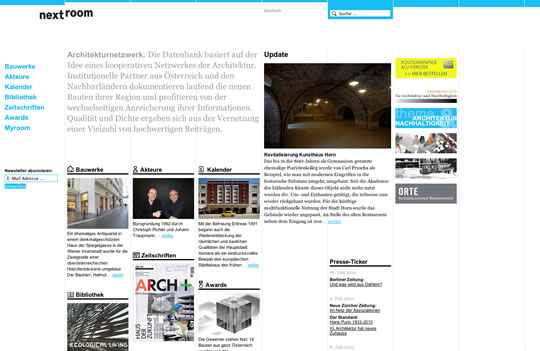
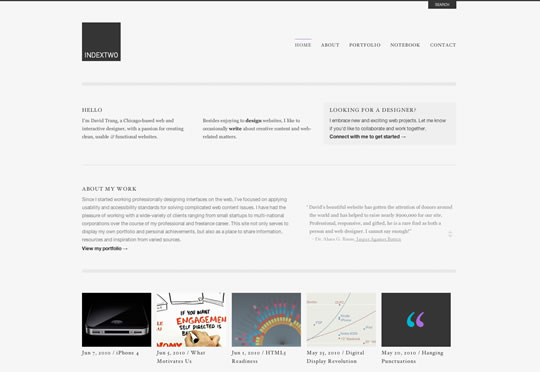
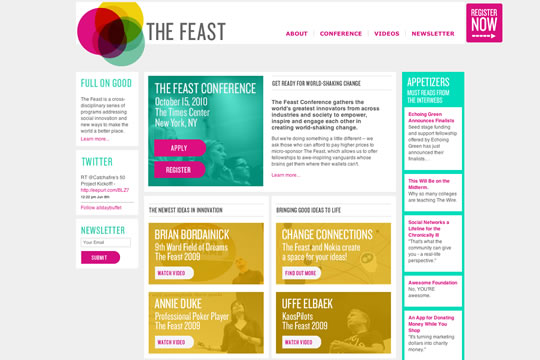
Dopo il salto, puoi vedere poco meno di 50 esempi di layout molto efficienti e ben progettati, ideali per ispirarti nel caso in cui devi fare qualcosa al riguardo.
Fonte | Web Design Ledger
















































Sono molto bravi la verità. Anche così, al giorno d'oggi non devi essere un esperto per creare siti Web buoni come quelli che mostri qui ... Creo siti Web con l'editor che hanno su plisweb.com e viene buttato via.
Ebbene Jose, io sono un grafico e sto iniziando nel mondo dei web, e la verità è che dopo aver attraversato il web che hai commentato, preferisco impiegare ore e imparare in condizioni per fare un web come quelli mostrati in gli esempi Verranno buttati via ma la qualità lascia molto a desiderare e un'azienda che vuole un'immagine abbastanza decente non ordinerebbe un sito web a qualcuno che utilizza questo sito.
LOL! un sito web con un editor online? è meglio passare ore ad imparare come ha detto l'utente precedente! Lo sto facendo! un sito web è più di una bella struttura! Devi conoscere HTML, CSS, Javascript, JQuery, avere nozioni di design grafico e sapere un po 'di marketing, ovviamente tutto questo se vuoi risultati di qualità e altamente personalizzati, server come plisweb e wix sono spazzatura ...