
In questo tutorial, lo faremo testo adatto da questo articolo sugli effetti sulla salute del caffè, trovato su Wikipedia. Uno dei compiti più comuni quando si lavora nella progettazione e nell'editing è la realizzazione del file mockup per una rivista. È importante mantenere il nostro modelli attuali e modernie che si adattano al resto della rivista e all'argomento trattato.
Il cliente ci fornirà sempre l'articolo e la nostra funzione sarà semplice presentare le informazioni in modo attraente per attirare l'attenzione del lettore. Un buon metodo per rendere attraente l'articolo della rivista è integrare il design con le informazioni, ad esempio utilizzando le forme nell'immagine sfondo per creare le cornici di testo in modo fluido e utilizzare i colori presenti la tavolozza delle immagini. Per questo motivo, adatteremo il testo dell'articolo alla forma rotonda dell'immagine.
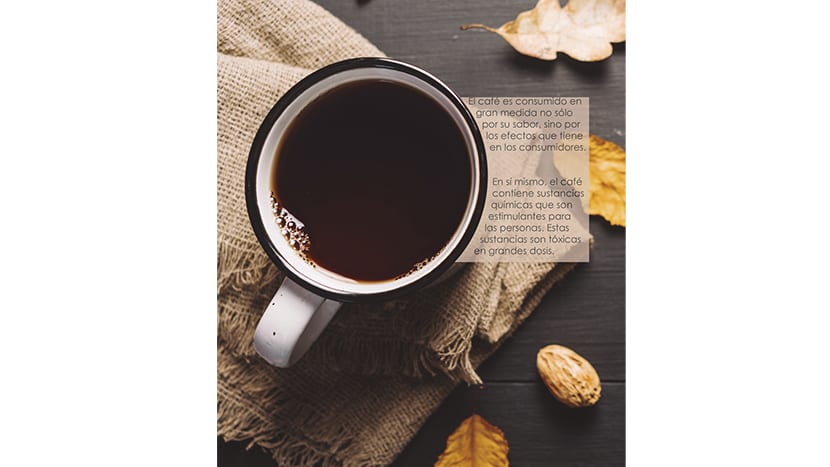
In questo caso, useremo questa immagine di una tazza e dei chicchi di caffè come sfondo e adatteremo il testo attorno ad essa.

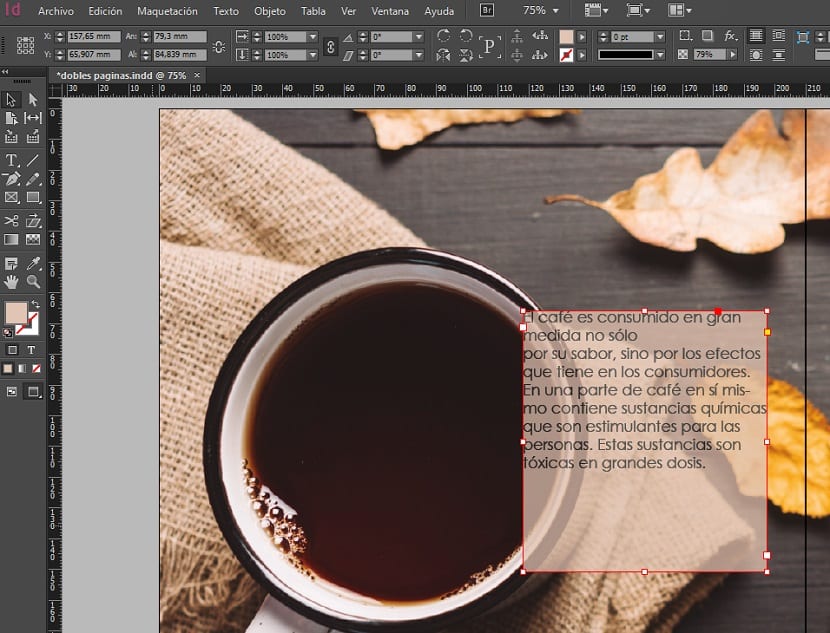
Il passaggio successivo consiste nell'aprire un documento a doppia pagina in InDesign e posizionare l'immagine. Una volta terminato, iniziamo ad adattare il testo del lead. Stiamo andando a integrare rotondità della tazza come parte della cornice di testo. Non vogliamo perdere il testo con i colori di sfondo, quindi useremo una cornice di testo con uno sfondo marrone chiaro presa dalla tela, e abbasseremo l'opacità in modo che l'immagine continui a essere vista senza rompere l'armonia del modello. Per creare la cornice di testo, prima usiamo quella rettangolare che viene fornita di default e lasciamo che si adatti un po 'alla forma della tazza. Useremo un carattere arrotondato per continuare con le forme morbide. Una volta fatto, creeremo una circonferenza nessuno spessore della linea qualcosa di più grande della tazza e lo posizioneremo sopra.

Mettiamo una guida al bordo interno del piombo per posizionare i punti sulla circonferenza alla stessa altezza ed elimina il resto. Quindi, selezioniamo la circonferenza e la cornice di testo e con lo strumento testo a capo, selezioniamo l'opzione di avvolgere intorno alla forma dell'oggetto. La separazione predefinita va bene, ma puoi ottimizzarla fino a quando non è più appropriata per te.

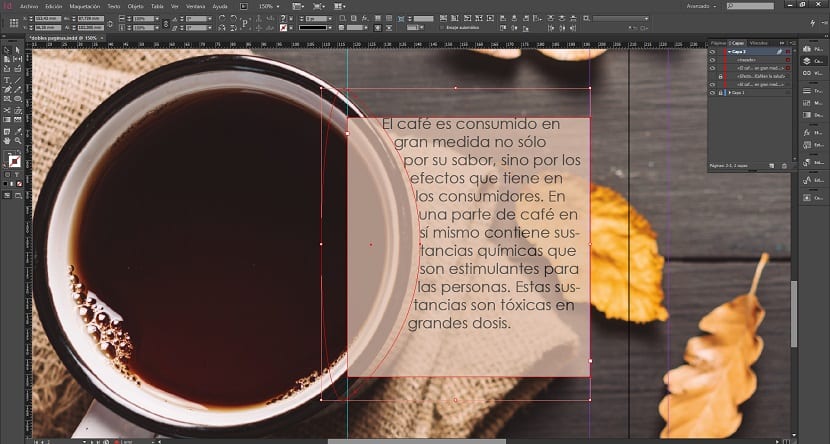
Ora dobbiamo ritagliare la forma del cerchio con la tazza, a non rompere il mockup dell'articolo. Per questo, creiamo una circonferenza della dimensione della coppa e selezioniamo sia la circonferenza che la cornice del piombo. Successivamente, usiamo lo strumento Pathfinder> Sottrai per ritagliare il cerchio. L'unica cosa rimasta è regolare la dimensione della cornice in modo che il testo occupi la maggior parte dello spazio. Possiamo includere interruzioni di paragrafo per renderlo migliore. In pochi passaggi siamo riusciti ad adattare il testo alla foto e creare una forma interessante.
