Sappiamo già che con l'avanzare delle tecnologie che vediamo in diversi programmi o videogiochi, queste poi vai sul web per offrire un'altra esperienza utente diverso. Questo è il caso di Ar.js che arriva per portare la realtà aumentata sul web.
AR.js è stato sviluppato da Jerome Etienne con l'estensione obiettivo di mettere a disposizione di tuttialla realtà aumentata. Uno dei suoi punti di forza è che le prestazioni sono state migliorate e la realtà aumentata funziona molto meglio sui dispositivi mobili, quindi ora può essere vista a 60 fotogrammi al secondo sui telefoni di tre anni fa.
Un miglioramento per poter implementare quella libreria in nuovi progetti che sfruttano le virtù e i benefici della realtà aumentata. Siamo di fronte a pura soluzione web con AR.js, quindi funziona su qualsiasi telefono con WebGL e WebRTC.

Un'altra delle maggiori caratteristiche di AR.js è che lo è open source ed è completamente gratuito, quindi è disponibile per qualsiasi sviluppatore di trarne vantaggio immediatamente. Soprattutto, AR.js consente l'accesso all'AR senza la necessità di installare applicazioni aggiuntive e senza l'obbligo di acquistare un dispositivo.

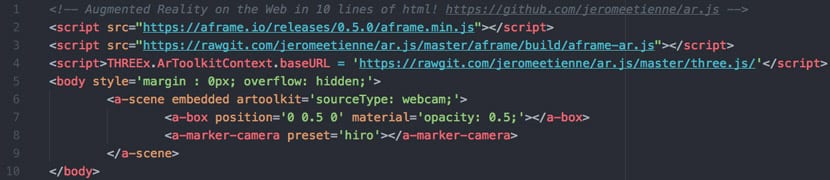
Chiunque disponga di un dispositivo abilitato per AR può godersi l'esperienza AR.js. AR.js, principalmente, si basa su prestazioni e semplicità. E stiamo parlando del fatto che la realtà aumentata può essere programmata con solo 10 righe di HTML.
È proprio per questo motivo che sempre più sviluppatori che si stanno avvicinando ad AR.js, quindi non ci vorrà molto per vedere sempre più esperienze di realtà aumentata sul web con questa libreria.
Come bonus, anche offre supporto ad ARKit e ARCore, quindi abbiamo davanti alla nostra mano lo sviluppo di software di realtà aumentata in modo completo. Non dimenticare di passare prima di questa serie di timeline in JavaScript e CSS da implementare nel tuo sito web.