
In questi giorni sempre più marchi scelgono di avere un logo scritto a mano, per la maggior parte, sono solitamente realizzati con pennelli o penne calligrafiche, le imperfezioni e le linee irregolari che questi strumenti regalano dalla freddezza e rigidità del formato digitale.
Il problema arriva quando vogliamo usare questo logo e dobbiamo trasferirlo sul computer, sembra complicato, ma con pochi semplici passaggi e il nostro Photoshop possiamo ottenere un risultato professionale e molto lucido.
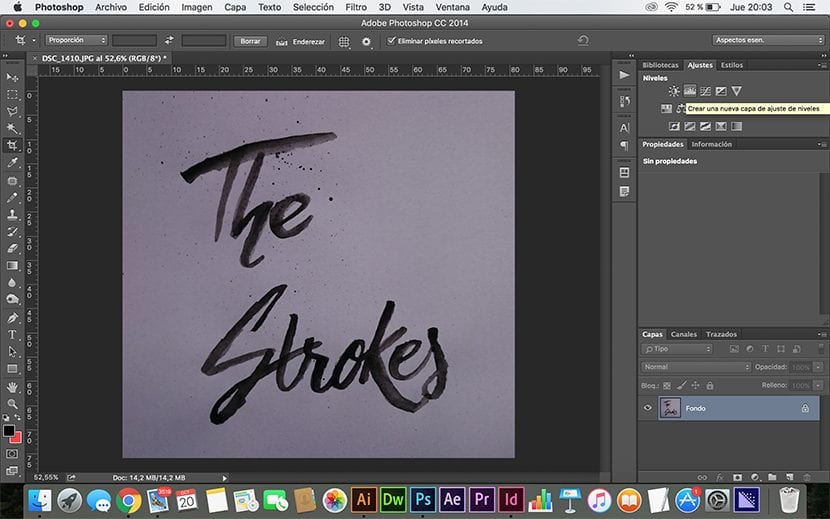
La prima cosa che dovremmo fare è creare un logo a mano, consiglio di usare l'inchiostro nero in modo che la digitalizzazione sia più facile per noi in seguito (è anche la scusa perfetta per aderire Inktober)
Una volta creato devi scansionarlo o scattarne una foto di qualità, ti consiglio di scansionarlo poiché questo ci renderà più facile digitalizzarlo.
Nel mio caso ho deciso di farlo tramite una fotografia per dimostrarvi che anche con poche risorse possiamo avere un buon risultato.
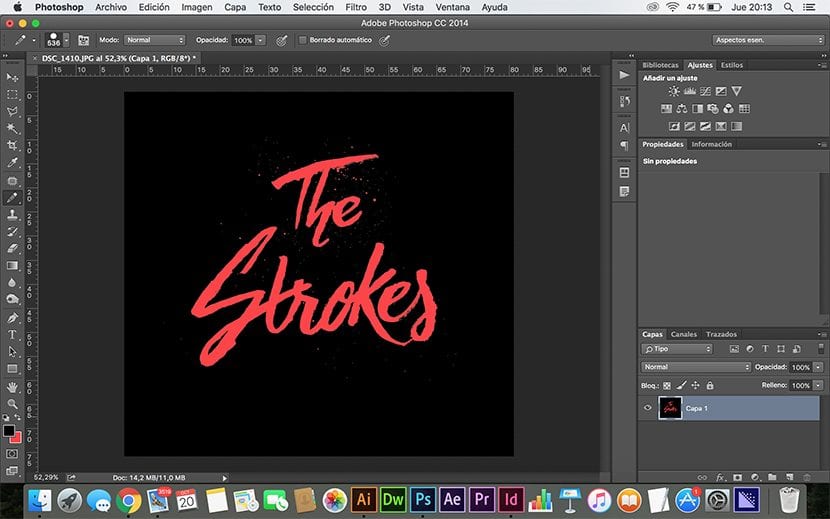
Abbiamo iniziato a creare il logo:
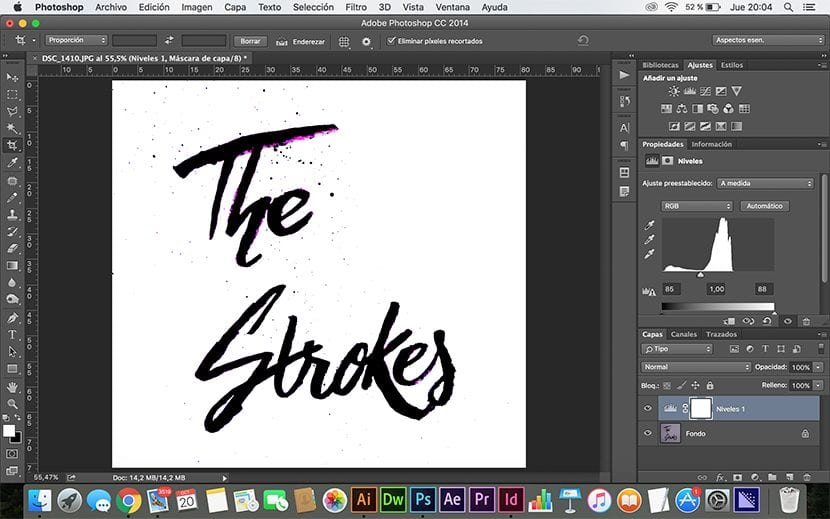
- Il primo passo è selezionare nelle impostazioni l'opzione di niveles (Se non riesci a trovare l'opzione delle impostazioni, dovrai andare su Finestra> Impostazioni per vederlo sullo schermo)

- Una volta che la scheda di niveles dobbiamo trascinare i triangoli che troviamo nel pannello e unirli, la posizione dei triangoli tra loro e lungo lo spettro dipenderà dalla nostra immagine, cosa dovremmo provare ottenere è che ci siano aree nere e aree bianche, poiché quelli che rimangono in altri colori verranno scartati dal programma. Al termine, dobbiamo selezionare entrambi i livelli (Sfondo e Livelli), fare clic con il pulsante destro del mouse sui livelli e scegliere l'opzione per combinare i livelli.

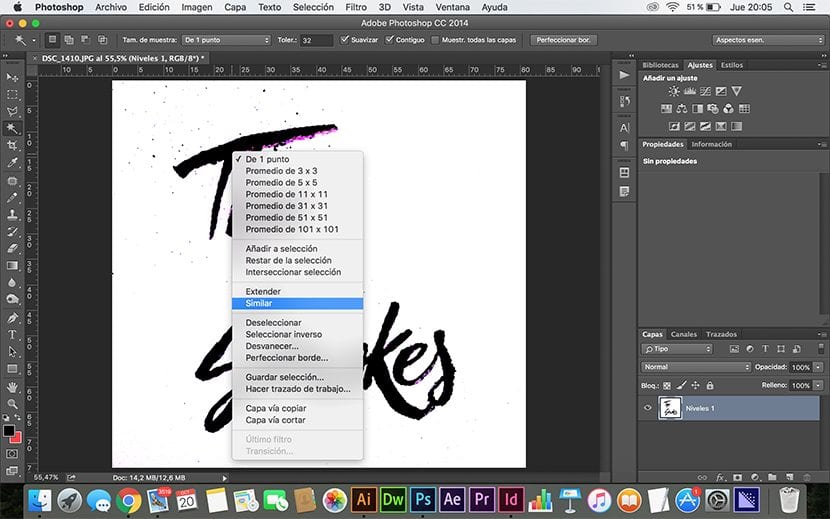
- Il prossimo passo sarebbe usare lo strumento bacchetta magica (Tasto W, Wand English) e selezioniamo una parte nera del logo, quando abbiamo selezionato una parte clicchiamo sul tasto destro e selezioniamo l'opzione simile, questo selezionerà tutte le parti nere dell'immagine.

- Una volta selezionato il colore nero, possiamo rimuovere con lo strumento gomma (Tasto E per gomma inglese) macchie macchie di inchiostro o logo.
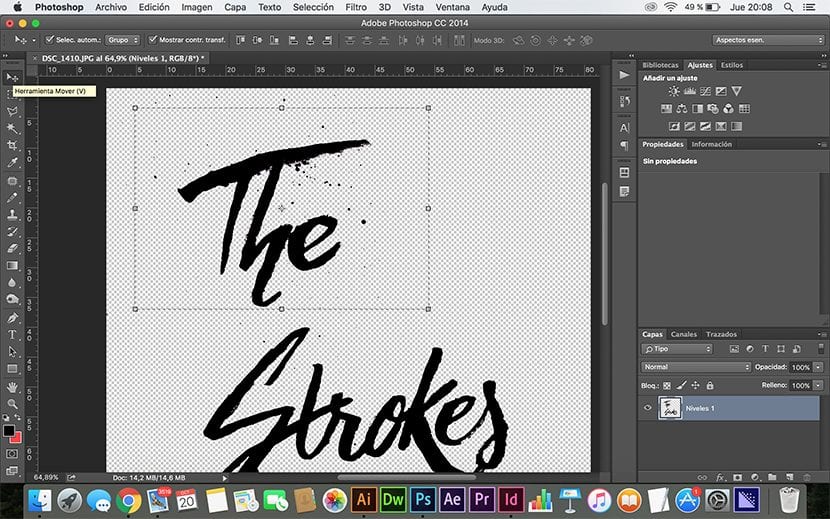
- Quando finiamo di pulire il logo andiamo alla scheda Selezione> inverti, selezioniamo la gomma (tasto E) e cancelliamo lo sfondo.

- Se il logo non è stato centrato possiamo creare un file selezione, nel mio caso l'ho fatto con lo strumento cornice rettangolare (tasto M) poi ce l'ho ridimensionato e centrato con lo strumento sposta (tasto V).

- Utilizzando di nuovo lo strumento bacchetta magica (Tasto W) e la spazzola (Lettera B) possiamo cambiare e mettere diversi colori, lettere e sfondo.

In Photoshop? Nella mia vita ho creato un logo in Photoshop che è Iluustrator, corel o freehand. In Photoshop, le lacrime vengono dopo e sai già perché. :)
Ebbene tutto dipende dal tipo di logo che si vuole, per esperienza personale i loghi calligrafici fatti a mano sono meglio fare in photoshop e poi se si vuole vettorializzarli, ma non è necessario se si esporta in un formato specifico e corretto e la qualità tenendo conto del supporto alle arti finali ecc.