
se quello che sei cercare il tuo prossimo progetto di design è sapere come disegnare un teschio in Illustrator, non muoverti da qui per oggi te lo spieghiamo. In questo post, ti spiegheremo passo dopo passo come creare un'illustrazione del teschio da zero.
Questo tipo di illustrazioni sono molto popolari nei poster con un tema scuro, copertine di CD rock o punk, design di t-shirt, accessori, copertine di libri horror, tatuaggi, ecc.
Prepara i tuoi materiali di disegno, apri un nuovo documento in Illustrator e iniziamo con questo tutorial facile e veloce, con il quale otterrai un design del teschio unico e personalizzato.
Come disegnare un teschio; schizzi

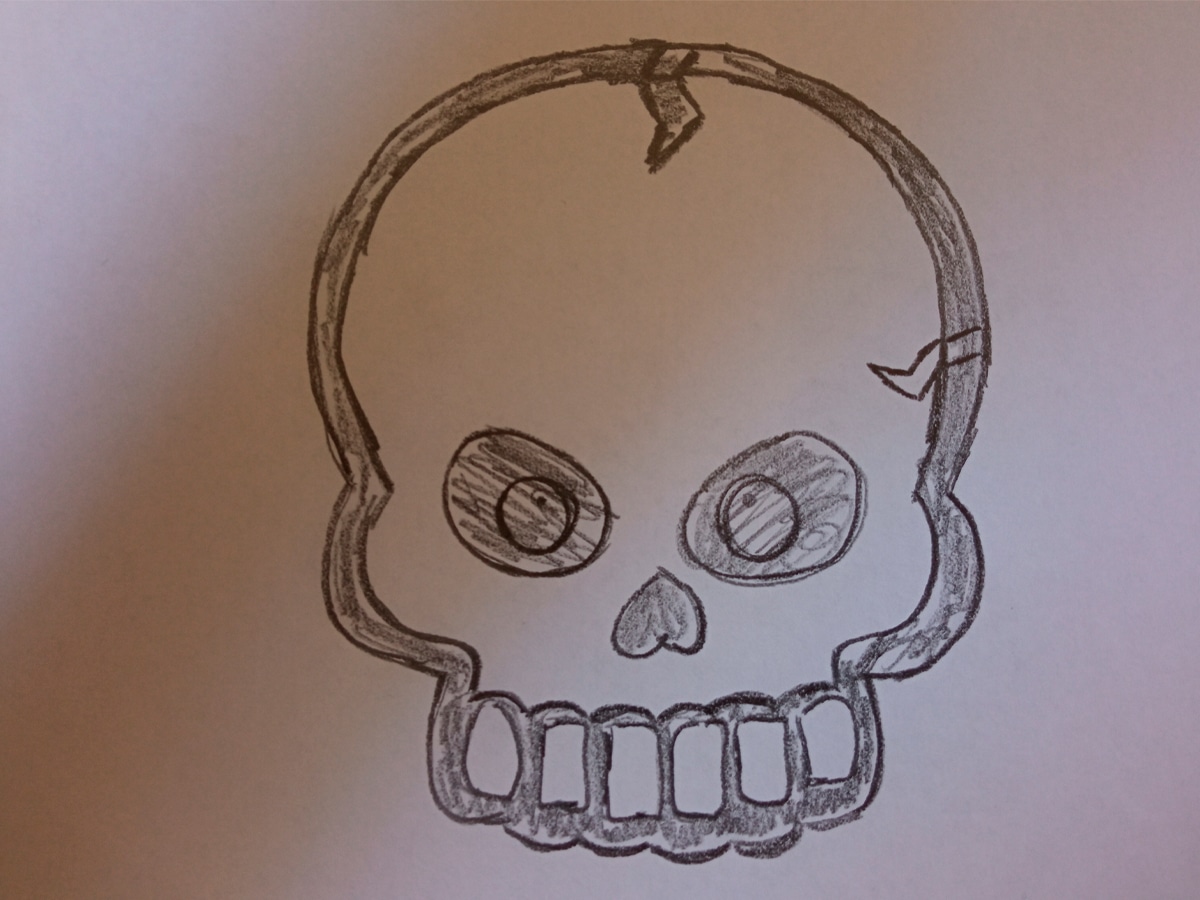
Il primo passo che dobbiamo fare per progettare il nostro teschio in Illustrator è disegnarlo. Vale a dire, prenderemo una matita, un pezzo di carta e una gomma e inizieremo a disegnare. Non deve essere perfetto, il design è gratuito, puoi renderlo più realistico o in stile cartone animato.
Che tu scelga uno stile o un altro, il processo è lo stesso, l'unica cosa che cambierà sarà il numero di percorsi e dettagli di ciascuno. Nel nostro caso, disegneremo un teschio con uno stile più vicino al cartone animato che possiamo usare per Halloween.
Primo, cercheremo riferimenti su illustrazioni e immagini di teschi per visualizzare forme e dettagli da ciascuno di essi. Una volta selezionati alcuni riferimenti, procederemo con l'avvio del processo di abbozzo.
Come abbiamo detto, il disegno non deve essere perfetto poiché quando andiamo al processo di progettazione nel programma possiamo modificare e aggiungere ulteriori dettagli.
Il nostro cranio rispetterà la sua forma originale, ma aggiungeremo alcuni dettagli per soddisfare il nostro obiettivo di stile cartone animato. Come vedrai nella prossima sezione, abbiamo aggiunto alcune linee di interruzione, alcuni grandi occhi e forme curve che aiutano a realizzare quello stile animato.
Come disegnare un teschio in Illustrator

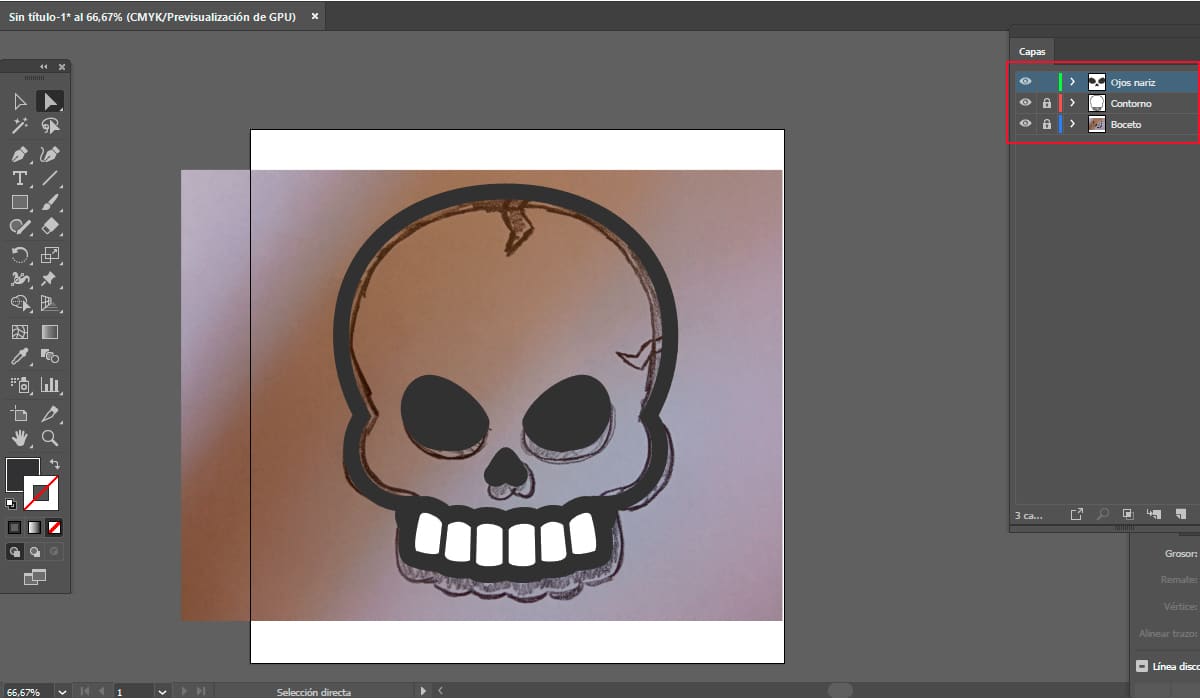
Una volta che abbiamo il nostro disegno, dobbiamo scansionarlo o scattare una foto per aggiungerlo allo sfondo del nostro documento nel programma di progettazione. Quando avremo scansionato il teschio, apriremo un nuovo documento in Illustrator.
Le misure del documento nel nostro caso sono 800×800 pixel, A seconda dello scopo del teschio, il documento su cui stai lavorando avrà delle calze o altre.
Il prossimo passo che dobbiamo compiere è aggiungere o posizionare il file del teschio sullo sfondo del nostro documento. Quando abbiamo già posizionato questo file, noi bloccheremo per poterci lavorare senza alcun problema.

Ci posizioneremo sulla barra degli strumenti a comparsa che appare sul lato sinistro dello schermo e selezioneremo lo strumento penna. Con questo strumento, aggiungeremo punti di ancoraggio e disegneremo il contorno del nostro cranio.
Quando il contorno del nostro disegno è terminato, andremo alle caselle dei colori sulla barra degli strumenti e selezioneremo il colore nel contorno. Ti consigliamo di selezionare un colore nero con una traccia generosa. Nell'area della protesi abbiamo aggiunto il colore di riempimento bianco per visualizzare meglio come sono stati lasciati i pezzi.
Successivamente, andremo al finestra dei livelli e il livello in cui abbiamo disegnato il contorno lo bloccheremo per non lavorarci sopra e modificarlo. Successivamente, aggiungeremo un nuovo livello e inizieremo a disegnare gli occhi e il naso del nostro cranio.

Per fare gli occhi, abbiamo due opzioni, una delle quali è farlo con la penna o semplicemente selezionando lo strumento forme e cercando l'opzione cerchio. Come puoi vedere, la nostra illustrazione ha parti diverse; l'orbita, l'occhio e la pupilla, quindi per ognuno di questi è necessaria una nuova forma.
In questo caso, lavoreremo con il colore di riempimento attivato e il contorno disattivato. Per l'orbita dell'occhio creeremo la forma aggiungendo un colore di riempimento nero. Per l'occhio, ripeteremo questa stessa forma e aggiungeremo il colore che vogliamo, nel nostro caso un giallo e per la pupilla ripeteremo di nuovo questo processo.
Se vuoi aggiungere più dettagli agli occhi, puoi aggiungere una nuova forma di piccole dimensioni in alto a destra della pupilla per creare un effetto di luce.
Nel caso del naso, selezioneremo nuovamente lo strumento freccia e seguiremo la forma del cuore che abbiamo nel nostro schizzo. Quando finiamo con la penna, selezioniamo la forma e aggiungiamo un colore di riempimento nero.
Non ci resta che aggiungere gli elementi decorativi delle fessure superiori del cranio. Per fare ciò, come nei casi precedenti, aggiungiamo un nuovo livello e ci lavoriamo. Con lo strumento penna, delineeremo la forma di queste crepe che aggiungono carattere all'illustrazione.
dettagli finali
Come puoi vedere nell'immagine precedente, stiamo lavorando su diversi livelli; quello del disegno, quello del contorno occhi e naso e, infine, quello dei dettagli delle crepe. Abbiamo già tutti i nostri elementi di design per creare il teschio animato.
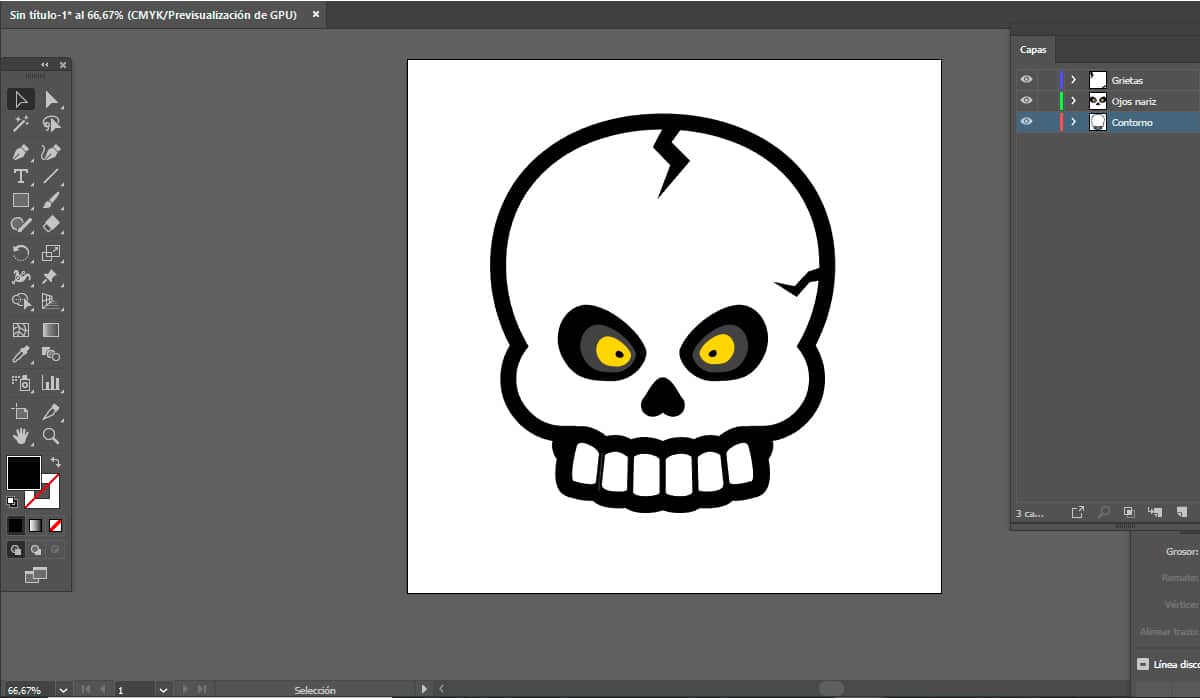
Per iniziare a finalizzare i dettagli, il primo passo che ti consigliamo di fare è sbloccare il livello di schizzo e contorno. Il prossimo passo è elimina il livello di schizzo e passa il mouse sopra il livello contenente il contorno del cranio e nasconde il resto.
Se vedi che in qualche modo non è stato come stavi cercando, grazie al lavoro con vettori e punti di ancoraggio possiamo modificarlo quando vogliamo. Non solo possiamo modificare, ma anche aggiungere moduli o dettagli che riteniamo necessari.
Abbiamo già come vogliamo la forma del teschio, in questo modo procediamo ad aggiungere la dimensione dello spessore del contorno che vogliamo, nonché il colore di detto contorno e riempimento. In questa immagine, come puoi vedere, il nostro contorno è nero e il riempimento è bianco.

Il passo successivo è sblocca e rivela gli strati contenenti sia gli occhi che il naso, nonché le crepe nel cranio. Come nel passaggio precedente, finalizzeremo i dettagli e ritoccheremo ciò che vediamo che non ci piace il risultato.
Solamente Resta da aggiungere i colori che funzionano meglio per ciascuno nel loro design e salvare funziona sia in formato vettoriale che bitmap.

Non è un processo complicato come hai visto disegnare un teschio in Illustrator. Devi solo essere paziente quando lavori con lo strumento penna finché non ottieni il design desiderato.