
Photoshop è un'esperienza in sé che migliora notevolmente nel tempo e tocca il momento come creare una GIF con Photoshop CC 2020. Cioè, useremo l'ultima versione di Photoshop per creare uno di quei contenuti multimediali che sono così di moda.
Puoi vedere le GIF nelle app di chat che ci permettono di condividerli da Giphy, una piattaforma web che ci permette di scaricarli e persino caricare i nostri. Quindi, poiché qui diventiamo maestri della creazione di contenuti, stiamo andando con questa guida che non lascia pupazzi senza testa per una GIF ben ottimizzata che è visivamente adatta per caricare dove vogliamo.
Cos'è una GIF?
Prima di tutto chiarisci che a GIF è un formato di file immagine compresso che si traducono in un'animazione ciclica e infinita; In altre parole, se il lettore GIF viene lasciato in riproduzione, non smetterà di giocare. Esistono infatti GIF artistiche che riproducono un video in cui la stessa scena sembra viva, come una goccia che cade per farne cadere un'altra in un processo infinito.
Come l'animazione di una vita, una GIF è composta da una serie di immagini che suonate in sequenza creano l'illusione del movimento. È un formato che oggi è diventato essenziale per tutti i tipi di siti Web come IMGUR o le stesse app di chat che ci aiutano a cercare una GIF di qualsiasi argomento e riprodurre una sequenza da un film o un punto esclamativo originale «Oh», beh.
Possiamo scarica qualsiasi GIF dal web per trasferirla su Photoshop e renderci conto di quella sequenza di immagini seguita ed è su quei fotogrammi che lavoreremo in questo tutorial.
Come creare una GIF da immagini in Photoshop CC 2020
Per prima cosa useremo l'ultima versione di Photoshop da Creative Cloud. Con questo sul tavolo, andiamo creare una GIF dalle immagini. Seguiamo l'intero processo con un documento con lo stesso rapporto di larghezza e lunghezza delle immagini che useremo per la GIF:
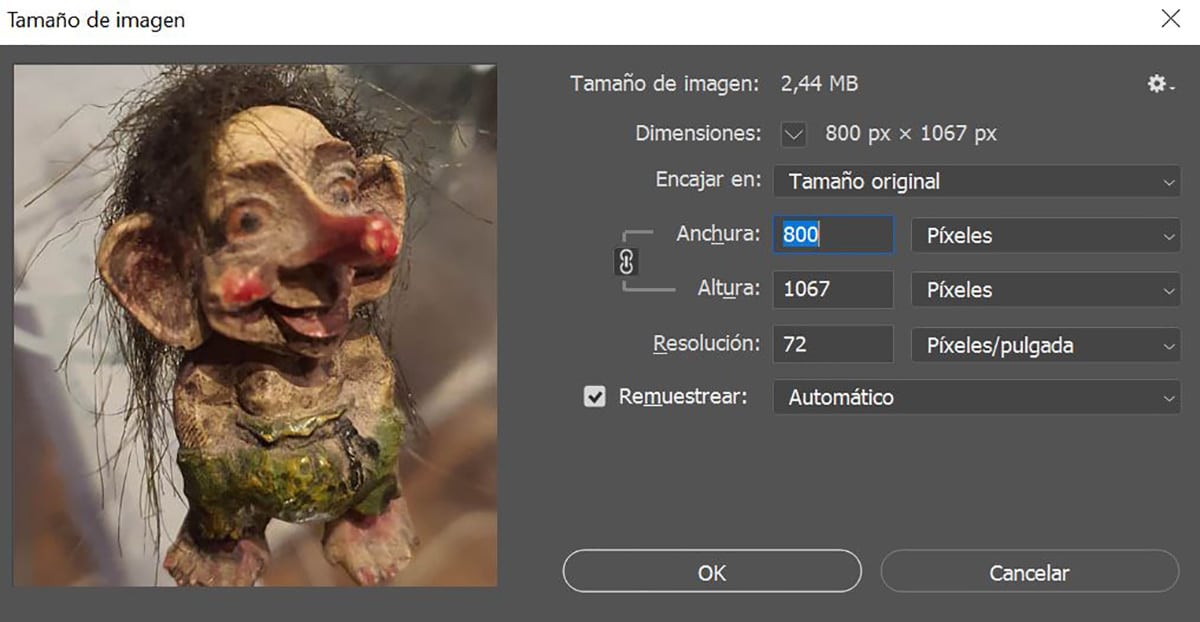
- Creiamo un layout di 800 x 1067 pixel con una risoluzione di 72 pixel (Potremmo abbassarlo in modo che il peso finale della GIF sia inferiore)
- La modalità immagine la manteniamo in RGB
- Creiamo il documento

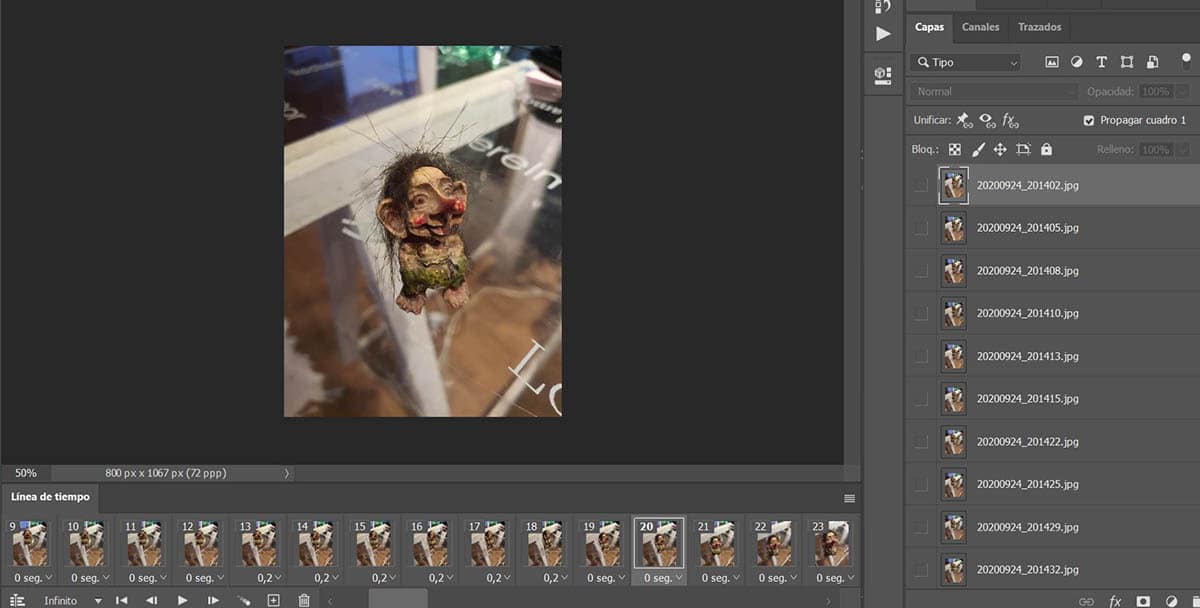
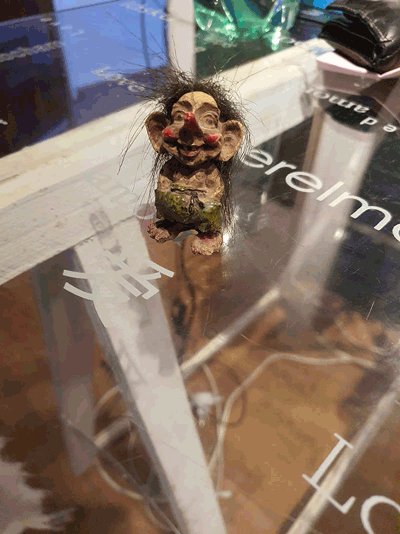
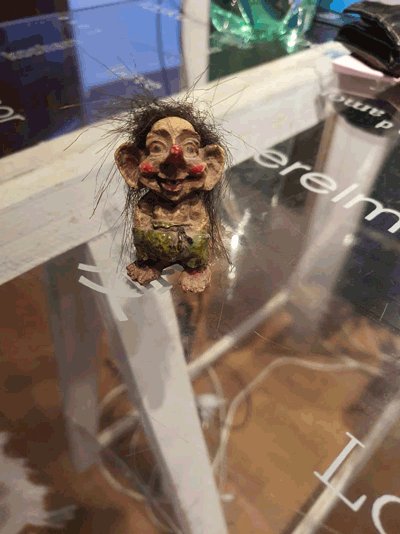
Ora quello che faremo è importa tutte le immagini per creare una sequenza GIF. In questo caso ho incoraggiato il piccolo troll a farlo avvicinare alla telecamera con una serie di immagini catturate con il mio telefono Galaxy Note10 +. In totale ci sono circa 23 immagini, quindi potrebbe durare un secondo o due. Ricorda che i film normali che guardi sono 24 o 30 FPS.
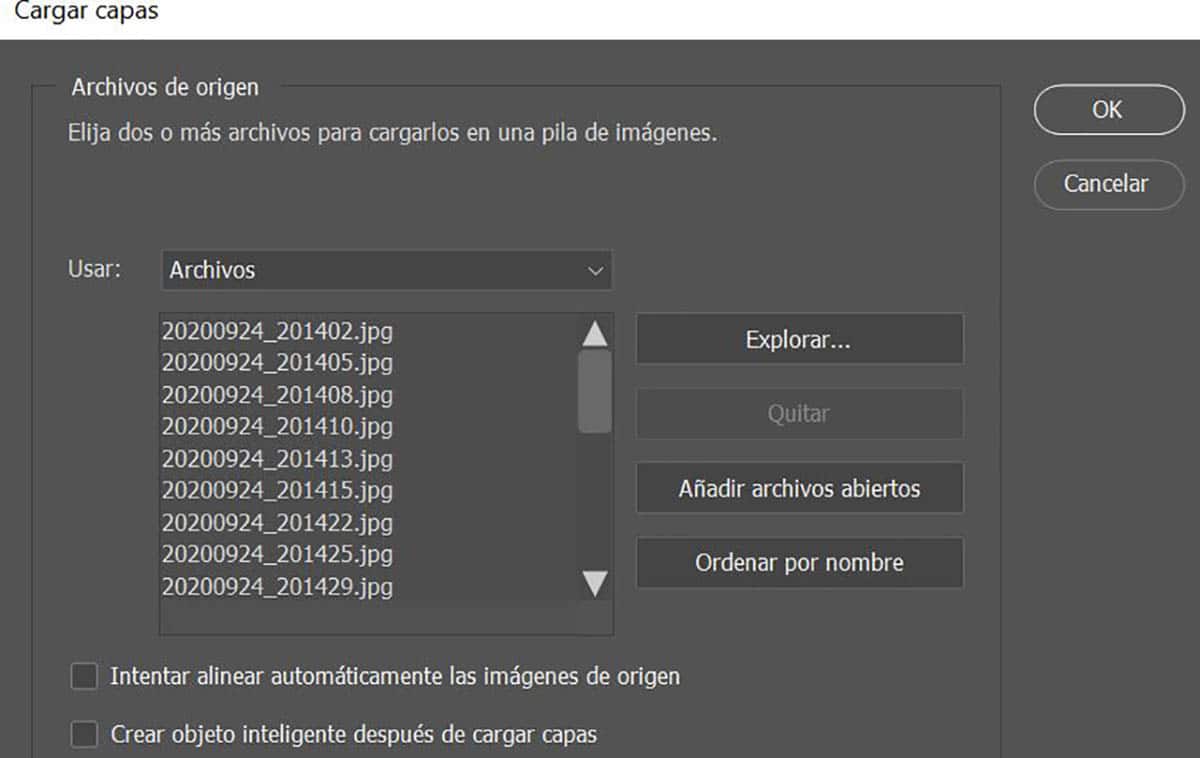
- Andiamo a Script> Carica file da impilare
- Questo apre il file browser di immagini in modo da poter selezionare tutti quelli che vogliamo includere nella GIF dalla posizione della cartella

- Li cariciamo e tutte le immagini verranno aperte nello stesso documento (ci vorrà del tempo a seconda del numero di immagini e della loro dimensione)
Questo potrebbe anche essere applicato da un video come fonte per creare successivamente una GIF:
- Semplicemente da File> Importa> Fotogrammi video con livelli
- E avremmo come risultato lo stesso documento precedente con tutti i frame, ma attenzione alla dimensione dello stesso poiché per ogni secondo potremmo avere 24 fotogrammi o 12 se fosse un'animazione breve o classica
Preparando la sequenza per la nostra GIF animata
Ora ci sarà apri la timeline per gestire l'intera sequenza:
- Andiamo a Finestra> Timeline
- Selezionare il pulsante "Crea animazione frame"

- Adesso dobbiamo fare clic sull'icona delle tre barre orizzontali nella sequenza temporale
- Dal menu a comparsa selezioniamo "Appiattisci i fotogrammi ai livelli". In questo modo verranno passati tutti i livelli creati in precedenza con le immagini che abbiamo importato in Photoshop

- Ora nella Timeline facciamo clic sul pulsante di riproduzione per verificare se dobbiamo cliccare su «Inverti frame»; precisamente nello stesso pulsante dell'hamburger che abbiamo premuto in precedenza
- Lo facciamo per vedere se la riproduzione è continua e come vogliamo, poiché può essere che venga riprodotto al contrario durante l'importazione delle immagini della nostra GIF animata
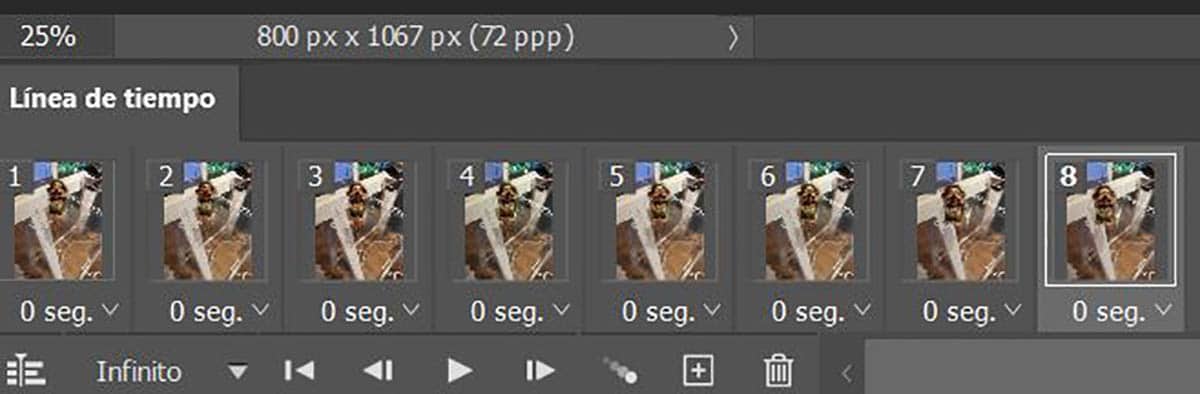
Ora lo vedrai nella timeline abbiamo tutte le foto delle immagini che compongono la GIF animato. In ognuno di questi frame abbiamo una freccia verso il basso che mostra il numero di secondi che dura ogni frame.

Se ci piace l'animazione, e in questo caso abbiamo utilizzato una serie di immagini per creare la nostra sequenza Con il nostro piccolo troll, ciò che faremo è aumentare o diminuire il tempo di ogni fotogramma o fotogramma per rendere l'animazione più realistica.
Da 1 a 8 lo lasciamo così com'è, e dal frame 9 aumenteremo un po 'la durata:
- Selezionare con il tasto shift la striscia di cornici o cornici di cui vogliamo modificare la durata
- Premiamo sulla freccia in basso e cambiamo l'ora per aumentarlo un po '. Ad esempio, a 0,5 secondi
- Riproduciamo e valutiamo se il movimento è troppo lento. Nel mio caso lo è, quindi provo di nuovo a selezionare tutti i frame e utilizzo 0,2 secondi
- Animazione ottimizzata e può richiedere tempoControlliamo che la GIF rimanga in un ciclo infinito.
- Appena sotto la Timeline vedrai che è già configurato come Infinito
Esportando la nostra sequenza di fotogrammi come GIF

Ora abbiamo la parte di esportare quando abbiamo già definito l'animazione o la sequenza che vogliamo. Tutto dipenderà dalla quantità di immagini che abbiamo importato o semplicemente dal taglio di quel video clip che abbiamo utilizzato per creare la GIF.
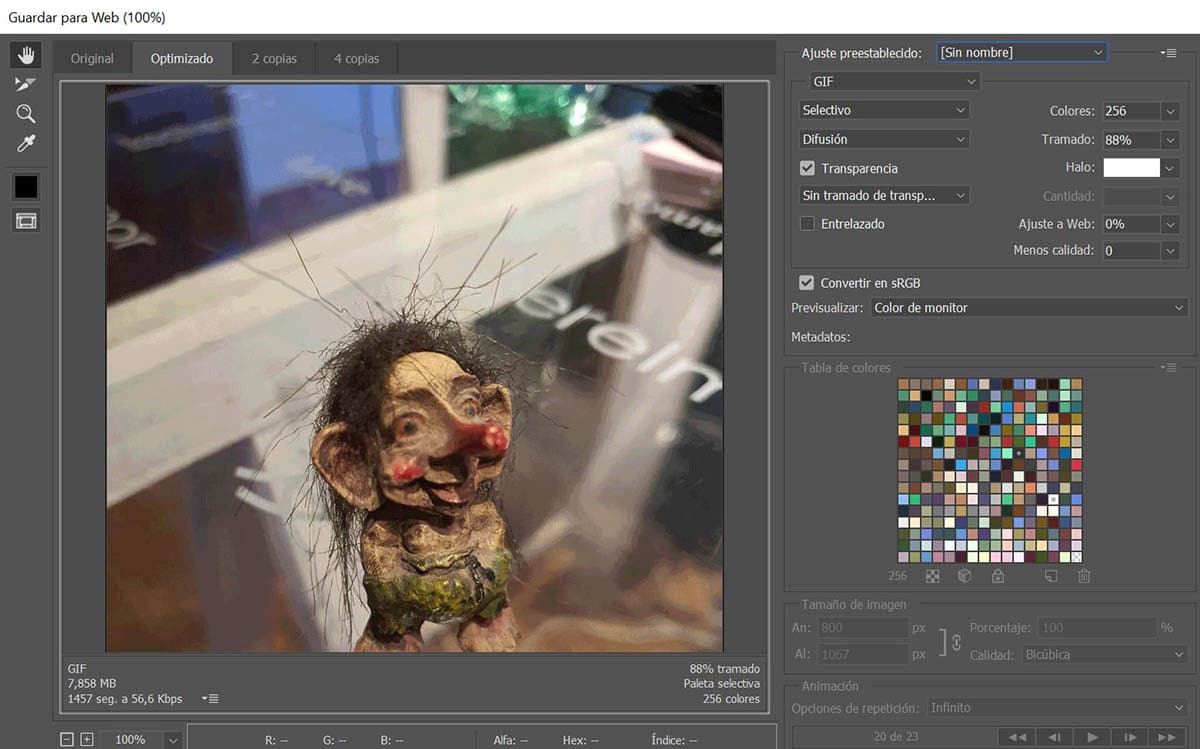
- Andiamo a File> Esporta> Salva per Web oppure usiamo semplicemente la combinazione di tasti: control + maiuscolo + alt + S
- Selezioniamo da Preset GIF 128 con dithering
- 256 colori

- Ora se vogliamo ridurre il peso della GIF animata possiamo modificare la larghezza e l'altezza nella dimensione dell'immagine
- Proprio alla fine della finestra dobbiamo cercare l'animazione e nelle opzioni di ripetizione scegliere infinito. Questo passaggio è importante in modo che continui a ripetersi durante la riproduzione
- È possibile controlla il risultato della dimensione GIF in basso a sinistra. In questo caso andiamo con 7 MB in modo da poter ridurre le dimensioni dell'immagine
- Si può gioca con il valore di dithering per ridurre diversi megabyte il peso del file. Per inciso, riduciamo l'immagine a 400 larghezza e nel nostro caso abbiamo 2 MB che non è male per una GIF
- Esportiamo con Save
È possibile guarda come appare la GIF animata che abbiamo realizzato e che sono 2 MB che essere una piccola sequenza non è affatto male. Ora devi usare la tua magia o semplicemente prendere un file video di alcune delle tue registrazioni per creare le tue GIF completamente ottimizzate.
Così puoi creare una GIF animata con Adobe Photoshop CC 2020 con tutta la facilità del mondo e da questo grande strumento professionale che ci permette di fare cose magiche.


Ciao Manuel! Grazie per il tutorial! Molto interessante! Saluti!
Ciao Mariana! Mi piace che ti piaccia. Saluti: =)