
Quando trattiamo un'immagine con pixel, modificarla è molto difficile. Una volta che abbiamo ridotto le dimensioni originali, tornare indietro ingrandendolo diventa impossibile. Poiché è pieno di bitmap e diventa illeggibile e inutilizzabile per l'uso. Ecco perché in alcuni di questi casi è necessario vettorializzare un'immagine. Per fare questo, ci sono molte formule. Alcuni molto semplici e altri un po 'più complessi, in cui puoi gestire il risultato a tuo piacimento.
Se su Internet cerchiamo come realizzare immagini vettoriali, possono uscire molti tutorial o tutorial video che lo trattano, ma nessuno ti offre tutte le opzioni possibili. In Creativos sappiamo che ogni persona ha strumenti e possibilità. Questo è il motivo per cui forniremo diversi esempi e diversi strumenti su come farlo. Per te per raggiungere qualcuno di loro.
Vuoi sapere come vettorializzare un'immagine con Illustrator? Photoshop? O forse hai bisogno di farlo online? Discuteremo i diversi modi per farlo qui.
Come vettorializzare un'immagine in Photoshop
Scegliamo una nuova immagine che vogliamo vettorializzare. Visualizzando prima i risultati in anteprima, sarà più conveniente sapere come funziona lavorare con quell'idea. Pertanto, il primo passo che faremo è duplicare il livello. Lasciare l'originale e lavorare con la copia, nel caso dovessimo tornare indietro. Questo passaggio è sempre efficace per tutti i progetti che fai.

Duplica sempre un livello di lavoro. Se commettiamo un errore possiamo tornare direttamente senza aver perso il lavoro
Andiamo su Filtro> Sfocatura> Sfocatura gaussiana. A seconda della qualità dell'immagine dobbiamo sfocare un po 'di più o di meno, quindi dovrai controllare. Prova a farlo sembrare come la seguente immagine. Tuttavia, metto sei punti. Anche questo punto dipenderà dalla distanza o vicinanza dell'immagine, per dettagliare i punti meno visibili.
Nel passaggio successivo e su questo livello già sfocato, andiamo alla modalità di fusione dell'immagine. In esso mettiamo "Divide".

Ora creeremo un livello di riempimento o regolazione con la funzione "Soglia". In questo, aggiungeremo del rumore per evidenziare i dettagli dell'immagine. Non importa se aggiungiamo molto rumore allo sfondo, perché lo rimuoveremo. L'importante è che i dettagli dell'immagine siano ben evidenziati. Faremo una copia dei passaggi creati con le seguenti scorciatoie:
- Windows: Ctrl + Alt + Maiusc + E
- MAC OS: Cmd + Alt + Maiusc + E
Andiamo quindi a selezione> gamma di colori. Nell'immagine di anteprima dobbiamo fare clic e apporterà una modifica. Qui impostiamo una tolleranza che di solito è compresa tra 9 e 20. Ma per farlo bene, assicurati che ci siano abbastanza pixel coperti nell'immagine. Selezioniamo l'opzione per "investire" e facciamo clic su OK. Questo senza la necessità di fornire altre configurazioni.
Vedremo come viene contrassegnata la nostra immagine. Scegliamo lo strumento Lazo e facciamo clic destro sull'immagine «Crea percorso di lavoro». 2 pixel di tolleranza e voilà. Per salvarlo andiamo a Modifica> Definisci forma personalizzata.

Come vettorializzare un'immagine in Adobe Illustrator
In questo caso, Illustrator è un programma di specializzazione vettoriale. Poiché, a differenza di Photoshop, funziona direttamente con loro e non con i pixel. Quindi sarà molto più facile da spiegare.
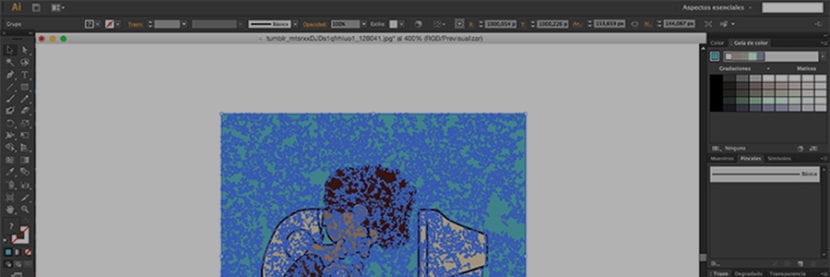
Inserisci un'immagine in Illustrator in File> Apri. Quando inserisci la tua immagine in Illustrator, apparirà selezionata, in caso contrario, fai semplicemente clic su di essa. Con l'immagine selezionata, è necessario accedere al menu della finestra e accedere all'opzione "Tracciamento immagine". Successivamente, apparirà la finestra dello strumento di tracciamento dell'immagine, dove puoi vedere una serie di opzioni che puoi configurare in base ai tuoi gusti o esigenze.
Successivamente, devi andare alle Impostazioni predefinite, dove hai la possibilità di selezionare il tipo di qualità di vettorizzazione per la tua immagine. Anche in Threshold puoi regolare la qualità in modo più confortevole, allo stesso modo, in modalità colore, puoi scegliere scala di grigi o B / W.
In questa occasione, puoi procedere alla selezione di Foto Hi-Fi all'interno dei preset, osservando automaticamente il lavoro che il programma inizia a svolgere sulla tua fotografia. Questo processo potrebbe richiedere alcuni secondi a seconda della capacità del computer e della complessità dell'immagine.

Otterrai un'immagine già lavorata dal software Illustrator e andrai alla barra dei colori per la sua qualità. Configurare a piacere, ogni immagine può essere diversa. Quindi dovresti provare finché non è di tuo gradimento. Questa parte tratta dell'immagine e della persona. Quindi andrai al menu "Oggetto" e seleziona "Espandi". Lì avrai la tua immagine convertita.
Come vettorializzare le immagini in Gimp
Uno dei modi per vettorializzare un'immagine è solitamente con lo strumento penna. Questa forma è più sofisticata e dà più mal di testa. Alcuni dicono che farlo in questo modo e convertirlo in disegno non significa vettorializzare. Che per definizione di vettorizzazione potrebbe essere vero. Dal momento che cerca di trasformare l'immagine in dimensioni senza perdere la sua qualità.
In Gimp possiamo usare questo modulo per ciò che viene chiamato 'Digitalizza l'immagine', ma in nessun caso, ingrandendo o riducendo l'immagine rimane intatta. Sembra ancora un po 'immagine. La soluzione potrebbe essere quella di ridurlo con lo strumento "Sfocatura gaussiana" per ridurre drasticamente la pixelizzazione. Una volta fuori fuoco, applichiamo una "soglia" media. 120/255 più o meno e sarà qualcosa come vettorializzare.
Per migliorare questa immagine, possiamo andare ai seguenti strumenti di vettorializzazione online. E salvali in un formato .svg per utilizzarli con qualsiasi strumento.
Come vettorializzare un'immagine online
Questo è il modo più semplice per vettorializzare un'immagine. Ci sono più pagine dedicate a questo. Devi solo seguire tre semplici passaggi. Per prima cosa, seleziona l'immagine scaricata dal tuo computer e caricala sul web. Di solito è presente un'icona "Carica". Questa immagine a volte avrà uno spazio limitato di 1 MB o 2 MB al massimo. (Ecco perché non è sempre una risorsa utile) Contrassegni il processo di vettorializzazione e quindi scarica un formato .svg. In questo modo otterrai la tua immagine vettoriale. Non ha più scienza.
Nell'elenco seguente ti forniremo quelli più consigliati da utilizzare in questo formato.
Vectorizer.io
Questo sito web non ha funzioni aggiuntive. Come ho detto nell'introduzione, prepara, carica e scarica. Pronto.

Magia vettoriale
È uno dei più completi e consigliati. Vectormagic ha più opzioni, come la qualità dei dettagli e dei colori. Modifica il risultato, rimuovi lo sfondo ... tra gli altri.
vettorializzazione
Anche in questo caso abbiamo uno strumento che ci permette di passare da un'immagine bitmap ad un'immagine vettorizzata ma senza rispettare i colori. È anche possibile accedere alle immagini online e non solo in locale. Altrimenti non potremo più svolgere alcuna funzione: né modificare il contorno, né i colori, né lo sfondo né altro.
Vettorializzare le immagini in Corel Draw

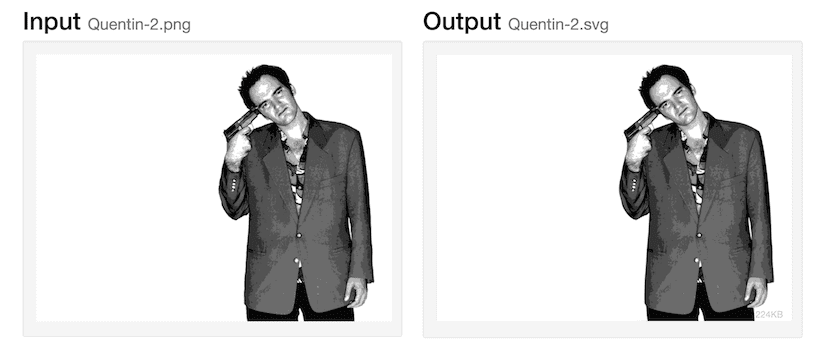
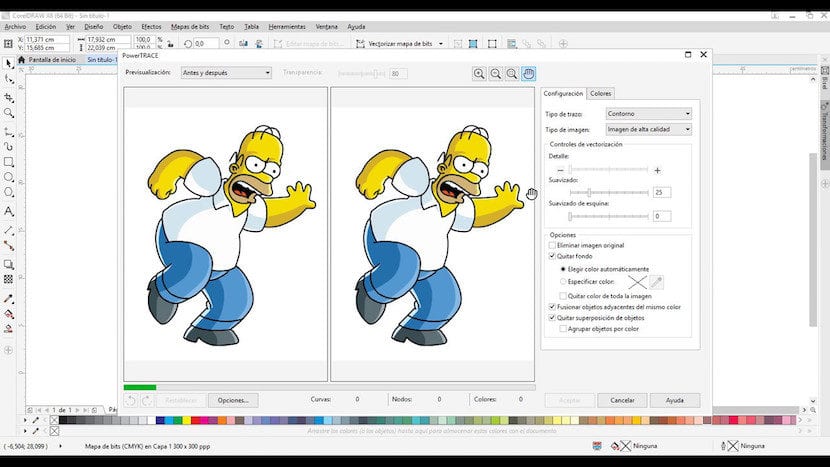
Corel Draw, insieme alla vettorializzazione online, è forse lo strumento più semplice. Se scegliamo un'immagine come prima abbiamo fatto con "Tarantino" e aumentiamo l'originale, vedremo la pixelizzazione. Ora lo introdurremo nel nostro Corel Draw.
Una volta che l'avremo, andremo a 'vettorializzare una bitmap' (trace bitmap); "Traccia contorno" e "logo dettagliato" (Logo dettagliato). Nell'immagine a sinistra apparirà l'immagine originale e a destra l'immagine vettorizzata. Dove possiamo controllare come vengono rimossi i pixel. Non più. Naturalmente, ci sono impostazioni più elevate per i dettagli ancora di più a seconda dell'immagine. Dettagli, levigatura, angoli e dettagli di colore. Una volta che sei convinto, fai clic su "OK".
Beh, devo solo dire una cosa, Fantastico, lavoro con Photoshop e autocad, al momento ero in un paradigma con immagini e vettorializzazioni, ma grazie alla tua pubblicazione sono riuscito a raggiungere l'obiettivo.
grazie