
Come designer, amiamo il mondo della tipografia ed è per questo che molte delle nostre pubblicazioni ne parlano. Abbiamo parlato, dalla storia dietro un carattere tipografico, alle combinazioni vincenti. Oggi parleremo di come sapere quale carattere ha una pagina web., perché non c'è modo migliore per trarre ispirazione che cercare riferimenti nel lavoro di altri creativi.
Sicuramente, in più occasioni, sei entrato in diversi portali web e la scelta estetica e tipografica ha attirato la tua attenzione. Come abbiamo già sottolineato in molte pubblicazioni, la tipografia è un elemento molto potente che ci aiuta ad esprimerci come designer. Ci sono un'infinità di caratteri che possiamo trovare su diversi siti Web, a seconda del loro scopo, optano per uno stile tipografico o un altro.
Non sarà la prima o l'ultima volta che entri in una pagina web e sei attratto da un carattere tipografico e senti il bisogno di sapere di che famiglia si tratta per aggiungerlo al tuo personale catalogo tipografico. In questo post, Ti insegneremo alcuni metodi in modo che tu possa scoprire quale carattere tipografico ha attirato la tua attenzione.
Opzione di ricerca 1: utilizzo di immagini
Il primo metodo che vi segnaliamo, Ti consigliamo di utilizzarlo solo se non hai accesso al sito web. Se hai uno screenshot del carattere che ha attirato la tua attenzione, è probabile che non si verifichi con il font esatto, ma ne apparirà uno simile. Nel caso in cui desideri sapere quale carattere tipografico sta utilizzando un determinato marchio, è l'ideale se è in formato immagine o vettoriale.
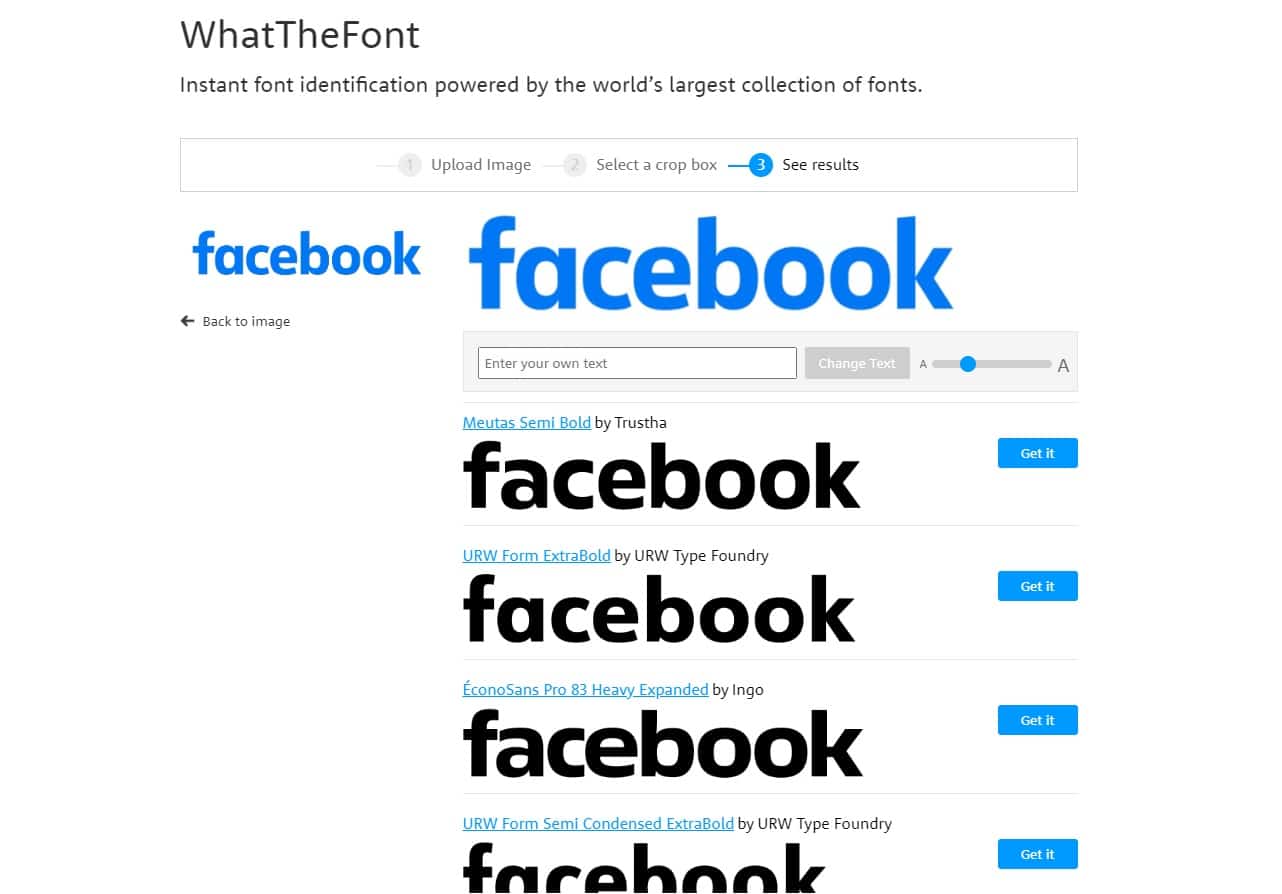
La piattaforma online a cui devi accedere è MyFonts e lo strumento il cui nome è WhatTheFonts. Questo strumento è un'estensione che ti darà la possibilità di conoscere il carattere che stai cercando. Tutto quello che devi fare è caricare l'immagine catturata sul suo sito Web, quindi il programma ti chiederà quale testo desideri analizzare. Una volta selezionato, ti dirà i diversi caratteri simili a quelli nello screenshot.
Vi lasciamo un esempio con il logo di Facebook. Teniamo conto del fatto che questo processo può essere un po' noioso e di conseguenza non fornisce la tipografia esatta. poiché questo strumento è limitato dalla sua libreria di caratteri interna.

Opzione di ricerca 2: Impostazioni browser
In questa seconda opzione per cercare la tipografia di una pagina web, abbiamo scelto di utilizzare l'ispettore da un browser web. Questa opzione è una delle più utilizzate dai designer. grafici e web designer. In questo caso, otterremo molto da questo strumento che forse alcuni di voi non conoscevano.
Prima di tutto, faremo una distinzione tra diversi browser, in particolare tra due. Da un lato troviamo Chrome e altri browser basati su Chromium e dall'altro collochiamo Firefox. fai notare, quello Qualunque sia il browser che utilizzi, utilizzerai sempre la stessa scorciatoia per accedere all'ispettore, Ctrl+Maiusc+I.
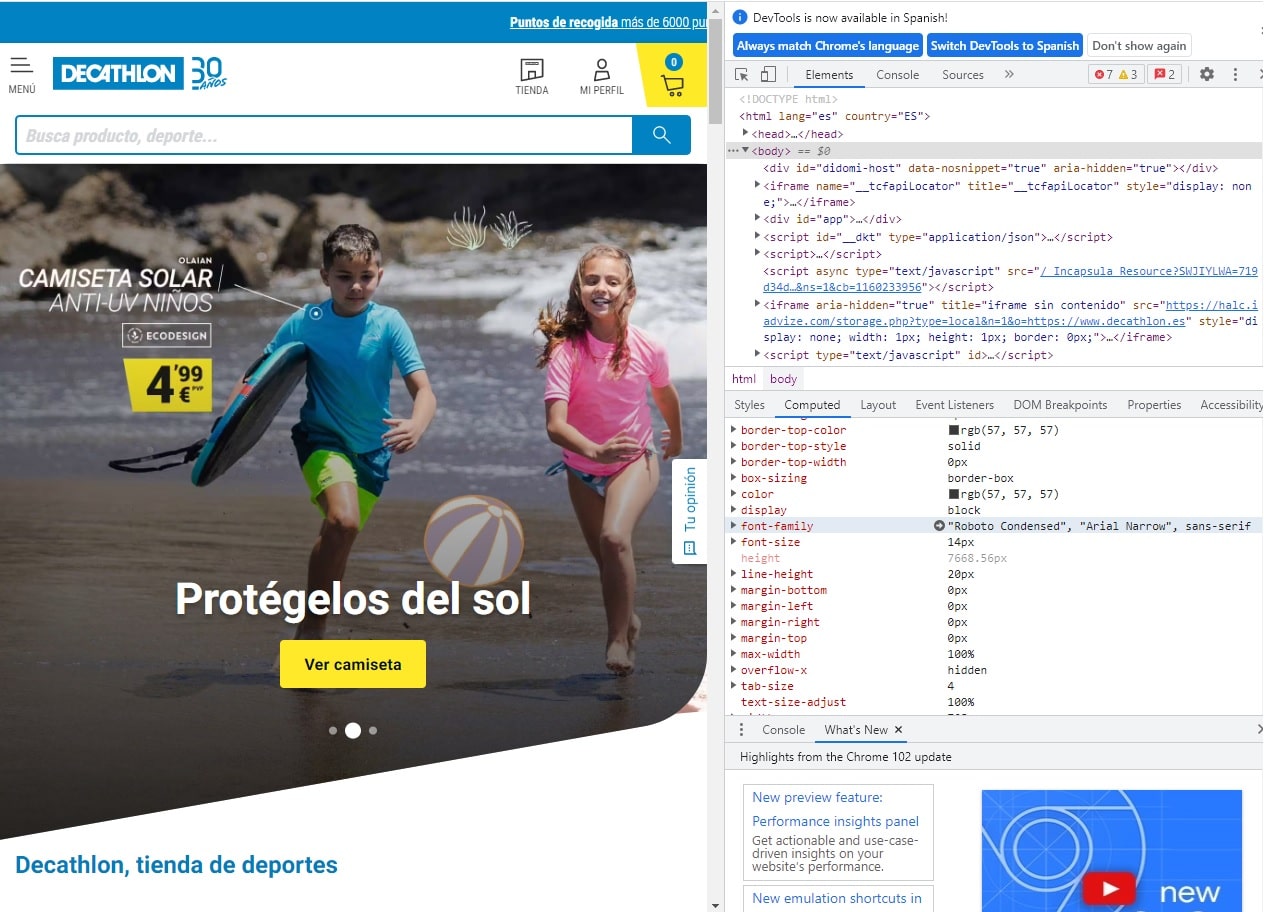
Se usi ChromeQuando apri l'opzione dell'ispettore, vengono visualizzati tre diversi pannelli. Dovrai cercare il testo utilizzato sul Web per sapere quale carattere viene utilizzato. Nel secondo pannello che ti viene presentato, cerca e Seleziona l'opzione "Calcolato". Quindi cercherai "Font - famiglia" e come puoi vedere il nome della famiglia tipografica appare accanto ad essa.
Nell'immagine seguente vi lasciamo come apparirebbero queste informazioni che vi abbiamo appena detto. Oltre ai dati sul carattere tipografico utilizzato, vengono visualizzati altri dati importanti come dimensioni, colore, peso, ecc.

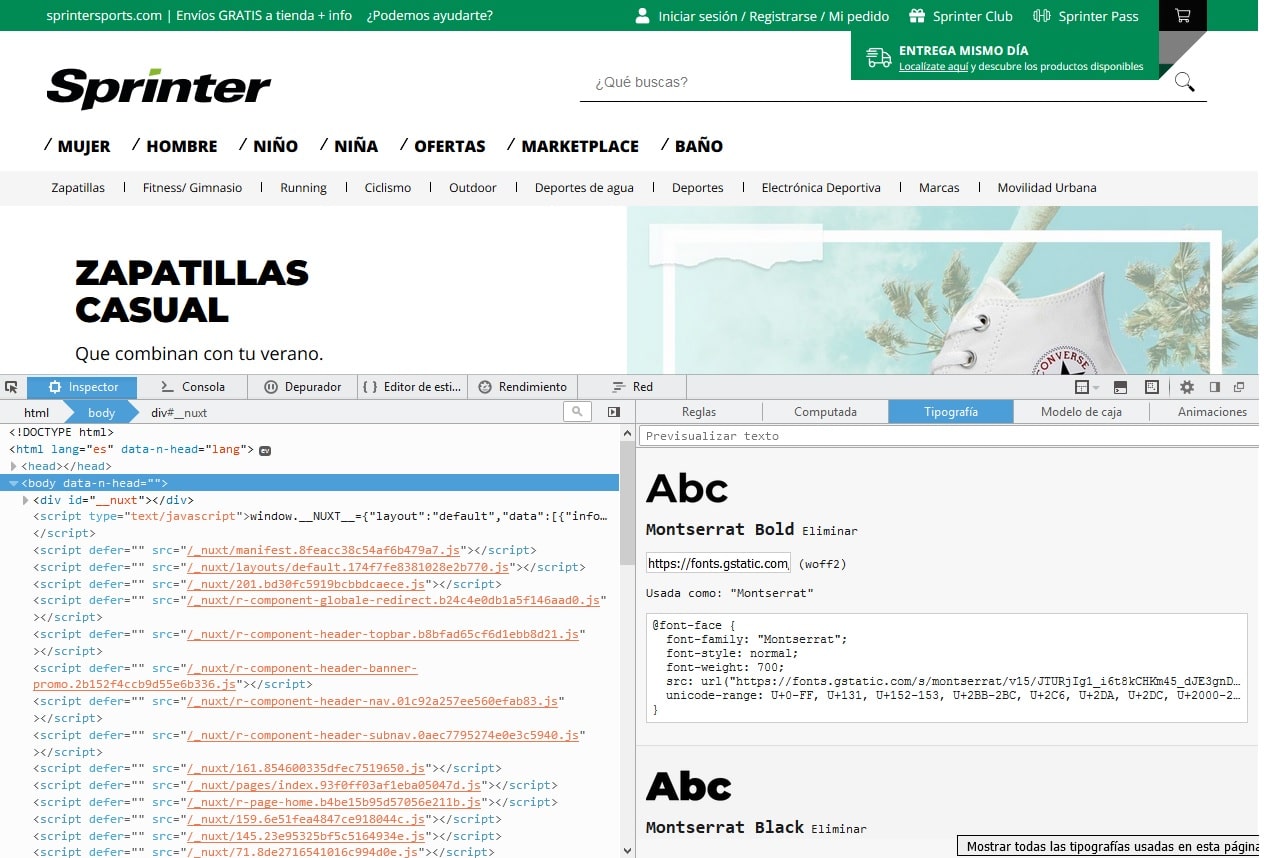
Inoltre, Se utilizzi il browser Mozilla Firefox, il processo è simile a quello che abbiamo appena visto con Chrome, l'unica cosa che cambia è che le informazioni che stiamo cercando appaiono in un'altra area. In questo browser è presente una scheda specifica per gli stili dei caratteri che appaiono su un sito web.
Come nel caso precedente, aprirai l'ispettore con la stessa scorciatoia che abbiamo menzionato e di nuovo appariranno tre diversi pannelli, dovresti andare a quello con una scheda sotto il nome di "Caratteri tipografici", come indica il nome, lì troverai tutti i dati necessari. C'è una sezione chiamata "tutti i caratteri sulla pagina" in cui viene visualizzato un elenco con tutti loro.

In questo caso, è inoltre possibile modificare diversi parametri tipografici per mezzo di metri. Questo ti dà la possibilità di sperimentare come sarebbe la tipografia se avesse subito qualche cambiamento, come sembrerebbe diversa.
Opzione di ricerca 3: utilizzo dei plugin
L'ultima opzione che vi proponiamo è un metodo noto da poco tempo e che probabilmente è il meno utilizzato poiché è così recente. È un'opzione di ricerca per i caratteri Web utilizzando i plug-in del browser.
Esistono migliaia di plugin da aggiungere ai nostri dispositivi ed eseguire una determinata attività, al fine di soddisfare un'esigenza. Questa opzione diventerà sicuramente una delle tue preferite grazie alla sua semplicità. Consigliamo Fontface Ninja, WhatTheFonts o Visbug.
Quando hai installato il plugin scelto nel tuo browser, devi solo cliccare sulla sua icona e apparirà immediatamente un menu di opzioni sul lato sinistro dello schermo. Se fai clic sulla seconda icona in questo menu, dovrai solo dirigere il cursore del mouse sull'area di testo che desideri analizzare e apparirà automaticamente una finestra di informazioni su quel font.

In questa opzione, come è successo nelle due precedenti, vengono visualizzati anche i dati sul colore del carattere, lo spessore, la dimensione della linea, ecc. È uno strumento molto utile per chi ama il mondo della tipografia e vuole sapere in pochi secondi quale font ha catturato la sua attenzione.
Hai potuto osservare in questa pubblicazione che ci sono tre opzioni di ricerca molto semplici per scoprire quale carattere tipografico viene utilizzato in una pagina web. Devi solo scegliere l'opzione più adatta a te e con cui è comodo lavorare. In molti casi, questi strumenti di ricerca alleggeriranno il tuo carico di lavoro e ti aiuteranno a creare design accattivanti.