Adobe Photoshop ha infinite possibilità e ci permette di apportare tutti i tipi di aggiustamenti e modifiche sia alle fotografie che ai progetti che facciamo nostri e che poi vogliamo vendere. È uno dei migliori strumenti attuali ed è servito a cambiare il mondo del design e della fotografia da trovare con notizie così sorprendenti.
Oggi ti insegneremo come trasformare una foto in un disegno con Adobe Photoshop. Useremo filtri diversi dalla galleria e dalla nostra stessa mano per dare una finitura ancora più reale, in modo che sembra che siamo stati con la matita e la gomma a disegnare quella foto di una nostra famiglia o di un amico.
Prima di iniziare il tutorial, puoi farlo servire dal video che abbiamo pubblicato sul nostro canale de Creativos Online seguire i passaggi così come sono ed è ancora più semplice che qui.
Passaggi per convertire la foto in disegno con Photoshop
- Ti consigliamo di utilizzare questa immagine di seguito per eseguire il tutorial:
- Apri l'immagine in Photoshop, andiamo livello duplicato con controllo + J.

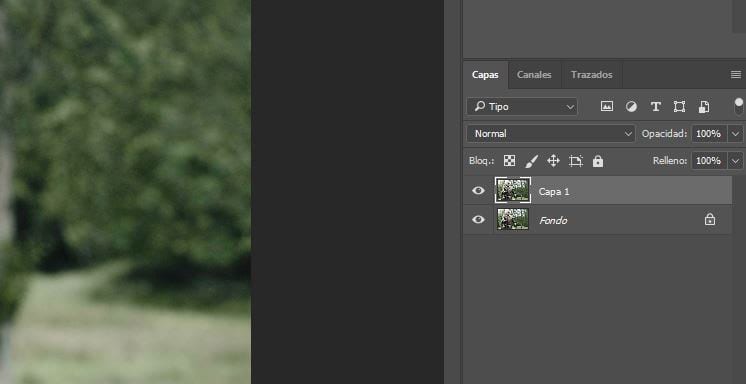
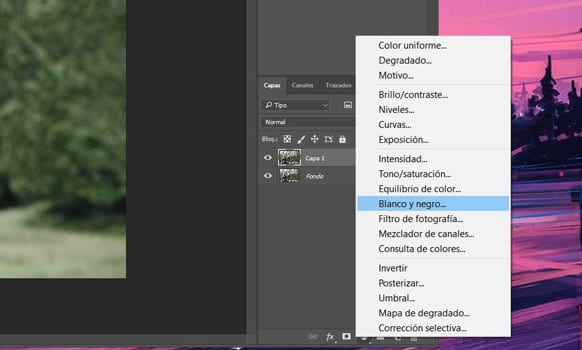
- Una volta selezionato il livello duplicato, andiamo a "Crea nuovo livello di riempimento o regolazione" nei controlli della finestra Livelli.

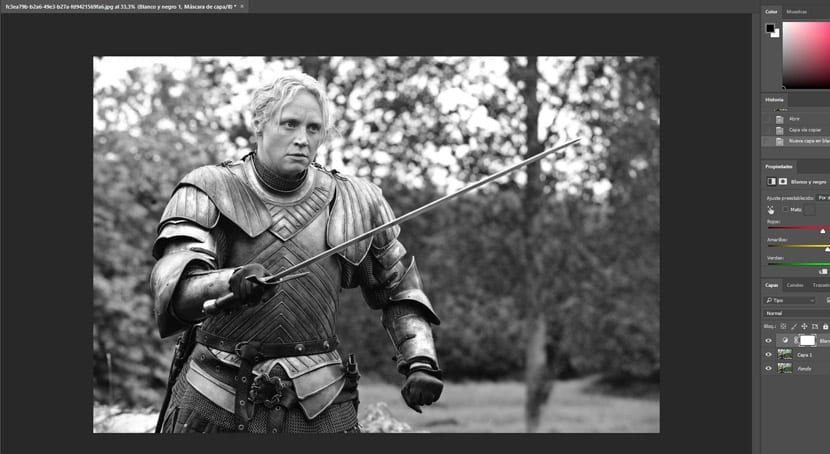
- L'immagine diventerà in bianco e nero.

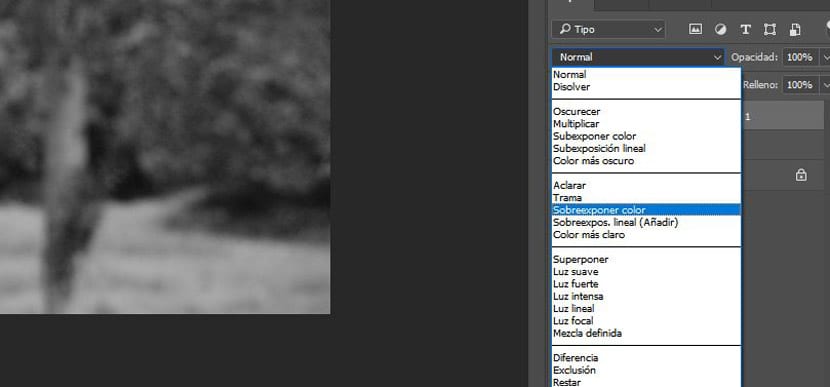
- Adesso applichiamo metodo di fusione "Scherma colore" sul livello duplicato o sul livello 1.

- I bersagli appariranno quando siamo partiti per passare all'effetto successivo.

- Invertiamo i colori con control + I e l'immagine apparirà completamente vuota.
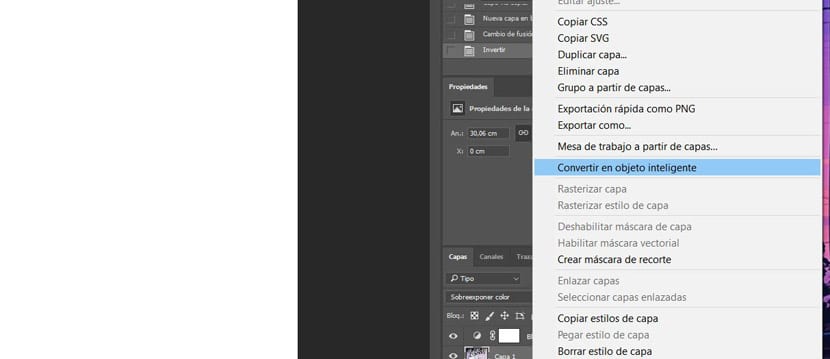
- Ora è il momento di rendere il livello 1 un oggetto avanzato facendo clic con il pulsante destro del mouse sul livello e selezionando quell'opzione.
- Lo facciamo per poter apportare modifiche al filtro e quindi essere in grado di modificarlo se la nostra immagine ne ha bisogno per produrre un maggiore effetto matita.
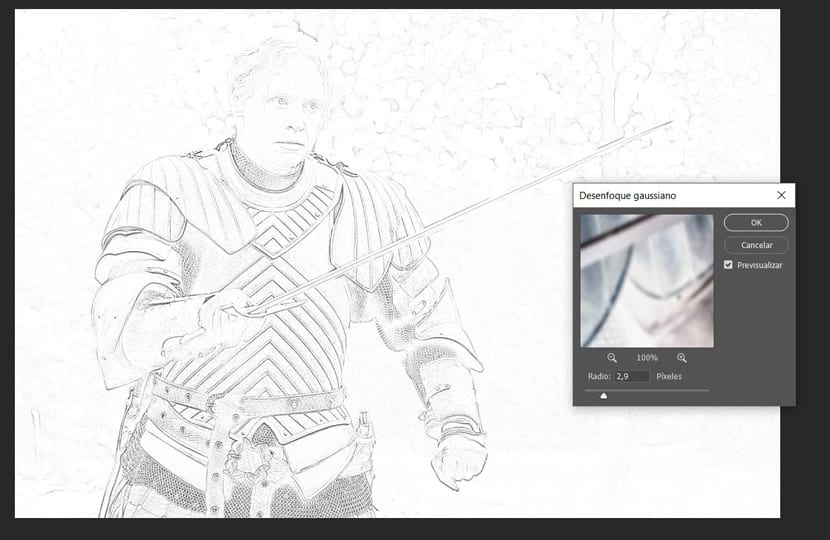
- Anche se non hai la possibilità di convertire in un oggetto intelligente, con questo passaggio puoi continuare, poiché dobbiamo andare su Filtri> Sfocatura> Sfocatura gaussiana.

- Qui alla Finestra di sfocatura gaussiana modifichiamo il raggio di 2,7 pixel. In questo modo avremo il disegno e il viso avrà la sua giusta forma. Se stessimo guardando un'altra immagine possiamo cambiare il raggio in modo che si adatti meglio, poiché quella che abbiamo è abbastanza luminosa.
- Diamo OK per applicarlo.
- Lasciare duplicare nuovamente l'immagine di sfondo con control + J e lo eleviamo in cima ai livelli.

- Lasciare desaturare il colore dell'immagine con Control + Maiusc + U.
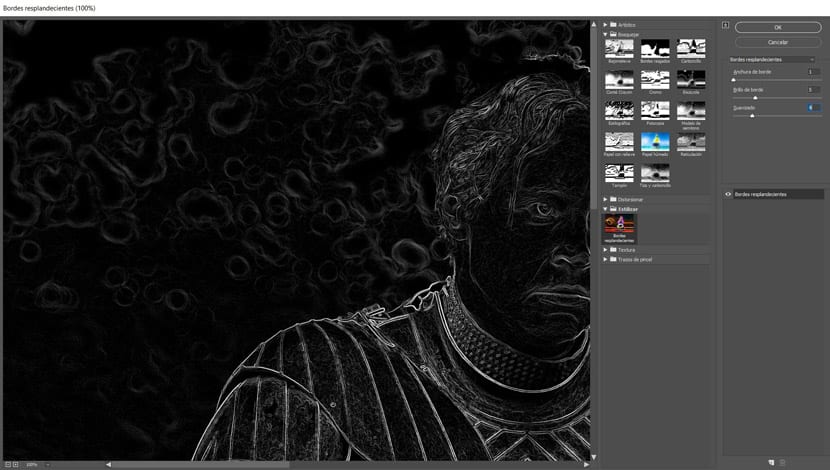
- Ora useremo un altro filtro da Filtro> Galleria filtri> Stilizzazione> Bordi luminosi.

- L'idea qui è che possiamo vedere il contorno disegnato, quindi applichiamo Edge Width a 1, Brightness a 5 e Smooth a 4.
- Diamo OK, e ora tocca inverti i colori con Control + I.
- È ora di applicare il metodo di fusione Moltiplica. Renderemo invisibili i pixel bianchi e visibili quelli scuri.
- Sarebbe il seguente:

- L'idea ora è di concedere il disegno di quel tocco di carboncino per le ombre. Duplichiamo il livello di sfondo con Control + J e lo portiamo in cima ai livelli.

- Desaturiamo l'immagine con Control + Maiusc + U.
- E ci dirigiamo a Filtro> Galleria filtri> Schizzo> Carboncino. Applichiamo 1 a Charcoal Width, 4 al dettaglio e 49 al bilanciamento di luci e ombre.

- Ogni volta che modifichiamo i filtri dipenderà sempre dalla fotografia che stiamo utilizzando. Non è qualcosa di fisso e con quello che dovrai giocare.
- È ora di usare il file modalità di fusione "Moltiplica" nello strato che abbiamo applicato Charcoal.
- Assomiglia a questo:

- Ora, se abbiamo un tablet Wacom migliore da disegnare. Ma non è necessario poiché con il mouse, e sebbene non siamo abili nel disegno, possiamo applicare le ombre quando si disegna la folla di linee.
- Selezioniamo il pennello con B e mettiamo una dimensione di 31 pixel in modo che copra quasi l'occhio.
- Ci rendiamo conto che applicando Charcoal l'iride è appena visibile, quindi useremo il pennello per farla risaltare.

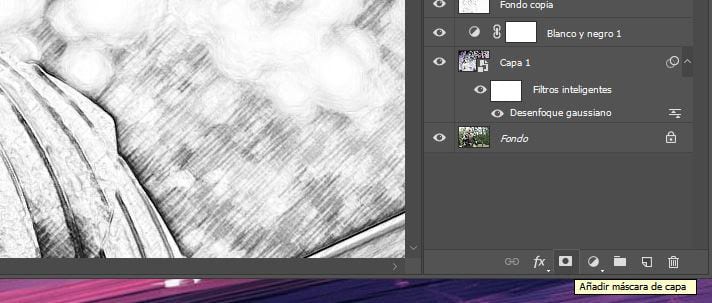
- Creiamo un livello maschera dal pulsante nella parte inferiore della finestra dei livelli:

- Premiamo Tasto X per cambiare il colore di primo piano da nero se era vuoto o altro. In questo modo, quando dipingiamo di nero, i pixel selezionati verranno nascosti.
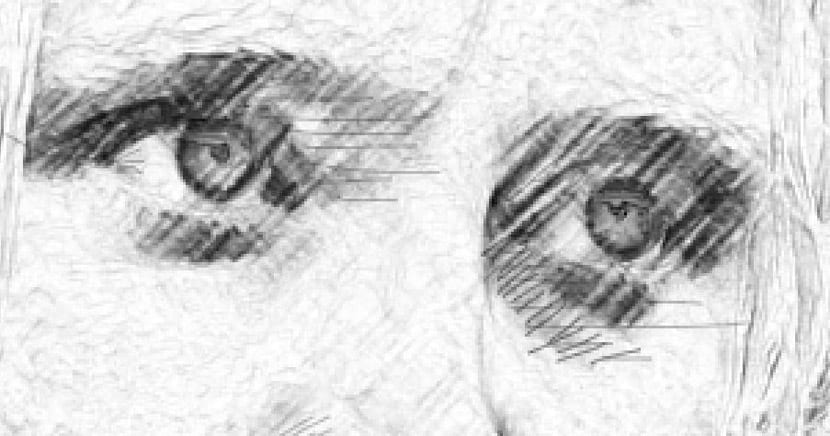
- Dipingiamo di nero e produrremo l'effetto desiderato. Vedi la differenza con l'immagine precedente negli occhi:

- Possiamo continuare a dipingere per illuminare quelle parti più scure. Ritocca fino a trovare il disegno desiderato senza dimenticare di usare control + lettere maiuscole + Z per cancellare se non ti piace l'effetto causato.
- Ora è il momento di rimpicciolire il pennello con 1 o 2 pixel.
- Creiamo un nuovo livello con Control + Shift + N.
- Abbiamo abbassato il flusso al 56% per rendere il nero più grigio e sembrare un disegno a matita.
- Ingrandiamo l'immagine e iniziamo a disegnare sull'immagine per produrre ombre a matita.

- È questione di spendere tempo per applicare quei percorsi e usa quelli scuri per far sembrare che siano disegnati a mano, come nell'immagine di esempio in cui mostriamo approssimativamente come è fatto:

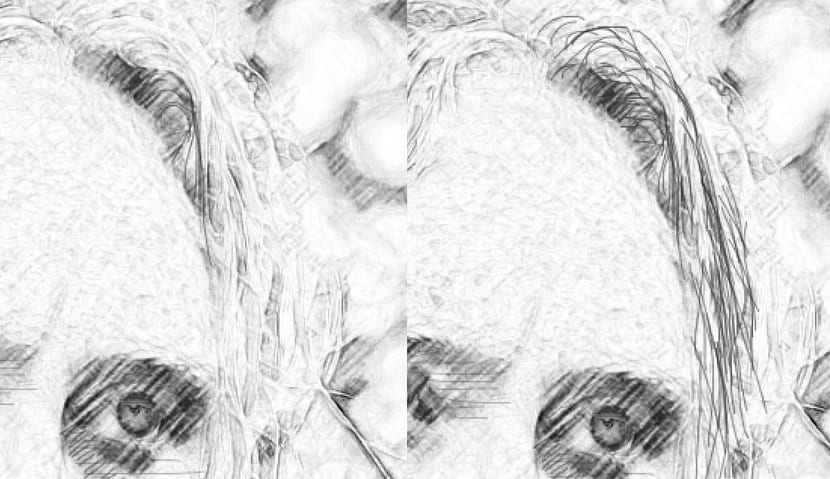
- Quella tecnica puoi applicare su capelli, corpo e armature come si vede in questa immagine prima / dopo:

- Quindi sarebbe ingrandito:

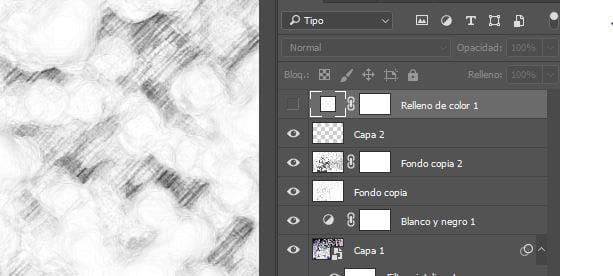
- Disegna tutta la fotografia, creiamo un nuovo livello di riempimento solido in bianco:

- Disattiviamo quel nuovo livello creato.

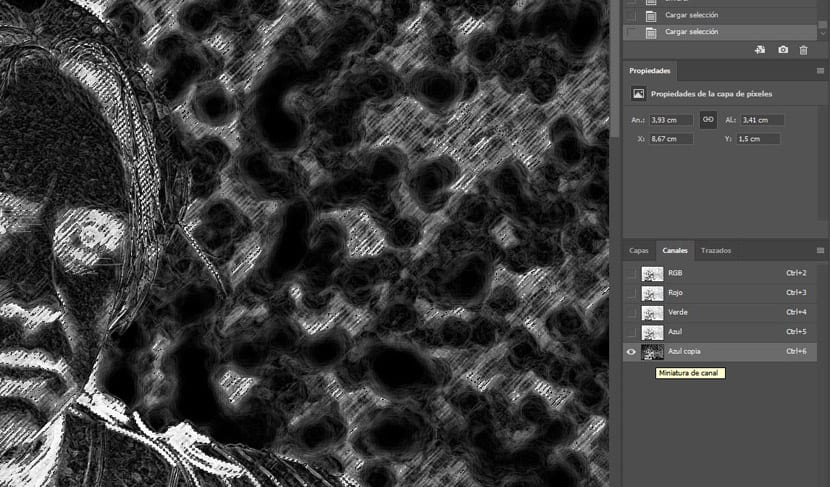
- Andiamo ai canali nella finestra del livello e ne scegliamo uno. Stesso blu.

- Lo trasciniamo sull'icona situata in basso per creare un nuovo canale.
- Lo selezioniamo e invertiamo i colori con Control + I.
- L'idea ora è creare una selezione dei pixel chiari nell'immagine. Controlliamo + clic sulla miniatura di «Copia blu».

- Andiamo al canale del livello e attiviamo il livello di riempimento.
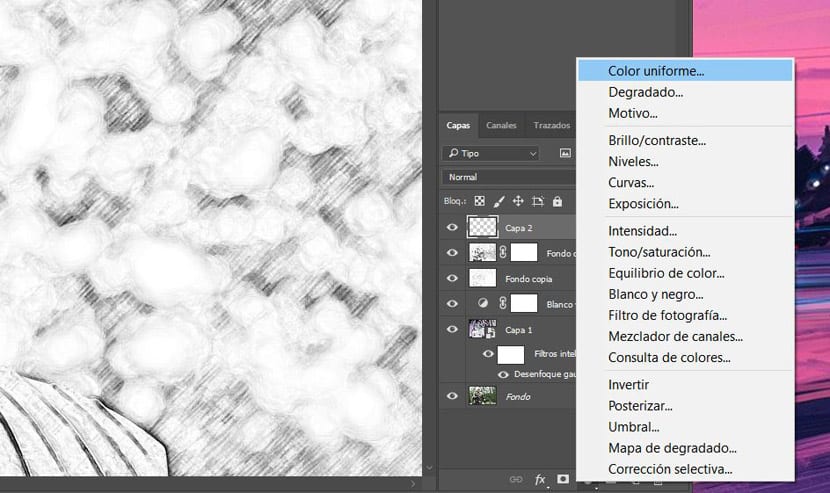
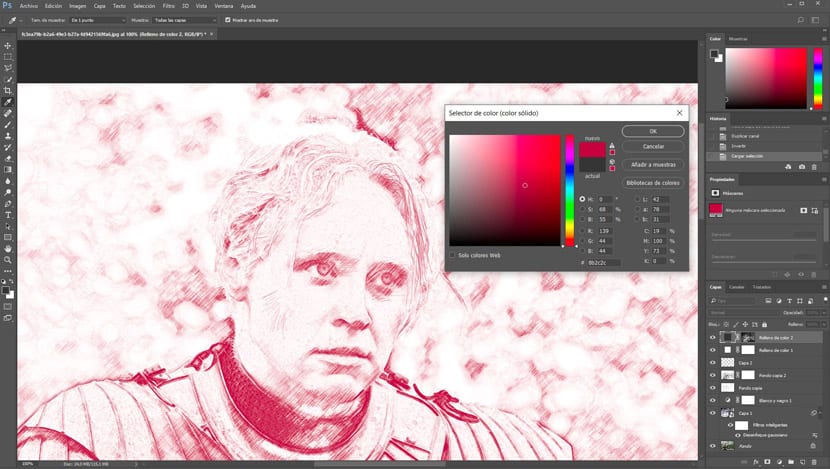
- Creiamo un nuovo livello di riempimento in tinta unita e selezionando il colore possiamo vedere come viene prodotto un effetto seppia se usiamo un tono arancione o marrone o addirittura blu.

- In questo caso ne useremo uno vicino al nero e al blu.

- Premiamo OK e avremo la nostra immagine finita.


Come faccio a mantenere il colore iniziale? cioè sembra un disegno ma non in bianco e nero? Grazie