
L'80% delle informazioni necessarie per la nostra vita quotidiana coinvolge l'organo della vista. Ciò significa che la maggior parte delle competenze che abbiamo, le attività che sviluppiamo e la conoscenza che acquisiamo vengono svolte attraverso la vista. Per tutte quelle persone che non hanno un campo visivo ottimale, questo rende molto più difficile. È necessario creare un design accessibile per i non vedenti. Dal momento che colpisce una massa importante della popolazione.
Sono colpite più o meno 285 milioni di persone. Di cui 39 milioni sono totalmente ciechi e il resto ha problemi di vista. Ha senso pensare che dobbiamo adattare gli strumenti che abbiamo a tutte queste persone. Poiché questo rende più facile per tutti, allo stesso modo, accedere alle stesse informazioni.
E non solo per le persone con disabilità visiva, ci sono anche altre disabilità che influenzano la navigazione.
- Uditivo
- Cognitivo
- Neurologico
- Visivo
In questo articolo ci concentreremo sull'aspetto visivo. Oltre a suggerimenti per modificare le pagine web, nella lettura di post per tutti. Indicheremo anche alcuni strumenti che aiutano a facilitare questo lavoro. E vedremo come un'immagine ordinaria influenza una persona con diverse disabilità visive.
Questo è il modo in cui un sito web influisce sulle persone con disabilità visive
A seconda della disabilità che stai trattando, una normale pagina web come Google può portare problemi a certe persone. Ed è questo, i colori o le forme possono essere dei limiti per queste persone che ne soffrono.
UUna persona daltonica potrebbe non distinguere certi colori o confonderli con altri. Questo, per l'utilizzo di Google, potrebbe non sembrare importante. Ma immagina che ci siano diversi colori, sia sullo sfondo che sui pulsanti, che possono essere percepiti come aventi la stessa tonalità e luminosità. Vedere quei pulsanti può causare confusione alla persona che ne soffre.

Strano, vero? Questo è il modo in cui una persona con daltonismo può percepirlo. Dipende anche dal tipo di colori che ti colpisce. Con l'estensione 'NoCoffee' che simula le diverse modalità di visualizzazione in base alla disabilità (Disponibile solo in Google Chrome). Siamo stati in grado di verificare come stanno queste persone. Ecco alcuni esempi:
Perdita di contrasto

vista fantasma
Cataratas

Vista offuscata
Vista periferica

Come abbiamo detto prima, questo tipo di problema colpisce un totale di 285 milioni di persone. Pertanto, per facilitare questa accessibilità, spiegheremo alcuni strumenti utili che potremmo utilizzare sul nostro sito web.
Come già sappiamo, esistono strumenti per diversi problemi. Strumenti predefiniti disponibili nei nostri browser. Che si tratti di Google Chrome, Mozilla, ecc. Ma questi strumenti sono basilari e non sono sufficienti. Gli strumenti sono:
- Aumento o diminuzione del contenuto (lente di ingrandimento)
- Cambiamento di colore e contrasto
- Sottotitoli nei video
- Descrizione di un'immagine (legenda)
Come puoi vedere, non è abbastanza. Ma conoscerli può aiutarci in qualsiasi momento. I seguenti strumenti sono componenti aggiuntivi per migliorare questo per l'utente. E strategie, per promuovere spazi web con accessibilità per tutti.
Strumenti per utenti ipovedenti
I seguenti strumenti sono totalmente gratuiti e puoi scaricarli nei link che lasceremo. A seconda del tipo di disabilità che ha l'utente, alcune saranno più utili per lui.
- Accessibilità Ruota dei colori: È uno strumento per scegliere combinazioni di colori che non presentano problemi di accessibilità.
- Alto contrasto: È uno strumento con il quale puoi scegliere il contrasto per leggere più facilmente i testi.
- Chrome Vox Un must per la comunità con problemi di vista: offre la velocità, la versatilità e la sicurezza di Chrome agli utenti con problemi di vista.
- CLICK, Parla: Screen reader per il browser Mozilla Firefox. Questo strumento è molto utile per le persone che hanno gravi problemi di vista o sono completamente cieche.
Blocco note parlante facile 3.0: Con questo strumento, il tuo computer leggerà i messaggi di posta elettronica oi documenti di testo che hai sul tuo PC. - EdWeb: Browser sintetizzatore vocale che può anche visualizzare pagine Web come una combinazione di testo e simboli.
- Controllo del contrasto del colore: Strumento che consente di specificare uno sfondo e un colore del testo e di verificarne il contrasto utilizzando la formula WCAG 2.0.
A differenza della maggior parte dei software di accessibilità, è costruito utilizzando solo tecnologie web come HTML5, CSS e Javascript. ChromeVox è stato progettato da zero per consentire un accesso senza precedenti alle moderne applicazioni web, comprese quelle che utilizzano W3C ARIA (Rich Internet Application Access) per fornire una ricca esperienza desktop
Web design per un facile accesso

Se sei un programmatore web o Webmaster e stai per iniziare un progetto. Dovresti pianificare il tuo design conoscendo queste linee guida. Pertanto, consentiremo a tutti gli utenti di avere le stesse possibilità. Le seguenti proposte sono progettate in Creativos Online.
Fornisci intestazioni di pagina
Le intestazioni di pagina (H1, H2, ecc.) Consentono di definire la struttura di una pagina web. Uno screen reader ti consente di navigare tra i titoli di una pagina. In questo modo, un utente che utilizza uno screen reader può raggiungere facilmente e rapidamente parti diverse di una pagina. senza dover passare attraverso l'intero contenuto della pagina.
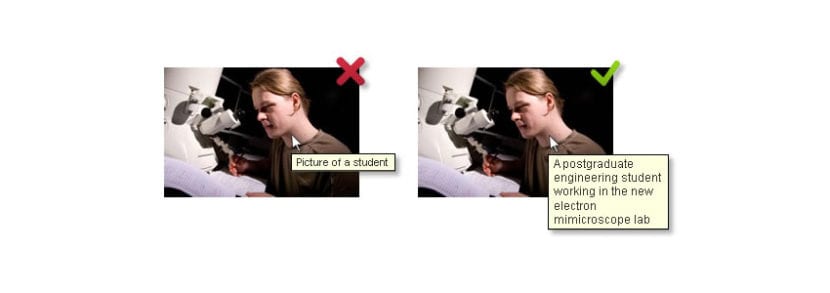
Testo alternativo (ALT) nelle immagini

Il testo alternativo (attributo alt nel tag IMG) fornisce un'alternativa testuale al contenuto non testuale sulle pagine web, come le immagini. Il testo alternativo è particolarmente utile per le persone che utilizzano uno screen reader per accedere al contenuto di un sito web.
Per trasmettere informazioni, icone

L'uso dei colori nella trasmissione di determinate "regole" o linee guida su un sito Web rende difficile la comprensione per molti utenti. Ad esempio, in un modulo, indica che l'email inserita è sbagliata con un'icona e non in rosso. In questo modo sarà visibile a tutti.
Assicura l'accessibilità di contenuti non HTML
Non solo il sito web deve essere accessibile. Tutto il contenuto incluso o collegato da una pagina Web, come video, audio, file PDF, documenti di Microsoft Word o presentazioni di PowerPoint, deve essere accessibile.

