
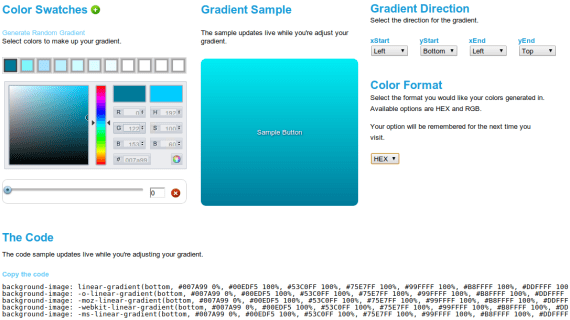
CSS3 Gradient Generator è un piccolo strumento online che ci permette di farlo generare sfumature di colore per la maggior parte di browser web y motori di rendering di oggi, compresa la specifica W3C, grazie alla quale è garantita la compatibilità tra i browser moderni.
Lo strumento ci permette di impostare da due a 4, 16, 32 e più colori - anche se tanti colori in una sfumatura non è qualcosa che serve ogni giorno, va detto - la percentuale di predominanza di un colore su un altro e direzioni dei gradienti (da sinistra a destra e viceversa, nonché dall'alto verso il basso e viceversa, o da posizioni personalizzate).
Il codice che lo strumento ci fornisce contiene i colori utilizzati sia in formato RGB o esadecimale, qualcosa di veramente utile a seconda delle nostre esigenze per quale lavoro. Sfortunatamente per i browser meno recenti dovremo continuare a utilizzare le immagini precedentemente modificate sul nostro computer.
Maggiori informazioni - Generatore di gradiente CSS3
Fonte - Generatore di gradiente CSS3
grazie mille questo è proprio quello che stavo cercando