Uno degli elementi essenziali che danno un significato lineare al testo grafico è quello di gerarchia visiva. Ma contrariamente a quanto avremmo potuto pensare, la gerarchia come fattore compositivo non solo ha un carattere funzionale, ma contiene anche implicazioni aggiuntive di natura estetica. Ed è che la gerarchia fornisce armonia e bellezza oltre a funzionare come uno strumento che supporta la struttura organica del testo visivo.
Non dobbiamo ignorare il potenziale di questo fattore in quanto funge da elemento normativo, razionando le informazioni compartimentalizzandole in gradi o livelli in modo che il lettore potrà assimilare, digerire e comprendere i contenuti che proponiamo in modo molto più semplice e fluido. La sua funzione primaria è quindi quella di fornire una guida, un riferimento o una linea attraverso la quale seguire l'informazione come se fosse una porta aperta al corpo del nostro concetto. Diventa importante e ovviamente estendibile al design grafico, alla fotografia, alla pittura o al web design. Successivamente approfondiremo un po 'di più il concetto di gerarchia visiva con un'infografica proposta dai nostri colleghi di Designmatic, spero che vi piaccia e non dimenticate che se avete domande o contributi, non vi resta che lasciarci un commento.
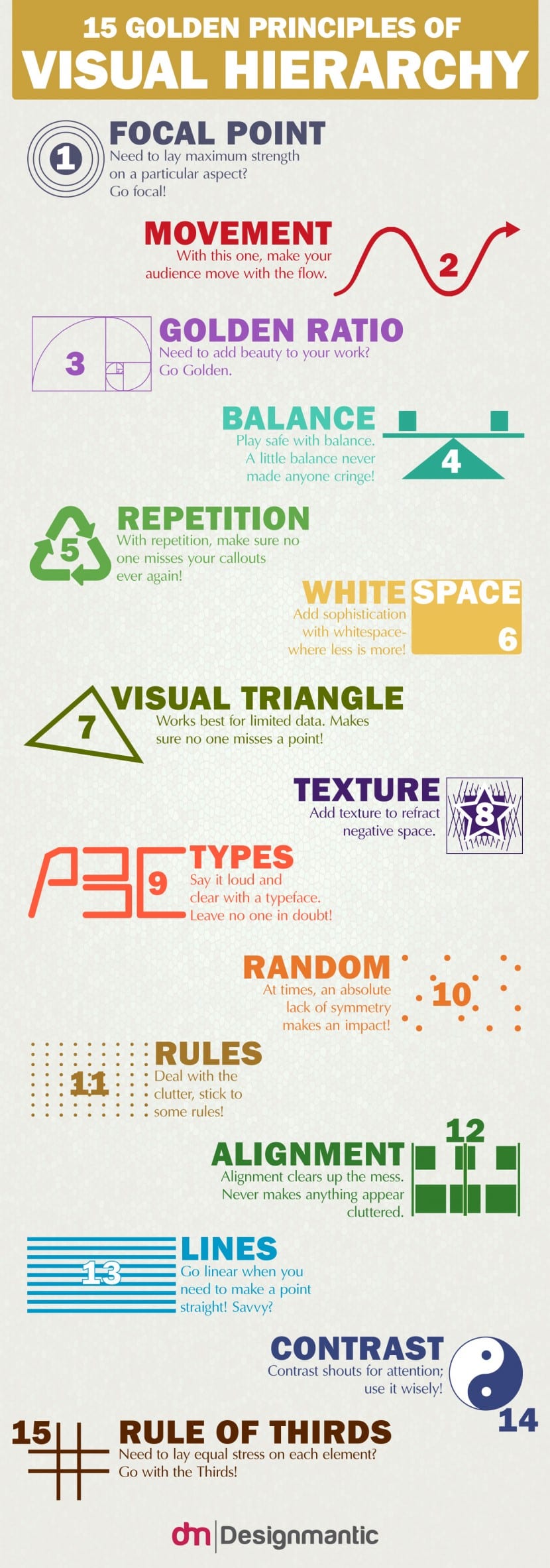
Punto focale
In alcune occasioni abbiamo parlato del punto focale o centro compositivo come germe dell'intera costruzione e come punto di attrazione che inizialmente chiama lo spettatore. Quest'area è estremamente importante ed è necessario che tu ti assicuri della sua esistenza in tutti i progetti che stai sviluppando. Per verificare di aver costruito un punto focale adatto, fai un piccolo test: mostra il tuo progetto a una o più persone e chiedi loro qual è il primo punto che cattura la loro attenzione nei primi tre secondi che lo guardano. Se tutti sono d'accordo sullo stesso punto, vorrà dire che hai svolto il tuo lavoro in modo efficace. Altrimenti dovresti lavorare sulla tua composizione per assicurarti che quel punto sia presente poiché è essenziale per catturare l'attenzione del pubblico.
Mozione
Il movimento è intrinseco nel concetto di gerarchia poiché quando c'è gerarchia significa che c'è flusso e che dovremo seguire un viaggio per catturare il messaggio e non solo, ma con il nostro movimento arricchiremo il contenuto e aggiungeremo nuovi dati che fornirà un senso di crescita. Percorrendo il nostro discorso percepiremo un movimento, una crescita e un rafforzamento dei concetti proposti. Assicurati che nelle tue costruzioni durante questo movimento ci sia un percorso di arricchimento in cui il lettore mentre avanza o approfondisce il tuo messaggio sente un viaggio e un aumento delle sfumature.
Rapporto aureo
La sezione aurea è ed è sempre stata sinonimo di bellezza. Se stai cercando l'armonia nella proporzione di tutti gli elementi che compongono il tuo design, un buon modo per garantire che questa armonia esista è usare la formula d'oro. Usarlo spesso è qualcosa che può aiutarti a raggiungere quell'armonia.
Saldo
Sarà importante anche compensare gli elementi e le aree che compongono il discorso e ovviamente avrà un impatto su un'esperienza fluida e chiara. L'equilibrio deve essere presente in molte sfaccettature: spaziatura, dimensione, orientamento, posizionamento, toni ... L'equilibrio facilita la comprensione e quindi renderà il tuo design a livello funzionale accessibile ed efficace.
ripetizione
I pattern possono aiutarci a creare ritmo, regolarità e intensificare quel senso di movimento. Può anche diventare una grande risorsa testuale poiché in questo modo possiamo garantire che il pubblico non trascuri alcuni dettagli o contenuti che abbiamo proposto nel design.
Spazio bianco
In realtà l'abbiamo menzionato nel nostro articolo su Timothy Samara: lo spazio bianco funge da area protettiva per il nostro messaggio. Lo protegge dalle interferenze perché attraverso di esso facciamo in modo che gli elementi che compongono il discorso non si mescolino tra loro, ciascuno di essi deve avere un margine di sicurezza o uno spazio "sacro" impossibile da trasgredire.
Triangolo visivo
La forma triangolare è un simbolo chiaramente gerarchico ed è ampiamente utilizzata visivamente perché la sua struttura conferisce un senso di equilibrio molto efficace. Il fatto che sia supportato su una propria base rende impossibile che la nostra struttura sia instabile, fornisce anche una semplicità che, a seconda dei casi, non guasta.
Texture
È un modo per aggiungere sfumature e dinamismo. Giocando attraverso le texture otterremo che lo spettatore possa differenziare gli elementi l'uno dall'altro e rispetto allo sfondo con un semplice colpo d'occhio, oltre ad aggiungere texture possiamo rifrangere lo spazio negativo della nostra composizione.
Tipografia
La dimensione, il colore, la famiglia e la loro disposizione così come la loro leggibilità saranno essenziali per fornire una gerarchia, un ordine e una fluidità nel processo di lettura.
casuale
Parliamo di ordine, equilibrio ... Ma se decidessimo di rompere con tutto questo? Otterremo una composizione instabile, disordinata e disastrosa? La verità è che no, il mondo del design è così ampio e offre così tante possibilità che in questo modo possiamo anche ottenere un senso del ritmo e della forza espressiva, anche se sì, dobbiamo saper giocare con gli elementi e tutte le loro espressive possibilità.
reglas
Ecco perché influenziamo le regole: possiamo creare il caos in base al quale ci sono una serie di regole che assicurano il successo della costruzione.
Allineamento
È strettamente correlato al concetto di ordine: allineare ogni nostro elemento ci darà una sensazione di pulizia, percepiremo una superficie facile da vagare.
lineas
Le linee sono assi di movimento, sono le colonne portanti del processo o percorso di lettura. Dirigeranno o daranno indicazioni ai nostri lettori per trovare il messaggio e per comprendere ciascuno degli elementi che compongono il nostro testo.
contrasto
È un altro modo per dare importanza, classificare le informazioni e definire quali elementi devono essere evidenziati in prima istanza e quali di essi devono essere mantenuti a un livello molto più secondario.
Regole di terzi
Come già sappiamo, consiste nel dividere la nostra composizione in diverse aree attraverso due linee sull'asse orizzontale e due linee sulla verticale. Se lo facciamo troveremo uno spazio diviso in nove rettangoli. Contando su questa guida o griglia saremo in grado di orientare in modo abbastanza chiaro ognuno degli elementi che fanno parte della composizione.