
La gerarchia è l'ordine che adottano le diverse sezioni. Il gerarchia visiva all'interno del design determina la ricezione e l'impulso del messaggio. Tenere conto di questo concetto è la chiave per creare un'immagine visiva efficace. Uno degli aspetti all'interno della gerarchia visiva che devi conoscere e sapere come sfruttare è il gerarchia tipografica.
Le parole più importanti mostrano un impatto maggiore, quindi gli utenti possono ottenere le informazioni chiave in modo più chiaro.
Questa gerarchia crea contrasto tra gli elementi. Per ottenere questo contrasto, è necessario tenere conto dei diversi strumenti con cui è possibile lavorare un carattere tipografico:
- Fonti
- Corpo
- Maiuscole e minuscole
- Spessore e stili
- orientamento
- Colore
- Posizione
Se padroneggi questi diversi elementi, sarai in grado di perfezionare la tua composizione e costruire un messaggio chiaro, diretto ed efficace:
Combina i caratteri originali con quelli più semplici
L'utente è abituato a trovare i caratteri convenzionali. Che siano serif o sans serif, di solito sono caratteri leggibili e popolari. Se vengono utilizzati caratteri che evitano queste categorie, come scritti a mano o calligrafici, creeranno un maggiore impulso visivo per lo spettatore.

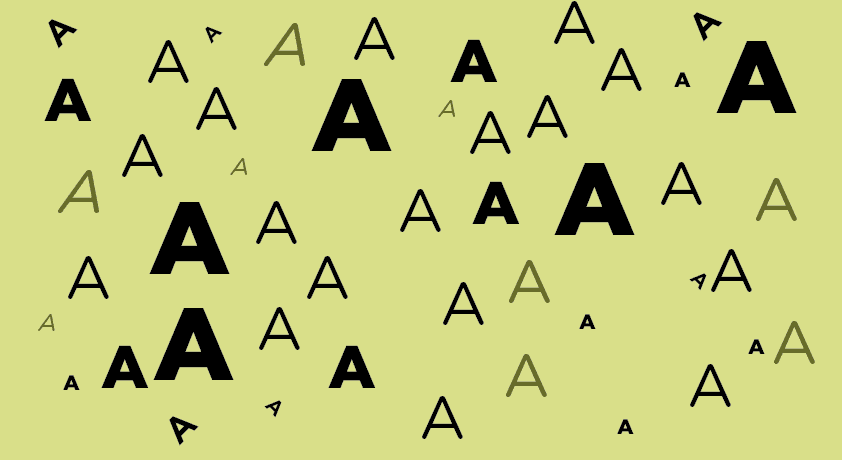
Più importanti sono le informazioni, più grande è il corpo
La dimensione della lettera indicherà il grado di importanza. Lettere o parole più grandi attireranno più attenzione, quindi avranno un grado di importanza maggiore. Usare un corpo piccolo per informazioni meno importanti è una risorsa molto comune.

Le lettere maiuscole attirano più attenzione delle lettere minuscole
L'uso di lettere maiuscole e minuscole è qualcosa di basilare, quindi è innegabile che quelle lettere o parole scritte in maiuscolo creeranno un impatto visivo maggiore rispetto a quelle in minuscolo.

Combina stili e crea tratti contrastanti
Creare contrasti attraverso lo spessore delle lettere è un altro modo per generare una gerarchia visiva. Le lettere con una linea più spessa saranno più sorprendenti. La maggior parte dei caratteri ha vari stili. A seconda dello stile utilizzato, creerà più o meno impatto. Le lettere scritte in grassetto o in grassetto tendono ad attirare più attenzione. D'altra parte, il corsivo o il corsivo sono spesso usati per specificare qualche tipo di informazione.

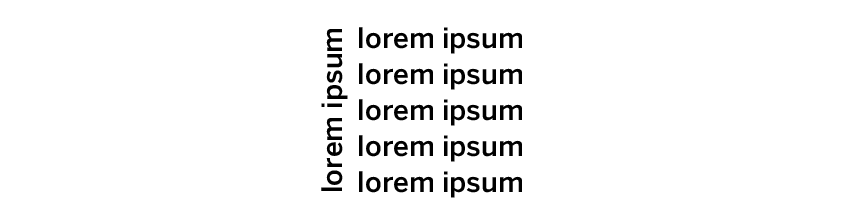
Le parole in verticale e in diagonale sono più sorprendenti
Posizionare lettere o parole con un orientamento diverso da quello orizzontale è un modo per posizionarle sopra la gerarchia tipografica. L'occhio dell'utente non è abituato a trovare lettere o parole con un orientamento diverso da quello orizzontale, quindi se ci sono parole o testi in verticale o in diagonale, questi saranno i protagonisti.

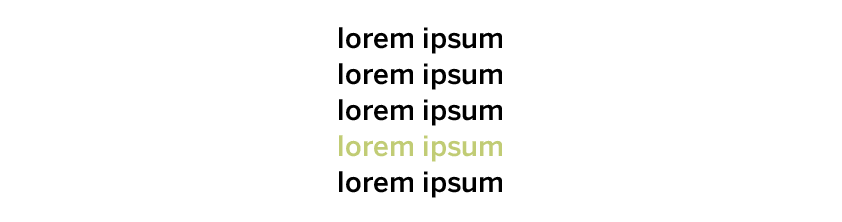
Sentori di colore vs omogeneità cromatica
Immagina che tutto il grafico visivo sia in bianco e nero e solo una parola sia a colori. Sarà inevitabilmente la prima cosa che gli utenti vedranno. Questa risorsa è molto ampia e può essere creata una grafica molto impressionante.

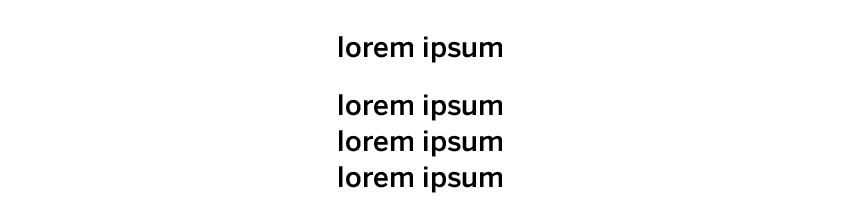
La parte alta della composizione è quella che attira maggiormente l'attenzione
Il posizionamento naturale del testo, dall'alto verso il basso, è un modo chiaro per creare una gerarchia semplice ed efficace. Le lettere o parole che si trovano nella parte superiore, saranno le prime a cui l'utente presta attenzione.

Vediamo alcuni esempi reali:
- Evento fieristico
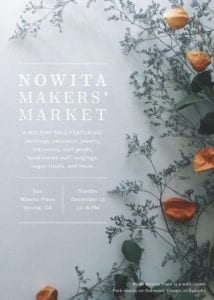
- Mercato dei fiori
- Evento jazz
In questi diversi poster possiamo apprezzare i diversi livelli in cui si trovano le informazioni (proprietario, data e luogo dell'evento e infine informazioni rilevanti). Qui hanno utilizzato gli strumenti più chiari e concisi: dimensioni, spessore e stile.
Questi strumenti sono essenziali quando si tratta di ottenere un messaggio grafico impressionante.



Prendi il post, ma per favore cambia "contro le informazioni più importanti" per l'espressione ortografica corretta. Un saluto.