
I I menu laterali sono essenziali oggi per offrire al visitatore le azioni più importanti che lo portano in qualsiasi parte del nostro sito web. Ecco perché ti offriamo una serie di 9 menu CSS della barra laterale o della barra laterale da integrare nel tuo sito Web e quindi aggiungere numeri interi all'esperienza utente tramite il tuo PC.
che l'esperienza dell'utente è fondamentale Oggi su smartphone o tablet perché è il dispositivo che ognuno porta in mano. La sua facilità di accesso consente a molti utenti di delegare sul cellulare invece che su un computer, quindi avere il nostro sito Web reattivo è essenziale. Un altro elenco di menu, come questo altro che abbiamo condiviso poche settimane fa.
Barra di navigazione laterale reattiva

Questo il menu laterale offre supporto ad ARIA e può essere utilizzato sia in modalità verticale che orizzontale. Con un design molto speciale, si distingue da solo per presentare un'animazione piuttosto interessante per Facebook e una serie di passaggi che mettono in evidenza più animazioni per dare il massimo nel web design.
Modello barra laterale

Tono al buio, questo menu laterale CSS va bene colorato a causa del colore delle tue notifiche e quanto sono belle le tue animazioni. Utilizza un menu a discesa basato su Bootstrap, quindi avrai gli attuali standard di web design nelle tue mani quando lo integrerai nel tuo sito web. Alta qualità senza dubbio.
Indicatori della barra laterale

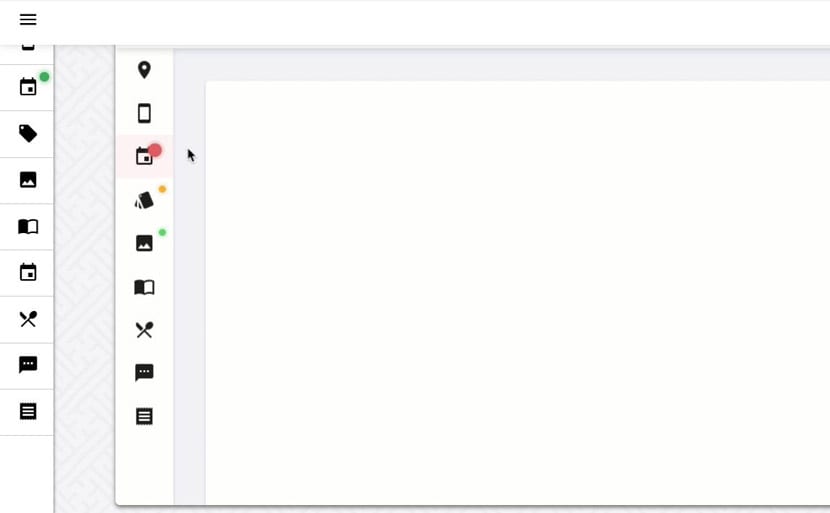
Un menu laterale basato su indicatori posti sul lato sinistro. Possiamo fare clic sull'icona dell'hamburger per aprire il pannello laterale o semplicemente fare clic su ciascuna delle sezioni. Ha anche alcune notifiche colorate in modo che questo menu laterale in CSS non manchi di nulla.
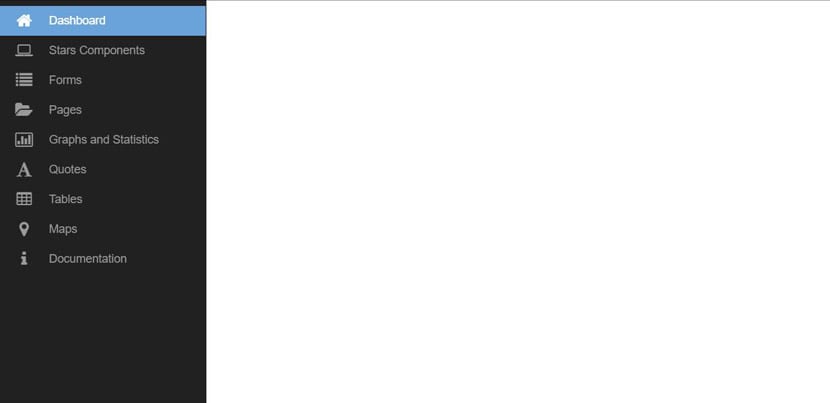
Barra laterale amministrativa

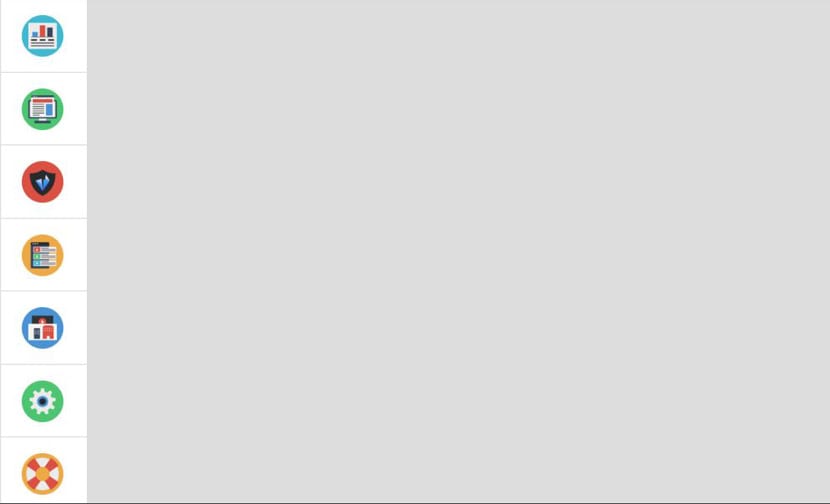
Questo menu laterale è composto da altri icone colorate bene in modo che si espandano quando passiamo il mouse su ciascuna delle sue sezioni. Menu in HTML e CSS per una rapida integrazione nel nuovo sito web che stai realizzando per un cliente.
Sidebar

Questo menu laterale e la barra di navigazione o la barra di navigazione è realizzata in CSS. Possiamo fare clic sull'icona dell'hamburger per espandere tutte le opzioni nella barra di navigazione superiore o semplicemente lasciare il puntatore del mouse su ciascuna delle sezioni. Ben completo e contraddistinto dalla sua versatilità.
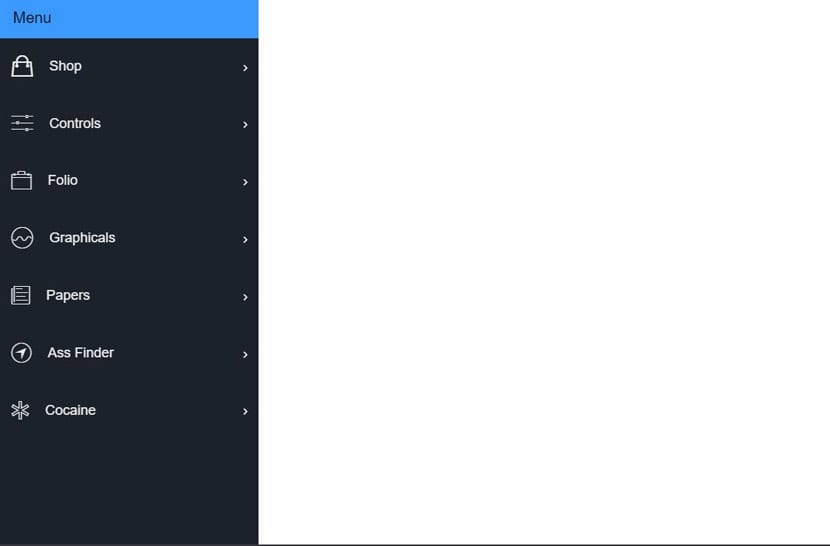
Menu della barra laterale

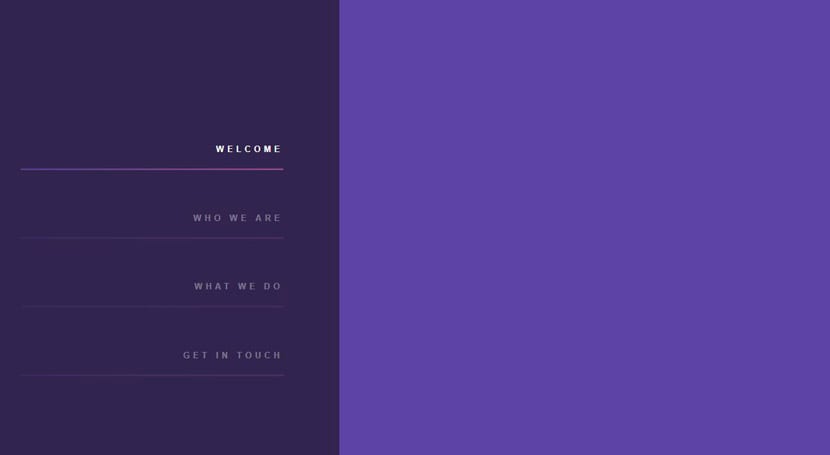
Un menu laterale in viola che non è molto distinguibile per essere piuttosto statico e da un ampio menu laterale che occupa molto di tutto lo spazio rimasto per il lato sinistro del tuo sito web.
Tooltip di navigazione della barra laterale

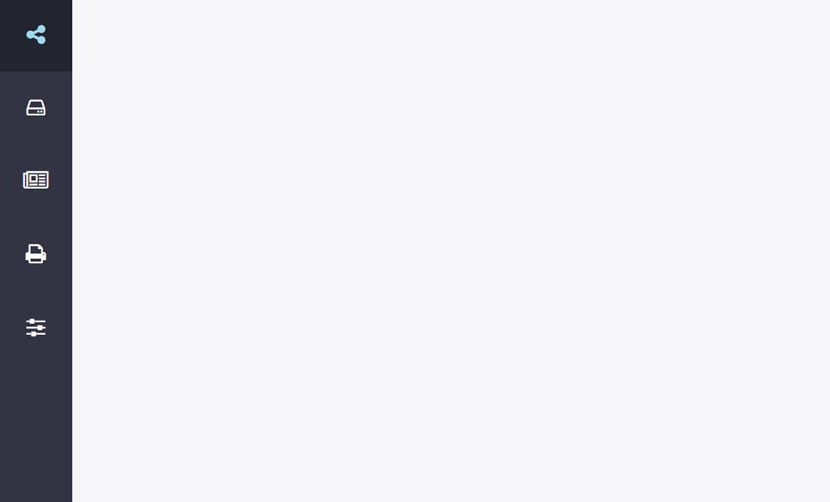
Questo menu laterale segue il percorso lasciato da quello prima del essere molto semplice nella sua composizione. Ha un po 'di JavaScript, ma il suo codice è piuttosto scarso. Abbiamo alcuni pulsanti laterali che occupano bene lo spazio per ciascuna delle sezioni che vogliamo incorporare nel sito web per il quale stiamo attualmente lavorando. Semplice, ma il risultato senza troppi fronzoli.
Pura mosca CSS

Qui ci dimentichiamo di JavaScript da passare prima di un file puro menu laterale CSS. Si distingue per la sua animazione e per il concept del menu stesso. Invece di espandersi verso l'esterno, ogni sezione viene tirata verso l'interno per adattarsi semplicemente all'icona. Questo design può trasformare il tuo sito web in uno molto originale e attuale. Un altro dei migliori della lista senza dubbio.
Passaggio del menu della barra laterale

Un menu laterale che viene mostrato e visualizzato e questo è puramente programmato in CSS. Semplice nella sua concezione, ma con ottimi risultati per avere un bel design senza troppe clamore. È uno di quei menu laterali che ci sono ma non lo sono. Di cosa potresti aver bisogno.
Vi lasciamo con questo altro elenco CSS per continua a controllare il livello dell'attuale web design.