
I menu a cascata oa discesa sono essenziale per quasi ogni tipo di sito web. Soprattutto quelli che necessitano dell'introduzione di dati da parte del visitatore, come qualcosa di semplice come scegliere il sesso o selezionare di che colore sarà la camicia che stai per acquistare nel nostro eCommerce.
I menu a cascata sono altri elementi che possiamo aggiornare sul nostro sito web per seguire gli attuali standard di web design. Quel tocco e quella sottigliezza che aggiungeranno più qualità all'intero ambiente web che abbiamo preparato per il nostro sito web. voi introduzione di 16 menu a cascata nei CSS che ti tornerà utile per rinnovare il tuo sito web. Ricordiamo che alcuni avranno anche un po 'di JavaScript e senza dimenticare anche l'HTML necessario.
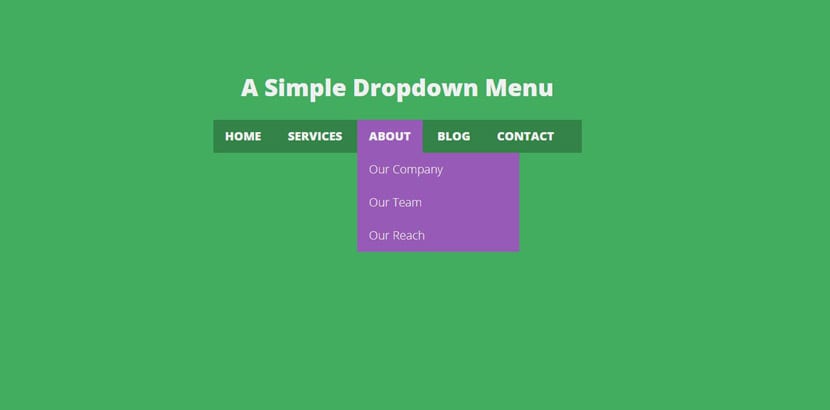
Menu a cascata

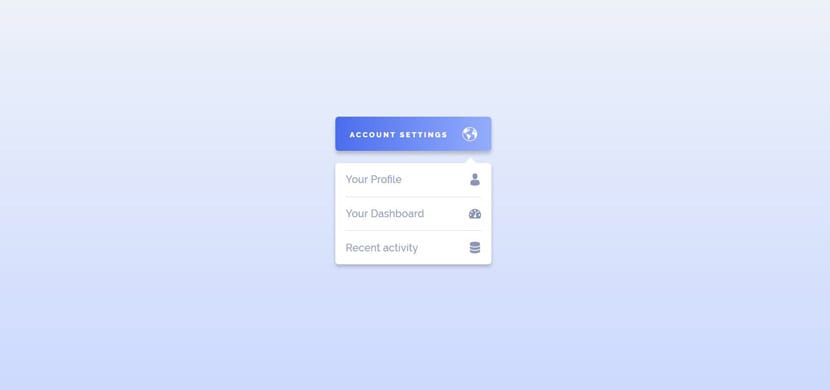
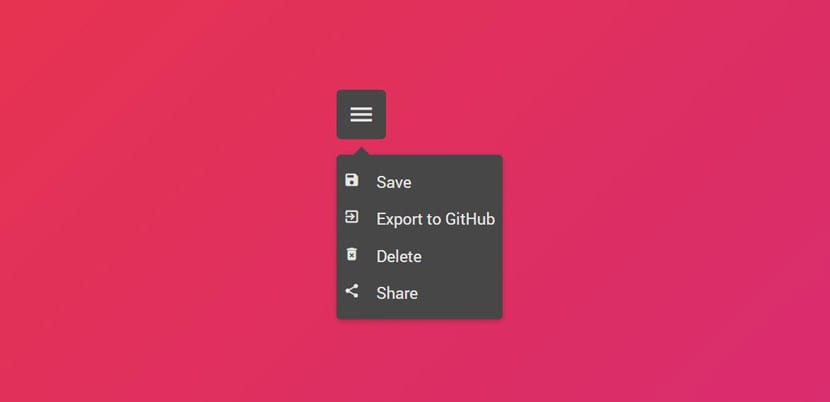
Questo menu a cascata o a discesa è costituito da HTML, CSS e JavaScript. Sebbene il codice JavaScript sia molto breve. Segue l'attuale standard di Material Design come linguaggio di design per incorporare un'animazione a cascata semplice e diretta con una presenza accattivante. Quando si aprono le diverse opzioni di menu, c'è un effetto grafico al passaggio del mouse quando si lascia il puntatore del mouse su di esse.
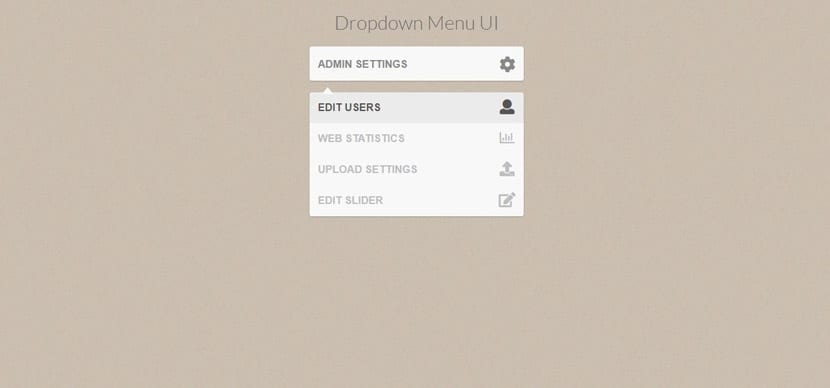
Menu a discesa con jQuery

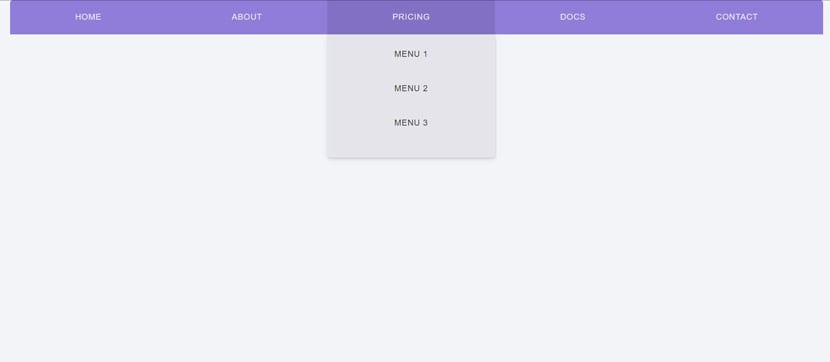
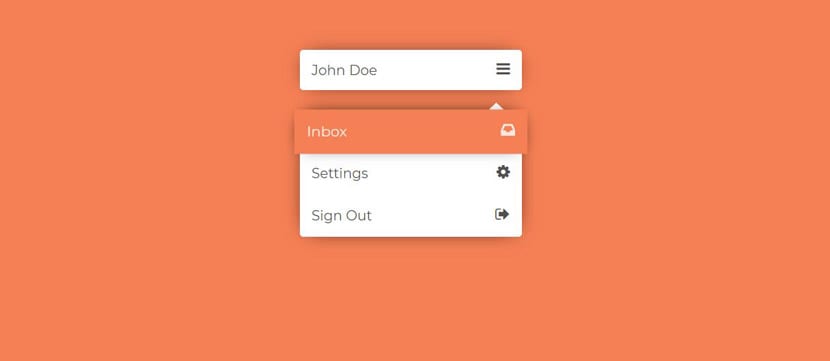
Questo menu a cascata è piuttosto semplice, ma lo è molto elegante nel design. Ha anche un passaggio del mouse per accentuare la tonalità blu di ogni menu e un'animazione a cascata senza troppe fanfare. È realizzato con HTML, CSS e JavaScript (jQuery).
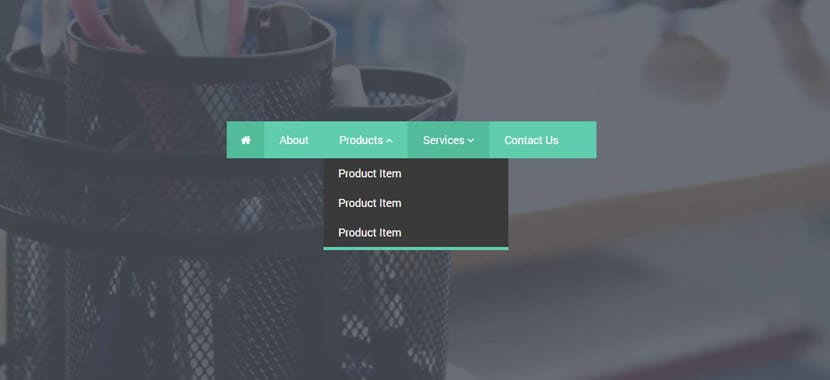
Menu a cascata in stile

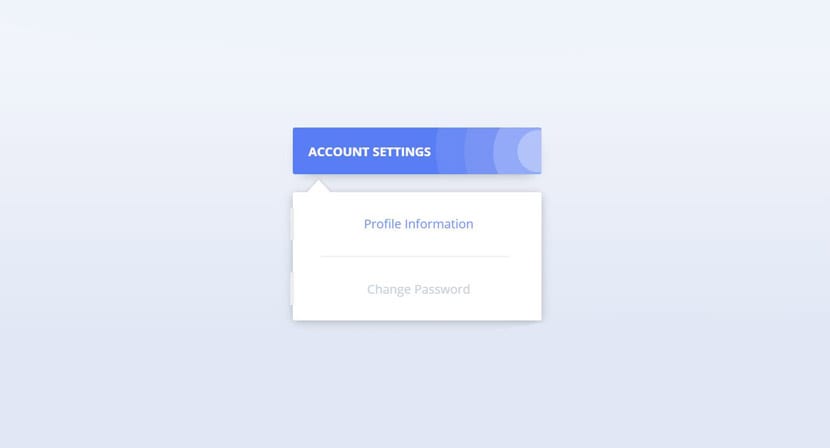
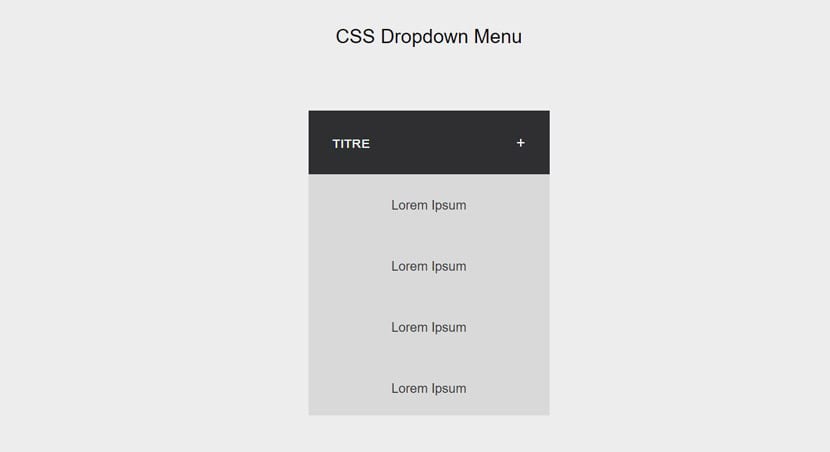
Questo menu a discesa in HTML, CSS e JavaScript è ispirato a uno dei migliori siti web progettati: Stripe (il servizio di carte digitali). Non c'è il passaggio del mouse sui menu, ma un'animazione ottimamente progettata per chiarire le nostre intenzioni sul design del nostro sito web. Essenziale per la sua qualità e perfetto per rinnovare i menù del tuo sito web.
Menu a cascata animato

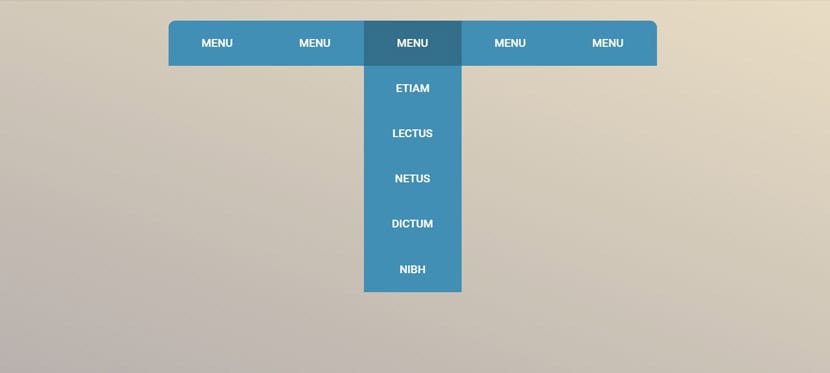
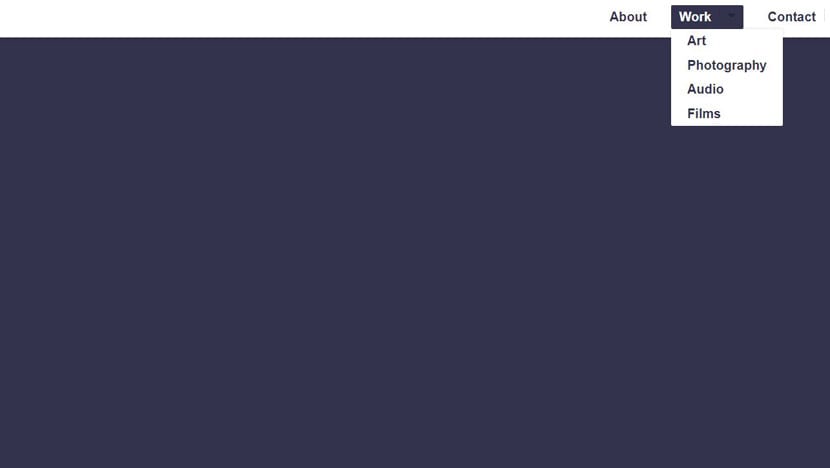
Questo menu a discesa cerca di mostrare l'uso di animazione ritardata di ciascuno degli elementi che appaiono quando si lascia il puntatore del mouse in ogni menu. Con pochi decimi di ritardo, si ottiene quell'effetto di ritardo che gli conferisce un tocco molto speciale.
Effetti del menu a discesa

Come se a serie di carte da un mazzo, l'animazione di questo menu a cascata è molto speciale per questo. Un eccellente effetto cascata che è puro CSS. Sai già cosa devi fare per implementarlo sul tuo sito.
Animazione a cascata nel menu

Un menu a tendina sorprendente per le animazioni e per quel colore blu che risalta. Con una dissolvenza in uscita e in entrata, l'animazione che fa apparire le diverse sezioni del menu. Realizzato in HTML, CSS e JavaScript.
Con un po 'di jQuery: menu Waterfall

Un menu a tendina personalizzato e molto conciso al quale non manca nessun tipo di dettaglio. Forse la sua semplicità è il suo punto migliore e peggiore. Dipenderà da ciò di cui hai bisogno per il tuo sito web e dalle tue aspirazioni. Un sacco di CSS e un po 'di JavaScript.
Elegante menu a cascata

Se nel precedente ci manca qualche animazione e un design migliore, questo menu a tendina ha tutto da creare in CSS e JavaScript. L'animazione e l'effetto di ombreggiatura arancione colpiscono ogni volta che lasciamo il puntatore del mouse su ciascuna delle sezioni. Uno dei migliori della lista.
Menu a discesa in CSS

Un menu cascata minimalista e che è progettato esclusivamente in CSS. Animazione semplice, ma ben realizzata per non risaltare. Un menù che passa inosservato e che segue gli attuali standard di design.
Menu a discesa

Questo puro menu CSS a cascata è un altro ben distinto dall'animazione che si verifica ogni volta che si fa clic su un menu. L'animazione fa scorrere la finestra dal lato destro con un tempismo perfetto. Un altro dei più interessanti dell'intera lista.
Menu semplice a cascata

Questo menu è di origine semplice e consiste in HTML e CSS. È un altro di quei menu che ci consentono di aggiornare quell'elemento importante del nostro sito Web e quello non dare molto cante. Penso che sia ben compreso cosa intendiamo con questo.
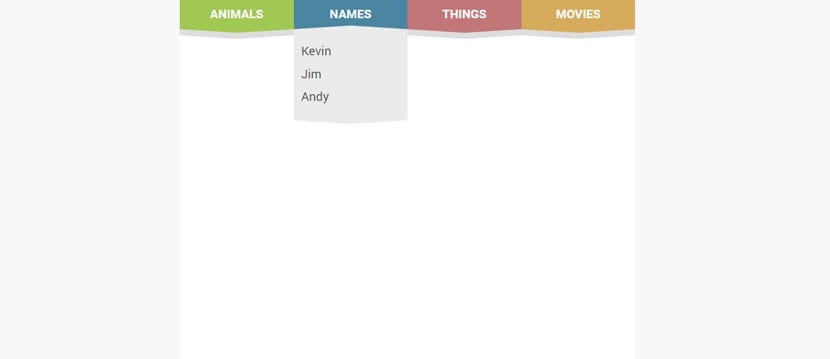
Navigazione orizzontale del menu

Anche se deve già essere soddisfatto i suoi 4 anni, questo menu a cascata si sovrappone a quello accanto ad esso in un modo piuttosto creativo. Se stai cercando qualcosa di diverso, è un altro che puoi selezionare dall'elenco.
Menu a discesa in CSS

Un altro menu puramente in CSS e quello è piuttosto colorato, almeno nella personalizzazione data nell'esempio. Con i colori piatti, l'animazione rivela un effetto rolling shutter che fa cadere le varie sezioni del menu scelto. Un altro dei curiosi menu a cascata nell'elenco che ha un tema ben scelto.
Menu a cascata con piccolo JS
Questo menu a discesa utilizza pochissimo JavaScript, abbastanza per chiudere automaticamente il menu quando passiamo a qualcos'altro. È tempismo ben fatto nell'effetto dell'animazione per diventare uno dei migliori in questo senso.
Un altro menu CSS puro a cascata

Un menu a cascata con animazioni in cui difficilmente c'è un ritardo di millesimi secondo. Quindi produce l'effetto di immediatezza sul visitatore. Effetto al passaggio del mouse e un interessante menu a discesa senza troppe fanfare a livello generale.
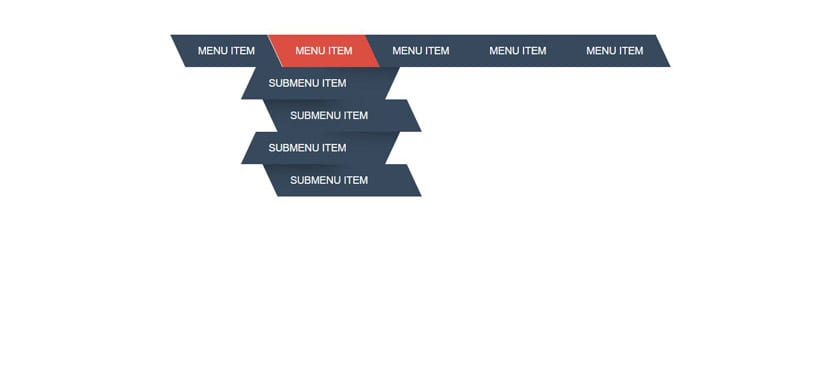
Concetto di zig zag del menu a cascata

Se stai cercando un menu diverso dall'intero elenco in questo post, questo menu a discesa ha tutto ciò che puoi cercare. Il l'animazione prodotta è a zigzag per offrire un altro tipo di esperienza un po 'sperimentale. Potrebbe adattarsi perfettamente al tema di un videogioco, quindi se hai qualche tipo di cliente che cerca qualcosa di diverso, sicuramente è il più appropriato dell'intero elenco. Le sue forme oblique e l'animazione veloce dicono tutto.
Vi lasciamo con questa serie di menu CSS per il tuo sito web che ne ha un gran numero.
