
Continueremo a lavorare sulla zona dei capelli. Ci allontaneremo un po 'dal design originale e creeremo una struttura meno realistica ma più burtoniana. In ogni caso, puoi ovviamente provare le alternative e i design che ti sembrano. Come sai, mi eserciterò in alcune modifiche sullo schizzo, ma suppongo che se lavorerai sul tuo schizzo sarà più facile poiché dovrai semplicemente tracciare le forme. In ogni caso, iniziamo!
Noi andremo a strumento Penna e gli daremo un tratto nero e un colore di riempimento trasparente o inesistente. La prossima cosa che faremo è crea la silhouette. Una volta creato, lo riempiremo con un gradiente che parte da una tonalità bianca pura a una tonalità biancastra ma questa volta più sporca.

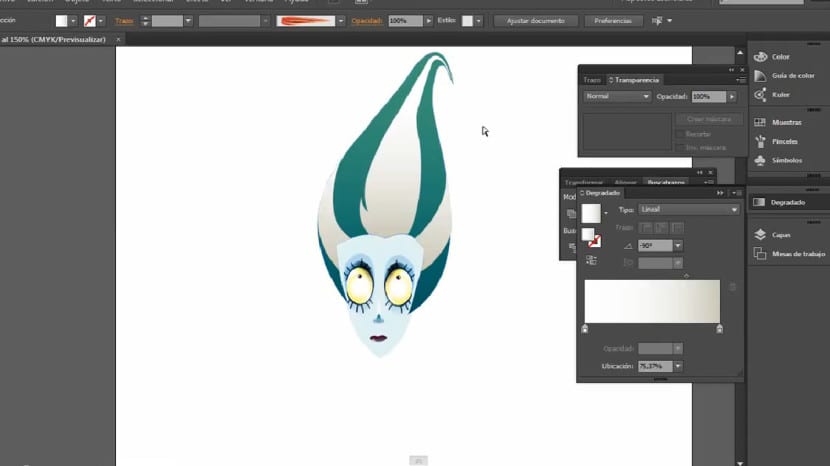
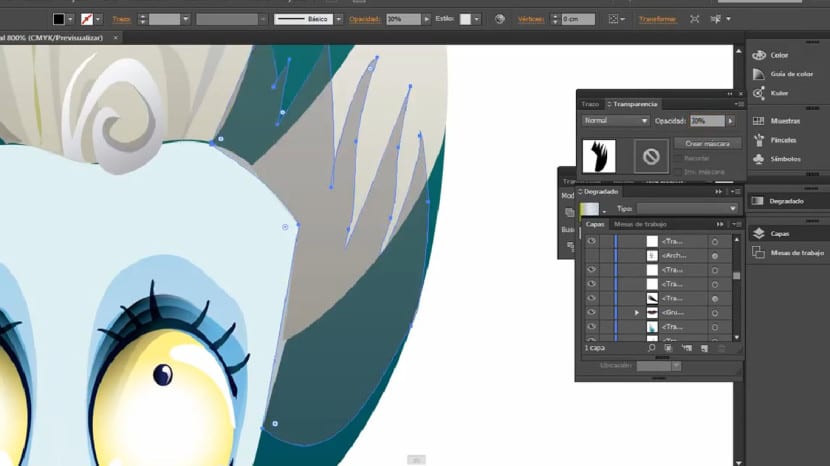
La prossima cosa sarà creare i quattro fili blu verdastri che stiamo vedendo, per questo li creeremo con lo strumento penna e ovviamente li riempiremo con un gradiente o gradiente lineare e verticale che parte da a tonalità bluastra (in basso) abbastanza scuro anche un più verde (in cima).

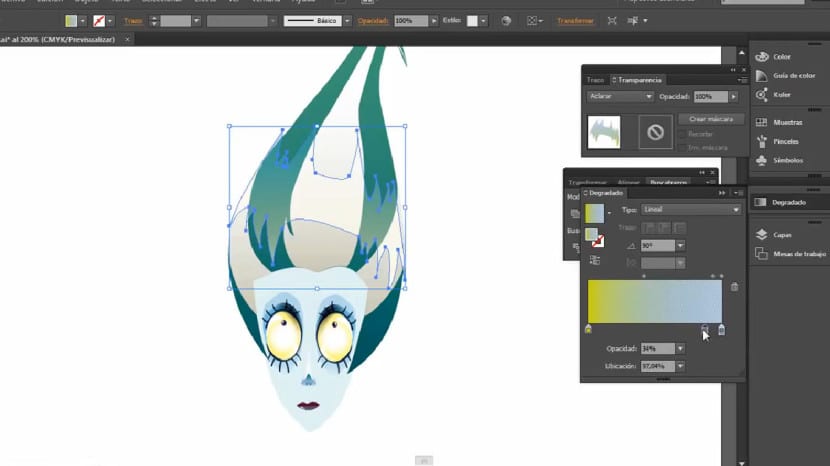
Per lavorare sulla lucentezza dei capelli, lo faremo di nuovo con lo strumento penna per creare una lucentezza che si adatti bene alla consistenza dei capelli. Lavoreremo per creare una forma con più rientranze e sporgenze e nel modo più irregolare e naturale possibile. Riempiremo di nuovo questo splendore con a degradato. In questo caso possiamo usare diverse combinazioni, Dipende dall'effetto che vogliamo creare e dall'intensità che vogliamo che abbia quella lucentezza e, naturalmente, dall'acconciatura, dal colore e dall'aspetto del nostro carattere. In questo caso lo riempirò con un gradiente lineare e verticale che parte da una tonalità di verde in basso fino a un azzurro in alto e una modalità di fusione in Aclarar. Un'altra buona alternativa è creare una sfumatura che inizi dal nero al bianco e applicare una modalità di fusione raster.

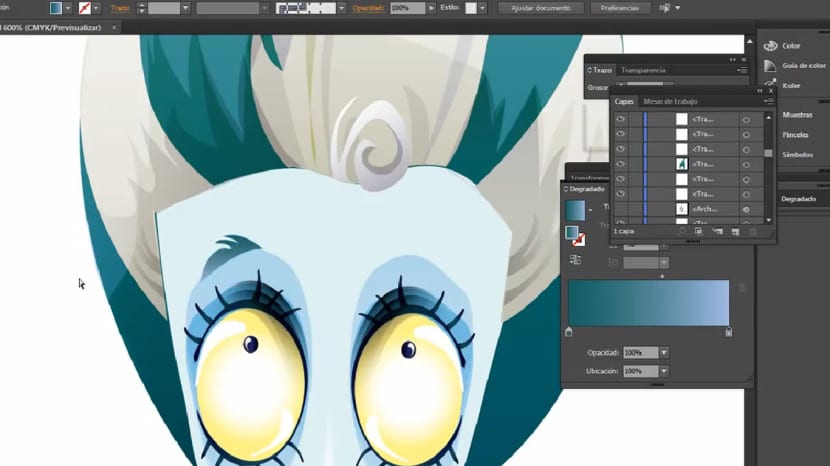
Per creare la ciocca nella zona superiore della fronte, utilizzeremo nuovamente lo strumento penna, enfatizzando il trattamento sui punti di ancoraggio per conferirgli un aspetto flessibile e curvo. In questo caso applicheremo un file gradiente orizzontale e lineare a partire da a tono biancastro (a sinistra) su un tono in più grigiastro (sulla destra).

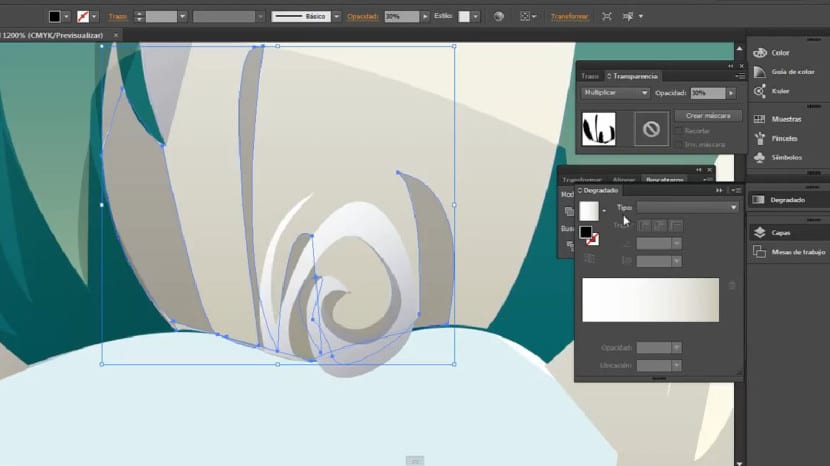
Per quanto riguarda le ombre laterali e inferiori, il procedimento è stato molto simile, solo che abbiamo modificato l'opacità di ogni pezzo per creare più naturalezza e maggior dinamismo nel capello nel suo insieme. L'obiettivo è creare sfumature, eviteremo quelle soluzioni che non forniscono un risultato massiccio, affollato e omogeneo. Lo faremo Giocando con vari metodi di fusione, in ombre laterali Ne ho usato uno opacità inferiore al 30% e con una modalità di fusione in moltiplicare. È fondamentale tenere presente che questi pezzi devono essere irregolari, devono adattarsi perfettamente alla criniera alternando in entrata e in uscita.

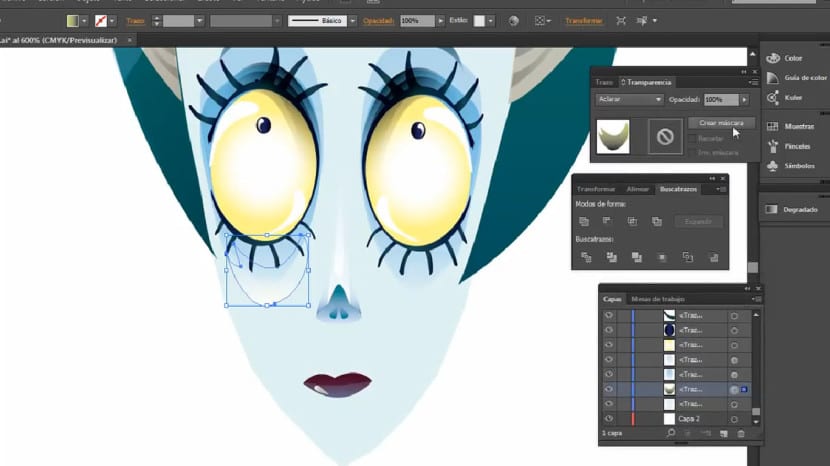
Creeremo le sopracciglia, per questo attiveremo il livello della nostra guida, il nostro schizzo. In questo caso prenderemo lo schizzo di riferimento originale anche se non lo seguiremo alla lettera, poiché aggiungeremo alcune modifiche. Una volta che siamo soddisfatti della forma che abbiamo creato, riempiremo nuovamente questo pezzo con un gradiente lineare e verticale. In questo caso, il gradiente inizierà da un colore verdastro chiaro a uno bluastro più chiaro. Fatto ciò, utilizzeremo lo strumento riflettere (Ricorda che si trova sul tasto O o sullo stesso pulsante dello strumento Ruota). Ancora una volta, apparirà una finestra pop-up e faremo clic su riflettere prendendo l'asse verticale e poi cliccando sul pulsante «Copia». Cercheremo il posto ideale per posizionare quelle sopracciglia, in questo caso il posto perfetto è l'ombra creata nella zona sopra gli occhi, questo darà un realismo molto maggiore.

Creeremo un piccolo volume nella zona degli occhi inferiori, lavoreremo sullo zigomo. Creeremo con la penna una forma simile a quella che stiamo vedendo e la riempiremo con un Mi degrado Lasciarlo andare da una tonalità bianca a una tonalità nera, applicheremo il modalità di fusione raster. Per quanto riguarda la sua posizione, si raccomanda che sia nella zona opposta al sopracciglio, cioè, al limite inferiore dell'ombra in questo modo creeremo una struttura più compatta ed equilibrata. Faremo in modo che questo gradiente sia levigato e assimilabile il più possibile alla texture creata sul dorso del naso poiché entrambi gli elementi sono sporgenti e dovrebbero provocare una sensazione di profondità.

Facile vero?
I dettagli del viso sono fondamentalmente finalizzati qui, Ti ha interessato? Hai suggerimenti, domande o problemi? Se è così, non esitare a dirlo e ti aiuterò con tutto ciò di cui hai bisogno. Se hai il coraggio di realizzare un design simile allo stile di Tim Burton seguendo queste indicazioni, non esitare a condividerlo con noi.