Poster Pop Art
El Pop Art È stato uno stile popolare nel design grafico dalla metà del XX secolo. Dalla pubblicità, ai fumetti e ai musei, la Pop Art è stata utilizzata come attrazione, utilizzando elementi semplici e colori forti per attirare l'attenzione dello spettatore. È uno degli stili più conosciuti in tutto il mondo ed è ancora molto popolare oggi.
Data la sua grande popolarità, si consiglia di rivolgersi di tanto in tanto alla Pop Art. Soprattutto se il nostro il pubblico è giovane, un buon poster in stile Pop Art può aiutarci distinguersi dalle altre marche o designer. In questo tutorial ti mostro come creare le tue immagini con lo stile Pop Art in modo molto semplice.
La prima cosa di cui abbiamo bisogno è scegliere un'immagine con colori molto vividi e uno sfondo semplice. Uno sfondo di colore piatto ci aiuta a non mischiarci con le figure principali e l'immagine è meglio compresa. In questo caso, useremo questa immagine di caramelle e denti scherzosi. È divertente, semplice e spensierato, che si adatta allo stile Pop Art.
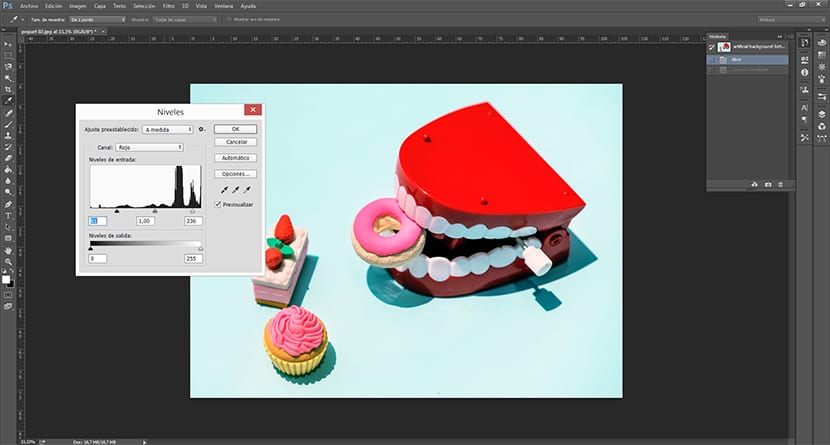
Il primo passo è aprire l'immagine in Photoshop e giocare con i livelli, riducendo il numero di colori a semplificare l'immagine. In questa immagine non sarà necessario molto perché è abbastanza chiara. Tuttavia, evidenzieremo un po 'di più il colore rosso dei denti. Per questo, andiamo alla scheda Immagine> Regolazioni> Livelli e selezioniamo solo il canale rosso. Successivamente spostiamo i puntatori del canale per occupare una gamma più piccola di toni rossi. Con questo oscuriamo un po 'l'ombra e diamo più calore a denti e fragole.

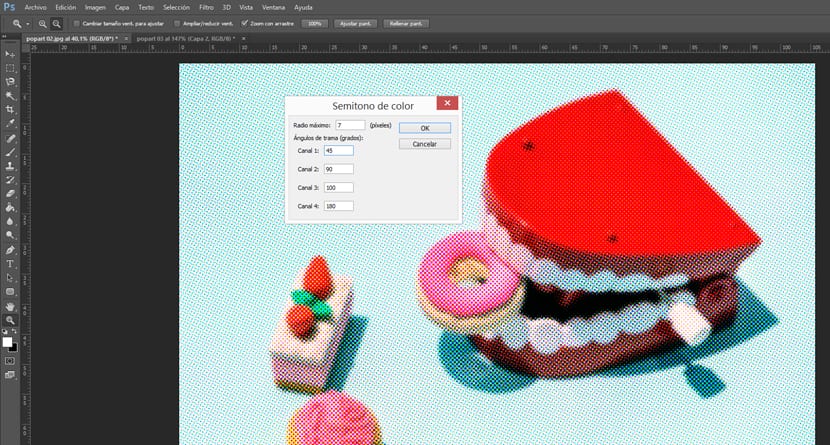
Una volta che i canali saranno regolati a nostro piacimento, lo faremo Filtro> Effetto pixel> Colore mezzitoni. Si apre una casella di opzioni sul raggio che avrà il punto e l'angolo raster di ciascun canale. Modificandoli, vedremo che si crea l'effetto dei punti che stavamo cercando. D'ora in poi, è solo per testare gli angoli della trama per mostrare l'effetto Pop Art che stavamo cercando. Per questo particolare esempio consiglio un raggio di 7 pixel per non perdere troppe informazioni.

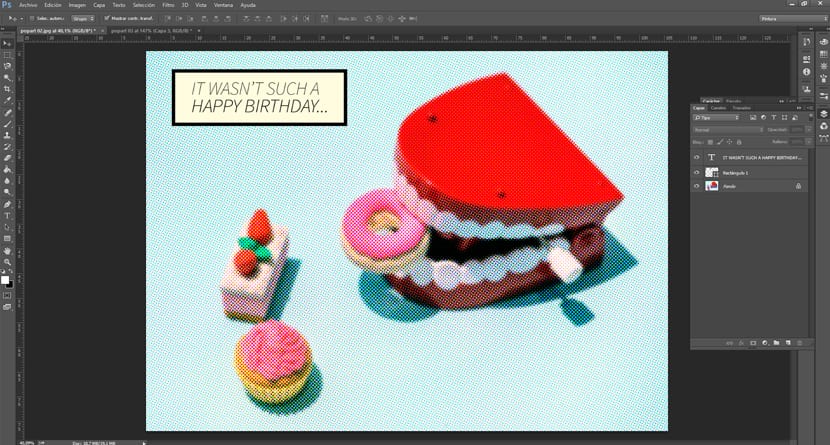
Abbiamo già l'immagine che volevamo. Ora dobbiamo solo aggiungere un file testo interessante con un carattere tipografico che si adatta allo stile. Va bene qualsiasi di quelli usati per i fumetti, l'importante è questo non hanno aste ed essere in maiuscolo. In questo caso, ho utilizzato l'estensione Fonte Sans Pro. Adatteremo il testo all'interno di un rettangolo in un giallo molto chiaro e con bordi neri per ottenere l'effetto di una pagina di fumetto. Fatto ciò, l'immagine è finita e pronta per essere presentata.