
Nel suo libro «La nuova tipografia», Jan Tschichold afferma di essere arrivato al metodo infallibile per creare un file perfetto design del layout di pagina. In effetti, un tale metodo esisteva molto prima che arrivassero i computer, la stampa e le unità di misura.
Il canone segreto e l'armonia della pagina
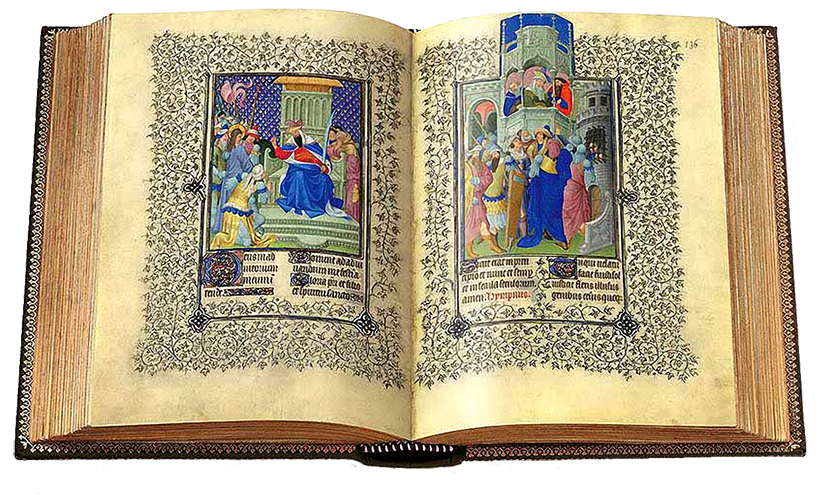
Già nel Medioevo i libri erano un oggetto di lusso riservato alla nobiltà e al clero poiché la loro produzione richiedeva anni.
Questi oggetti erano scritto da monaci -write-, che ha creato un sistema per progettare il libro perfetto. È così che, sulla base di un canone segreto, hanno prodotto i loro manoscritti miniati tenendo conto dell'armonia e dell'unità nei blocchi di testo e della pagina su cui erano appollaiati gli elementi.
Il canone utilizzato da scribi medievali era così sofisticato che anni dopo designer moderni lo hanno riscoperto indipendentemente e hanno visto che condividevano il file stessi principi rispetto a quelle di quei primi pezzi grafici.
Ora ti mostreremo in brevi e semplici passaggi il segreto dei grandi designer editoriali.
Di cosa parla la pagina perfetta?
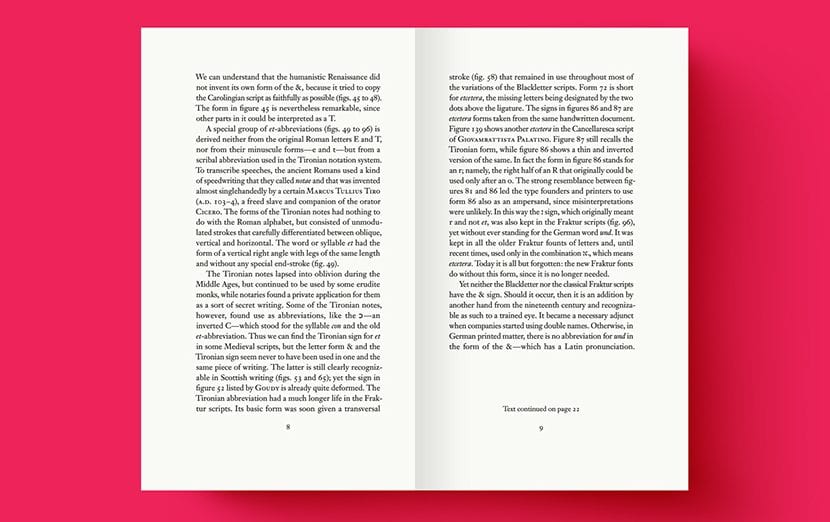
Cominciamo analizzando una semplice pagina senza le guide ... Vediamo che ha un blocco che galleggia verso il centro in alto della pagina. In questo modo lascia ampio spazio per la manipolazione. Vediamo anche uno spazio di blocco di testo che ci consente di mantenere un ritmo di lettura fluido.

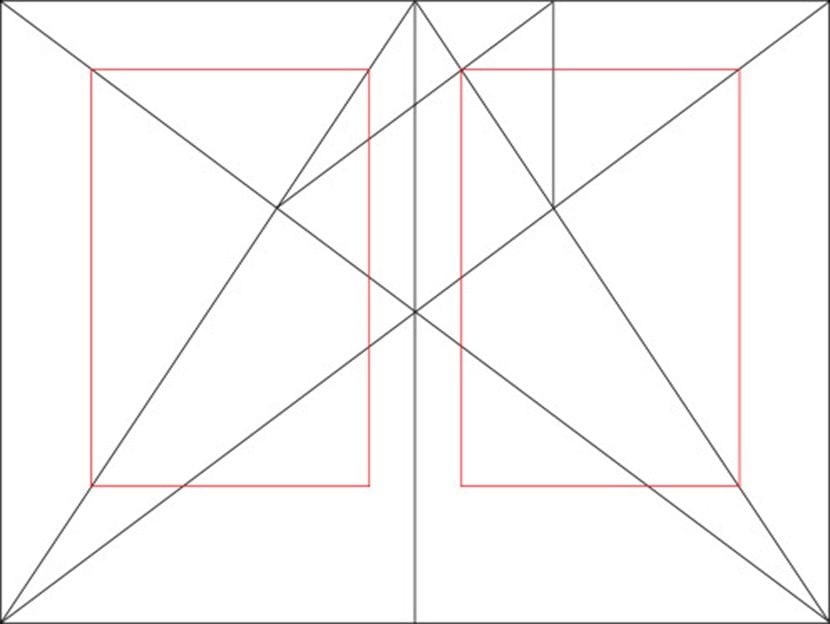
Vediamo ora le guide generate con il diagramma di Villard de Honnecourt applicato alla pagina base precedente. Questo è il diagramma 2: 3 che Tschichold consiglia di utilizzare nel suo libro.

La bellezza del blocco di testo sta nella posizione, dimensione e relazione che ha nella pagina in cui è contenuto.
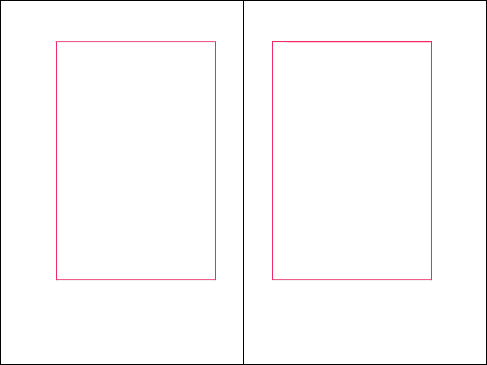
Il canone mostrato non solo posiziona il blocco di testo nello spazio perfetto della pagina. Lo prevede anche per avere unità perfettamente intere. Queste unità ci permetteranno di lavorare con una griglia modulare, facilitando il layout.

Non importa quanto sia grande la pagina, ti ritroverai sempre con una griglia 9 × 9. Composto da un blocco di testo 1/9 dal margine superiore e interno e 2/9 dal margine inferiore ed esterno
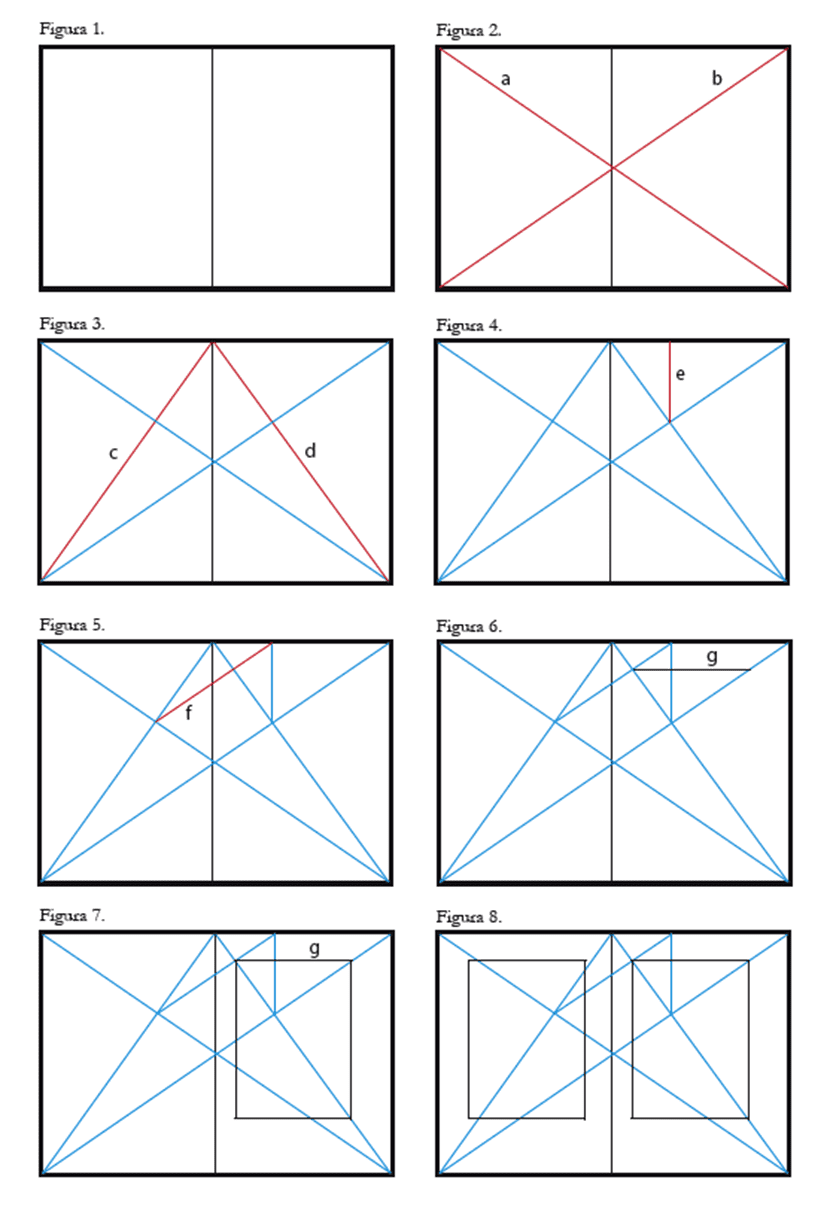
Ma come si arriva a questa composizione?
Spieghiamo come questo accade ... Un modulo sta a una griglia come una cella sta a una tabella. Innanzitutto, abbiamo la proporzione di 2: 3. Il margine interno ha la proporzione di 2 parti su 3 rispetto al margine superiore. D'altra parte, il margine inferiore e quello esterno sono il doppio. Quindi il margine fuori è 4/9 e il fondo 6/9.
Ma non solo, sul foglio, il file I blocchi di testo su entrambe le pagine avranno la stessa distanza tra loro. E se fosse inferiore, avremo un'altezza del blocco di testo che è equivalente alla larghezza della pagina
Segui questi passi nell'immagine per generare il blocco di testo del layout di pagina:


Non conoscevo questa teoria o metodologia e la verità non aveva alcun senso. A me succede la stessa cosa di quando mostro un logo in una griglia ... non perché il logo o il design della pagina risponde a una griglia o una logica metrica spiegata in modo super ben spiegato sarà buona. Ci sono loghi orribili, mal risolti che li mettono in una griglia e con essi "giustificano" che è un buon design perché ha "logica". La stessa cosa accade con questa pagina di esempio. Penso che questa proposta di pagina sia uno spreco di carta, non sfrutta la pagina e peggio ancora, lascia i blocchi molto vicini tra loro al centro del libro, quando nella vita reale, il riempimento o la cucitura del libro sempre toglie spazio per la lettura di quella zona (se è molto al centro devi aprire il libro al massimo per poter leggere le parole situate vicino al centro) ... In compenso non si parla del dimensione del carattere o interlinea, perché se pensiamo alla dimensione di un blocco dobbiamo risolvere questi aspetti per sapere quante parole per riga ha il tuo blocco e quante righe avrà la tua pagina, al fine di completare l'esperienza ed essere in grado di valutarlo come buono o cattivo ... Comunque. Penso che sia un approccio molto logico ma dimenticano che leggere un libro è un'esperienza che si ha con un oggetto. Non si tratta solo di "vedere qualcosa", ma di interagire con esso. Saluti
Sono con Bruno. Come in ogni teoria, è tempo di test e pratica.
In realtà, lo stile e l'usabilità segnano anche limiti e realtà.