Quando vettorizziamo, ciò che facciamo è convertire un'immagine che è in una bitmap, ad esempio in formato jpg o png, in un'immagine vettoriale (SVG). Vale a dire, trasformiamo i pixel in vettori.
Lavorare con immagini vettoriali presenta alcuni vantaggi, questi può essere ridimensionato senza alcuna distorsione e sono pronti per essere modificati. In questo tutorial, te lo diciamo come puoi vettorializzare le immagini usando Adobe Illustrator. Per prima cosa, vettorizzeremo un'illustrazione, quindi ripeteremo il processo con una fotografia.
Vettorializzare un'illustrazione
Crea una nuova tavola da disegno e apri l'immagine

Iniziamo creando una nuova tavola da disegno in Illustrator, per quella devi solo fare clic su «File», nella parte superiore dello schermo, e seleziona "nuovo". Lo farò in formato A4 e lo posizionerò orizzontalmente.
Allora apriremo l'illustrazione. Puoi farlo in tre modi:
- Trascinando direttamente l'immagine dalla cartella
- Premendo> file> luogo
- Utilizzando la scorciatoia da tastiera
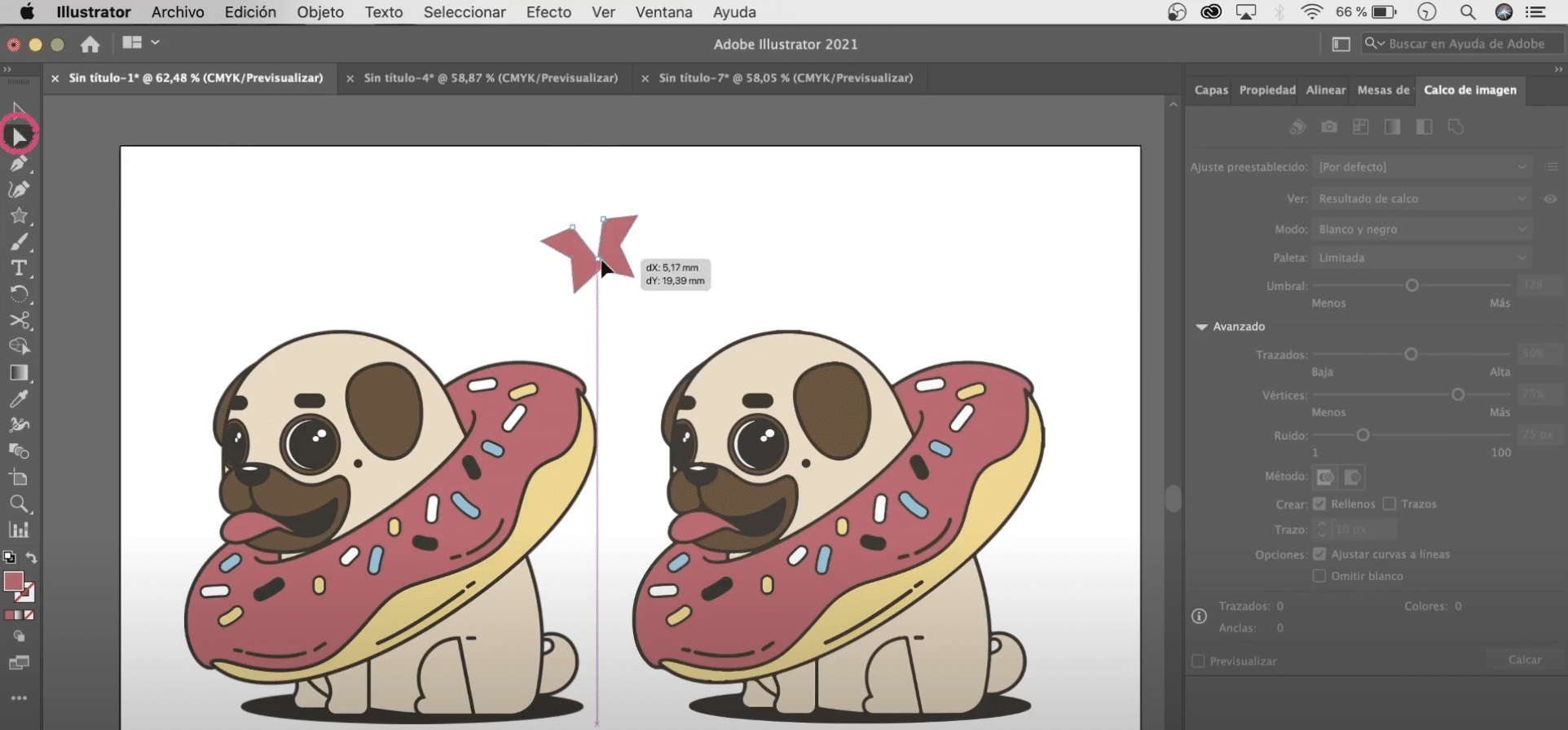
Ho scaricato qualsiasi illustrazione da Internet ed è quella che userò. Se guardi da vicino e ingrandisci abbastanza, vedrai che l'immagine ha pixel, quando lo vettorizziamo quei pixel scompariranno. Duplicherò l'illustrazione in modo da poter vedere le modifiche e le differenze, ma se lo desideri, puoi saltare questo passaggio.
Attiva il pannello «traccia immagine» e applicalo all'illustrazione

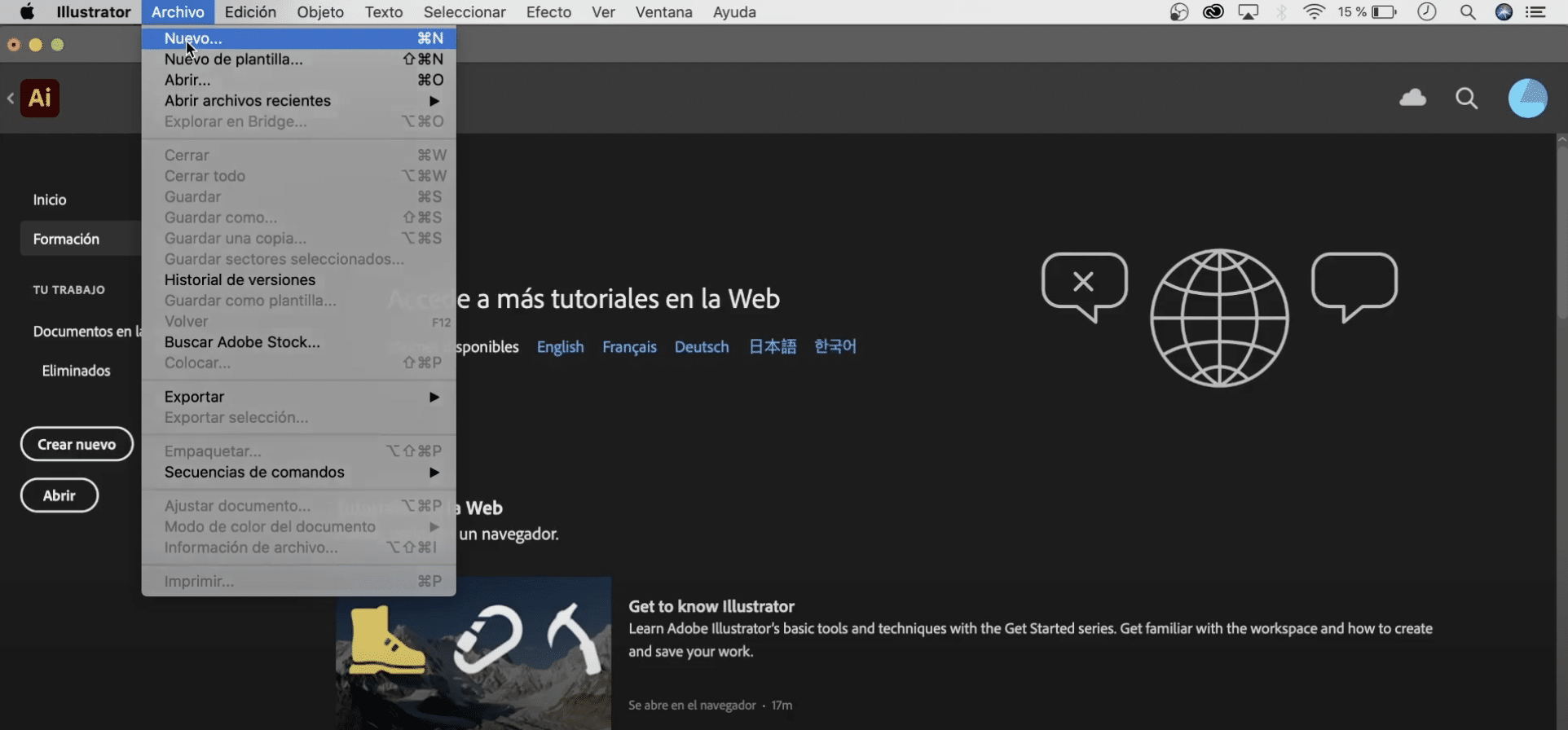
Ora apriamo il pannello "tracciamento immagine", che potresti aver nascosto. Per rendere visibili i pannelli e gli strumenti in Illustrator devi attivarli nella scheda "finestra" (nel menu in alto). Così andremo alla "finestra" e tra tutte le opzioni selezioneremo "tracciamento immagine".
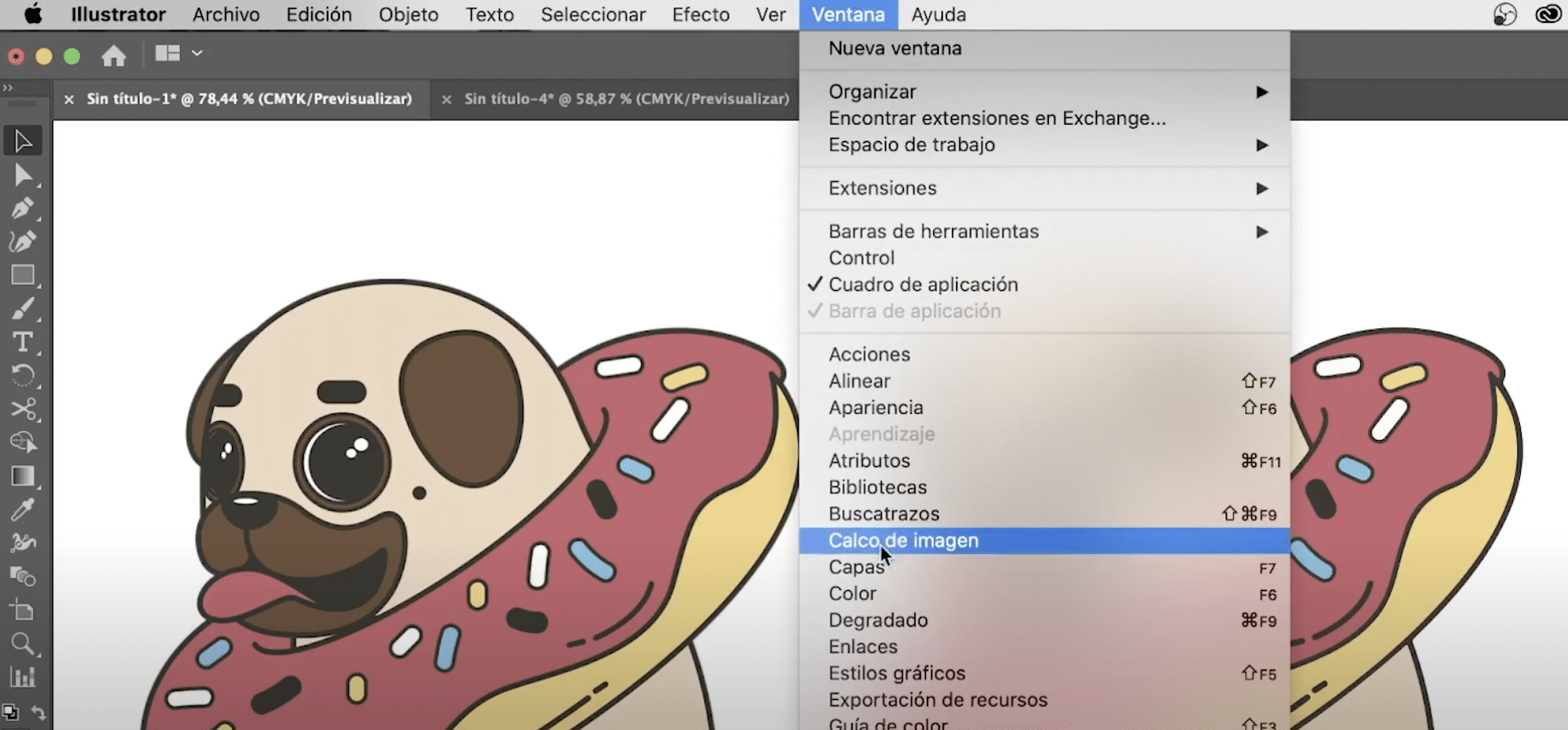
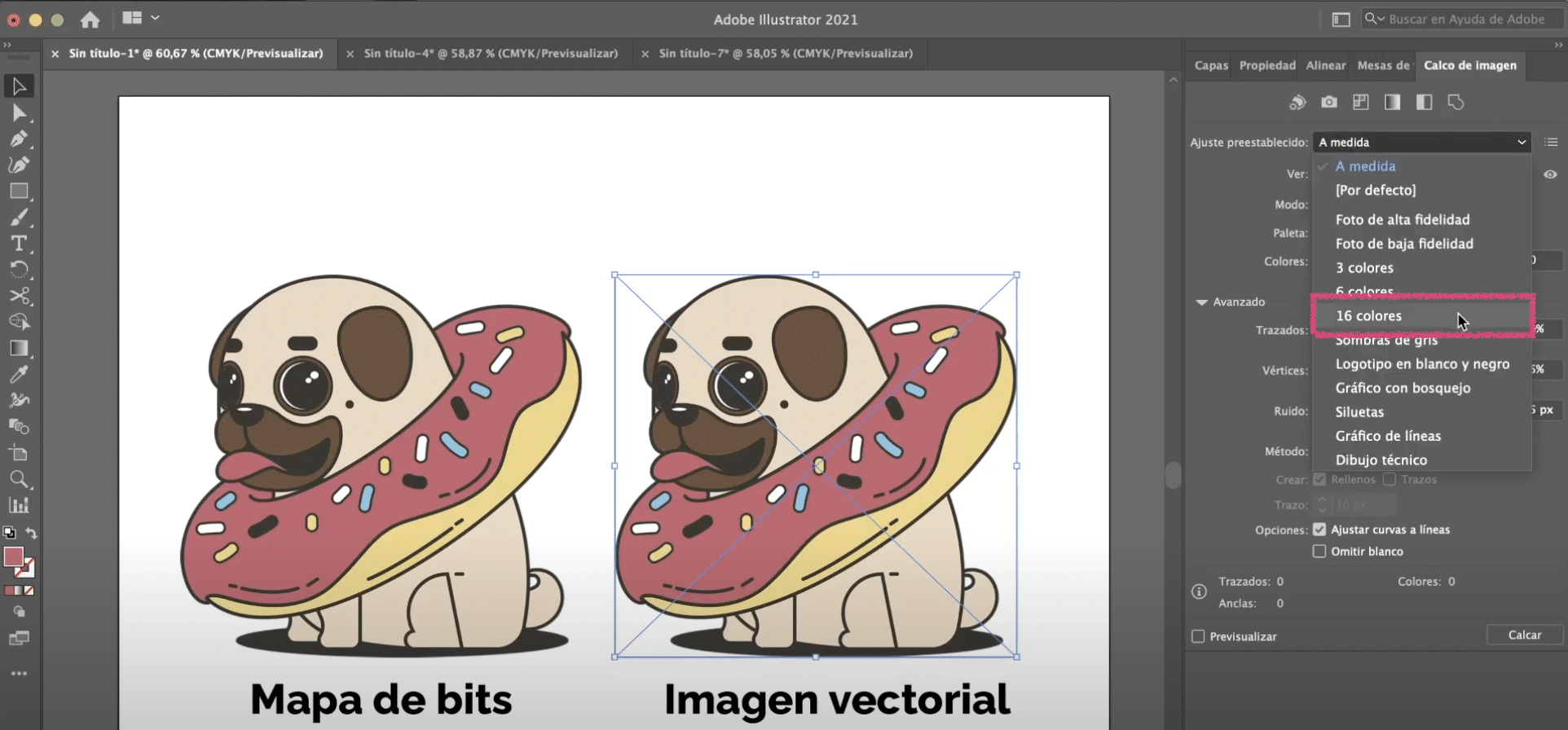
Fare clic sull'illustrazione e, nel pannello di tracciamento dell'immagine, selezioneremo il file modalità "colore". In "orologio", devi aver selezionato "Risultato traccia". Sopra, hai un'opzione che dice "Preset" e in quel piccolo menu hai molte opzioni tra cui scegliere. La scelta dell'uno o dell'altro dipenderà dal livello di precisione che cerchiamo cambiando l'immagine bitmap in un'immagine vettoriale. Vediamone alcuni:
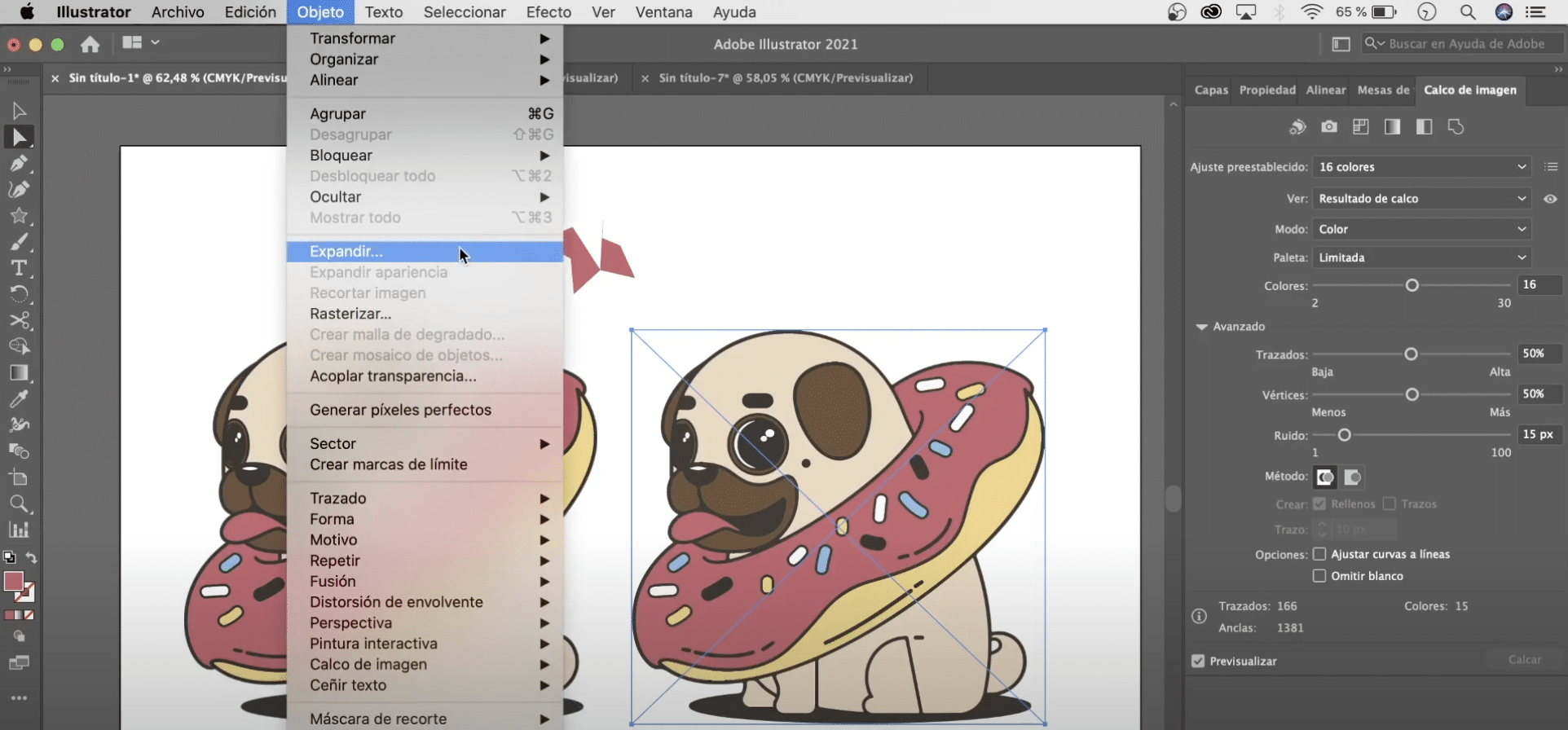
Nel caso di opzioni 3, 6 e 16 colori si riferisce a limite massimo di colore da utilizzare nel risultato del tracciamento. Se applichi 16 colori vedrai che in questa illustrazione otteniamo un buon risultato. Se scendiamo già a 6 colori perdiamo alcuni dettagli e se scendiamo a 3 ancora di più. Cliccando sull'occhio, situato a destra del pannello di tracciamento dell'immagine accanto all'opzione "visualizza", potrai vedere la differenza tra l'immagine originale e il tracciato che abbiamo ora. Ingrandisci e vedrai che i pixel sono già scomparsi.
Le impostazioni di foto hi-fi e foto lo-fi vengono solitamente applicate quando abbiamo fotografie o illustrazioni con molti dettagli, per illustrazioni così semplici non sarebbe necessario. Puoi applicarlo, se applichi, ad esempio, "foto a bassa fedeltà", sembrerà anche buono.
Ci sono molte altre impostazioni e modalità. Se selezioni la modalità "scala di grigi" o se in "preset" applichi "sfumature di grigio" otterrai un vettore in toni di grigio. Selezionando la modalità "bianco e nero" o il preset "schizzo grafico" creerà una sorta di schizzo.
Per ora, opteremo per l'impostazione "16 colori".

Rendi il tuo vettore modificabile e rimuovi lo sfondo

Avremmo già l'immagine vettoriale, ma ora ti mostrerò un file in modo da poterlo trasformare e modificare rapidamente. Quando abbiamo un'immagine vettoriale creata con Illustrator, come questa stella, utilizzando lo strumento “selezione diretta” possiamo selezionare i punti di ancoraggio e possiamo trasformarla a nostro piacimento. D'altra parte, se diamo il vettore che abbiamo creato, non possiamo fare nulla.

Per risolverlo, seleziona l'illustrazione e nel menu in alto, vai a oggetto> espandi. Nel menu che si aprirà, contrassegneremo "oggetto" e "riempimento". Con questo strumento, ciò che si ottiene è dividere un oggetto in tutti gli elementi che lo compongono, in modo da poter trasformare ognuno di essi in modo indipendente. Possiamo eliminare elementi, cambiare colori, spostarli, ridimensionarli ...
Ciò ti consentirà anche di cancellare lo sfondo del vettore. Se sposti l'illustrazione fuori dalla tavola da disegno, vedrai che ha uno sfondo bianco, poiché hai applicato "espandi" con lo strumento di selezione diretta, puoi selezionare lo sfondo e rimuoverlo semplicemente facendo clic sul tasto backspace sulla tastiera.
Cosa succede quando vettorizziamo un'immagine?
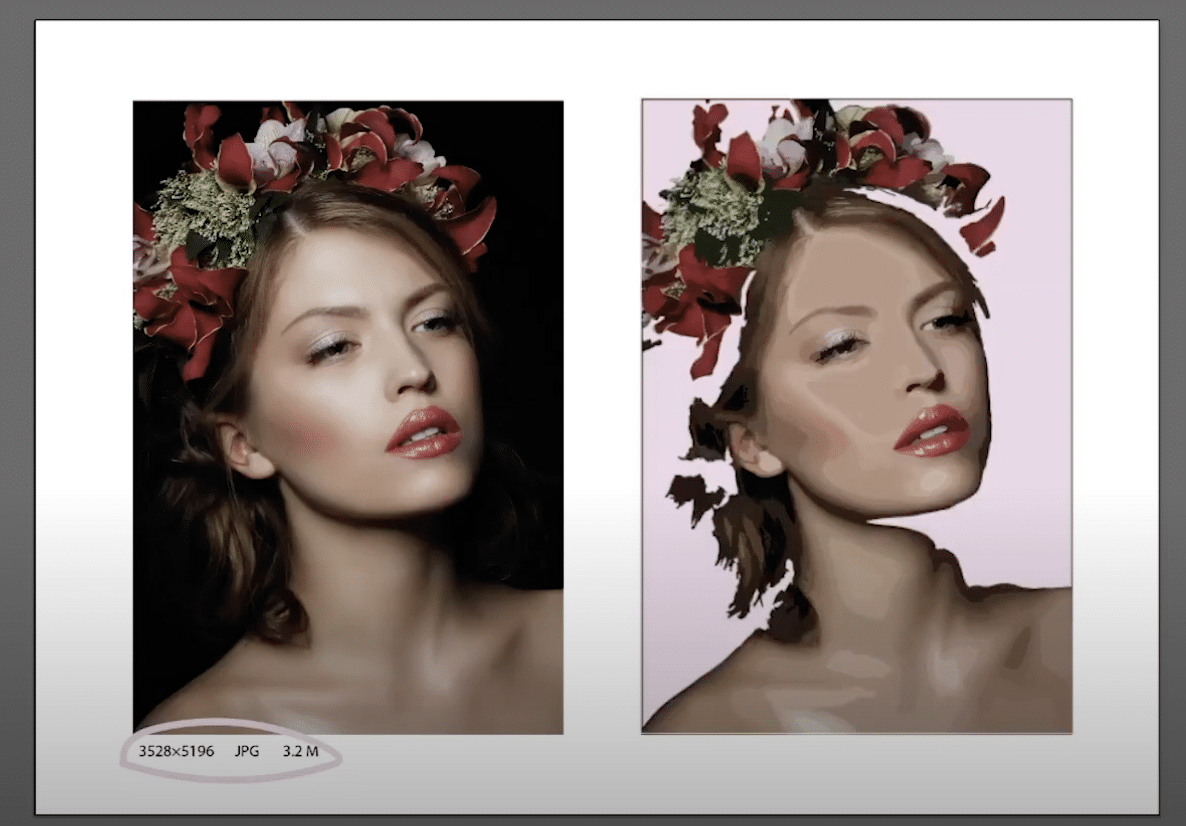
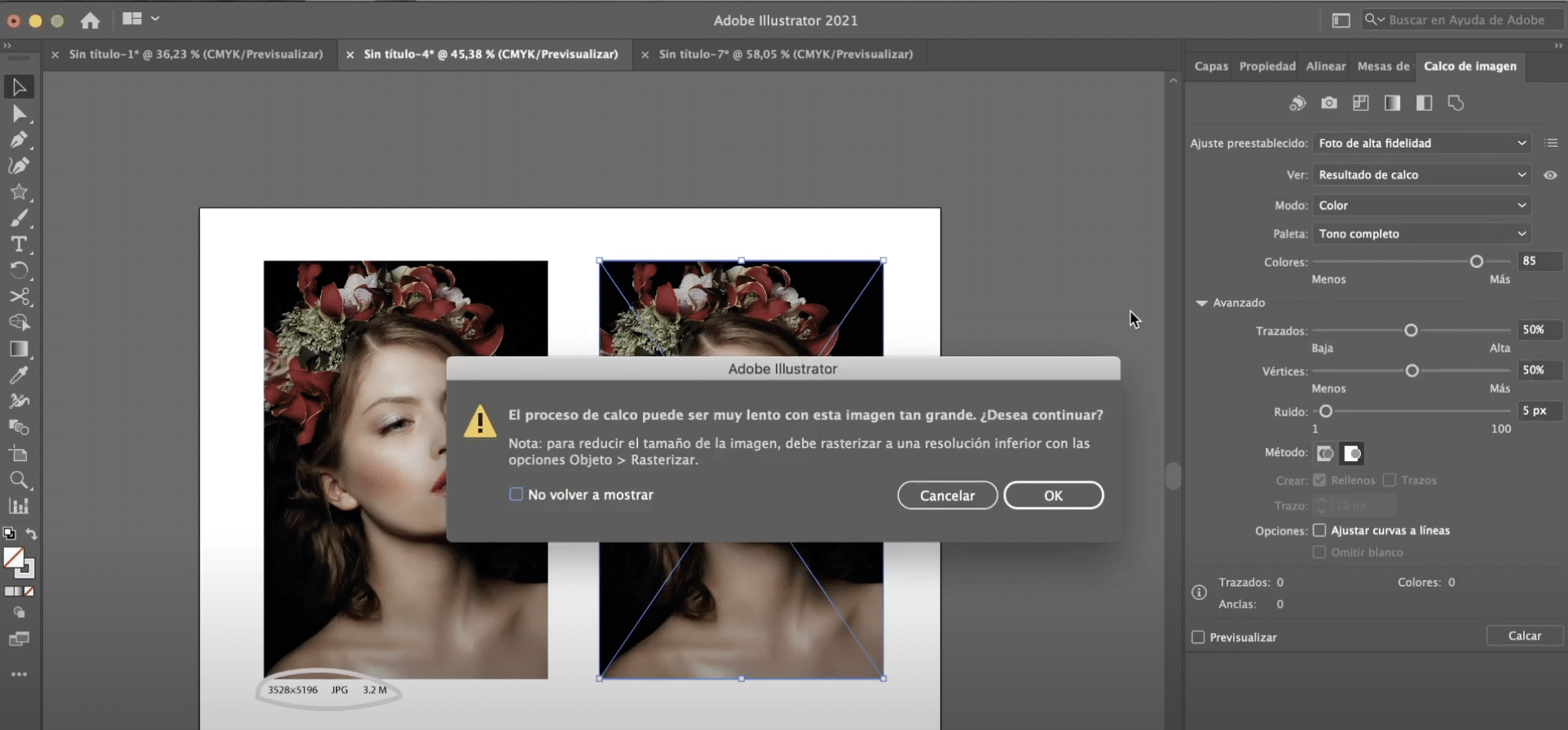
Per questa parte del tutorial ho scelto una foto con una risoluzione molto alta, infatti devo ingrandire molto per poter distinguere i pixel. La procedura sarà ora la stessa. Applicheremo il "tracciamento dell'immagine", ma questa volta invece dei 16 colori preimpostati daremo la foto ad alta fedeltà.

Se hai scelto un'immagine grande come la mia molto probabilmente riceverai un messaggio che ti chiede di rasterizzare l'immagine per poter applicare il tracciamento. Per rasterizzare le immagini, diamo "Oggetto" (scheda nel menu in alto)> "Rasterizza".

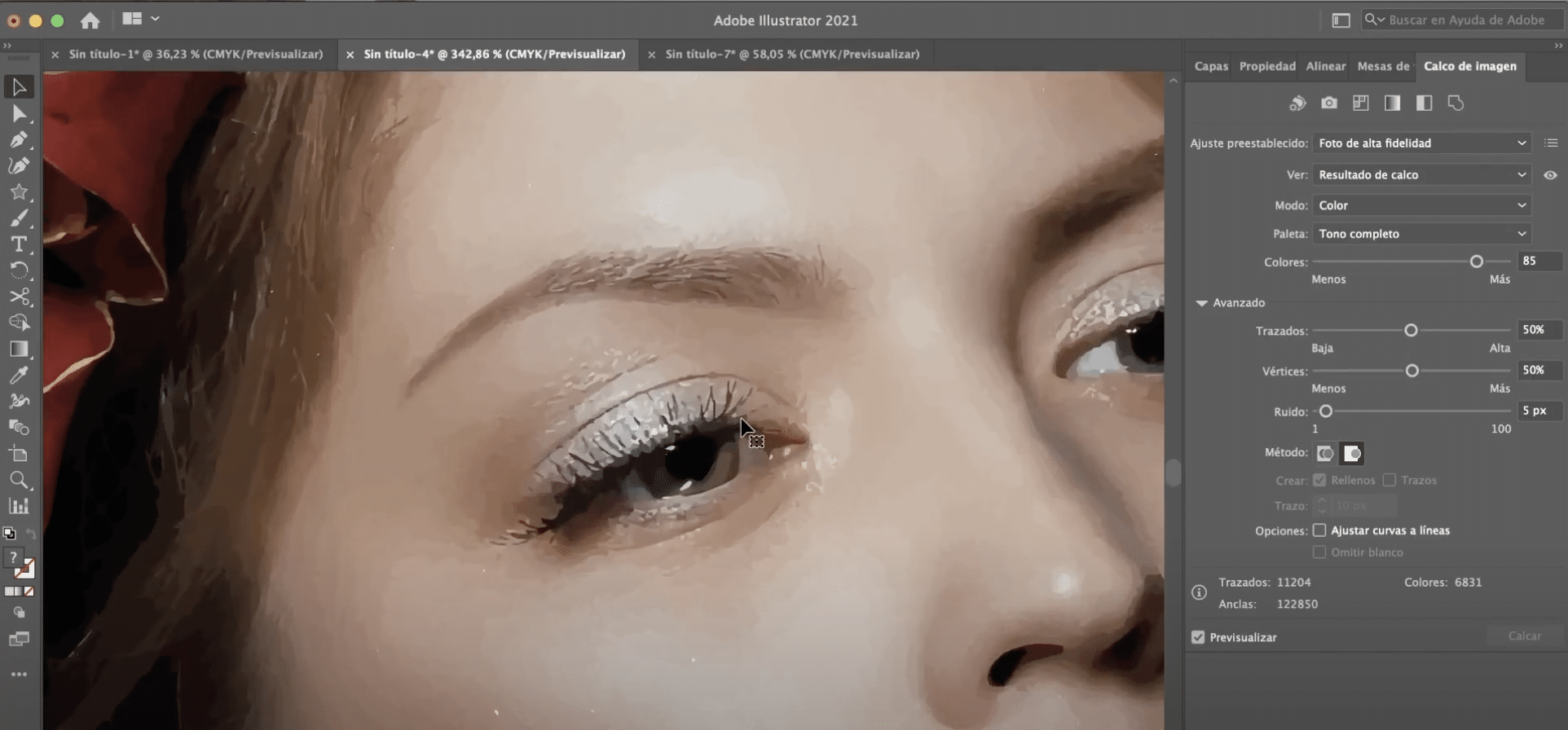
Probabilmente, a prima vista non noterai alcun cambiamento, ma ora possiamo applicare la regolazione fotografica di alta fedeltà. Quando lo applichi, ingrandisci per vedere meglio, vedrai che abbiamo creato una sorta di pittura iper realistica. Se invece di foto ad alta fedeltà applichi Foto a bassa fedeltà, questo effetto di disegno sarà ulteriormente accentuato.
Cliccando su "espandi", come abbiamo fatto con l'illustrazione precedente, possiamo correggere parti del disegno che non ci convincono troppo, anche possiamo scomporlo per creare composizioni più astratte.