
80% מהמידע הדרוש לחיי היומיום שלנו כרוך באיבר הראייה. המשמעות היא שרוב הכישורים שיש לנו, הפעילויות שאנו מפתחים והידע שאנו רוכשים נעשים באמצעות ראייה. עבור כל אותם אנשים שאין להם שדה ראייה אופטימלי, זה מקשה הרבה יותר. יצירת עיצוב נגיש עבור לקויי ראייה היא הכרחית. מכיוון שהוא משפיע על מסת אוכלוסייה חשובה.
פחות או יותר 285 מיליון איש מושפעים. מתוכם 39 מיליון עיוורים לחלוטין ולשאר יש ראייה ירודה. הגיוני לחשוב שעלינו להתאים את הכלים שיש לנו לכל האנשים האלה. מכיוון שהדבר מקל על כולם, באותה מידה, לגשת לאותו מידע.
ולא רק עבור אנשים עם מוגבלות ראייה, ישנם גם מוגבלות אחרות המשפיעות על הניווט.
- שְׁמִיעָתִי
- קוגניטיבי
- נוירולוגי
- חזותי
במאמר זה אנו נתמקד בהיבט הוויזואלי. כמו גם טיפים לשינוי דפי אינטרנט בקריאת פוסט לכולם. נקרא גם כמה כלים שיעזרו להקל על עבודה זו. ונראה כיצד תמונה רגילה משפיעה על אדם עם מוגבלות ראייה שונה.
כך משפיע אתר על אנשים עם מוגבלות ראייה
תלוי בנכות בה אתה מטפל, דף אינטרנט רגיל כגון Google יכול לגרום לבעיות עבור אנשים מסוימים. וגם, הצבעים או הצורות יכולים להיות מגבלות עבור אנשים אלה הסובלים מכך.
Uאדם עם עיוורון צבעים לא יכול להבחין בצבעים מסוימים או לבלבל אותם עם אחרים. זה, לשימוש ב- Google, אולי לא נראה חשוב. אך תארו לעצמכם שיש כמה צבעים, גם ברקע וגם בכפתורים, שניתן להיתפס כבעל אותו גוון ובהירות. לראות את הכפתורים האלה עלול לגרום לבלגן עבור האדם הסובל מכך.

מוזר, נכון? כך יכול אדם עם עיוורון צבעים לתפוס זאת. זה תלוי גם בסוג הצבעים שמשפיע עליכם. עם התוסף 'NoCoffee' המדמה את מצבי התצוגה השונים על פי מוגבלות (זמין רק ב- Google Chrome). הצלחנו לאמת מה שלומם של אנשים אלה. הנה כמה דוגמאות:
אובדן ניגודיות

נוף רוח
קטרקט

נוף מטושטש
מבט היקפי

כפי שאמרנו בעבר, סוג זה של בעיה משפיע על סך של 285 מיליון בני אדם. לכן, כדי להקל על נגישות זו, אנו נסביר כמה כלים שימושיים שנוכל להשתמש בהם באתר שלנו.
כפי שאנו כבר יודעים, ישנם כלים לבעיות שונות. כלי ברירת מחדל שמגיע בדפדפנים שלנו. בין אם זה כרום גוגל, מוזילה וכו '. אך כלים אלה הם בסיסיים והם אינם מספיקים. הכלים הם:
- הגדל או הקטן את התוכן (זכוכית מגדלת)
- שינוי צבע וניגודיות
- כתוביות בסרטונים
- תיאור תמונה (אגדה)
כפי שאתה יכול לראות, זה לא מספיק. אך הכרתם יכולה לעזור לנו בכל עת. הכלים הבאים הם תוספות לשיפור זה למשתמש. ואסטרטגיות, לקידום מרחבי רשת עם נגישות לכל.
כלים למשתמש לקוי ראייה
הכלים הבאים הם לגמרי בחינם ותוכלו להוריד אותם בקישורים שנשאיר. תלוי בסוג הנכות שיש למשתמש, חלקם יהיו שימושיים יותר עבורם.
- גלגל צבעוני נגישות: זהו כלי לבחירת שילובי צבעים שאינם מציגים בעיות נגישות.
- ניגודיות גבוה: זהו כלי שבעזרתו תוכלו לבחור את הניגודיות כדי לקרוא את הטקסטים בצורה קלה יותר.
- ChromeVox חובה לקהילה לקויי ראייה - מביא את המהירות, הרבגוניות והאבטחה של Chrome למשתמשים לקויי ראייה.
- CLiCk, דבר: קורא מסך לדפדפן Mozilla Firefox. כלי זה שימושי מאוד לאנשים הסובלים מבעיות ראייה קשות או שהם עיוורים לחלוטין.
פנקס רשימות קל לדבר 3.0: בעזרת כלי זה, המחשב שלך יקרא את הודעות הדוא"ל או מסמכי הטקסט שיש לך במחשב האישי שלך. - אד ווב: דפדפן סינתיסייזר דיבור שיכול להציג גם דפי אינטרנט כשילוב של טקסט וסמלים.
- בדוק ניגודיות צבע: כלי המאפשר לך לציין צבע רקע וטקסט ולבדוק את הניגודיות שלהם באמצעות הנוסחה WCAG 2.0.
בניגוד לרוב תוכנות הנגישות, היא בנויה באמצעות טכנולוגיות אינטרנט בלבד כמו HTML5, CSS ו- Javascript. ChromeVox תוכנן מהיסוד כדי לאפשר גישה חסרת תקדים ליישומי אינטרנט מודרניים, כולל אלה המשתמשים ב- W3C ARIA (Rich Internet Application Access) כדי לספק חוויית שולחן עבודה עשירה.
עיצוב אתרים לגישה נוחה

אם אתה מתכנת אתרים או מנהל אתר ואתה הולך להתחיל פרויקט. עליך לתכנן את העיצוב שלך בידיעת ההנחיות הללו. לפיכך, נאפשר לכל המשתמשים לקבל את אותן האפשרויות. ההצעות הבאות תוכננו ב Creativos Online.
ספק כותרות לדפים
כותרות עמודים (H1, H2 וכו ') מאפשרות לך להגדיר את המבנה של דף אינטרנט. קורא מסך מאפשר לך לנווט בכותרות העמוד. באופן זה, משתמש המשתמש בקורא מסך יכול להגיע במהירות ובמהירות לחלקים שונים של הדף. מבלי לעבור על כל תוכן הדף.
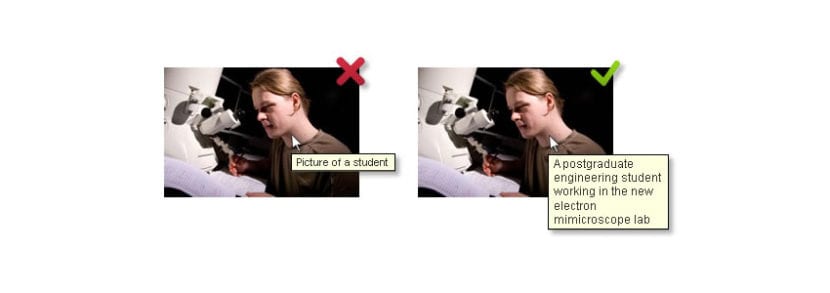
טקסט חלופי (ALT) בתמונות

טקסט חלופי (תכונת alt בתג IMG) מספק חלופה טקסטואלית לתוכן שאינו טקסט בדפי אינטרנט, כגון תמונות. טקסט חלופי שימושי במיוחד עבור אנשים המשתמשים בקורא מסך כדי לגשת לתוכן באתר.
להעברת מידע, אייקונים

השימוש בצבעים בהעברת 'כללים' או הנחיות מסוימות באתר מקשה על הבנת משתמשים רבים. לדוגמא, בצורה, זה מציין שהדואר האלקטרוני שהוזן שגוי בסמל ולא באדום. בדרך זו הוא יהיה גלוי לכל.
מבטיח נגישות לתוכן שאינו HTML
לא רק האתר חייב להיות נגיש. כל התוכן הכלול או מקושר מדף אינטרנט, כגון סרטונים, אודיו, קבצי PDF, מסמכי Microsoft Word או מצגות PowerPoint חייב להיות נגיש.

